JavaScript 마법사가 되기 위한 최고의 VS Code 확장
Writing code is hard. As a JavaScript developer, you’ve probably felt the pressure of juggling multiple tasks — writing clean code, debugging tricky issues, and keeping up with ever-changing project demands. The reality is that coding can quickly turn into a grind, with countless small problems slowing you down and stealing your focus.
But what if there was a way to make it easier?
In this article, I’m going to walk you through a set of essential VS Code extensions that have drastically improved my own productivity as a developer.
These tools help streamline everything from code quality checks to faster debugging and even managing API calls — basically, everything that usually eats up your time.
By the end, you’ll have a powerful toolkit to make your JavaScript development faster, smoother, and a whole lot more efficient.
Let’s get started!
1- Bito

Bito is a game-changer for developers looking to integrate AI-powered assistance directly into their development workflow. Unlike GitHub Copilot, which only provides suggestions based on open files, Bito’s AI has a comprehensive understanding of your entire codebase, enabling more accurate and context-aware assistance.
Bito’s free plan gives you access to GPT-4-like AI models, streamlining development tasks. From generating code snippets to automating code reviews, Bito delivers smart, high-quality suggestions, allowing you to focus on coding while reducing manual work.
Key features:
- Chat with AI that understands your entire codebase.
- Instant, in-line suggestions while you type.
- AI-powered code review automation.
- Command Line Interface (powered by Bito AI Chat) to automate your tasks.
- User-friendly analytics dashboards to track team members’ contributions.
Install on VS Code
2- Quokka.js

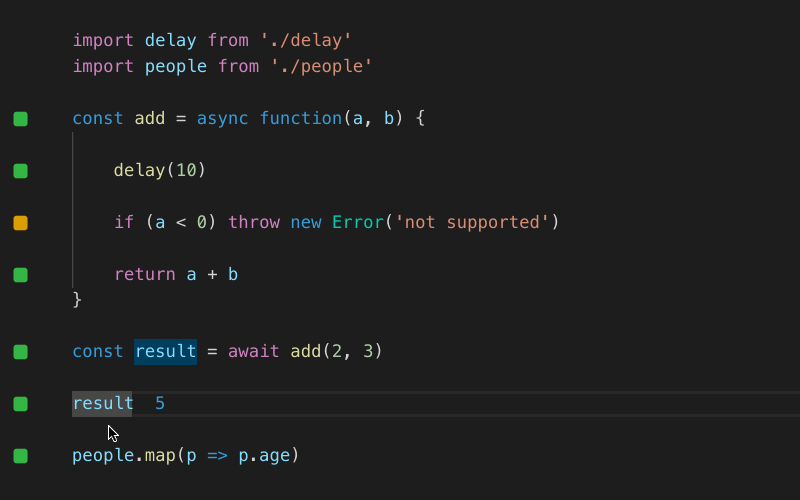
Quokka.js is like having a live scratchpad inside VS Code. It’s an incredibly useful tool for quickly testing JavaScript code without setting up a full project environment. The real-time results allow you to instantly see the output of your code as you type, which can be a huge productivity boost when experimenting with new ideas or debugging tricky logic.
Key features:
- Live feedback on code execution.
- Instant value displays for variables and expressions.
- Ability to evaluate code inline without a console.
- Supports ES6 and TypeScript syntax.
- Enhanced testing environment for quick prototyping.
Install on VS Code
3- Thunder Client

