Melhores criadores de modelos Bootstrap
No cenário digital em rápida evolução de hoje, onde velocidade e eficiência são fundamentais, web designers e desenvolvedores confiam cada vez mais nos construtores Bootstrap para agilizar seu fluxo de trabalho. Essas ferramentas permitem a criação rápida de sites responsivos e visualmente envolventes, permitindo que as equipes dêem vida às suas ideias com mais rapidez do que nunca.
Os construtores Bootstrap realmente transformaram a forma como os sites são construídos, tornando o processo mais acessível e eficiente. Neste guia, mergulharemos em algumas das melhores plataformas disponíveis, seja você um iniciante ou um profissional experiente. Vamos ajudá-lo a descobrir o construtor Bootstrap perfeito para o seu próximo projeto!
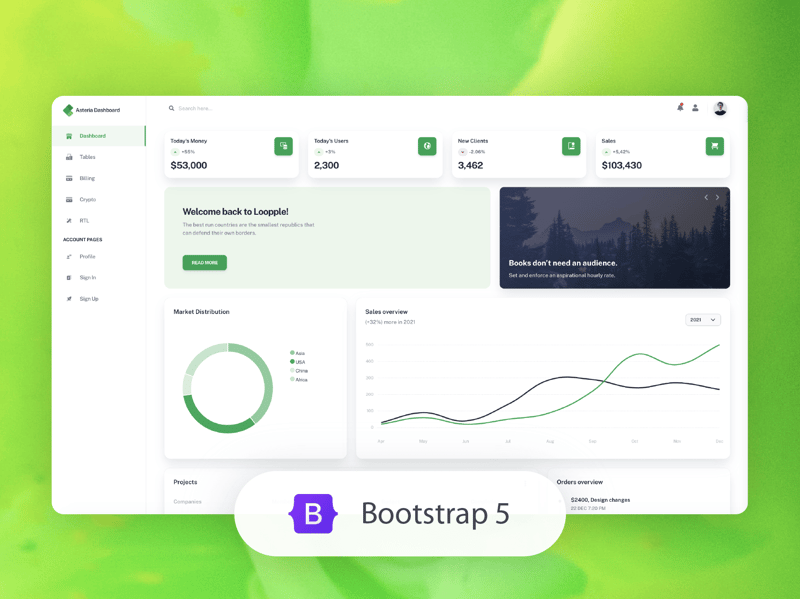
1. Construtor de painel Asteria da Loopple

O Asteria Dashboard Builder, construído no Bootstrap 5, agiliza a transição da prototipagem para o código funcional com exemplos pré-construídos e desenvolvimento contínuo. Os principais recursos incluem:
- Construído no Bootstrap 5: aproveitando o kit de ferramentas de código aberto mais popular para HTML, CSS e JS.
- Componentes integrados: inclui botões, cartões, gráficos e muito mais para simplificar a criação do painel.
- Edição de texto no navegador: edite facilmente o conteúdo clicando duas vezes em qualquer texto diretamente no navegador.
- Exemplos pré-construídos: inicie seu projeto com exemplos prontos para uso para um desenvolvimento mais rápido.
? Links:
- Experimente o Asteria Dashboard Builder aqui
- Site Looppple
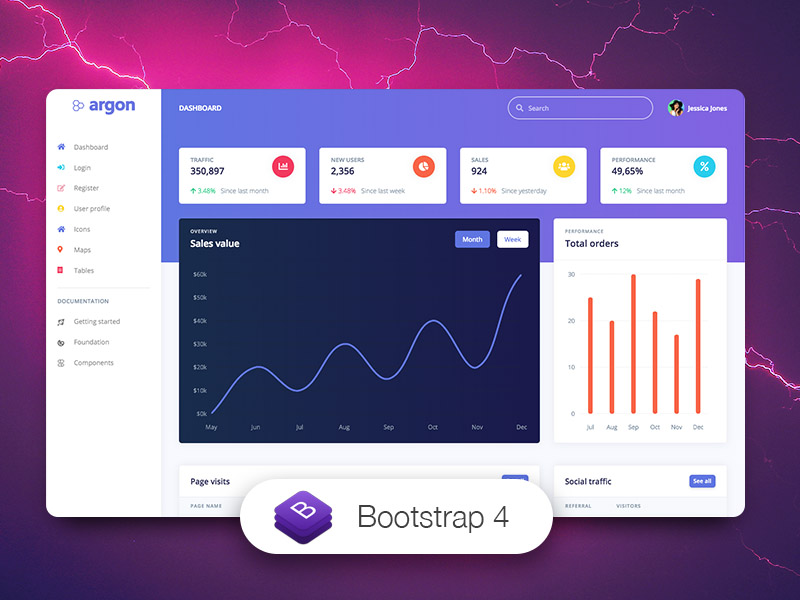
2. Argon Dashboard Builder da Creative Tim

