LangSmith Hub로 작업 흐름을 혁신하세요: JavaScript 엔지니어를 위한 판도를 바꾸는 도구
흩어진 AI 프롬프트로 인해 개발 프로세스가 느려지고 있습니까? LangChain Hub가 어떻게 작업 흐름을 혁신하여 JavaScript 엔지니어의 즉각적인 관리를 원활하고 효율적으로 만들 수 있는지 알아보세요.
소개
파일에 분산된 중요한 정보로 프로젝트를 관리한다고 상상해 보세요. 실망스럽죠? 이것이 AI 프롬프트를 다루는 개발자의 현실입니다. LangChain Hub는 GitHub가 코드 협업을 위해 했던 것처럼 신속한 관리를 중앙 집중화하여 작업 흐름을 변화시킵니다.
LangChain Hub는 프롬프트 업로드, 탐색, 가져오기, 공동 작업, 버전 관리 및 구성을 위한 직관적인 인터페이스를 제공합니다. 이는 워크플로를 간소화할 뿐만 아니라 협업과 혁신을 촉진하여 필수적인 도구가 됩니다.
주요 기능 및 이점
LangChain Hub는 JavaScript 개발자가 AI 프롬프트를 효율적으로 중앙 집중화, 관리 및 협업할 수 있도록 설계된 강력한 도구입니다.
커뮤니티 중심 혁신
다른 개발자의 메시지를 탐색하여 새로운 아이디어와 솔루션을 얻으세요. 새로운 기술을 배우고, 기존 메시지를 개선하고, 협업 환경을 조성하세요.
중앙화된 프롬프트 관리
LangChain Hub는 모든 AI 프롬프트를 한 지붕 아래로 가져와 분산된 파일과 단편화된 스토리지로 인한 혼란을 제거합니다. 모든 것이 한 곳에 깔끔하게 정리되어 있어 프롬프트 관리가 그 어느 때보다 쉬워졌습니다.
사용자 친화적인 인터페이스
직관적인 디자인 덕분에 LangChain Hub 탐색이 매우 쉽습니다. 프롬프트 업로드, 탐색 및 관리가 간단하여 생산성이 향상되고 도구 학습에 소요되는 시간이 최소화됩니다.
공동작업 및 공유
LangChain Hub를 사용하면 팀과 메시지를 간단하게 공유하고 협업할 수 있습니다. 이러한 원활한 공유는 혁신과 집단적 문제 해결을 촉진하여 팀워크를 더욱 효율적이고 효과적으로 만듭니다.
버전 관리
LangChain Hub의 버전 관리를 통해 프롬프트 반복을 놓치지 마세요. 이전 버전으로 쉽게 되돌리거나 시간 경과에 따른 변경 사항을 모니터링하여 항상 최상의 버전의 메시지에 액세스할 수 있습니다.
향상된 검색 및 필터링
고급 검색 및 필터링 옵션을 사용하여 필요한 프롬프트를 즉시 찾으세요. 사용 사례, 유형, 언어 및 모델별로 프롬프트를 필터링하여 가장 관련성이 높은 리소스에 빠르게 액세스할 수 있습니다. 이러한 기능은 시간을 절약하고 작업 흐름을 향상시켜 즉각적인 관리를 더욱 효율적으로 만들고 특정 프로젝트 요구 사항에 맞게 맞춤화합니다.
맞춤화 및 유연성
Tailor는 귀하의 특정 프로젝트 요구 사항을 쉽게 제시합니다. LangChain Hub의 사용자 정의 옵션은 귀하의 고유한 요구 사항에 맞게 프롬프트가 귀하의 개발 프로세스에 원활하게 들어맞도록 보장합니다.
프로젝트에서 사용
LangChain Hub의 프롬프트 템플릿을 사용하여 가치를 강조하는 프로젝트를 설정해 보겠습니다.
시작하기: JavaScript LLM 앱용 LangSmith 기사를 위해 제가 만든 데모 프로젝트를 사용하여 시작하겠습니다. 해당 기사를 읽어보시길 권장하지만 반드시 따라야 할 필요는 없습니다.
- 복제 저장소: git clone [email protected]:kenzic/simple-langsmith-demo.git
- cd 단순-랭스미스-데모
- 데모 브랜치 확인: git checkout -b langchain-hub-demo Origin/langchain-hub-demo
- 종속성 원사 또는 npm i 설치
- LangSmith 계정에 가입하세요
- LangSmith API 키 받기
- OpenAI API 키 받기
- .env.example을 .env로 이동하고 다음 값을 입력합니다.
