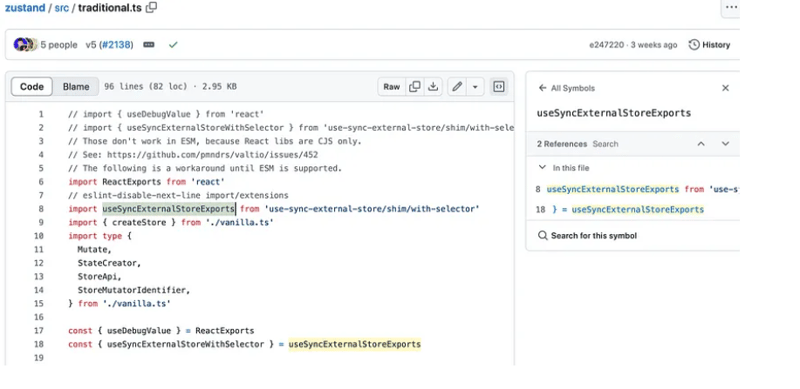
상태 소스 코드의 useSyncExternalStoreExports가 설명되었습니다.
이 글에서는 Zustand가 [소스 코드]에서 useSyncExternalStoreExports를 어떻게 사용하는지 살펴보겠습니다.

useSyncExternalStoreExports는 use-sync-external-store/shim/with-selector에서 가져옵니다. use-sync-external-store는 React.useSyncExternalStore를 위한 이전 버전과 호환되는 shim입니다. Hooks를 지원하는 모든 React와 작동합니다.
위 문장을 읽으면서 SyncExternalStore의 용도가 무엇인지 궁금하실 것입니다.
동기화외부스토어 사용
useSyncExternalStore는 외부 저장소를 구독할 수 있게 해주는 React Hook입니다.
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
useSyncExternalStore를 사용하여 다음과 같은 외부 저장소에서 값을 읽습니다.
React 외부에서 상태를 유지하는 타사 상태 관리 라이브러리.
변경 가능한 값과 변경 사항을 구독하기 위한 이벤트를 노출하는 브라우저 API입니다.
사용 예:
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
위의 예는 React 문서에서 선택되었습니다.
useSyncExternalStore 사용법:
Zustand는 src/traditional.ts에서 useSyncExternalStore를 사용합니다.
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector는 useSyncExternalStoreExports에서 구조 해제되었으며 이는 useStoreWithEqualityFn에서 사용됩니다.
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector에는 api.subscribe, api.getState, api.getInitialState, 선택기 및 EqualityFn이 있습니다.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
Next.js/React에서 고급 아키텍처 개념을 연습하여 코딩 기술을 10배 높이고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
코드베이스 아키텍처를 기반으로 한 고급 과정을 통해 팀의 기술을 향상하세요. 자세한 내용은 [email protected]으로 문의하세요!
참조:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 AngularJS 지시문에서 대체 속성이 언제 더 이상 사용되지 않습니까?AngularJS가 지시문에서 대체 속성을 더 이상 사용하지 않는 이유AngularJS 지시문의 대체 속성은 복잡성과 더 나은 기능의 출현으로 인해 더 이상 사용되지 않습니다. 대안. 공식 AngularJS API 문서에 따르면 향후 버전에서는 기본값이 false가 될...프로그램 작성 2024-11-08에 게시됨
AngularJS 지시문에서 대체 속성이 언제 더 이상 사용되지 않습니까?AngularJS가 지시문에서 대체 속성을 더 이상 사용하지 않는 이유AngularJS 지시문의 대체 속성은 복잡성과 더 나은 기능의 출현으로 인해 더 이상 사용되지 않습니다. 대안. 공식 AngularJS API 문서에 따르면 향후 버전에서는 기본값이 false가 될...프로그램 작성 2024-11-08에 게시됨 -
 JavaScript 및 jQuery에서 PHP 변수에 원활하게 액세스하려면 어떻게 해야 합니까?JavaScript 또는 jQuery에서 PHP 변수에 액세스: 에코 오버로드 방지많은 개발자가 JavaScript 및 jQuery에서 PHP 변수에 액세스하는 데 어려움을 겪습니다. 전통적인 방법은 다음과 같은 PHP 태그 내의 변수를 에코하는 것입니다:<?ph...프로그램 작성 2024-11-08에 게시됨
