- 소품 유형 및 유효성 검사:DefineProps는 props의 유형과 유효성 검사를 정의하는 데 사용할 수 있습니다. Vue 3에서는 문자열, 숫자, 부울, 배열, 객체 등 유효성 검사를 위한 유형을 제공할 수 있습니다.
위의 예에서 id prop은 Number 유형이고 필수이고, user prop은 Object 유형이고 기본값을 갖습니다.
기본값을 사용하면 Vue 3의 props에 대해 사전 정의된 값을 정의할 수 있습니다. 소품이 구성 요소로 전송되지 않으면 Vue는 기본값을 사용합니다. 이는 구성 요소를 더 쉽게 사용하고 더 안전하게 만들어주기 때문에 더 편리합니다.
다음 글에서는 Vue3의 방출에 대해 이야기하겠습니다.
네트워크에서 우리를 팔로우할 수 있으며 기사가 유용하다면 친구들과 공유해 주세요. ?
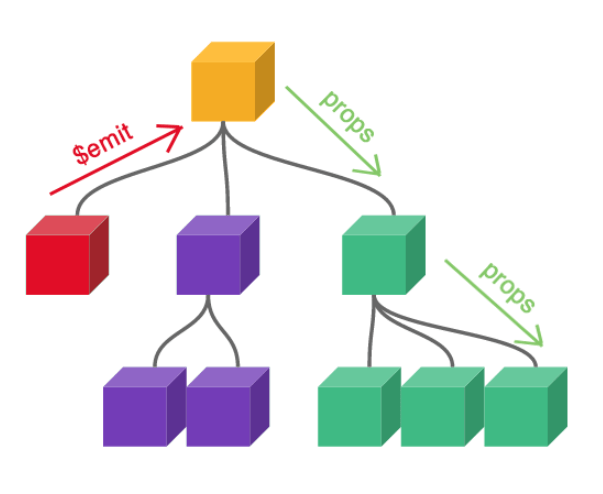
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js는 Props 개념을 제공합니다.
안녕하세요! Prop은 Vue.js에서 가장 필요한 부분 중 하나이며, 구성 요소 간에 정보를 교환할 수 있습니다. 소품 사용은 설정 기능 내에서 수행됩니다. 아래에서 props가
와 어떻게 작동하는지 자세히 볼 수 있습니다.
- 소품 정의: defineProps 함수는 Vue.js에서 props를 정의하는 데 사용됩니다. DefineProps 객체는 props의 유형과 속성을 정의하는 데 사용됩니다.
{{ title }}
{{ message }}
여기서 props 객체는 제목과 메시지 props를 정의합니다. 제목 소품 유형은 문자열이며 필수(필수: true)이고 메시지에는 문자열 유형과 기본값(기본 메시지)이 있습니다.
- 소품 사용: DefineProps 함수로 정의된 props는 이나
{{ title }}
{{ message }}
- 소품 유형 및 유효성 검사: DefineProps는 props의 유형과 유효성 검사를 정의하는 데 사용할 수 있습니다. Vue 3에서는 문자열, 숫자, 부울, 배열, 객체 등 유효성 검사를 위한 유형을 제공할 수 있습니다.
위의 예에서 id prop은 Number 유형이고 필수이고, user prop은 Object 유형이고 기본값을 갖습니다.
기본값을 사용하면 Vue 3의 props에 대해 사전 정의된 값을 정의할 수 있습니다. 소품이 구성 요소로 전송되지 않으면 Vue는 기본값을 사용합니다. 이는 구성 요소를 더 쉽게 사용하고 더 안전하게 만들어주기 때문에 더 편리합니다.
다음 글에서는 Vue3의 방출에 대해 이야기하겠습니다.
네트워크에서 우리를 팔로우할 수 있으며 기사가 유용하다면 친구들과 공유해 주세요. ?