O Argon Dashboard Builder, baseado no Bootstrap 4, permite uma transição suave da prototipagem para o código funcional com seus exemplos pré-construídos. Os principais recursos incluem:
- Construído no Bootstrap 4: Desenvolvido com o kit de ferramentas de código aberto mais usado para HTML, CSS e JS.
- Componentes integrados: inclui componentes essenciais como botões, cartões e gráficos para facilitar a criação de painéis.
- Edição de texto no navegador: edite conteúdo sem esforço clicando duas vezes em qualquer texto diretamente no navegador.
- Exemplos pré-construídos: simplifica o processo de desenvolvimento com exemplos prontos para uso para uma conclusão mais rápida do projeto.
? Links:
- Experimente o Argon Dashboard Builder aqui
- Site Looppple
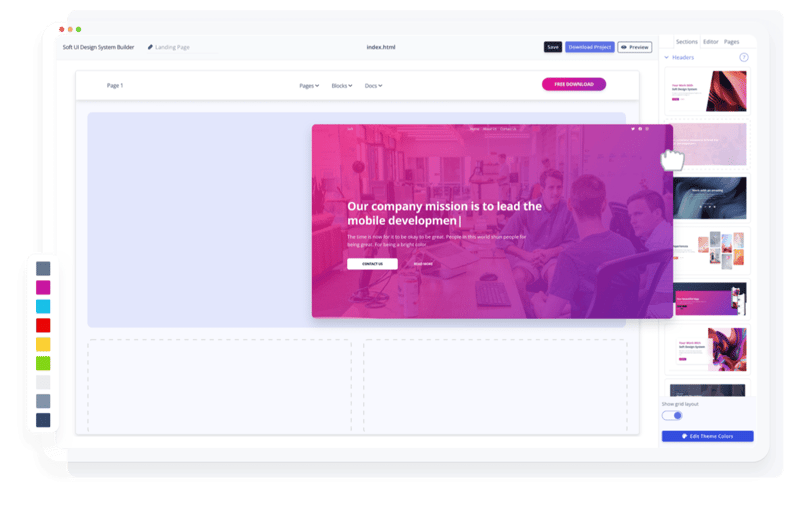
3. Construtor de sistema de design de UI suave da Creative Tim

O Soft UI Design System Builder, construído no Bootstrap 5, acelera o processo de desenvolvimento desde a prototipagem até o código totalmente funcional, apresentando mais de 131 componentes. Os principais recursos incluem:
- Construído no Bootstrap 5: desenvolvido com o kit de ferramentas de código aberto mais popular para HTML, CSS e JS.
- Seções integradas: inclui seções como barras de navegação, cabeçalhos, recursos e depoimentos para criação flexível de sites e páginas de destino.
- 131 Componentes: Oferece uma vasta gama de componentes para construir qualquer página que você precisar.
- Edição de texto no navegador: atualize facilmente o conteúdo clicando duas vezes em qualquer texto diretamente no navegador para um fluxo de trabalho mais rápido.
? Links:
- Experimente o Soft UI Design System Builder aqui
- Construtores criativos de Tim
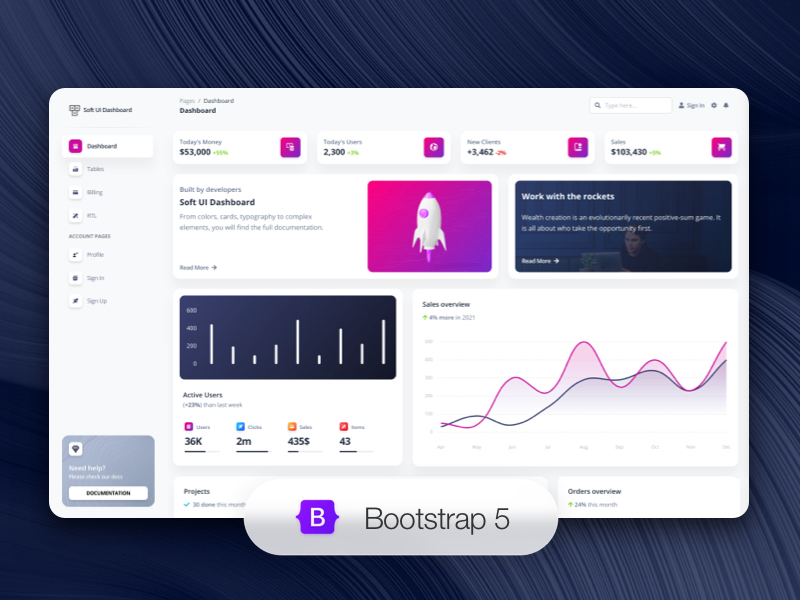
4. Painel de UI suave da Creative Tim