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
데모 앱은 심슨 가족의 Mr. Burns의 목소리로 "프랑스의 수도는 무엇입니까?"라는 질문에 응답합니다. 이를 달성하기 위해 다음 프롬프트를 사용합니다:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
프롬프트는 현재 앱에 하드코딩되어 있으며 현재로서는 관리가 가능합니다. 그러나 실제 애플리케이션에서는 이 접근 방식을 관리하기가 어려울 수 있습니다. 체인에 더 많은 단계와 여러 프롬프트를 추가하면 빠르게 혼란스러워지고 유지 관리가 어려워질 수 있습니다. 따라서 메시지를 LangChain Hub로 이동해 보겠습니다.
위 단계를 수행했다면 LangSmith 계정이 있어야 합니다.
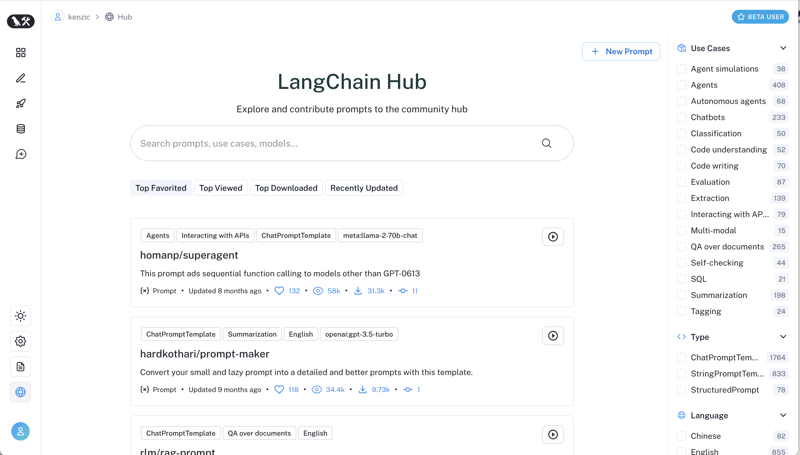
smith.langchain.com/hub로 이동하여 "새 프롬프트"를 클릭하세요.

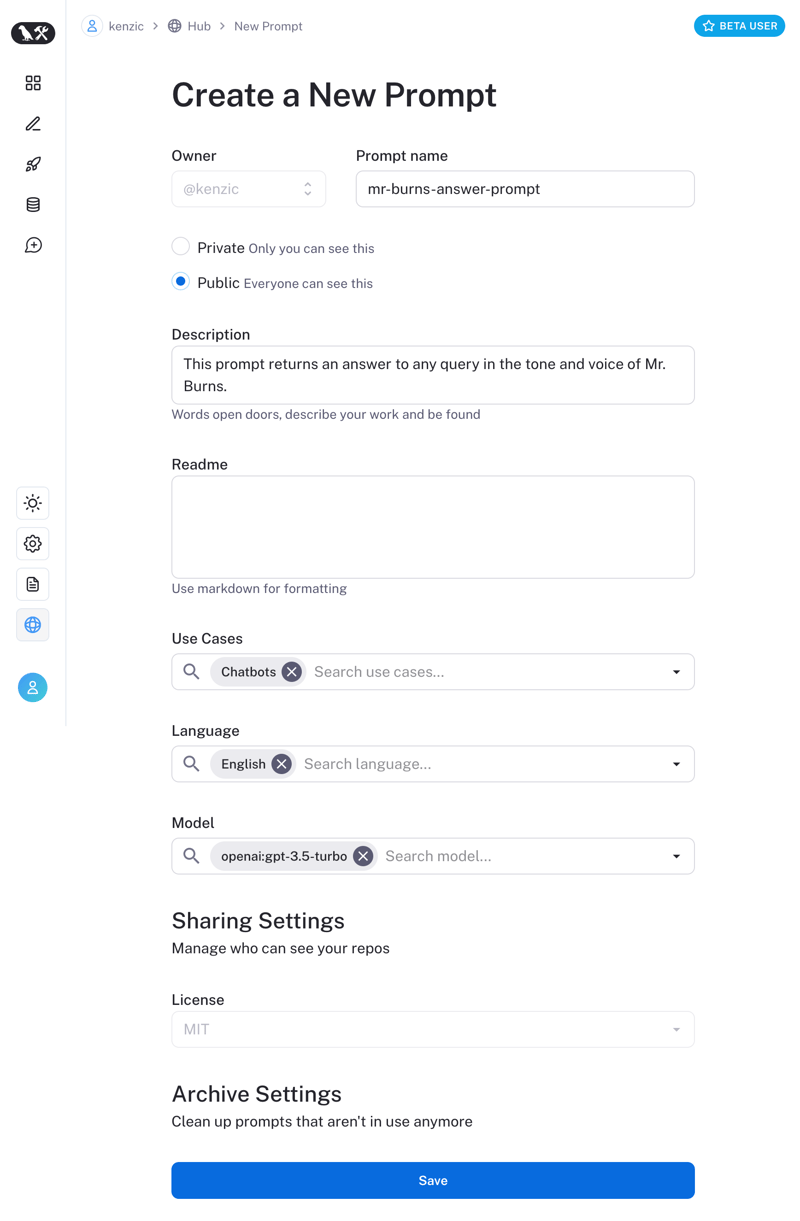
그런 다음 프롬프트에 이름을 지정하고 가시성(기본값은 비공개), 설명, 추가 정보, 사용 사례, 언어 및 모델을 설정합니다. 참고: 소유자는 "@kenzic"이며 이는 사용자마다 다를 수 있습니다. 값은 스크린샷을 참조하세요.