JavaScript 및 jQuery에서 PHP 변수에 원활하게 액세스하려면 어떻게 해야 합니까?JavaScript 또는 jQuery에서 PHP 변수에 액세스: 에코 오버로드 방지많은 개발자가 JavaScript 및 jQuery에서 PHP 변수에 액세스하는 데 어려움을 겪습니다. 전통적인 방법은 다음과 같은 PHP 태그 내의 변수를 에코하는 것입니다:<?ph...프로그램 작성 2024-11-08에 게시됨 -
 Claude AI 활용: 저렴하고 유연한 AI 통합을 위한 비공식 APIAnthropic이 개발한 Claude AI는 인상적인 기능으로 AI 커뮤니티에 파장을 일으키고 있습니다. 그러나 공식 API는 많은 개발자와 중소기업에게 엄청나게 비쌀 수 있습니다. 이것이 바로 비공식 Claude AI API가 등장하여 Claude의 기능을 프로젝트...프로그램 작성 2024-11-08에 게시됨
Claude AI 활용: 저렴하고 유연한 AI 통합을 위한 비공식 APIAnthropic이 개발한 Claude AI는 인상적인 기능으로 AI 커뮤니티에 파장을 일으키고 있습니다. 그러나 공식 API는 많은 개발자와 중소기업에게 엄청나게 비쌀 수 있습니다. 이것이 바로 비공식 Claude AI API가 등장하여 Claude의 기능을 프로젝트...프로그램 작성 2024-11-08에 게시됨 -
 Time 패키지를 사용하여 Go에서 한 달의 마지막 날을 결정하는 방법은 무엇입니까?Time.Time을 사용하여 특정 월의 마지막 날 확인시간 기반 데이터로 작업할 때 특정 달의 마지막 날. 월이 28일, 29일(윤년), 30일 또는 31일인지 여부에 관계없이 이 작업은 어려운 작업이 될 수 있습니다.시간 패키지 솔루션Go 시간 패키지 날짜 기능으로 ...프로그램 작성 2024-11-08에 게시됨
Time 패키지를 사용하여 Go에서 한 달의 마지막 날을 결정하는 방법은 무엇입니까?Time.Time을 사용하여 특정 월의 마지막 날 확인시간 기반 데이터로 작업할 때 특정 달의 마지막 날. 월이 28일, 29일(윤년), 30일 또는 31일인지 여부에 관계없이 이 작업은 어려운 작업이 될 수 있습니다.시간 패키지 솔루션Go 시간 패키지 날짜 기능으로 ...프로그램 작성 2024-11-08에 게시됨 -
 지원하지 않는 브라우저에서 '배경 필터' 효과를 어떻게 얻을 수 있나요?CSS: 사용할 수 없는 배경 필터에 대한 대안 제공CSS의 배경 필터 기능은 대부분의 최신 브라우저에서 여전히 액세스할 수 없습니다. 향후 지원을 기대하는 동안 대체 솔루션을 찾는 것이 필수적입니다.유사한 효과를 얻는 한 가지 방법은 미묘한 투명도가 있는 배경을 사용...프로그램 작성 2024-11-08에 게시됨
지원하지 않는 브라우저에서 '배경 필터' 효과를 어떻게 얻을 수 있나요?CSS: 사용할 수 없는 배경 필터에 대한 대안 제공CSS의 배경 필터 기능은 대부분의 최신 브라우저에서 여전히 액세스할 수 없습니다. 향후 지원을 기대하는 동안 대체 솔루션을 찾는 것이 필수적입니다.유사한 효과를 얻는 한 가지 방법은 미묘한 투명도가 있는 배경을 사용...프로그램 작성 2024-11-08에 게시됨 -
 다양한 데이터 구조에 대한 Python의 `len()` 함수는 얼마나 효율적인가요?Python의 내장 데이터 구조에서 len() 함수 비용 이해Python의 내장 len() 함수는 다음과 같습니다. 다양한 데이터 구조의 길이를 결정하는 데 필수적인 도구입니다. 효율성은 특히 대규모 데이터세트를 처리할 때 매우 중요합니다. 이 기사에서는 목록, 튜플,...프로그램 작성 2024-11-08에 게시됨
다양한 데이터 구조에 대한 Python의 `len()` 함수는 얼마나 효율적인가요?Python의 내장 데이터 구조에서 len() 함수 비용 이해Python의 내장 len() 함수는 다음과 같습니다. 다양한 데이터 구조의 길이를 결정하는 데 필수적인 도구입니다. 효율성은 특히 대규모 데이터세트를 처리할 때 매우 중요합니다. 이 기사에서는 목록, 튜플,...프로그램 작성 2024-11-08에 게시됨 -
