 Primeira página > Programação > Crie um alternador de status de loja versátil com Vue.js: uma abordagem baseada em projeto
Primeira página > Programação > Crie um alternador de status de loja versátil com Vue.js: uma abordagem baseada em projeto
Crie um alternador de status de loja versátil com Vue.js: uma abordagem baseada em projeto
Desbloqueie o poder do Vue.js e crie um aplicativo dinâmico de troca de status de armazenamento que permite aos usuários alternar perfeitamente entre os modos "aberto" e "fechado". Este curso baseado em projeto, "Construindo um alternador de status de loja Vue.js", orienta você pelo processo passo a passo de construção de um aplicativo funcional e visualmente atraente.

Mergulhe no projeto
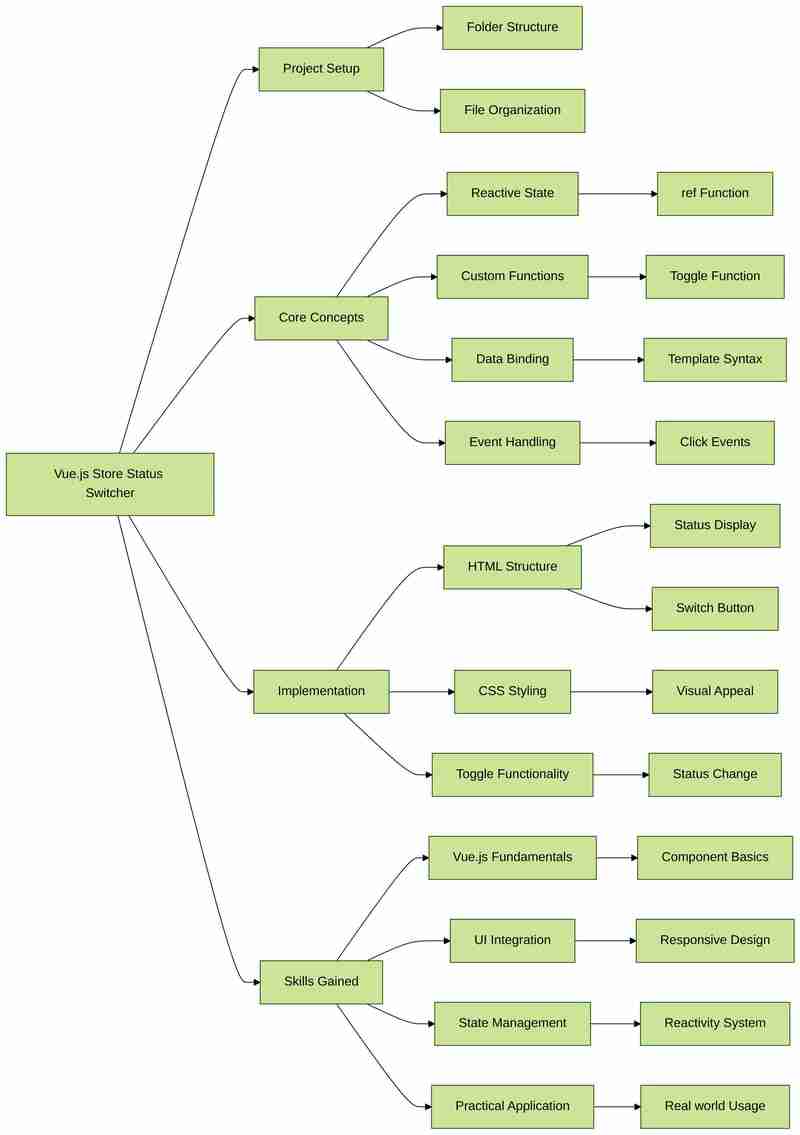
Neste projeto envolvente, você embarcará em uma jornada para dominar os fundamentos do desenvolvimento Vue.js. Desde a configuração da estrutura do projeto até a implementação da funcionalidade de alternância, você ganhará experiência prática na criação de uma interface responsiva e fácil de usar.
Principais conclusões
Ao concluir este projeto, você irá:
Estabelecer uma base sólida de Vue.js: Aprenda como configurar um projeto Vue.js com as pastas e arquivos necessários, estabelecendo as bases para sua aplicação.
Aproveite o gerenciamento de estado reativo: descubra o poder da função ref para criar variáveis de estado reativas e definir funções personalizadas para lidar com a funcionalidade de alternância.
Integração perfeita da UI: implemente a estrutura HTML e os estilos CSS para exibir o status comercial da loja e o botão de mudança intuitivo, garantindo uma interface visualmente atraente.
Funcionalidade suave: integre a funcionalidade de alternância, permitindo que os usuários alternem facilmente o status comercial da loja com um simples clique.
Desenvolvimento prático de aplicativos: aplique seu novo conhecimento para construir um aplicativo do mundo real que mostre suas habilidades em Vue.js.
Expanda sua experiência em Vue.js
Ao longo do curso, você se aprofundará nas complexidades do desenvolvimento do Vue.js, abordando tópicos como:
- Estrutura e organização do projeto
- Gerenciamento de estado reativo com referência
- Definição e uso de funções personalizadas
- Vinculação de dados e manipulação de eventos no modelo HTML
- Estilo CSS para uma interface de usuário visualmente atraente
Ao final deste projeto, você terá a confiança e as habilidades necessárias para lidar com aplicativos Vue.js mais complexos, posicionando-o como um desenvolvedor front-end versátil e procurado.
