Como construir um React Hook que lide com solicitações sequenciais
Quando você precisa responder rapidamente às ações do usuário e buscar os dados mais recentes do backend, você pode precisar de um React Hook que suporte solicitações sequenciais. Este gancho pode cancelar solicitações anteriores se ainda estiverem em andamento e retornar apenas os dados mais recentes. Isso não apenas melhora o desempenho, mas também melhora a experiência do usuário.
Construindo um gancho de reação de solicitação sequencial simples
Vamos começar construindo um gancho React de solicitação sequencial simples:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
A ideia principal aqui vem do artigo “Como anular promessas em JavaScript”. Você pode usá-lo assim:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
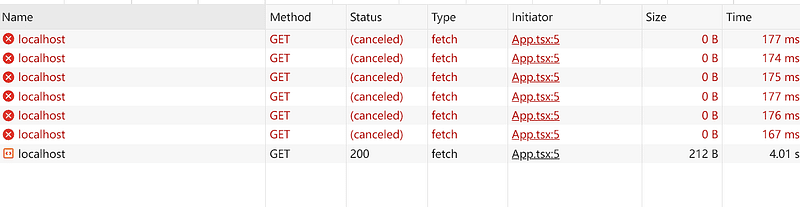
Dessa forma, ao clicar no botão rapidamente várias vezes, você obterá apenas os dados da última solicitação e as solicitações anteriores serão descartadas.

Construindo um gancho de reação de solicitação sequencial otimizado
Se precisarmos de um React Hook de solicitação sequencial mais abrangente, há espaço para melhorias no código acima. Por exemplo:
Podemos adiar a criação de um AbortController até que ele seja realmente necessário, reduzindo custos de criação desnecessários.
Podemos usar genéricos para suportar qualquer tipo de argumento de solicitação.
Aqui está a versão atualizada:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
Observe que no bloco final, verificamos se o controlador atual é igual a abortController.current para evitar condições de corrida. Isso garante que apenas a solicitação ativa possa modificar o estado de execução.
Uso mais abrangente:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
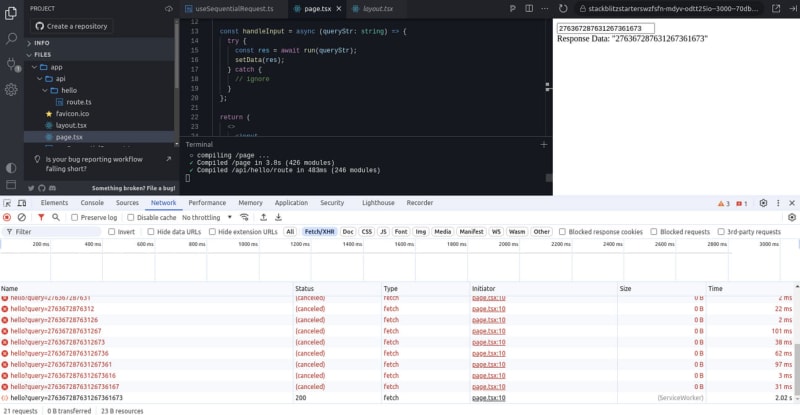
Você pode experimentar online: conforme você digita rapidamente, as solicitações anteriores serão canceladas e apenas a resposta mais recente será mostrada.

Se você achou isso útil, considere assinar meu boletim informativo para artigos e ferramentas mais úteis sobre desenvolvimento web. Obrigado por ler!