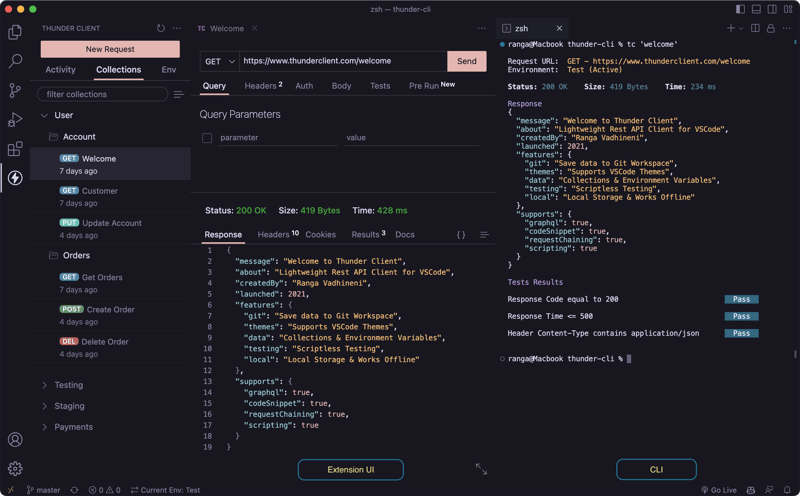
If you frequently work with APIs, Thunder Client is an intuitive alternative to Postman, but directly within your VS Code setup. It helps you test RESTful APIs without leaving the editor, keeping everything in one place and saving you from switching between apps.
Key features:
- Simple and fast REST API testing within VS Code.
- Supports GET, POST, PUT, DELETE requests.
- Easy-to-manage collections of API requests.
- Supports authentication headers and environment variables.
- JSON and XML response formatting.
Install on VS Code
4- Prettier

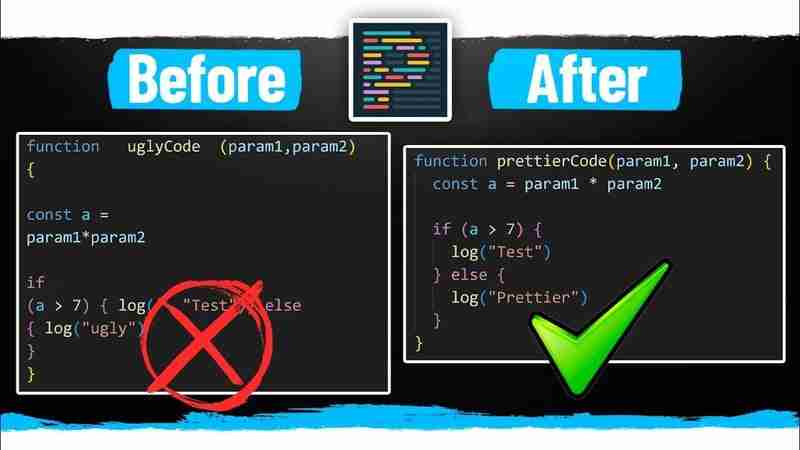
Prettier is your go-to tool for automatically formatting your code. JavaScript can get messy quickly, and keeping code consistent across files is challenging. Prettier automatically enforces consistent styling rules, making your code cleaner and more readable without requiring manual intervention.
Key features:
- Automatic code formatting for JavaScript, HTML, CSS, and more.
- Enforces a consistent style across your entire project.
- Supports many file types beyond JavaScript.
- Works seamlessly with Git to auto-format before commits.
- Customizable settings for code styling preferences.
Install on VS Code
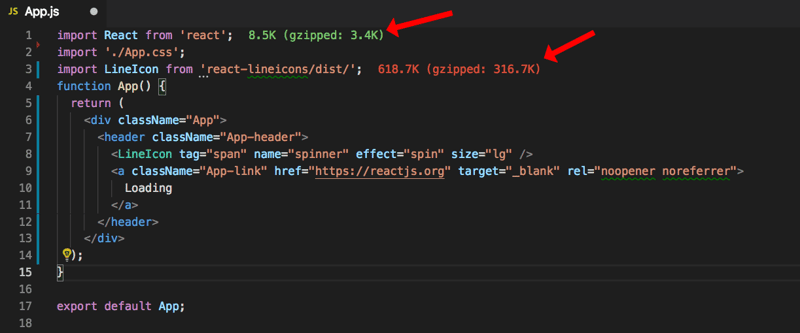
5- Import Cost

Have you ever wondered how much impact your imported modules are having on your JavaScript bundle size? Import Cost helps you see the size of each import directly in your editor, giving you visibility into which dependencies are bloating your project and helping you make informed decisions about optimizing performance.
Key features:
- Shows the size of imported libraries/modules in real-time.
- Helps you identify large dependencies at a glance.
- Works for JavaScript and TypeScript projects.
- Visual alerts when an import exceeds a certain size threshold.
- Helps optimize bundle size by suggesting lighter alternatives.
Install on VS Code
6- ESLint

