
웹사이트를 엽니다(웹 서버를 시작하는 것을 기억하세요. 6502웹 런타임은 가져오기를 사용하여 바이너리 파일을 로드하며 이를 위해 실행되는 웹 서버가 필요합니다:3)
그리고... 그게 뭐죠?!

devtools를 열면 어떻게든 볼 수 있습니다.
요소가 \\\"HI!\\\"와 함께 등장했습니다. 내용대로.. 그런데 어떻게?! 이제 주석과 함께 6502 코드를 다시 살펴보겠습니다!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
그래서.. 이것이 기본적으로 6502web 런타임이 작동하는 방식입니다. 현재는 소수의 기능만 구현되어 있습니다.
이 작은 기능으로 아주 간단한 카운터 앱을 만들 수 있었습니다!


지금은 그걸로 충분하다고 생각합니다. 관심 있으신 분들은 직접 보러 오세요. 이 런타임은 대부분 농담(제가 공을 들인 농담)이라는 점만 알아두시기 바랍니다.
아직 작업 중이므로 많은 opcode가 아직 구현되지 않았습니다.
GitHub
모두들 좋은 하루 보내세요!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-11-08T10:53:10+08:00","dateModified":"2024-11-08T10:53:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502는 저렴한 컴퓨팅 분야에서 엄청난 발전을 이루었습니다. 이 작은 친구 덕분에 우리는 Commodore64, Apple II,
를 소개받았습니다.
Atari2600 및 NES. 오늘날까지도 사람들은 6502 Assembly를 가지고 놀면서 잊혀진 플랫폼을 위한 소프트웨어와 게임을 만듭니다.
이제 제 소개를 하겠습니다. 저는 오래된 기술과 어셈블리 프로그래밍을 사랑하는 트랜스젠더 여성인 Cassiopeia입니다(단, 공식적인 자리에서는 Oliwia를 사용합니다). 저는 6년 넘게 JavaScript 개발자로 일하고 있습니다. 대부분의 시간을 Vue, React, Angular와 같은 일반적인 웹 기술로 작업했습니다. 내 경험의 대부분은 프런트엔드 개발에서 비롯되었지만 프로그래밍에서 얻는 즐거움의 대부분은 백엔드 개발에서 비롯됩니다. 그리고 약 1년 전, 저는 오래된 기술에 놀랐고, 바로 여기서 6502가 등장했습니다.
6502에는 명령이 56개밖에 없지만, 이렇게 제한된 양의 명령으로도 개발자는 언제나 그렇듯이 인상적인 프로그램을 만들 수 있습니다.
6502를 사용하여 웹 애플리케이션을 작성하는 것이 어떤 것인지 생각해 본 적이 있습니까?
아니요?
물론 아니죠. 왜 그렇게 생각하시나요?!
하지만 난...! 그런 생각을 했어요! 6502 프로그램을 모아서 업로드하고 웹사이트를 생성하게 하면 어떨까 생각했어요!
6502 어셈블리를 사용하여 (간단한) 웹 사이트 및 웹 애플리케이션을 생성할 수 있게 해주는 JavaScript로 작성된 6502 런타임인 6502Web에 오신 것을 환영합니다!
저는 런타임을 가능한 한 간단하게 유지하고 자바스크립트를 사용하지 않고 싶었습니다. 특히 그런 글을 처음 작성하는 것이기 때문에 더욱 그렇습니다.
먼저 6502 프로그램을 조립하세요. 테스트를 위해 저는 Masswerk 어셈블러가 가장 빠르기 때문에 주로 사용합니다.
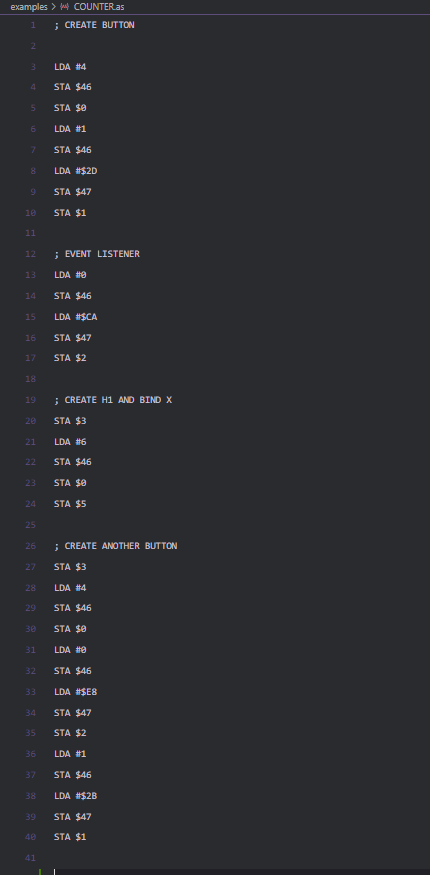
간단한 것부터 시작해 다음과 같은 프로그램을 조합해 보겠습니다.
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
이제 .bin 파일을 다운로드했으므로 6502web cdn을 웹 앱에 연결하세요.
그런 다음 바이너리 파일을 로드하고 다음과 같이 실행할 수 있습니다.
웹사이트를 엽니다(웹 서버를 시작하는 것을 기억하세요. 6502웹 런타임은 가져오기를 사용하여 바이너리 파일을 로드하며 이를 위해 실행되는 웹 서버가 필요합니다:3)
그리고... 그게 뭐죠?!