-
 Kotlin Null 안전성과 Java: 오류의 희극(그러나 대부분은 Java에서 발생)아, Kotlin Null 안전성과 Java 비교! Godzilla 대 Mothra와 같은 고전적인 대결이지만 도시를 파괴하는 괴물의 수가 적고 존재에 대한 두려움이 더 많습니다 ... 음, null입니다. ? 자바는 전화 접속 시대부터 존재해 왔습니다. 그 당시에는...프로그램 작성 2024년 11월 17일에 게시됨
Kotlin Null 안전성과 Java: 오류의 희극(그러나 대부분은 Java에서 발생)아, Kotlin Null 안전성과 Java 비교! Godzilla 대 Mothra와 같은 고전적인 대결이지만 도시를 파괴하는 괴물의 수가 적고 존재에 대한 두려움이 더 많습니다 ... 음, null입니다. ? 자바는 전화 접속 시대부터 존재해 왔습니다. 그 당시에는...프로그램 작성 2024년 11월 17일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'를...프로그램 작성 2024년 11월 17일에 게시됨 -
 IE 7, 8, 9에서 내 @font-face EOT 글꼴이 HTTPS를 통해 로드되지 않는 이유는 무엇입니까?HTTPS를 통해 로드되지 않는 @font-face EOT 문제 해결IE 7,8에서 HTTPS를 통해 @font-face EOT 글꼴을 로드하는 데 문제가 발생함 ,9? 문제는 HTML 페이지의 HTTPS 상태가 아니라 HTTP 자체를 통해 EOT 글꼴을 로드하는 데 ...프로그램 작성 2024년 11월 17일에 게시됨
IE 7, 8, 9에서 내 @font-face EOT 글꼴이 HTTPS를 통해 로드되지 않는 이유는 무엇입니까?HTTPS를 통해 로드되지 않는 @font-face EOT 문제 해결IE 7,8에서 HTTPS를 통해 @font-face EOT 글꼴을 로드하는 데 문제가 발생함 ,9? 문제는 HTML 페이지의 HTTPS 상태가 아니라 HTTP 자체를 통해 EOT 글꼴을 로드하는 데 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 Null에 개체를 할당하면 실제로 Java의 가비지 수집에 영향을 줍니까?Java의 가비지 수집에 객체를 Null로 할당하는 것이 미치는 영향Java에서 사용하지 않는 객체 참조를 null에 할당하면 가비지 수집에 최소한의 영향을 미칩니다 프로세스. 최신 Java GC(가비지 수집기)는 효율적으로 작동하며 명시적인 null 할당 없이도 더 ...프로그램 작성 2024년 11월 17일에 게시됨
Null에 개체를 할당하면 실제로 Java의 가비지 수집에 영향을 줍니까?Java의 가비지 수집에 객체를 Null로 할당하는 것이 미치는 영향Java에서 사용하지 않는 객체 참조를 null에 할당하면 가비지 수집에 최소한의 영향을 미칩니다 프로세스. 최신 Java GC(가비지 수집기)는 효율적으로 작동하며 명시적인 null 할당 없이도 더 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 루프 없이 Numpy에서 1D 배열의 롤링 표준 편차를 효율적으로 계산하려면 어떻게 해야 합니까?Numpy에서 1D 배열에 대한 효율적인 롤링 윈도우 구현롤링 윈도우의 개념에는 데이터 시퀀스를 반복하고 계산을 적용하는 것이 포함됩니다 지정된 창 길이 내의 데이터 하위 집합에 적용됩니다. 주어진 맥락에서 작업은 Python 루프를 사용하지 않고 Numpy에서 1D ...프로그램 작성 2024년 11월 17일에 게시됨
루프 없이 Numpy에서 1D 배열의 롤링 표준 편차를 효율적으로 계산하려면 어떻게 해야 합니까?Numpy에서 1D 배열에 대한 효율적인 롤링 윈도우 구현롤링 윈도우의 개념에는 데이터 시퀀스를 반복하고 계산을 적용하는 것이 포함됩니다 지정된 창 길이 내의 데이터 하위 집합에 적용됩니다. 주어진 맥락에서 작업은 Python 루프를 사용하지 않고 Numpy에서 1D ...프로그램 작성 2024년 11월 17일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 17일에 게시됨 -