Keeping your code error-free and consistent with best practices is essential, and ESLint is the tool to do just that. It helps you identify and fix coding errors, enforces coding standards, and ensures that your JavaScript remains maintainable across projects.
Key features:
- Identifies syntax errors and code quality issues.
- Enforces coding standards and best practices.
- Easily customizable rule sets.
- Provides real-time linting feedback in your editor.
- Integration with Prettier to avoid style conflicts.
Install on VS Code
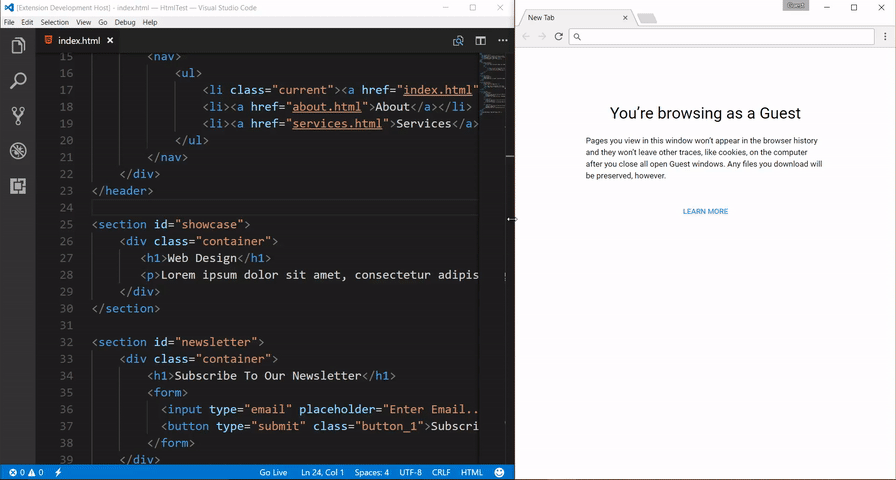
7- Live Server

Live Server gives you an instant preview of your web application by launching a local development server with live reload. This means that every time you save your changes, your browser will automatically refresh to show the updated page, making it a valuable tool for frontend development.
Key features:
- Instant live preview of your web app in the browser.
- Auto-reload on file save, speeding up your dev loop.
- Supports custom port configurations.
- Useful for testing static and dynamic content.
- Works seamlessly with HTML, CSS, and JavaScript projects.
Install on VS Code
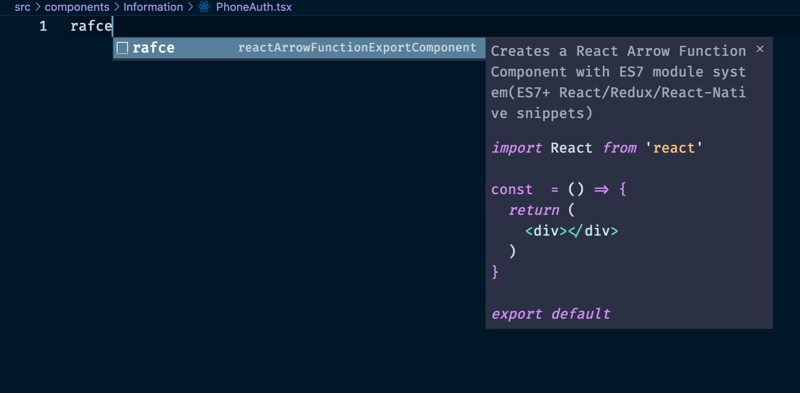
8- ES7 React/Redux/React-Native snippets