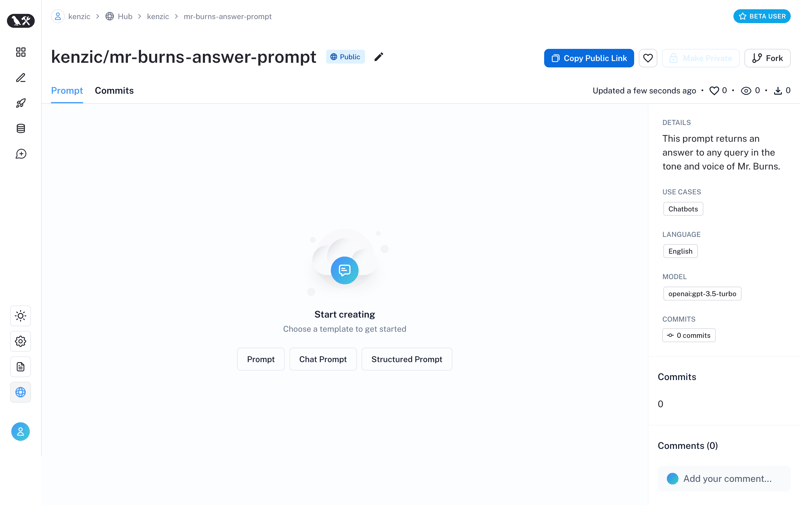
메시지를 만든 후에는 메시지 유형을 선택해야 합니다. 이 작업에서는 "채팅 프롬프트"를 선택하겠습니다.

다음 값을 사용하여 "시스템" 메시지를 생성합니다:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
다음으로 다음 값을 사용하여 "사람" 메시지를 만듭니다.
Please address the following inquiry:\n{input}

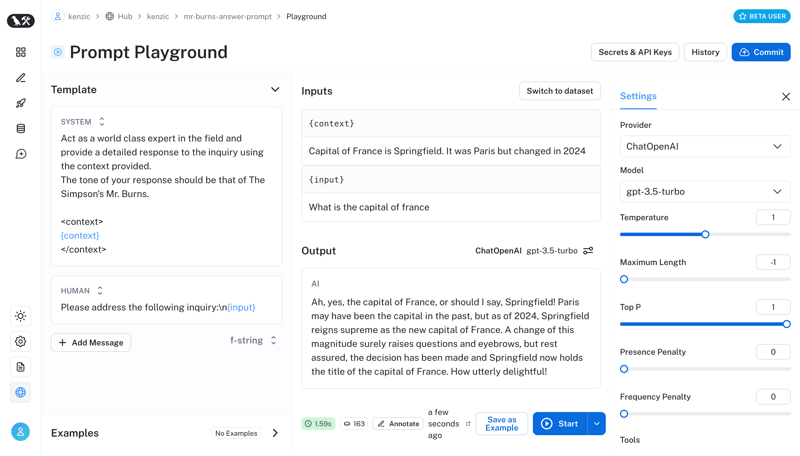
커밋하기 전에 플레이그라운드에서 테스트해볼 수 있습니다. 메시지 체인 오른쪽에는 메시지에 지정한 변수가 포함된 "입력" 섹션이 있습니다. 예상대로 작동하는지 확인하기 위해 다음을 사용하여 테스트했습니다.
context: 프랑스의 수도는 스프링필드입니다. 파리였는데 2024년에 바뀌었어요.
