Adicionando Jest ao Explicador.js
Esta semana deveríamos adicionar test à nossa ferramenta cli. Até agora, a coisa mais frustrante de se fazer.
Por que escolhi Jest
Sou um grande defensor do TDD (Test Driven Development). Quase todo código de peça deve ser testado. Durante minha cooperativa, passei mais da metade do tempo escrevendo testes para minhas relações públicas. Acredito que essa experiência realmente me ajudou a entender a necessidade dos testes. Fiquei surpreso ao ver como a estrutura de teste em JS e Ruby é semelhante. Usei o Jest, que é muito semelhante ao RSpec que usei durante minha cooperação. Para simular a solicitação http, usei o Nock, meio semelhante a algo chamado VCR.
Problemas que enfrentei (muitos deles)
O principal problema que enfrentei foi usar ESM em vez de CommonJS. O que tornou minha vida muito mais difícil. O primeiro problema foi jest.mock não funcionar. Depois de algumas pesquisas percebi que a forma de zombar é diferente no ESM. Infelizmente, mesmo depois de seguir a documentação, não consegui fazê-lo funcionar. Então, eu tive que fazer jest.spyOn. O segundo problema que enfrentei foi que o execa executa em child_process o index.test.js, embora ele não afete o relatório de cobertura. Então tive que usar jest.spyOn para reescrever o teste. Também tive que refatorar o index.js para que ele não levasse as flags que estou passando para brincadeira. Outro problema menor que enfrentei foi usar node --experimental-vm-modules --no-warnings node_modules/jest/bin/jest.js -c jest.config.mjs em vez de jest -c jest.config.mjs porque eu estava usando o ESM. Eu também tive que usar mock-fs para replicar o sistema de arquivos para testar FilepathResolver.test.js porque o simples jest.spyOn não o testou completamente o suficiente. Fiquei surpreso com quantos obstáculos foram causados apenas pelo uso do ESM e isso apenas reflete a bagunça que o JS é.
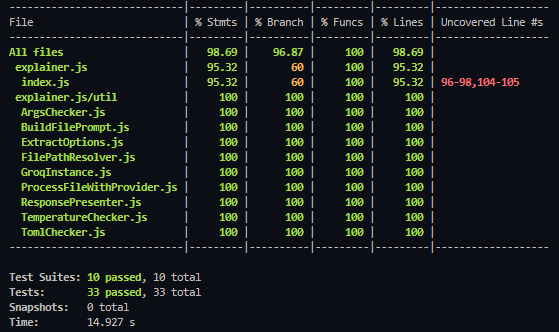
Depois de muitos erros de tentativa, consegui uma cobertura muito boa.

-
 Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-28
Php simplexml analisando o método xml com namespace colonanalisando xml com namespace colon no php simpxml encontra dificuldades ao analisar xml contendo tags com cônjuges, como xml elementos com pre...Programação Postado em 2025-04-28 -
 Razões pelas quais Python não relata erros para o fatiamento da substring hiperescópicaSubstring Flicing With Index Out of Range: Dualidade e sequências vazias em Python, acessando elementos de uma sequência usando o operador de ...Programação Postado em 2025-04-28
Razões pelas quais Python não relata erros para o fatiamento da substring hiperescópicaSubstring Flicing With Index Out of Range: Dualidade e sequências vazias em Python, acessando elementos de uma sequência usando o operador de ...Programação Postado em 2025-04-28 -
 Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-28
Como limitar o intervalo de rolagem de um elemento dentro de um elemento pai de tamanho dinâmico?implementando limites de altura CSS para elementos de rolagem vertical em uma interface interativa, o controle do comportamento de rolagem dos...Programação Postado em 2025-04-28 -
 CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-04-28
CSS fortemente a análise de linguagem digitadaUma das maneiras pelas quais você pode classificar uma linguagem de programação é o quão fortemente ou fracamente é digitado. Aqui, “digitado” signif...Programação Postado em 2025-04-28 -
 Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-04-28
Como resolver o erro "Não é possível adivinhar o tipo de arquivo, usar aplicativo/stream de octeto ..." no AppEngine?AppEngine Arquivo estático MIME TIPO SUBSENTIDE No AppEngine, os manipuladores de arquivos estáticos podem ocasionalmente substituir o tipo de...Programação Postado em 2025-04-28 -
 Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-28
Vários elementos pegajosos podem ser empilhados um no outro em CSS puro?É possível ter vários elementos pegajosos empilhados um no outro em CSS puro? O comportamento desejado pode ser visto Aqui: https://webtheme...Programação Postado em 2025-04-28 -
 Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-28
Como posso gerar com eficiência as lesmas amigáveis ao URL a partir de strings unicode no PHP?criando uma função para geração de lesmas eficientes criando lesmas, representações simplificadas de strings unicode usadas nos URLs, podem se...Programação Postado em 2025-04-28 -
 Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-28
Como fazer upload de arquivos com parâmetros adicionais usando java.net.urlConnection e codificação multipartida/formulário?carregando arquivos com http requests para fazer upload de arquivos para um servidor http e também enviando parâmetros adicionais, java.net.ur...Programação Postado em 2025-04-28 -
 Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-04-28
Como combinar dados de três tabelas MySQL em uma nova tabela?mysql: Criando uma nova tabela a partir de dados e colunas de três tabelas pergunta: como eu posso criar uma tabela que a tabela se selecio...Programação Postado em 2025-04-28 -
 Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-28
Quais foram as restrições ao usar o current_timestamp com colunas de registro de data e hora em MySQL antes da versão 5.6.5?restrições em colunas de timestamp com current_timestamp no padrão ou na atualização de cláusulas nas versões MySQL antes de 5.6.5 historicament...Programação Postado em 2025-04-28 -
 Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-28
Como verificar se um objeto tem um atributo específico no Python?Método para determinar o atributo de objeto Existence Esta consulta busca um método para verificar a presença de um atributo específico em um ...Programação Postado em 2025-04-28 -
 Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-28
Como remover emojis das cordas em Python: um guia para iniciantes para corrigir erros comuns?removendo emojis de strings em python o código Python fornecido para remover emojis falha porque contém syntaxe erros. As cadeias de unicode d...Programação Postado em 2025-04-28 -
 Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28
Como detectar com eficiência matrizes vazias no PHP?verificando o vazio da matriz em php Uma matriz vazia pode ser determinada em PHP através de várias abordagens. Se a necessidade é verificar a...Programação Postado em 2025-04-28 -
 Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28
Como extrair elementos da matriz 2D? Usando o índice de outra matrizusando a matriz numpy como índices para a 2ª dimensão de outra matriz para extrair elementos específicos de uma matriz 2D com base nos índices...Programação Postado em 2025-04-28 -
 Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28
Eval () vs. AST.LITERAL_EVAL (): Qual função Python é mais segura para a entrada do usuário?pesando avaliação () e ast.literal_eval () na python Security Ao lidar com a entrada do usuário, é imperativo priorizar a segurança. Eval (), ...Programação Postado em 2025-04-28
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