 Python에서 Windows 클립보드 텍스트에 액세스하는 방법은 무엇입니까?Python에서 Windows 클립보드 텍스트에 액세스Windows 클립보드에서 텍스트를 검색하는 것은 프로그래밍의 일반적인 작업입니다. 이 기사에서는 Python의 win32clipboard 모듈을 사용하여 이를 수행하는 방법을 살펴봅니다.pywin32 및 win32...프로그램 작성 2024-11-08에 게시됨
Python에서 Windows 클립보드 텍스트에 액세스하는 방법은 무엇입니까?Python에서 Windows 클립보드 텍스트에 액세스Windows 클립보드에서 텍스트를 검색하는 것은 프로그래밍의 일반적인 작업입니다. 이 기사에서는 Python의 win32clipboard 모듈을 사용하여 이를 수행하는 방법을 살펴봅니다.pywin32 및 win32...프로그램 작성 2024-11-08에 게시됨 -
 CentOS 5의 파일 권한 문제로 인해 Nginx 403 Forbidden 오류를 수정하는 방법은 무엇입니까?Nginx 403 금지: 파일 액세스 권한 문제 해결Nginx에서 실망스러운 "403 금지" 오류가 발생하면 근본 원인을 파악하는 것이 가능할 수 있습니다. 도전. 이 오류는 일반적으로 파일이나 디렉터리에 대한 액세스가 거부되었음을 나타냅니다. 이 특...프로그램 작성 2024-11-08에 게시됨
CentOS 5의 파일 권한 문제로 인해 Nginx 403 Forbidden 오류를 수정하는 방법은 무엇입니까?Nginx 403 금지: 파일 액세스 권한 문제 해결Nginx에서 실망스러운 "403 금지" 오류가 발생하면 근본 원인을 파악하는 것이 가능할 수 있습니다. 도전. 이 오류는 일반적으로 파일이나 디렉터리에 대한 액세스가 거부되었음을 나타냅니다. 이 특...프로그램 작성 2024-11-08에 게시됨 -
 TypeScript를 사용한 React의 기능 및 클래스 구성 요소React with TypeScript에서는 구성 요소를 생성하기 위해 기능적 구성 요소와 클래스 구성 요소라는 두 가지 주요 접근 방식을 사용할 수 있습니다. 두 접근 방식 모두 props 및 state 작업을 허용하지만 약간 다른 패러다임을 사용합니다. TypeSc...프로그램 작성 2024-11-08에 게시됨
TypeScript를 사용한 React의 기능 및 클래스 구성 요소React with TypeScript에서는 구성 요소를 생성하기 위해 기능적 구성 요소와 클래스 구성 요소라는 두 가지 주요 접근 방식을 사용할 수 있습니다. 두 접근 방식 모두 props 및 state 작업을 허용하지만 약간 다른 패러다임을 사용합니다. TypeSc...프로그램 작성 2024-11-08에 게시됨 -
 Clang을 사용하여 C++에서 템플릿 인스턴스화를 위해 컴파일러 생성 코드를 검사하려면 어떻게 해야 합니까?C에서 컴파일러가 생성한 템플릿 인스턴스화 검사 C에서 템플릿 함수와 클래스는 다음과 같은 일반 기능을 정의하여 코드 재사용을 허용합니다. 다양한 유형에 특화되어 있습니다. 템플릿 인스턴스화를 위해 컴파일러가 생성한 코드를 이해하려면 이러한 인스턴스화된 함수나 클래스를...프로그램 작성 2024-11-08에 게시됨
Clang을 사용하여 C++에서 템플릿 인스턴스화를 위해 컴파일러 생성 코드를 검사하려면 어떻게 해야 합니까?C에서 컴파일러가 생성한 템플릿 인스턴스화 검사 C에서 템플릿 함수와 클래스는 다음과 같은 일반 기능을 정의하여 코드 재사용을 허용합니다. 다양한 유형에 특화되어 있습니다. 템플릿 인스턴스화를 위해 컴파일러가 생성한 코드를 이해하려면 이러한 인스턴스화된 함수나 클래스를...프로그램 작성 2024-11-08에 게시됨 -
 Vue.js로 계산기를 구축하면서 배운 것네 번째 프로젝트에서는 Vue.js를 사용하여 계산기 앱을 개발했습니다. 사용자 입력을 처리하고, 동적 결과를 표시하고, JavaScript로 계산을 수행하는 방법을 이해하는 귀중한 경험이었습니다. 다음은 이 앱을 구축하면서 배운 주요 교훈을 요약한 것입니다. ...프로그램 작성 2024-11-08에 게시됨