O Soft UI Dashboard Builder, desenvolvido no Bootstrap 5, simplifica o processo de desenvolvimento, fornecendo exemplos pré-construídos e componentes integrados. Os principais recursos incluem:
- Construído no Bootstrap 5: desenvolvido com o kit de ferramentas de código aberto amplamente utilizado para HTML, CSS e JS.
- Componentes integrados: inclui componentes essenciais como botões, cartões e gráficos para criar painéis rapidamente.
- Edição de texto no navegador: atualize facilmente o conteúdo clicando duas vezes em qualquer texto diretamente no navegador.
- Exemplos pré-construídos: permite uma transição suave da prototipagem para projetos ativos para um desenvolvimento mais rápido.
? Links:
- Experimente o Soft UI Dashboard Builder aqui
- Site Looppple
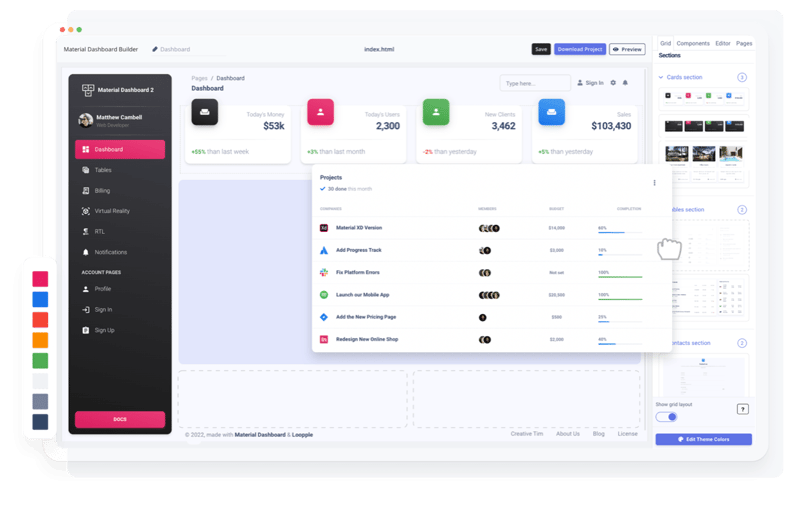
5. Construtor de painel de materiais da Creative Tim

O Material Dashboard Builder oferece uma abordagem de design distinta para construir a UI do back-end do seu aplicativo. Os principais recursos incluem:
- Material Design System da Creative Tim: construído usando os princípios populares do Material Design para uma aparência elegante e moderna.
- Seções pré-formatadas: inclui seções pré-construídas para acelerar a criação do painel.
- Codificado com Bootstrap: Garante código responsivo e consistente para todos os dispositivos.
- Design responsivo: totalmente otimizado para visualizações em dispositivos móveis, tablets e computadores.
? Links:
- Experimente o Material Dashboard Builder aqui
- Construtores criativos de Tim
6. Construtor Bootstrap da Designmodo

