 Primeira página > Programação > Por que os usuários do Bootstrap devem considerar o Tailwind CSS para seu próximo projeto?
Primeira página > Programação > Por que os usuários do Bootstrap devem considerar o Tailwind CSS para seu próximo projeto?
Por que os usuários do Bootstrap devem considerar o Tailwind CSS para seu próximo projeto?
Guia do usuário do Bootstrap para começar a usar Tailwind CSS
Olá a todos! ? Se você é um usuário antigo do Bootstrap e está curioso sobre a transição para o Tailwind CSS, este guia é para você. Tailwind é uma estrutura CSS utilitária que oferece uma abordagem radicalmente diferente em comparação com a estrutura baseada em componentes do Bootstrap. Vamos ver como você pode começar facilmente a usar o Tailwind como usuário do Bootstrap!
Esta versão aprimorada garante que todos os blocos de código sejam formatados e recuados corretamente, tornando o guia mais fácil de ler e seguir.
? Por que Tailwind CSS?
Antes de entrar no tutorial, aqui está uma comparação rápida entre Bootstrap e Tailwind:
- Bootstrap: uma estrutura baseada em componentes que fornece componentes de UI pré-construídos com design opinativo.
- Tailwind: Uma estrutura que prioriza a utilidade que permite estilizar componentes com classes utilitárias de baixo nível, oferecendo mais flexibilidade e controle.
Tailwind brilha quando você precisa de um design altamente personalizado, mas pode parecer estranho se você estiver acostumado com o Bootstrap. Então, vamos detalhar passo a passo.
1. Configurando o Tailwind em um projeto
Etapa 1: instalar o Tailwind CSS
Para começar a usar Tailwind CSS, você precisará instalá-lo em seu projeto. Siga estas etapas:
- Instale o Tailwind via npm:
npm install -D tailwindcss postcss autoprefixer npx tailwindcss init
- Em seu arquivo tailwind.config.js, configure a matriz de conteúdo para garantir que o Tailwind verifique se há classes em seu projeto:
module.exports = {
content: [
'./public/**/*.html',
'./src/**/*.{html,js}',
],
theme: {
extend: {},
},
plugins: [],
}
Etapa 2: crie seu arquivo CSS
Agora, crie um arquivo estilos.css em seu projeto com as seguintes diretivas do Tailwind:
@tailwind base; @tailwind components; @tailwind utilities;
Etapa 3: inclua o Tailwind em seu HTML
Em seus arquivos HTML, vincule o arquivo CSS gerado:
Agora você está pronto para começar a usar o Tailwind em seu projeto!
2. Compreendendo a filosofia Tailwind
Se você está acostumado com as classes do Bootstrap como .container, .row e .col-6, mudar para o Tailwind pode parecer uma grande mudança. No Bootstrap, as decisões de layout e design são abstraídas em componentes, enquanto no Tailwind você tem controle total do design usando classes utilitárias.
Exemplo: Criando um Layout de Grade
Bootstrap:
Column 1Column 2
Vento favorável:
Column 1Column 2
No Tailwind, as classes grid e grid-cols-2 substituem o sistema de linhas e colunas do Bootstrap. A classe gap-4 adiciona espaçamento entre os itens da grade e você pode ajustar tudo conforme necessário ajustando as classes de utilitários.
3. Tipografia e espaçamento com Tailwind
Uma grande diferença entre Bootstrap e Tailwind é como a tipografia e o espaçamento são tratados.
Exemplo: Adicionando Tipografia e Preenchimento
Bootstrap:
Hello, Bootstrap!
This is a lead paragraph.
Vento favorável:
Hello, Tailwind!
This is a lead paragraph.
No Tailwind, não há botões ou estilos de título predefinidos. Em vez disso, você aplica classes utilitárias diretamente (text-4xl, bg-blue-500, px-4, etc.) para construir seu design exatamente do jeito que você deseja.
4. Design Responsivo
Uma coisa que os usuários do Bootstrap adoram é o sistema de grade responsivo. O Tailwind também possui ótimos utilitários responsivos, mas em vez de depender de pontos de interrupção predefinidos, você pode controlar estilos para diferentes tamanhos de tela usando os prefixos responsivos do Tailwind.
Exemplo: Tornando um Elemento Responsivo
Bootstrap:
Responsive Column
Vento favorável:
Responsive Column
No Tailwind, w-full garante que o elemento ocupe toda a largura em telas menores e md:w-1/2 aplica a largura de 50% a partir do ponto de interrupção md (tamanho de tela médio).
