Configurando linters e IDEs para Angular 18
Adicione eslint, mais bonito, env ao aplicativo.
É uma pena que o Angular, por padrão, não gere tudo isso sozinho. Alterar esquemas pode melhorar a qualidade de vários milhares de projetos Angular.
Configurando o eslint 9
Conectar eslint:
yarn ng add @angular-eslint/schematics
Três pacotes foram adicionados ao package.json:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
E no alvo em angular.json:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
O arquivo eslint.config.js também foi criado:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
Linters básicos são bons, mas você pode torná-los melhores!
Adicionar um plug-in:
yarn add -D eslint-plugin-simple-import-sort
Vamos incluir várias regras:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'simple-import-sort/exportações': 'erro',
},
},
],
processador: angular.processInlineTemplates,
regras: {
'@angular-eslint/seletor de diretiva': [
'erro',
{
tipo: 'atributo',
prefixo: 'baf',
estilo: 'camelCase',
},
],
'@angular-eslint/seletor de componente': [
'erro',
{
tipo: 'elemento',
prefixo: 'baf',
estilo: 'caso de kebab',
},
],
'@typescript-eslint/convenção de nomenclatura': [
'erro',
{
seletor: 'padrão',
formato: ['camelCase'],
sublinhado principal: 'permitir',
sublinhado à direita: 'permitir',
filtro: {
regex: '^(ts-jest|\\^.*)$',
correspondência: falso,
},
},
{
seletor: 'padrão',
formato: ['camelCase'],
sublinhado principal: 'permitir',
sublinhado à direita: 'permitir',
},
{
seletor: 'variável',
formato: ['camelCase', 'UPPER_CASE'],
sublinhado principal: 'permitir',
sublinhado à direita: 'permitir',
},
{
seletor: 'typeLike',
formato: ['PascalCase'],
},
{
seletor: 'enumMember',
formato: ['PascalCase'],
},
{
seletor: 'propriedade',
formato: nulo,
filtro: {
regex: '^(host)$',
correspondência: falso,
},
},
],
complexidade: 'erro',
'max-len': [
'erro',
{
código: 140,
},
],
'sem novos wrappers': 'erro',
'no-throw-literal': 'erro',
'@typescript-eslint/consistent-type-definitions': 'erro',
'sem sombra': 'desligado',
'@typescript-eslint/no-shadow': 'erro',
'não-inválido-isso': 'desligado',
'@typescript-eslint/no-invalid-this': ['avisar'],
'@angular-eslint/no-host-metadata-property': 'desligado',
},
},
{
arquivos: ['**/*.html'],
estende: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
regras: {},
},
)
Altere o prefixo do aplicativo em angular.json de app para baf.
Observe que o plug-in eslint-plugin-import não é compatível com eslint 9.
Há uma discussão acalorada no github - github.com/import-js/eslint-plugin-import/issues/2948
Ambiente mais bonito
Adicionar mais bonito:
yarn add -D prettierfio adicionar -D mais bonito
Vamos definir as regras em .prettierrc.json:
yarn add -D prettier{ "bracketSpacing": verdadeiro, "largura de impressão": 140, "semi": verdadeiro, "singleQuote": verdadeiro, "largura da guia": 2, "useTabs": falso }
Exclua tudo que não deve ser formatado em .prettierignore:
yarn add -D prettier# Adicione arquivos aqui para ignorá-los e obter uma formatação mais bonita /dist /cobertura /tmp /node_modules /nginx /.vscode /.ideia pacote-lock.json pacote.json fio.lock .angular /junit junit.xml /.nx/cache
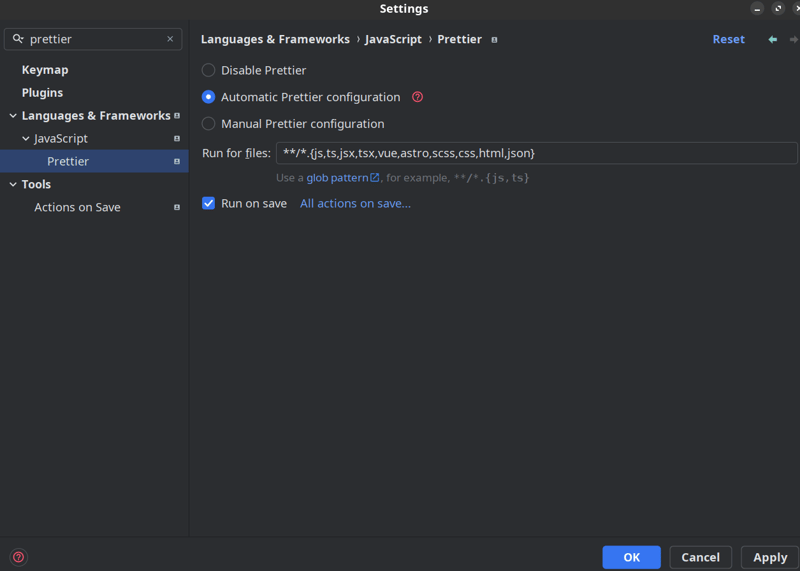
No IDE nas configurações mais bonitas - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

Ligações
Todas as fontes estão no github, no repositório - github.com/Fafnur/buy-and-fly
A demonstração pode ser vista aqui - buy-and-fly.fafn.ru/
Meus grupos: telegram, medium, vk, x.com, linkedin, site
-
 Como superar ElementClickInterceptedException em Splinter/Selenium: um guia para clicar em elementos quando interceptados por outrosClicando em elementos quando interceptados por outros: combatendo ElementClickInterceptedException em Splinter/SeleniumAo copiar páginas da web, clica...Programação Publicado em 2024-11-09
Como superar ElementClickInterceptedException em Splinter/Selenium: um guia para clicar em elementos quando interceptados por outrosClicando em elementos quando interceptados por outros: combatendo ElementClickInterceptedException em Splinter/SeleniumAo copiar páginas da web, clica...Programação Publicado em 2024-11-09 -