Assuma o controle de sua landing page com uma solução rápida e simples para estabelecer sua presença comercial online. Use blocos pré-concebidos para criar rapidamente uma landing page profissional e visualmente atraente, economizando tempo e esforço.
Experimente o construtor Designmodo Bootstrap aqui
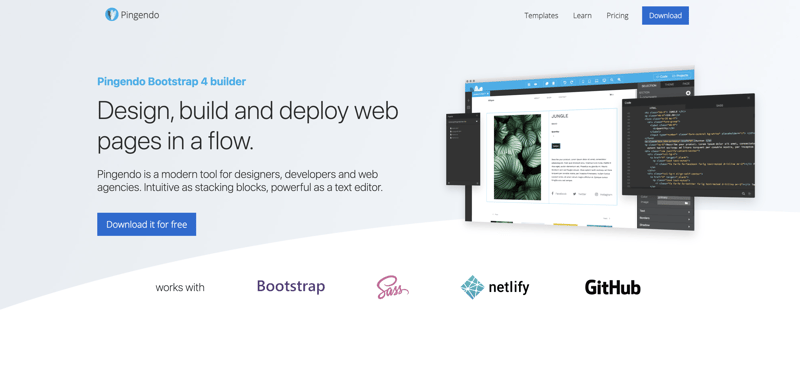
7. Construtor Bootstrap da Pingendo

Projete, crie e implante páginas da web perfeitamente com o Pingendo. Esta ferramenta moderna combina a simplicidade de empilhar blocos com o poder de um editor de texto, tornando-a ideal para designers, desenvolvedores e agências web simplificarem seu fluxo de trabalho e criarem páginas web impressionantes sem esforço.
Experimente o construtor Pingendo Bootstrap aqui
-
 Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-26
Qual método para declarar várias variáveis em JavaScript é mais sustentável?declarando várias variáveis em javascript: explorando dois métodos em javascript, os desenvolvedores geralmente encontram a necessidade de d...Programação Postado em 2025-04-26 -
 Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-26
Como analisar números na notação exponencial usando decimal.parse ()?analisando um número da notação exponencial ao tentar analisar uma string expressa em anotação exponencial usando Decimal.parse ("1.2345e...Programação Postado em 2025-04-26 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-26
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-04-26 -
 Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-26
Como obter a fonte renderizada real em JavaScript quando o atributo de fonte CSS é indefinido?Acessando a fonte renderizada real quando indefinido em CSS ao acessar as propriedades da font de um elemento, o SettyStSELTSLEIRT RELLURT REL...Programação Postado em 2025-04-26 -
 Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-26
Quando um aplicativo Go Go fecha a conexão do banco de dados?Gerenciando conexões de banco de dados em Applications Go Web em aplicativos simples Go Web que utilizam bancos de dados como PostGresql, o mome...Programação Postado em 2025-04-26 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-26
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-26 -
 Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-26
Como corrigir “Erro geral: o servidor MySQL 2006 desapareceu” ao inserir dados?Como resolver "Erro geral: o servidor MySQL de 2006 desapareceu" ao inserir registrosIntrodução:A inserção de dados em um banco de dados MyS...Programação Postado em 2025-04-26 -
 Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-26
Por que o HTML não pode imprimir números de página e soluçõesnão é possível imprimir números de página nas páginas html? Usado: @página { margem: 10%; @top center { Font-Family: Sans-Serif; Pes...Programação Postado em 2025-04-26 -
 Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-26
Como posso selecionar programaticamente todo o texto dentro de uma div em mouse clique?selecionando programaticamente o texto div no mouse click question dado um elemento Div com conteúdo de texto, como o usuário pode selecionar ...Programação Postado em 2025-04-26 -
 Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-26
Por que as expressões lambda exigem variáveis "final" ou "final válida" em Java?expressões lambda requerem "final" ou "efetivamente" variáveis a mensagem de erro "BEATILE Utilizada na expressão l...Programação Postado em 2025-04-26 -
 Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-26
Como posso executar várias instruções SQL em uma única consulta usando node-mysql?suporte de consulta multi-statements em node-mysql em node.js, a pergunta surge ao executar múltiplas declarações SQL em uma única dúvida usan...Programação Postado em 2025-04-26 -
 Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-26
Como posso unindo tabelas de banco de dados com diferentes números de colunas?tabelas combinadas com diferentes colunas ] pode encontrar desafios ao tentar mesclar tabelas de banco de dados com colunas diferentes. Uma man...Programação Postado em 2025-04-26 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-26
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-04-26 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-26
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-26 -
 Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-26
Como posso recuperar com eficiência valores de atributo de arquivos XML usando PHP?recuperando valores do atributo dos arquivos xml em php todo desenvolvedor encontra a necessidade de analisar arquivos xml e extrair valores e...Programação Postado em 2025-04-26
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