Pronto para embarcar nesta jornada emocionante? Inscreva-se hoje no projeto Construindo um alternador de status de loja Vue.js e libere todo o seu potencial como desenvolvedor Vue.js.
Capacitando os alunos com playgrounds interativos e tutoriais guiados
LabEx é uma renomada plataforma de aprendizagem de programação que se diferencia por seus ambientes imersivos de experimentação online. Cada curso oferecido no LabEx é acompanhado por um Playground dedicado, onde os alunos podem se envolver ativamente na prática e na experimentação.
Reconhecendo as necessidades dos iniciantes, o LabEx oferece tutoriais passo a passo que orientam os alunos durante o processo de aprendizagem. Esses tutoriais foram projetados para serem intuitivos e fáceis de seguir, com cada etapa apoiada por mecanismos de verificação automatizados. Isto garante que os alunos recebam feedback oportuno sobre o seu progresso, permitindo-lhes identificar e resolver quaisquer lacunas na sua compreensão.
Para aprimorar ainda mais a experiência de aprendizagem, o LabEx integrou um assistente de aprendizagem com tecnologia de IA. Este companheiro inteligente oferece serviços valiosos, como correção de erros de código e explicação de conceitos, capacitando os alunos a superar desafios e aprofundar sua compreensão do assunto.
Ao combinar perfeitamente Playgrounds interativos, tutoriais estruturados e suporte orientado por IA, o LabEx cria um ambiente de aprendizagem holístico que atende às diversas necessidades de programadores iniciantes e experientes. Embarque em sua jornada de codificação com LabEx e libere todo o potencial de suas habilidades de programação.
Quer saber mais?
- ? Explore 20 árvores de habilidades
- ? Pratique centenas de projetos de programação
- ? Junte-se ao nosso Discord ou envie um tweet para nós @WeAreLabEx
-
 Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-26
Como capturar e transmitir stdout em tempo real para a execução do comando chatbot?capturando stdout em tempo real da execução de comando no reino do desenvolvimento de chatbots capaz de executar comandos, um requisito comum ...Programação Postado em 2025-04-26 -
 Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-26
Por que o DateTime :: Modify do PHP ('+1 mês') produz resultados inesperados?Modificando meses com php dateTime: descobrindo o comportamento pretendido Ao trabalhar com a classe DateTime do PHP, adicionar ou subtrair me...Programação Postado em 2025-04-26 -
 Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-26
Como posso personalizar otimizações de compilação no compilador Go?personalizando otimizações de compilação no Go Compiler O processo de compilação padrão em Go segue uma estratégia de otimização específica. N...Programação Postado em 2025-04-26 -
 Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-26
Como corrigir \ "mysql_config não encontrou um erro \" ao instalar o mysql-python no ubuntu/linux?MySQL-Python Erro de instalação: "mysql_config não encontrado" tentando um erro indicador que "sQl-python na caixa ubuntu/linux...Programação Postado em 2025-04-26 -
 Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-26
Como usar corretamente as consultas com parâmetros de PDO?usando consultas semelhantes em PDO Ao tentar implementar como consultas em PDO, você pode encontrar questões como as descritas na consulta ab...Programação Postado em 2025-04-26 -
 Resolva Erro MySQL 1153: O pacote excede o limite 'max_allowed_packet'MySQL Erro 1153: Solução de problemas tem um pacote maior que 'max_allowed_packet' bytes face o enigmatic mysql error 1153 while Vamos...Programação Postado em 2025-04-26
Resolva Erro MySQL 1153: O pacote excede o limite 'max_allowed_packet'MySQL Erro 1153: Solução de problemas tem um pacote maior que 'max_allowed_packet' bytes face o enigmatic mysql error 1153 while Vamos...Programação Postado em 2025-04-26 -
 Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-26
Como criar uma animação CSS esquerda-direita suave para uma div em seu contêiner?Animação CSS genérica para o movimento esquerdo-direita Neste artigo, exploraremos a criação de uma animação CSS genérica para mover uma divis...Programação Postado em 2025-04-26 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-26
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-26 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-26
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-26 -
 Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-26
Como simplificar a análise JSON no PHP para matrizes multidimensionais?analisando JSON com php tentando analisar os dados JSON no PHP pode ser um desafio, especialmente ao lidar com matrizes multidimensionais. Para ...Programação Postado em 2025-04-26 -
 Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-26
Por que estou recebendo um erro "não consegui encontrar uma implementação do padrão de consulta" na minha consulta Silverlight Linq?ausência de implementação do padrão de consulta: resolvendo "não conseguiu encontrar" erros em um aplicativo Silverlight, uma tentat...Programação Postado em 2025-04-26 -
 Como adicionar eixos e tags aos arquivos PNG em Java?como anotar um arquivo png com eixos e etiquetas em java adicionar eixos e etiquetas a uma imagem png existente pode ser um desafio. Em vez de...Programação Postado em 2025-04-26
Como adicionar eixos e tags aos arquivos PNG em Java?como anotar um arquivo png com eixos e etiquetas em java adicionar eixos e etiquetas a uma imagem png existente pode ser um desafio. Em vez de...Programação Postado em 2025-04-26 -
 Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-26
Como posso criar com eficiência dicionários usando a compreensão do Python?Python Dictionary Compreension Em Python, as compreensões do dicionário oferecem uma maneira concisa de gerar novos dicionários. Embora sejam se...Programação Postado em 2025-04-26 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-26
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-04-26 -
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-26
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-04-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























