Notas da Apple é meu CMS
Introdução
Você já deve ter se deparado com esse meme e a superioridade do Apple Notes.

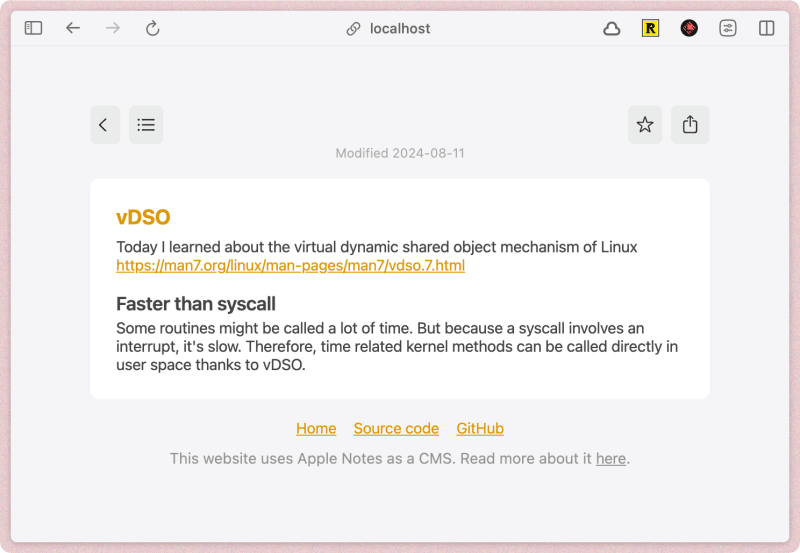
Bem, e se você pudesse usá-lo como um CMS para gerenciar o conteúdo do seu blog? Isso é o que eu queria tentar no meu site « Hoje eu aprendi ». Aqui está o resultado final em https://til.julienc.me

Consultando o Apple Notes
Precisamos encontrar uma maneira de buscar as notas do Apple Notes. Para isso, usaremos Anyquery, um banco de dados SQL que pode consultar quase tudo, inclusive Apple Notes.
- Instale Anyquery em https://anyquery.dev/docs/#installation
- Instale o plug-in Apple Notes: notas de instalação anyquery
-
Consulte nossas notas usando SQL e salve-as em JSON (no meu caso, minhas notas estão na pasta TIL)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
Agora você tem um arquivo notes.json que contém todas as suas notas em uma variedade de objetos. Cada objeto possui três propriedades:
- O nome da nota (nome)
- Hora da última modificação (modification_date)
- A nota do corpo em HTML (html_body)
Por exemplo:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
Nossa última tarefa é conectar o site a ele
Conectando o site
Pessoalmente, estou usando Astro.JS. Nossa primeira tarefa será gerar o caminho estático para cada entrada.
Para fazer isso, posso simplesmente importar notas de "../../notes.json"; e passe-o para a função de exportação getStaticPaths(). Também estou usando uma função slugify para garantir que os URLs gerados sejam válidos.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
Uma vez gerados os caminhos, precisamos escrever um pouco de CSS para combinar com o estilo do Apple Notes:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
Agora terminamos!
Conclusão
Parabéns, agora você está usando o Apple Notes como CMS. É um CMS poderoso e colaborativo que está limitado apenas aos limites de armazenamento do iCloud. Você pode adicionar imagens, tabelas, texto formatado, código, etc.
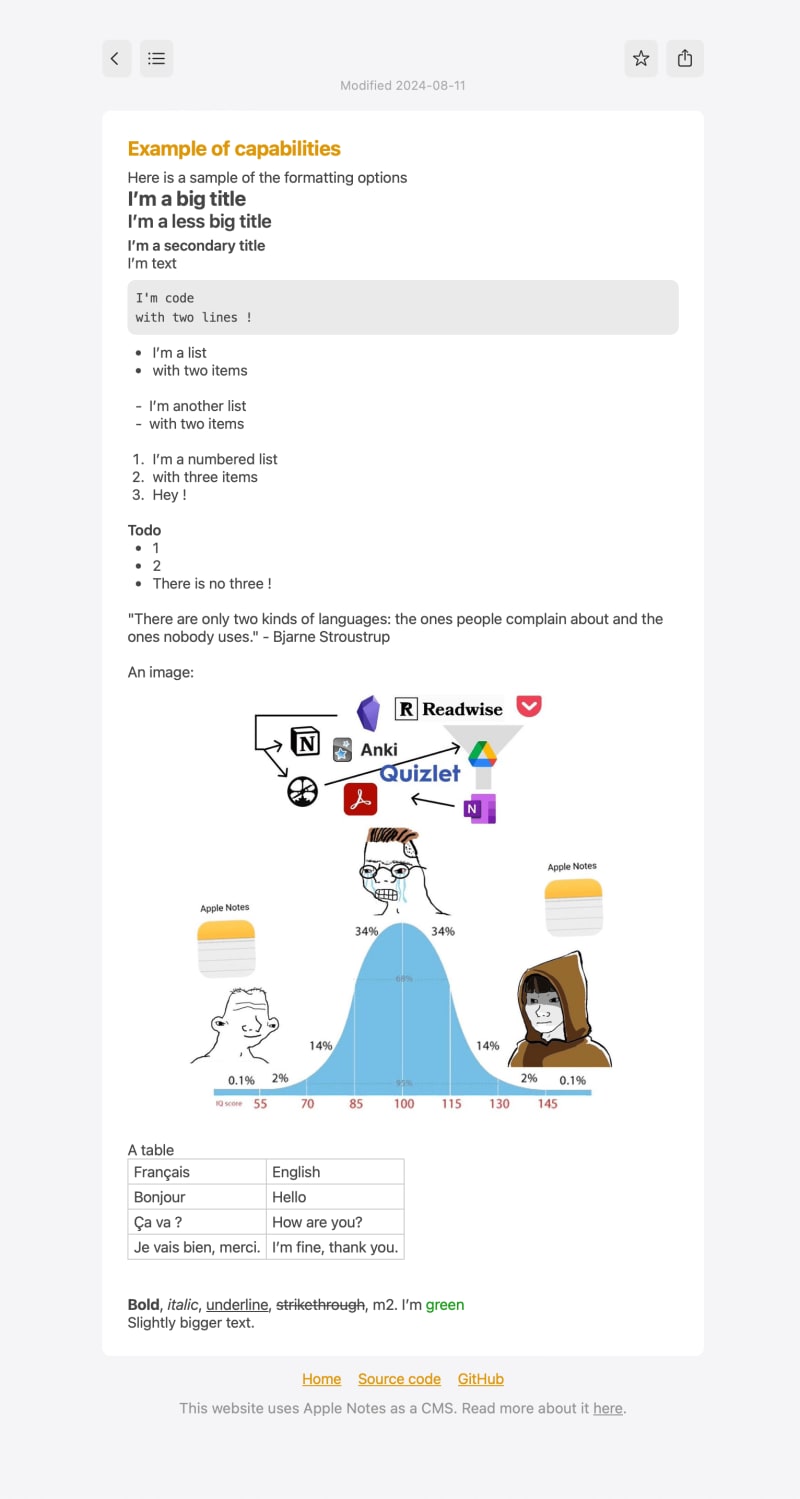
Aqui está um exemplo das opções de formatação:
https://til.julienc.me/example-of-capabilities