devtools를 열면 어떻게든 볼 수 있습니다.
요소가 "HI!"와 함께 등장했습니다. 내용대로.. 그런데 어떻게?! 이제 주석과 함께 6502 코드를 다시 살펴보겠습니다!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
그래서.. 이것이 기본적으로 6502web 런타임이 작동하는 방식입니다. 현재는 소수의 기능만 구현되어 있습니다.
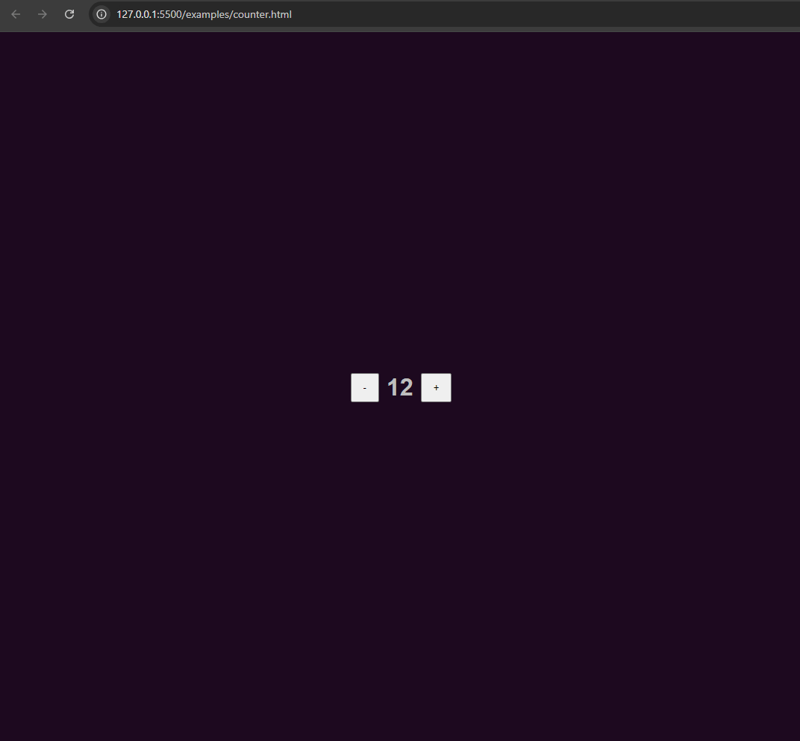
이 작은 기능으로 아주 간단한 카운터 앱을 만들 수 있었습니다!


지금은 그걸로 충분하다고 생각합니다. 관심 있으신 분들은 직접 보러 오세요. 이 런타임은 대부분 농담(제가 공을 들인 농담)이라는 점만 알아두시기 바랍니다.
아직 작업 중이므로 많은 opcode가 아직 구현되지 않았습니다.
GitHub
모두들 좋은 하루 보내세요!















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3