HTML/CSS + AI를 활용하여 웹툰을 만들었어요...
gen-AI가 등장하기 시작했을 때 저는 HTML/CSS를 배우고 있었습니다. 나는 이 모든 것을 보고 이렇게 말했습니다. 잠깐만요. CSS를 사용하여 AI 도구로 만화를 만들 수 있습니다. 전반적으로 내 생각은 틀리지 않았습니다. 단, 몇 주가 걸릴 것이라고 예상했는데 4개월이 걸렸다는 것이 밝혀졌습니다. 그러나 결과는 꽤 괜찮았고, 나는 그 일을 자랑스럽게 생각하며 이 일을 하면서 많은 것을 배웠습니다. 그럼, 이유와 제가 어떻게 그렇게 했는지에 대해 말씀드리겠습니다.
1-무료 도구: 유료 AI 생성기를 사용하기로 선택한 경우를 제외하고 - 추천합니다 - 필요한 나머지 모든 것은 무료입니다.
제 경우에는 VS 코드를 사용했고 HTML과 CSS만 사용했습니다. 더 이상 필요하지 않습니다. 모든 글꼴, 자산 및 도구는 무료로 찾을 수 있습니다.
필요 없이 물건을 늘리지 마십시오. 이것은 두 가지 매우 강력한 도구입니다. 그것을 마스터하면 잠시 동안 그것을하기에 충분할 것입니다.

2-자동화: HTML과 CSS를 사용하여 만화를 만들 때 본질적으로 만화를 코딩하는 것입니다. 그러면 자동화의 힘을 활용할 수 있습니다.
말풍선, 오타, 레이아웃 등 모든 것이 클릭 한 번이나 코드 몇 줄로 대규모로 수행될 수 있습니다. 이러한 목적으로 웹 기술을 사용하는 일이 늘어날지는 모르겠지만, 제 생각에는 매우 특이한 일인 것 같습니다. 그러나 결과는 훌륭했습니다.
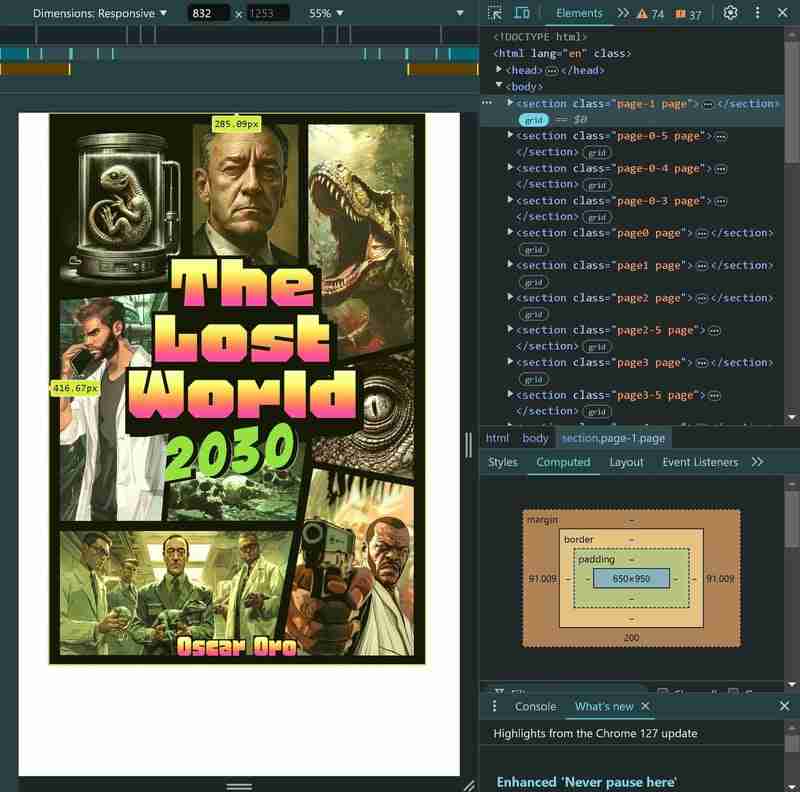
다음은 VS 코드로 작성된 내 만화의 표지 보기입니다. DevTools를 사용하면 거의 모든 것을 제어할 수 있습니다. 마치 이것을 위해 만들어진 것 같습니다.