 O Java Sound pode reproduzir arquivos MP3?Java Sound não oferece suporte a MP3 por padrão. Para tipos suportados em um JRE específico, verifique AudioSystem.getAudioFileTypes().Existe uma mane...Programação Publicado em 2024-11-09
O Java Sound pode reproduzir arquivos MP3?Java Sound não oferece suporte a MP3 por padrão. Para tipos suportados em um JRE específico, verifique AudioSystem.getAudioFileTypes().Existe uma mane...Programação Publicado em 2024-11-09 -
 A inovação HTMLHTML5 inovou na direção errada. Em algum nível, sou um pensador contencioso e respeito que qualquer avanço é bom. No entanto, e além disso, a decisão ...Programação Publicado em 2024-11-09
A inovação HTMLHTML5 inovou na direção errada. Em algum nível, sou um pensador contencioso e respeito que qualquer avanço é bom. No entanto, e além disso, a decisão ...Programação Publicado em 2024-11-09 -
 Kit de ferramentas Redux: React Thunk e React Saga. Aprenda com Vishal Tiwari.React Tunk e React Saga são bibliotecas de middleware para lidar com efeitos colaterais em aplicativos React, especialmente para gerenciar op...Programação Publicado em 2024-11-09
Kit de ferramentas Redux: React Thunk e React Saga. Aprenda com Vishal Tiwari.React Tunk e React Saga são bibliotecas de middleware para lidar com efeitos colaterais em aplicativos React, especialmente para gerenciar op...Programação Publicado em 2024-11-09 -
 Como posso ler e gravar arquivos CSV com eficiência em Go usando simultaneidade?Leitura e gravação CSV eficiente em GoA tarefa de ler e gravar um arquivo CSV de forma eficiente em Go envolve a otimização das operações de E/S . Con...Programação Publicado em 2024-11-09
Como posso ler e gravar arquivos CSV com eficiência em Go usando simultaneidade?Leitura e gravação CSV eficiente em GoA tarefa de ler e gravar um arquivo CSV de forma eficiente em Go envolve a otimização das operações de E/S . Con...Programação Publicado em 2024-11-09 -
 Aqui estão algumas opções de título, mantendo o formato da pergunta em mente: Simples e direto: * Como ajustar dinamicamente a largura do campo de entrada com JavaScript? * Criando campos de entrada responsivos: um JavaScriptAjustar dinamicamente a largura do campo de entrada para sua entradaAjustar dinamicamente a largura de um campo de entrada para corresponder ao compri...Programação Publicado em 2024-11-09
Aqui estão algumas opções de título, mantendo o formato da pergunta em mente: Simples e direto: * Como ajustar dinamicamente a largura do campo de entrada com JavaScript? * Criando campos de entrada responsivos: um JavaScriptAjustar dinamicamente a largura do campo de entrada para sua entradaAjustar dinamicamente a largura de um campo de entrada para corresponder ao compri...Programação Publicado em 2024-11-09 -
 Como posso redirecionar a janela pai de um iFrame usando JavaScript?Redirecionando a janela pai de um iFrameNa presença de um iFrame incorporado em uma janela pai, pode surgir a necessidade de redirecionar o pai locali...Programação Publicado em 2024-11-09
Como posso redirecionar a janela pai de um iFrame usando JavaScript?Redirecionando a janela pai de um iFrameNa presença de um iFrame incorporado em uma janela pai, pode surgir a necessidade de redirecionar o pai locali...Programação Publicado em 2024-11-09 -
 Como emular a solicitação GET de um navegador da Web com Curl?Emulando uma solicitação GET de um navegador da Web com CurlAo tentar recuperar páginas da Web usando curl, você pode encontrar erros que parecem resu...Programação Publicado em 2024-11-09
Como emular a solicitação GET de um navegador da Web com Curl?Emulando uma solicitação GET de um navegador da Web com CurlAo tentar recuperar páginas da Web usando curl, você pode encontrar erros que parecem resu...Programação Publicado em 2024-11-09 -
 Desbloqueie suas habilidades em Python com o projeto 'Extrair informações de parâmetros'Você está pronto para levar suas habilidades em Python para o próximo nível? Não procure mais, o projeto Extrair informações de parâmetros oferecido p...Programação Publicado em 2024-11-09
Desbloqueie suas habilidades em Python com o projeto 'Extrair informações de parâmetros'Você está pronto para levar suas habilidades em Python para o próximo nível? Não procure mais, o projeto Extrair informações de parâmetros oferecido p...Programação Publicado em 2024-11-09 -