5. Personalizando o Tailwind
Assim como você pode ter variáveis de Bootstrap personalizadas, você pode estender as classes de utilitário do Tailwind ou criar seu próprio sistema de design personalizado. Em seu tailwind.config.js, você pode estender ou modificar o tema padrão:
module.exports = {
theme: {
extend: {
colors: {
primary: '#1DA1F2',
secondary: '#14171A',
},
},
},
}
Com esta configuração, você pode usar suas cores personalizadas da seguinte forma:
6. Migrando componentes do Bootstrap para o Tailwind
Se você deseja recriar componentes comuns do Bootstrap (como botões, barras de navegação e modais) no Tailwind, basta usar os utilitários certos. Aqui estão alguns exemplos:
Componente de botão
Bootstrap:
Vento favorável:
Componente da barra de navegação
Bootstrap:
Vento favorável:
Ao aprender as classes utilitárias do Tailwind, você pode construir componentes complexos com maior flexibilidade do que os estilos pré-construídos do Bootstrap.
7. Usando plug-ins Tailwind
Tailwind possui um rico ecossistema de plug-ins que ampliam sua funcionalidade. Por exemplo, você pode adicionar facilmente formulários, tipografia ou utilitários de proporção:
npm install @tailwindcss/forms @tailwindcss/typography @tailwindcss/aspect-ratio
Em seu tailwind.config.js:
module.exports = {
plugins: [
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
require('@tailwindcss/aspect-ratio'),
]
}
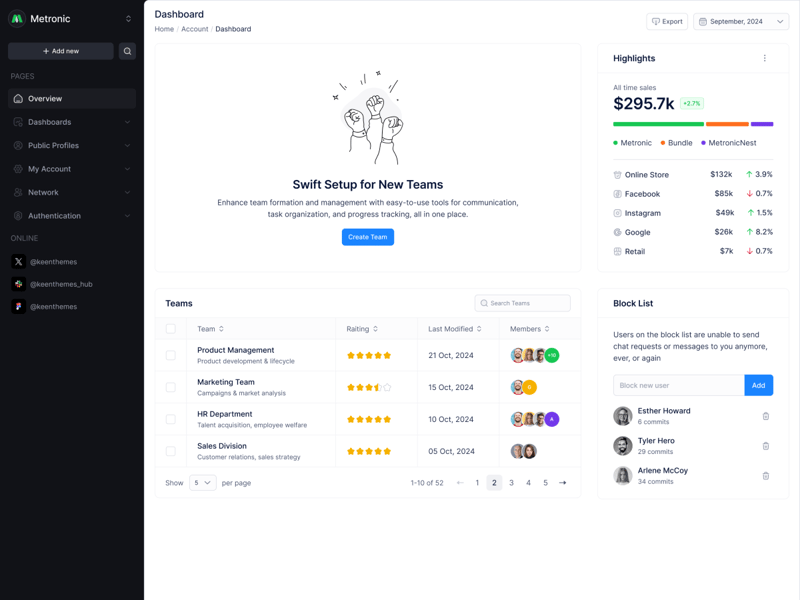
8. Suba de nível com Metronic 9 – Kit de ferramentas All-in-One Tailwind UI
Se você está procurando uma experiência Tailwind CSS que combine a simplicidade e a familiaridade do Bootstrap, não procure mais, Metronic 9!

Metronic 9 é um kit de ferramentas Tailwind UI completo que traz o melhor dos dois mundos: o poder utilitário do Tailwind CSS, combinado com a abordagem estruturada e orientada a componentes com a qual você está familiarizado no Bootstrap.
Por que escolher Metronic 9 para seus projetos Tailwind?
Popular e confiável: lançado em 2013, Metronic se tornou o modelo de painel de administração número um no Envato Market, com 115.000 vendas e 8.000 avaliações 5 estrelas, alimentando mais de 3.000 projetos SaaS em todo o mundo.
Componentes pré-construídos: Assim como o Bootstrap, o Metronic 9 vem com centenas de componentes prontos para uso, como botões, barras de navegação, modais, formulários e muito mais - todos alimentados por utilitários Tailwind CSS. Isso permite que você crie UIs modernas e responsivas rapidamente sem escrever estilos personalizados do zero.