Vue.js로 계산기를 구축하면서 배운 것네 번째 프로젝트에서는 Vue.js를 사용하여 계산기 앱을 개발했습니다. 사용자 입력을 처리하고, 동적 결과를 표시하고, JavaScript로 계산을 수행하는 방법을 이해하는 귀중한 경험이었습니다. 다음은 이 앱을 구축하면서 배운 주요 교훈을 요약한 것입니다. ...프로그램 작성 2024-11-08에 게시됨 -
 Kubernetes에서 JFrog Artifactory 설정 및 Spring Boot 애플리케이션 연결이 문서는 Kubernetes 클러스터에서 JFrog Artifactory를 설정하는 방법에 대한 지침을 제공합니다. 이는 개발자가 로컬 머신에서 실행되는 Kubernetes 환경에 JFrog를 설치하고 구성하기 위한 기본 튜토리얼 역할을 합니다. Dev...프로그램 작성 2024-11-08에 게시됨
Kubernetes에서 JFrog Artifactory 설정 및 Spring Boot 애플리케이션 연결이 문서는 Kubernetes 클러스터에서 JFrog Artifactory를 설정하는 방법에 대한 지침을 제공합니다. 이는 개발자가 로컬 머신에서 실행되는 Kubernetes 환경에 JFrog를 설치하고 구성하기 위한 기본 튜토리얼 역할을 합니다. Dev...프로그램 작성 2024-11-08에 게시됨 -
 Angular 대 React: 4에서 어느 것을 선택해야 합니까?프론트엔드 개발자는 항상 다음과 같은 큰 질문에 직면합니다. Angular 또는 React? 두 프레임워크 모두 강력하지만 개발 요구 사항에 진정으로 적합한 프레임워크는 무엇입니까? ? 이 포괄적인 비교에서는 각각의 주요 차이점, 강점, 약점을 분석하여 다음 프로젝트를...프로그램 작성 2024-11-08에 게시됨
Angular 대 React: 4에서 어느 것을 선택해야 합니까?프론트엔드 개발자는 항상 다음과 같은 큰 질문에 직면합니다. Angular 또는 React? 두 프레임워크 모두 강력하지만 개발 요구 사항에 진정으로 적합한 프레임워크는 무엇입니까? ? 이 포괄적인 비교에서는 각각의 주요 차이점, 강점, 약점을 분석하여 다음 프로젝트를...프로그램 작성 2024-11-08에 게시됨 -
 React Router의 핸들러 구성 요소에 소품을 전달하는 방법은 무엇입니까?React Router를 사용하여 핸들러 구성 요소에 Prop 전달React Router를 활용하는 React.js 애플리케이션에서는 특정 핸들러 구성 요소에 Prop을 전달해야 하는 시나리오가 발생할 수 있습니다. . 다음 애플리케이션 구조를 고려하십시오.var Da...프로그램 작성 2024-11-08에 게시됨
React Router의 핸들러 구성 요소에 소품을 전달하는 방법은 무엇입니까?React Router를 사용하여 핸들러 구성 요소에 Prop 전달React Router를 활용하는 React.js 애플리케이션에서는 특정 핸들러 구성 요소에 Prop을 전달해야 하는 시나리오가 발생할 수 있습니다. . 다음 애플리케이션 구조를 고려하십시오.var Da...프로그램 작성 2024-11-08에 게시됨 -
 Maroto를 사용하여 Golang에서 PDF를 생성하여 오랫동안 작업하세요Written by Subha Chanda✏️ Go, also known as Golang, is a statically typed, compiled programming language designed by Google. It combines the performan...프로그램 작성 2024-11-08에 게시됨
Maroto를 사용하여 Golang에서 PDF를 생성하여 오랫동안 작업하세요Written by Subha Chanda✏️ Go, also known as Golang, is a statically typed, compiled programming language designed by Google. It combines the performan...프로그램 작성 2024-11-08에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