 Qual é o comportamento padrão do botão Enviar em formulários HTML?Determinando o botão de envio padrão em formulários HTMLAo enviar um formulário HTML sem clicar em um botão de envio específico, como pressionando Ent...Programação Publicado em 2024-11-09
Qual é o comportamento padrão do botão Enviar em formulários HTML?Determinando o botão de envio padrão em formulários HTMLAo enviar um formulário HTML sem clicar em um botão de envio específico, como pressionando Ent...Programação Publicado em 2024-11-09 -
 Como conseguir a execução assíncrona de comandos Shell em Python: explorando as melhores práticasExecução assíncrona de comandos shell em Python: explorando abordagens alternativasExecutar comandos externos de forma assíncrona a partir de scripts ...Programação Publicado em 2024-11-09
Como conseguir a execução assíncrona de comandos Shell em Python: explorando as melhores práticasExecução assíncrona de comandos shell em Python: explorando abordagens alternativasExecutar comandos externos de forma assíncrona a partir de scripts ...Programação Publicado em 2024-11-09 -
 ReactDOM.unstable_batchedUpdates no caso de teste do estado.Neste artigo, examinaremos o uso de ReactDOM.unstable_batchedUpdates em um caso de teste, especificamente em Zustand, uma popular biblioteca de gerenc...Programação Publicado em 2024-11-09
ReactDOM.unstable_batchedUpdates no caso de teste do estado.Neste artigo, examinaremos o uso de ReactDOM.unstable_batchedUpdates em um caso de teste, especificamente em Zustand, uma popular biblioteca de gerenc...Programação Publicado em 2024-11-09 -
 Como criar um sistema responsivo de deslizamento de página horizontal com jQuery e CSS?Deslizamento de página horizontal responsivoProblemaProjetar um sistema de navegação horizontal responsivo apresenta vários desafios:Manutenção da pág...Programação Publicado em 2024-11-09
Como criar um sistema responsivo de deslizamento de página horizontal com jQuery e CSS?Deslizamento de página horizontal responsivoProblemaProjetar um sistema de navegação horizontal responsivo apresenta vários desafios:Manutenção da pág...Programação Publicado em 2024-11-09 -
 Por que `static_assert` se comporta de maneira diferente com parâmetros de modelo sem tipo em compiladores?Comportamento inconsistente de static_assert com parâmetros de modelo sem tipo entre compiladoresEm C , um static_assert pode ser usado para verificar...Programação Publicado em 2024-11-09
Por que `static_assert` se comporta de maneira diferente com parâmetros de modelo sem tipo em compiladores?Comportamento inconsistente de static_assert com parâmetros de modelo sem tipo entre compiladoresEm C , um static_assert pode ser usado para verificar...Programação Publicado em 2024-11-09 -
 Quando e como usar Radix na função parseInt() do JavaScript?Compreendendo a necessidade de Radix em parseIntA função parseInt() em JavaScript permite converter uma string que representa um numeral em um inteiro...Programação Publicado em 2024-11-09
Quando e como usar Radix na função parseInt() do JavaScript?Compreendendo a necessidade de Radix em parseIntA função parseInt() em JavaScript permite converter uma string que representa um numeral em um inteiro...Programação Publicado em 2024-11-09
Estude chinês
- 1 Como se diz “andar” em chinês? 走路 Pronúncia chinesa, 走路 aprendizagem chinesa
- 2 Como se diz “pegar um avião” em chinês? 坐飞机 Pronúncia chinesa, 坐飞机 aprendizagem chinesa
- 3 Como se diz “pegar um trem” em chinês? 坐火车 Pronúncia chinesa, 坐火车 aprendizagem chinesa
- 4 Como se diz “pegar um ônibus” em chinês? 坐车 Pronúncia chinesa, 坐车 aprendizagem chinesa
- 5 Como se diz dirigir em chinês? 开车 Pronúncia chinesa, 开车 aprendizagem chinesa
- 6 Como se diz nadar em chinês? 游泳 Pronúncia chinesa, 游泳 aprendizagem chinesa
- 7 Como se diz andar de bicicleta em chinês? 骑自行车 Pronúncia chinesa, 骑自行车 aprendizagem chinesa
- 8 Como você diz olá em chinês? 你好Pronúncia chinesa, 你好Aprendizagem chinesa
- 9 Como você agradece em chinês? 谢谢Pronúncia chinesa, 谢谢Aprendizagem chinesa
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