3-번역: 이것은 큰 문제입니다. 만화를 만들기 위해 이러한 코드 없는 플랫폼 중 하나를 사용하더라도 자동화의 힘을 잃게 되기 때문입니다.
내가 아는 한(틀렸다면 정정해주세요), 이러한 모든 플랫폼에서는 기본적으로 PDF, JPG, DOC...와 같은 내보내기 가능한 파일을 생성합니다. 따라서 만화를 번역하려는 순간이 오면 다른 언어로 변환하려면 이 과정을 계속해서 반복해야 합니다. 내 만화는 약 264페이지에 달합니다. 다른 언어로 된 모든 텍스트를 복사하여 붙여넣는 겉보기에는 간단한 작업조차도... 20페이지를 넘으면 감당할 수 없을 정도입니다. 수백 개를 만든다면 말할 것도 없습니다.
웹 기술을 사용하여 만화를 만드는 경우 브라우저의 강력한 기능을 활용하여 단 한 번의 클릭만으로 자동 번역을 만들 수 있습니다. 거의 마법에 가깝습니다.
제 조언은 두 가지입니다. 첫째, 번역의 경우 지금까지 최고의 브라우저는 chrome입니다. Google 번역기가 내장되어 있고 이미지로 표시할 수 있는 거의 모든 언어를 지원하기 때문입니다(미친 언어도 있습니다...). 둘째, 자동이더라도 품질 관리를 위해 모든 페이지를 확인하고 싶습니다. 이는 다른 언어보다 훨씬 더 장황한 언어가 있기 때문이며 이로 인해 말풍선의 길이와 페이지 스타일을 파괴하는 설정하지 않은 힘의 크기 및 위치가 크게 달라질 수 있습니다.
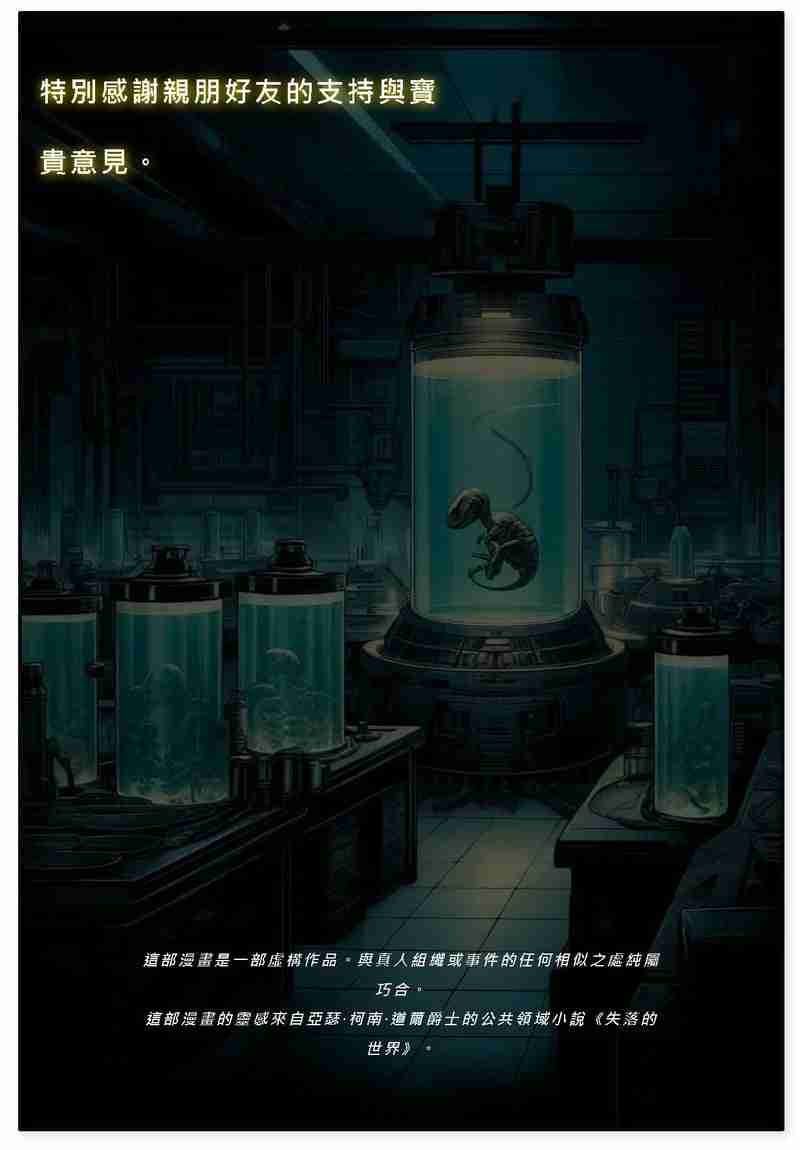
중국어 번체로 번역된 만화 페이지의 예:

알아야 할 훌륭한 속성은 YES 또는 NO로 설정할 수 있는 번역입니다. 특정 단어나 문장을 번역하고 싶지 않다고 가정해 보겠습니다. NO로 설정하면 브라우저가 번역을 수행하지 않습니다.
4- 온라인 출판: 중간자에게 제출하고 개인 웹과 같은 온라인에 만화를 출판하고 싶지 않다면 어떻게 하시겠습니까?
훌륭한 선택이군요. 이 일을 하고 내 만화를 출판하면서 얻은 경험 중 하나는 플랫폼이 게이트 키퍼처럼 작동한다는 것입니다. 합리적이고 심지어 예측 가능하지만 꼭 필요한 것은 아닙니다. 그리고 이것은 분산화된 매체인 웹의 아름다움 중 하나입니다. 다른 사람들이 부과하는 필터를 통과하지 않고도 자신만의 웹/플랫폼을 만들고 거기에 만화를 게시할 수 있습니다. 아마존처럼 이념이 없는 것처럼 보이는 플랫폼에서도요.
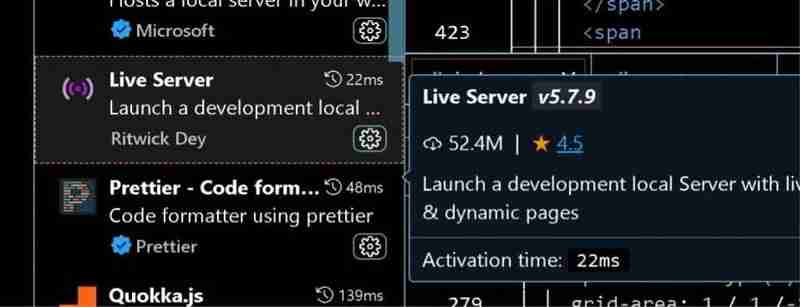
VS 코드의 라이브 서버 확장을 사용하여 로컬 서버의 프로세스를 시각화했습니다.

5-PRACTICE HTML/CSS: 이것이 내 목표 중 가장 중요한 것이었습니다.
html과 css를 연습하고 싶었고, 특히 CSS GRID를 익히고 싶었는데 정말 효과적인 아이디어였습니다. 이러한 웹 언어를 사용하여 만화를 만드는 것은 전부는 아니더라도 이러한 언어가 제공할 수 있는 많은 것을 사용할 구실을 제공했습니다. CSS에서는 변수, 속성, 레이아웃, 텍스트 스타일을 사용했습니다... 배운 내용이 엄청나고 가장 좋은 점은 제가 좋아하는 프로젝트를 진행하고 있었기 때문에 과정이 즐거웠다는 것입니다.
CSS GRID는 특별히 언급할 가치가 있습니다. CSS가 언어로 시작된 이래로 복잡한 레이아웃을 만들기 위해 HTML의 스타일을 지정하는 것은 위치 지정, 여백 트릭, 레이아웃 테이블 등 정말 고통스러운 일이었습니다. 더 이상은 필요하지 않습니다. 이 만화를 만드는 것은 CSS 그리드의 강력함과 그것으로 무엇을 할 수 있는지를 증명하는 것입니다.
배우기 시작했을 때 이 도구가 마치 만화를 만들기 위해 만들어진 도구라는 것을 빨리 깨달았습니다. 당신에게 제공되는 정밀도, 낮은 제어 수준은 놀랍고 자연스럽고 적합하다고 느껴집니다. 처음에는 학습 곡선이 가파르지만, 익숙해지고 나면 장기적으로 볼 때
정말 가치가 있습니다. 웹툰을 가장 간단하게 만드는 핵심 작품이자 훌륭한 기술 투자라고 말하고 싶습니다.
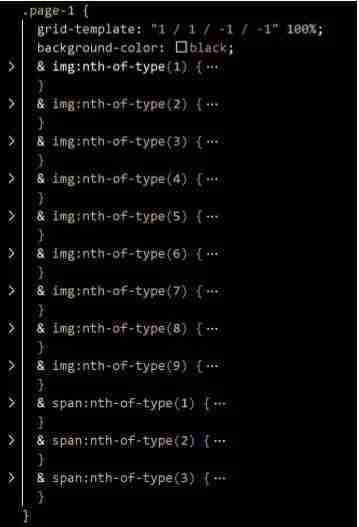
다음은 만화 표지의 CSS 코드가 어떻게 보이는지 보여줍니다. .page-1 클래스를 선택하고 그리드 템플릿 속기를 사용하여 위치를 제공합니다. 페이지 배경을 검정색으로 설정하고 HTML 파일에 업로드한 모든 이미지의 스타일을 설정했습니다.

만화를 확인하세요.
여기
-
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-07에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-07에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-07에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-07에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-07에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-07에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-07에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-07에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-07에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-07에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-07에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-07에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-07에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-07에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-07에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-07에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-07에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-07에 게시되었습니다 -
 Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (Corsregistry Registry) {...프로그램 작성 2025-07-07에 게시되었습니다
Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (Corsregistry Registry) {...프로그램 작성 2025-07-07에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-07에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-07에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-07에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-07-07에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-07에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-07에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-07에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-07에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-07에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-07에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