 jQuery에서 특정 배경색으로 범위를 선택하는 방법은 무엇입니까?특정 배경색을 가진 요소 찾기div 내의 범위 컬렉션을 처리할 때 목표는 특정 배경색을 가진 요소를 격리하는 것일 수 있습니다. [attribute=value] 선택기는 직관적으로 보일 수 있지만 범위에 해당 이름의 속성이 없기 때문에 배경색을 기반으로 요소를 추출하는...프로그램 작성 2024년 11월 17일에 게시됨
jQuery에서 특정 배경색으로 범위를 선택하는 방법은 무엇입니까?특정 배경색을 가진 요소 찾기div 내의 범위 컬렉션을 처리할 때 목표는 특정 배경색을 가진 요소를 격리하는 것일 수 있습니다. [attribute=value] 선택기는 직관적으로 보일 수 있지만 범위에 해당 이름의 속성이 없기 때문에 배경색을 기반으로 요소를 추출하는...프로그램 작성 2024년 11월 17일에 게시됨 -
 PHP에서 바인딩된 SQL 변수를 사용하면 코드 보안, 성능 및 유지 관리 가능성이 어떻게 향상됩니까?PHP의 바인딩된 SQL 변수: 가이드SQL 문자열이 널리 보급되어 있음에도 불구하고 대신 변수를 바인딩하여 코드를 향상시킬 수 있습니다. 이렇게 하면 향상된 보안, 성능 및 유지 관리 가능성을 비롯한 다양한 이점을 얻을 수 있습니다. PHP에서는 변수 바인딩을 쉽게 ...프로그램 작성 2024년 11월 17일에 게시됨
PHP에서 바인딩된 SQL 변수를 사용하면 코드 보안, 성능 및 유지 관리 가능성이 어떻게 향상됩니까?PHP의 바인딩된 SQL 변수: 가이드SQL 문자열이 널리 보급되어 있음에도 불구하고 대신 변수를 바인딩하여 코드를 향상시킬 수 있습니다. 이렇게 하면 향상된 보안, 성능 및 유지 관리 가능성을 비롯한 다양한 이점을 얻을 수 있습니다. PHP에서는 변수 바인딩을 쉽게 ...프로그램 작성 2024년 11월 17일에 게시됨 -
 Go의 pq 패키지를 사용하여 STDIN에서 PostgreSQL로 데이터를 가져오는 방법은 무엇입니까?STDIN에서 Postgresql로 행을 어떻게 가져오나요? [중복]Go에서는 pq 패키지를 사용하여 STDIN에서 PostgreSQL로 행을 가져올 수 있습니다. 단계별 해결 방법은 다음과 같습니다.1단계: 데이터베이스 연결 준비import ( "da...프로그램 작성 2024년 11월 17일에 게시됨
Go의 pq 패키지를 사용하여 STDIN에서 PostgreSQL로 데이터를 가져오는 방법은 무엇입니까?STDIN에서 Postgresql로 행을 어떻게 가져오나요? [중복]Go에서는 pq 패키지를 사용하여 STDIN에서 PostgreSQL로 행을 가져올 수 있습니다. 단계별 해결 방법은 다음과 같습니다.1단계: 데이터베이스 연결 준비import ( "da...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python에서 유형 힌트를 위한 순환 가져오기를 해결하는 방법은 무엇입니까?순환 가져오기 없이 Python의 유형 힌트큰 클래스를 두 개의 작은 클래스로 분할하려고 하면 순환 문제가 발생합니다. 수입. "main" 클래스는 mixin 클래스를 가져오고 mixin 클래스는 해당 유형 힌트에서 "main" 클래...프로그램 작성 2024년 11월 17일에 게시됨
Python에서 유형 힌트를 위한 순환 가져오기를 해결하는 방법은 무엇입니까?순환 가져오기 없이 Python의 유형 힌트큰 클래스를 두 개의 작은 클래스로 분할하려고 하면 순환 문제가 발생합니다. 수입. "main" 클래스는 mixin 클래스를 가져오고 mixin 클래스는 해당 유형 힌트에서 "main" 클래...프로그램 작성 2024년 11월 17일에 게시됨 -