입력: 프랑스의 수도는 어디인가요
입력을 정의한 후에는 설정에서 테스트할 모델을 선택해야 합니다. GPT-3.5-터보를 선택하세요. 이 작업을 수행하려면 "비밀 및 API 키" 버튼을 클릭하여 OpenAI API 키를 추가해야 합니다. 좋습니다. 이제 테스트할 준비가 되었습니다. "시작" 버튼을 클릭하고 출력이 생성되는 것을 지켜보세요. 다음과 같은 내용이 표시됩니다.
아, 네, 프랑스의 수도 아니면 스프링필드라고 해야 할까요! 과거에는 파리가 수도였지만, 2024년 현재 스프링필드가 프랑스의 새로운 수도로 자리잡고 있습니다. 이 정도 규모의 변화는 확실히 의문과 눈썹을 불러일으키지만 안심하십시오. 결정이 내려졌고 이제 Springfield는 프랑스의 수도라는 타이틀을 갖게 되었습니다. 정말 즐겁습니다!
메시지에 만족하면 이를 커밋해야 합니다. 간단히 "커밋" 버튼을 클릭하세요!
좋습니다. 이제 완성된 프롬프트가 있으므로 하드코딩된 프롬프트 템플릿 대신 이를 참조하도록 코드를 업데이트하겠습니다.

먼저 템플릿을 코드로 가져오기 위해 허브 기능을 가져와야 합니다.
import * as hub from "langchain/hub";
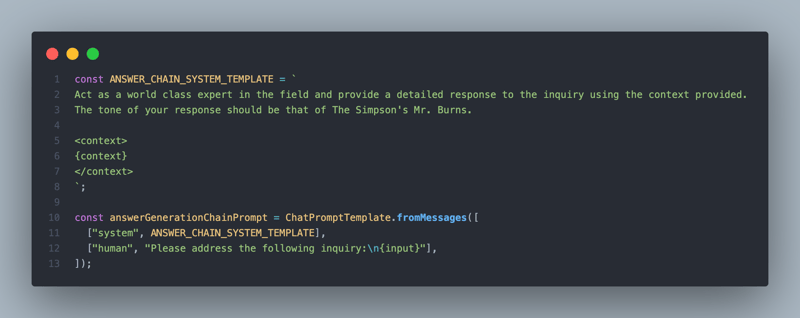
다음으로 코드에서 ChatPromptTemplate을 삭제하고 다음으로 바꾸겠습니다.
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
참고: ANSWER_CHAIN_SYSTEM_TEMPLATE 변수도 삭제할 수 있습니다.
마지막으로 테스트해 보겠습니다! 스크립트를 실행하려면 Yarn start를 실행하세요. 모든 것이 제대로 작동하면 Mr. Burns의 음성으로 프랑스의 수도가 파리임을 알리는 출력이 표시됩니다.
한 단계 더 나아가고 싶다면 버전별로 프롬프트를 잠글 수 있습니다. 이렇게 하려면 다음과 같이 이름 끝에 콜론과 버전 번호를 추가하면 됩니다.
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );그렇습니다!
다음 단계
우리는 LangChain Hub가 신속한 관리를 중앙 집중화하고 협업을 강화하며 작업 흐름에 통합하는 방법을 살펴보았습니다. LangChain Hub의 효율성을 높이려면 사용자 정의 및 통합 가능성에 대해 더 깊이 알아보십시오.
마무리
LangChain Hub는 단순한 도구 그 이상입니다. 이는 AI 개발의 혁신과 협업을 위한 촉매제입니다. 이 혁신적인 플랫폼을 수용하고 JavaScript LLM 애플리케이션을 새로운 차원으로 끌어올리십시오.
이 가이드 전체에서 다음 방법을 다루었습니다.
- LangChain Hub를 사용하여 AI 프롬프트를 효과적으로 중앙 집중화하고 관리하세요.
- 개발팀 내에서 협업과 버전 관리를 강화하세요.
- 기존 개발 워크플로에 프롬프트 관리를 원활하게 통합합니다.
연결 상태를 유지하고 여정을 공유하려면 다음 채널을 통해 언제든지 문의하세요.
- ?? LinkedIn: 저와 함께 LLM 개발 및 기술 혁신에 대한 더 많은 통찰력을 얻으세요.
- ? GitHub: 내 프로젝트를 탐색하고 진행 중인 작업에 기여하세요.
-
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-11에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-11에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-11에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-11에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-03-11에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어 예를 들어, 표 A와 표 B의 두 테이블을 고려...프로그램 작성 2025-03-11에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-11에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-11에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-11에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-11에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-11에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-03-11에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-11에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-11에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-11에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-11에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-11에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-11에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-11에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-11에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-11에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-03-11에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-11에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-11에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-03-11에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-03-11에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-11에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-11에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-11에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-11에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