-
 Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-16
Como posso encontrar usuários com aniversários de hoje usando MySQL?Como identificar usuários com aniversários de hoje usando MySQLDeterminar se hoje é o aniversário de um usuário usando MySQL envolve encontrar todas a...Programação Publicado em 2024-11-16 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-16
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-16 -
 O que aconteceu com o deslocamento de colunas no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-16
O que aconteceu com o deslocamento de colunas no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-16 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-16
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-16 -
 Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-16
Como corrigir “Configurado incorretamente: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-16 -
 Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-16
Como combinar dois arrays associativos em PHP preservando IDs exclusivos e manipulando nomes duplicados?Combinando matrizes associativas em PHPEm PHP, combinar duas matrizes associativas em uma única matriz é uma tarefa comum. Considere a seguinte solici...Programação Publicado em 2024-11-16 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-16
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-16 -
 Por que a aritmética de ponto flutuante difere entre x86 e x64 no Visual Studio 2010?Discrepância aritmética de ponto flutuante entre x86 e x64No Visual Studio 2010, uma diferença notável na aritmética de ponto flutuante entre compilaç...Programação Publicado em 15/11/2024
Por que a aritmética de ponto flutuante difere entre x86 e x64 no Visual Studio 2010?Discrepância aritmética de ponto flutuante entre x86 e x64No Visual Studio 2010, uma diferença notável na aritmética de ponto flutuante entre compilaç...Programação Publicado em 15/11/2024 -
 Como posso melhorar o desempenho do operador MySQL LIKE com curingas?Otimização do operador MySQL LIKEPergunta: O desempenho do operador MySQL LIKE pode ser melhorado ao usar curingas (por exemplo, '%test% ')?Re...Programação Publicado em 15/11/2024
Como posso melhorar o desempenho do operador MySQL LIKE com curingas?Otimização do operador MySQL LIKEPergunta: O desempenho do operador MySQL LIKE pode ser melhorado ao usar curingas (por exemplo, '%test% ')?Re...Programação Publicado em 15/11/2024 -
 Como posso enviar dados via POST para um site externo usando PHP?Redirecionando e enviando dados via POST em PHPEm PHP, você pode encontrar uma situação em que precisa redirecionar um usuário para um usuário externo...Programação Publicado em 15/11/2024
Como posso enviar dados via POST para um site externo usando PHP?Redirecionando e enviando dados via POST em PHPEm PHP, você pode encontrar uma situação em que precisa redirecionar um usuário para um usuário externo...Programação Publicado em 15/11/2024 -
 Como posso detectar falhas de segmentação no Linux usando GCC?Capturando falhas de segmentação no LinuxP: Estou enfrentando falhas de segmentação em uma biblioteca de terceiros, mas não consigo resolver o problem...Programação Publicado em 15/11/2024
Como posso detectar falhas de segmentação no Linux usando GCC?Capturando falhas de segmentação no LinuxP: Estou enfrentando falhas de segmentação em uma biblioteca de terceiros, mas não consigo resolver o problem...Programação Publicado em 15/11/2024 -
 Como posso acessar o tipo de estrutura Go sem criar uma instância?Acessando Reflect.Type sem criação de estrutura físicaNo Go, carregar dinamicamente soluções para problemas requer acessar o tipo de estruturas sem cr...Programação Publicado em 15/11/2024
Como posso acessar o tipo de estrutura Go sem criar uma instância?Acessando Reflect.Type sem criação de estrutura físicaNo Go, carregar dinamicamente soluções para problemas requer acessar o tipo de estruturas sem cr...Programação Publicado em 15/11/2024 -
 Como converter números inteiros em matrizes de bytes com eficiência em Java?Conversão eficiente de números inteiros em matrizes de bytes em JavaA conversão de um número inteiro em uma matriz de bytes pode ser útil para vários ...Programação Publicado em 15/11/2024
Como converter números inteiros em matrizes de bytes com eficiência em Java?Conversão eficiente de números inteiros em matrizes de bytes em JavaA conversão de um número inteiro em uma matriz de bytes pode ser útil para vários ...Programação Publicado em 15/11/2024 -
 Como classificar uma fatia de estruturas por vários campos no Go?Classificando objetos Slice por vários camposClassificando por vários critériosConsidere as seguintes estruturas pai e filho:type Parent struct { ...Programação Publicado em 15/11/2024
Como classificar uma fatia de estruturas por vários campos no Go?Classificando objetos Slice por vários camposClassificando por vários critériosConsidere as seguintes estruturas pai e filho:type Parent struct { ...Programação Publicado em 15/11/2024 -
 Threads Qt vs. Threads Python: quais devo usar em aplicativos PyQt?Threading em aplicativos PyQt: Qt Threads vs. Python ThreadsDesenvolvedores que buscam criar aplicativos GUI responsivos usando PyQt geralmente encont...Programação Publicado em 15/11/2024
Threads Qt vs. Threads Python: quais devo usar em aplicativos PyQt?Threading em aplicativos PyQt: Qt Threads vs. Python ThreadsDesenvolvedores que buscam criar aplicativos GUI responsivos usando PyQt geralmente encont...Programação Publicado em 15/11/2024
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