 jQuery.fn은 무엇이며 jQuery.prototype의 별칭인 이유는 무엇입니까?jQuery.fn 살펴보기: 프로토타입의 별칭jQuery 라이브러리 내에서 수수께끼의 jQuery.fn을 만날 수 있습니다. 이 신비한 fn은 무엇을 의미하며 어떤 용도로 사용됩니까?프로토타입의 역할JavaScript 영역에서 프로토타입 속성은 생성자 함수. 특정 생성...프로그램 작성 2024년 11월 17일에 게시됨
jQuery.fn은 무엇이며 jQuery.prototype의 별칭인 이유는 무엇입니까?jQuery.fn 살펴보기: 프로토타입의 별칭jQuery 라이브러리 내에서 수수께끼의 jQuery.fn을 만날 수 있습니다. 이 신비한 fn은 무엇을 의미하며 어떤 용도로 사용됩니까?프로토타입의 역할JavaScript 영역에서 프로토타입 속성은 생성자 함수. 특정 생성...프로그램 작성 2024년 11월 17일에 게시됨 -
 Python에서 효율적인 양방향 해시 테이블을 구현하는 방법은 무엇입니까?효율적인 양방향 해시 테이블 구현양방향 해시 테이블은 키 대 값 조회와 값 대 키 조회를 모두 허용합니다. Python의 내장 dict 데이터 구조는 키-값 조회에 탁월하지만 효율적인 값-키 검색을 제공하지 않습니다.양방향 해시 테이블을 구현하는 효과적인 방법은 클래스...프로그램 작성 2024년 11월 17일에 게시됨
Python에서 효율적인 양방향 해시 테이블을 구현하는 방법은 무엇입니까?효율적인 양방향 해시 테이블 구현양방향 해시 테이블은 키 대 값 조회와 값 대 키 조회를 모두 허용합니다. Python의 내장 dict 데이터 구조는 키-값 조회에 탁월하지만 효율적인 값-키 검색을 제공하지 않습니다.양방향 해시 테이블을 구현하는 효과적인 방법은 클래스...프로그램 작성 2024년 11월 17일에 게시됨 -
 PDOStatement::bindParam()의 선행 콜론은 정말로 선택 사항입니까?PDOStatement::bindParam()의 매개변수 이름에 대한 선행 콜론은 정말 선택 사항입니까?PDOStatement::bindParam()을 사용하면 다음을 수행할 수 있습니다. :name과 같은 자리 표시자를 사용하여 쿼리에 명명된 매개 변수를 지정합니다....프로그램 작성 2024년 11월 17일에 게시됨
PDOStatement::bindParam()의 선행 콜론은 정말로 선택 사항입니까?PDOStatement::bindParam()의 매개변수 이름에 대한 선행 콜론은 정말 선택 사항입니까?PDOStatement::bindParam()을 사용하면 다음을 수행할 수 있습니다. :name과 같은 자리 표시자를 사용하여 쿼리에 명명된 매개 변수를 지정합니다....프로그램 작성 2024년 11월 17일에 게시됨 -
 정렬 중 요소 순서를 유지하기 위해 JavaScript에서 안정적인 정렬을 구현하는 방법은 무엇입니까?JavaScript의 안정적인 정렬목표: 일관성과 안정성을 유지하면서 키를 기반으로 객체 배열을 효율적으로 정렬합니다.알고리즘 권장 사항: 많은 정렬 알고리즘이 존재하지만 특정 안정성 요구 사항에 따라 다음을 구현하는 것을 고려하십시오. QuickSort 또는 Merg...프로그램 작성 2024년 11월 17일에 게시됨
정렬 중 요소 순서를 유지하기 위해 JavaScript에서 안정적인 정렬을 구현하는 방법은 무엇입니까?JavaScript의 안정적인 정렬목표: 일관성과 안정성을 유지하면서 키를 기반으로 객체 배열을 효율적으로 정렬합니다.알고리즘 권장 사항: 많은 정렬 알고리즘이 존재하지만 특정 안정성 요구 사항에 따라 다음을 구현하는 것을 고려하십시오. QuickSort 또는 Merg...프로그램 작성 2024년 11월 17일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3

