Tailwind Bootstrap Experience: Você obtém a flexibilidade do Tailwind com a sensação estruturada do Bootstrap. Esteja você migrando do Bootstrap ou começando do zero, a curva de aprendizado será mínima.
Vários layouts: com mais de 5 demonstrações de layout de aplicativos e 1.000 elementos de interface do usuário, o Metronic 9 permite criar aplicativos complexos de maneira rápida e fácil, esteja você trabalhando em um painel SaaS, painel de administração ou um aplicativo da web geral.
Integração perfeita: Metronic 9 integra-se perfeitamente com estruturas modernas como React, Next.js e Angular, dando a você uma vantagem inicial em sua jornada Tailwind com uma facilidade de uso semelhante à do Bootstrap.
Comece a usar o Metronic 9 hoje mesmo!
Se você está migrando do Bootstrap e deseja um ambiente familiar e repleto de recursos para trabalhar com o Tailwind, o Metronic 9 é a solução perfeita. Ele foi projetado para economizar tempo e esforço, permitindo que você se concentre na construção de ótimos produtos, sem se preocupar com detalhes de design.
? Confira Metronic 9 aqui e comece a criar lindas UIs com a flexibilidade do Tailwind e a simplicidade do Bootstrap!
9. Conclusão: Tailwind é a escolha certa para você?
Se você procura mais personalização e controle sobre seu design sem ficar restrito a componentes pré-construídos,
Tailwind CSS é uma ótima escolha. Pode levar algum tempo para se ajustar se você estiver acostumado com o Bootstrap, mas quando você se sentir confortável com a abordagem que prioriza a utilidade, as possibilidades serão infinitas!
Sinta-se à vontade para fazer qualquer pergunta ou compartilhar suas experiências nos comentários abaixo. Boa codificação! ?
-
 Como corrigir “Configuração incorreta: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-09
Como corrigir “Configuração incorreta: Erro ao carregar o módulo MySQLdb” no Django no macOS?MySQL configurado incorretamente: o problema com caminhos relativosAo executar python manage.py runserver no Django, você pode encontrar o seguinte er...Programação Publicado em 2024-11-09 -
 ## Como você pode modificar o código-fonte do Python preservando a formatação e os comentários?Modificando o código-fonte Python usando ASTAnalisar, modificar e escrever de volta o código-fonte Python é uma tarefa valiosa para tarefas como teste...Programação Publicado em 2024-11-09
## Como você pode modificar o código-fonte do Python preservando a formatação e os comentários?Modificando o código-fonte Python usando ASTAnalisar, modificar e escrever de volta o código-fonte Python é uma tarefa valiosa para tarefas como teste...Programação Publicado em 2024-11-09 -
 Como preencher um menu suspenso com base na seleção de outro usando JavaScript?Preencher um menu suspenso com base na seleção de outro usando JavaScriptQuando confrontado com a tarefa de atualizar dinamicamente as opções em um me...Programação Publicado em 2024-11-09
Como preencher um menu suspenso com base na seleção de outro usando JavaScript?Preencher um menu suspenso com base na seleção de outro usando JavaScriptQuando confrontado com a tarefa de atualizar dinamicamente as opções em um me...Programação Publicado em 2024-11-09 -
 Como criar um DataFrame do Pandas a partir de um dicionário com comprimentos de array variados?Criando DataFrames a partir de dicionários com comprimentos de entrada irregularesEm Python, é possível criar um DataFrame a partir de um dicionário o...Programação Publicado em 2024-11-09
Como criar um DataFrame do Pandas a partir de um dicionário com comprimentos de array variados?Criando DataFrames a partir de dicionários com comprimentos de entrada irregularesEm Python, é possível criar um DataFrame a partir de um dicionário o...Programação Publicado em 2024-11-09 -
 O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-09
O que aconteceu com o deslocamento de coluna no Bootstrap 4 Beta?Bootstrap 4 Beta: A remoção e restauração do deslocamento de colunaBootstrap 4, em sua versão Beta 1, introduziu mudanças significativas na forma como...Programação Publicado em 2024-11-09 -
 Como evitar que o Pandas adicione uma coluna de índice ao salvar um CSV?Evitando coluna de índice em CSV salvo com PandasAo salvar um arquivo csv após fazer modificações usando Pandas, o comportamento padrão é incluir um c...Programação Publicado em 2024-11-09
