
이 예에서는 ref 및 반응 후크를 함께 사용하는 방법을 보여줍니다. 선택은 작업 중인 데이터의 종류에 따라 다릅니다.

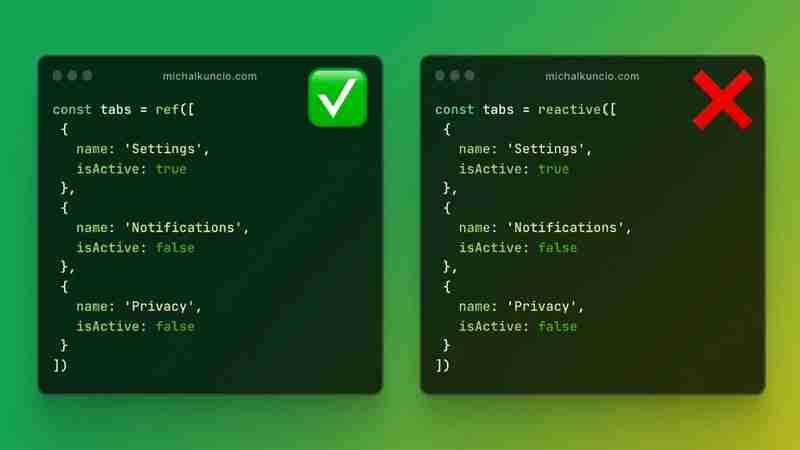
PS: 위 그림에서 왜 그렇게 나와 있나요????????? , 영상 레슨에서 답변해드리겠습니다 :)
네트워크에서 우리를 팔로우할 수 있으며 기사가 유용하다면 친구들과 공유해 주세요. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js에서 ref 및 반응 후크를 선택할 때 어느 것이 더 편리한지 결정하려면 차이점과 사용 시기를 이해하는 것이 중요합니다. 두 후크 모두 반응형 데이터를 생성하는 데 사용되지만 작동 방식과 사용법이 약간 다릅니다.
기본 값에 적합: ref는 기본 유형(문자열, 숫자, 부울)에 주로 유용합니다. 예를 들어 개수, 메시지와 같은 간단한 값의 경우.
DOM 요소 참조: ref는 DOM 요소를 저장하고 참조하는 데 사용됩니다. 예를 들어
.값에 액세스하는 것은 쉽습니다: ref로 작업할 때 .value를 통해 값에 액세스하고 변경할 수 있습니다.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
값 유형:
사용 사례:
반동:
다음은 ref와 Reactive를 함께 사용하는 예입니다.
Message: {{ message }}
Todos:
- {{ todo.text }}
이 예에서는 ref 및 반응 후크를 함께 사용하는 방법을 보여줍니다. 선택은 작업 중인 데이터의 종류에 따라 다릅니다.

PS: 위 그림에서 왜 그렇게 나와 있나요????????? , 영상 레슨에서 답변해드리겠습니다 :)
네트워크에서 우리를 팔로우할 수 있으며 기사가 유용하다면 친구들과 공유해 주세요. ?















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3