Você pode implantar seu próprio blog do Apple Notes para Vercel fazendo o seguinte:
- Clone o repositório git clone https://github.com/julien040/apple-notes-cms
- Execute npm install ou pnpm install
- Execute chmod u x deploy.sh
- Execute o vercel para iniciar e conectar o projeto
- Execute ./deploy.sh para compilar e enviar o projeto para Vercel
Ligações
Código fonte: https://github.com/julien040/apple-notes-cms
Resultado: https://til.julienc.me/
-
 Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-18
Posso migrar minha criptografia de McRypt para OpenSSL e descriptografar dados criptografados por McRypt usando o OpenSSL?Atualizando minha biblioteca de criptografia de McRypt para OpenSSL posso atualizar minha biblioteca de criptografia de McHRPT para openssl? N...Programação Postado em 2025-07-18 -
 Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-18
Por que a execução do JavaScript cessa ao usar o botão Back Firefox?Problema do histórico de navegação: JavaScript deixa de executar após o uso do botão de volta ao Firefox usuários do Firefox podem encontrar u...Programação Postado em 2025-07-18 -
 Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-18
Como você extrai um elemento aleatório de uma matriz no PHP?seleção aleatória de uma matriz em php, a obtenção de um item aleatório de uma matriz pode ser realizado com ease. Considere a seguinte matriz: ...Programação Postado em 2025-07-18 -
 Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-18
Como remover os manipuladores anônimos de eventos JavaScript de maneira limpa?removendo os ouvintes anônimos do evento adicionando ouvintes de eventos anônimos a elementos fornece flexibilidade e simplicidade, mas quando é...Programação Postado em 2025-07-18 -
 Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-18
Dicas para fotos flutuantes para o lado direito do fundo e envolver o textoflutuando uma imagem para o canto inferior direito com o texto envolvendo no web design, às vezes é desejável flutuar uma imagem no canto infe...Programação Postado em 2025-07-18 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-07-18
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-07-18 -
 Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-18
Como faço para selecionar com eficiência colunas nos quadros de dados do pandas?Selecionando colunas em pandas DataFrames Ao lidar com tarefas de manipulação de dados, a seleção de colunas específicas se torna necessária. ...Programação Postado em 2025-07-18 -
 Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-18
Como localizar a imagem de fundo CSS da direita?posicionar a imagem de fundo da direita com css no reino do desenvolvimento da web, geralmente é desejável posicionar com precisão imagens de ...Programação Postado em 2025-07-18 -
 Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-18
Como lidar com a memória fatiada na coleção de lixo de idiomas Go?coleta de lixo em go slies: uma análise detalhada em go, uma fatia é uma matriz dinâmica que faz referência a uma matriz subjacente. Ao trabal...Programação Postado em 2025-07-18 -
 Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-07-18
Usuário Formato de tempo local e Guia de exibição de deslocamento de fuso horárioexibindo data/hora no formato de localidade do usuário com o time offset abordagem: A abordagem recomendada é lidar com a formatação de dat...Programação Postado em 2025-07-18 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-18
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo os emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicod...Programação Postado em 2025-07-18 -
 Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-18
Por que as junções da esquerda parecem intra-conexões ao filtrar na cláusula onde na tabela direita?junção de junção de esquerda: horas de bruxa quando se transforma em uma junção interna em um reino de um assistente de banco de dados, executar...Programação Postado em 2025-07-18 -
 Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-18
Como posso concatenar com segurança o texto e os valores ao construir consultas SQL em Go?concatenando texto e valores em go sql Queries Ao construir uma consulta SQL texth e, em codificação, e a signa e a consulta de syntax e a sín...Programação Postado em 2025-07-18 -
 VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-18
VariedadeOs métodos são FNs que podem ser chamados em objetos Matrizes são objetos, portanto, eles também têm métodos no JS. Flice (Begin): Extra...Programação Postado em 2025-07-18 -
 Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-18
Resolva a exceção \\ "String Value \\" quando o MySQL insere emojiResolvando a exceção do valor da string incorreta ao inserir emoji ao tentar inserir uma string contendo caracteres emoji em um banco de dados M...Programação Postado em 2025-07-18
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