Como evitar que o Pandas adicione uma coluna de índice ao salvar um CSV?Evitando coluna de índice em CSV salvo com PandasAo salvar um arquivo csv após fazer modificações usando Pandas, o comportamento padrão é incluir um c...Programação Publicado em 2024-11-09 -
 Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-09
Usando WebSockets no Go para comunicação em tempo realCriar aplicativos que exigem atualizações em tempo real, como aplicativos de bate-papo, notificações ao vivo ou ferramentas colaborativas, requer um m...Programação Publicado em 2024-11-09 -
 Por que obtenho números aleatórios idênticos ao usar a mesma semente em Java?Números aleatórios Java com semente fixa: por que saídas idênticas?Em seu código, você definiu um método para gerar números aleatórios usando uma seme...Programação Publicado em 2024-11-09
Por que obtenho números aleatórios idênticos ao usar a mesma semente em Java?Números aleatórios Java com semente fixa: por que saídas idênticas?Em seu código, você definiu um método para gerar números aleatórios usando uma seme...Programação Publicado em 2024-11-09 -
 Como o jQuery Chaining simplifica o desenvolvimento e aumenta a eficiência do código?Compreendendo o encadeamento de objetos e métodos em jQueryNo jQuery, o encadeamento permite a concatenação de vários métodos jQuery em uma única inst...Programação Publicado em 2024-11-09
Como o jQuery Chaining simplifica o desenvolvimento e aumenta a eficiência do código?Compreendendo o encadeamento de objetos e métodos em jQueryNo jQuery, o encadeamento permite a concatenação de vários métodos jQuery em uma única inst...Programação Publicado em 2024-11-09 -
 Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-09
Além das instruções `if`: onde mais um tipo com uma conversão `bool` explícita pode ser usado sem conversão?Conversão contextual para bool permitida sem conversãoSua classe define uma conversão explícita para bool, permitindo que você use sua instância '...Programação Publicado em 2024-11-09 -
 Benchmark Hono.js: Node.js vs. Deno vs. Bun - Qual é o mais rápido?Deno 2.0 acabou de ser lançado e afirma ser mais rápido que Bun e Node.js e da mesma forma que Bun afirma ser mais rápido. Isso despertou meu interess...Programação Publicado em 2024-11-09
Benchmark Hono.js: Node.js vs. Deno vs. Bun - Qual é o mais rápido?Deno 2.0 acabou de ser lançado e afirma ser mais rápido que Bun e Node.js e da mesma forma que Bun afirma ser mais rápido. Isso despertou meu interess...Programação Publicado em 2024-11-09 -
 VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-09
VariedadeMétodos são fns que podem ser chamados em objetos Arrays são objetos, portanto também possuem métodos em JS. slice(begin): extrai parte do arr...Programação Publicado em 2024-11-09 -
 Quando a função Entry Get do Tkinter deve ser usada para recuperar entradas de maneira eficaz?Função Get do Tkinter Entry: aprofundando sua função e usoNo Tkinter, o widget Entry é comumente empregado para coletar informações do usuário para ob...Programação Publicado em 2024-11-09
Quando a função Entry Get do Tkinter deve ser usada para recuperar entradas de maneira eficaz?Função Get do Tkinter Entry: aprofundando sua função e usoNo Tkinter, o widget Entry é comumente empregado para coletar informações do usuário para ob...Programação Publicado em 2024-11-09 -
 Como posso superar o limite de 2038 para representação de datas em PHP?Representação de data em PHP: superando o limite de 2038Embora as funções de data nativas do PHP tenham um limite no ano de 2038, existem abordagens a...Programação Publicado em 2024-11-09
Como posso superar o limite de 2038 para representação de datas em PHP?Representação de data em PHP: superando o limite de 2038Embora as funções de data nativas do PHP tenham um limite no ano de 2038, existem abordagens a...Programação Publicado em 2024-11-09 -
 Como enviar atualizações de Websocket direcionadas para clientes específicos no Go (Gorilla)?Enviando atualizações de Websocket para clientes específicos em Go (Gorilla)Apesar de ser um novato em Go, você busca orientação sobre como implementa...Programação Publicado em 2024-11-09
Como enviar atualizações de Websocket direcionadas para clientes específicos no Go (Gorilla)?Enviando atualizações de Websocket para clientes específicos em Go (Gorilla)Apesar de ser um novato em Go, você busca orientação sobre como implementa...Programação Publicado em 2024-11-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