If you’re working with React or Redux, this extension will save you a ton of time. It provides a set of pre-built snippets for commonly used React and Redux boilerplate code, allowing you to focus on building functionality instead of writing repetitive code.
Key features:
- Provides snippets for React, Redux, and React Native development.
- Speeds up coding by auto-generating component structures.
- Snippets for React hooks, Redux actions, and reducers.
- Supports JavaScript and TypeScript.
- Highly customizable snippet configurations.
Install on VS Code
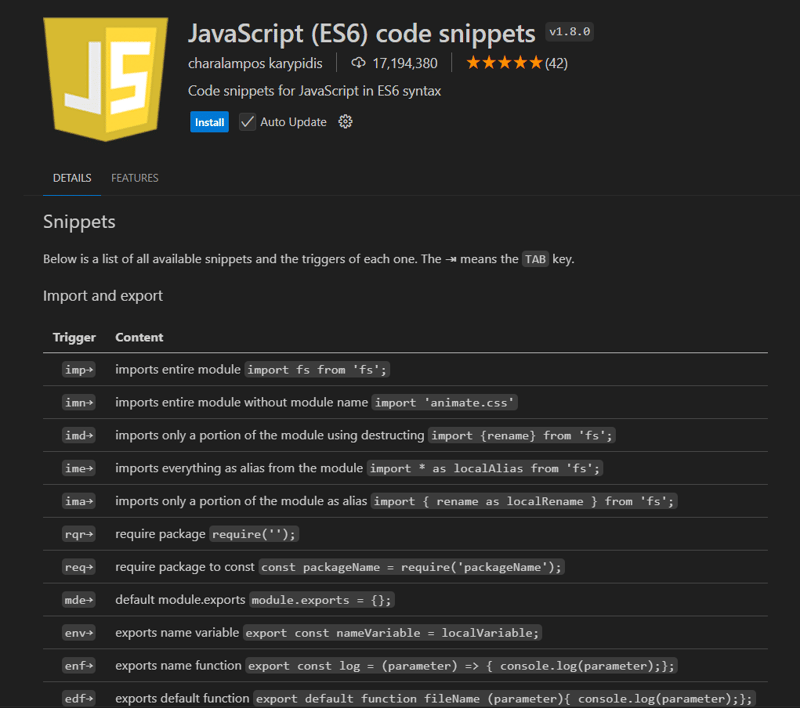
9- JavaScript (ES6) Code Snippets

JavaScript (ES6) Code Snippets is a productivity booster for anyone working with modern JavaScript. It offers pre-built snippets for common ES6 syntax, allowing you to write less boilerplate and avoid common typos or mistakes.
Key features:
- Provides snippets for ES6 features like arrow functions, destructuring, and promises.
- Simplifies complex JavaScript syntax.
- Works for both JavaScript and TypeScript.
- Supports commonly used patterns like import/export, classes, and modules.
- Customizable snippet settings.
Install on VS Code
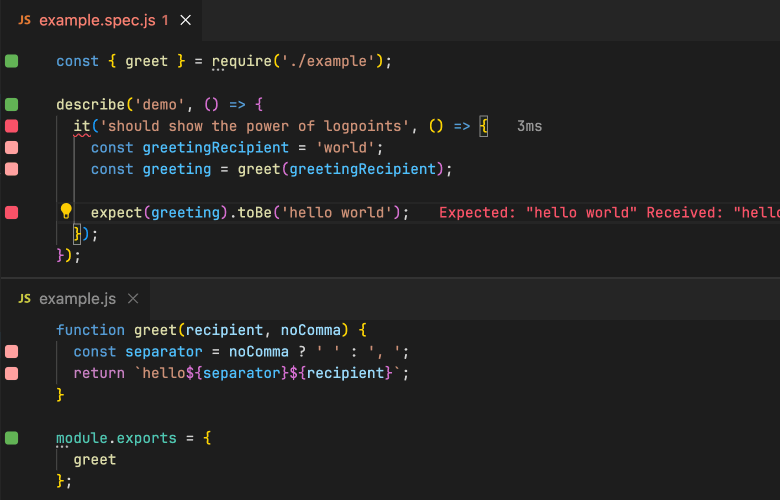
10- Wallaby.js

Wallaby.js is a powerful tool for running JavaScript tests in real-time. It provides instant feedback as you write your tests, showing which tests pass, fail, or need improvement right inside your code editor, drastically reducing your debugging time.
Key features:
- Runs JavaScript and TypeScript tests in real-time.
- Provides live feedback on test results within VS Code.
- Displays code coverage for tested code.
- Supports various testing frameworks like Jest and Mocha.
- Helps debug by highlighting errors directly in your code.
Install on VS Code
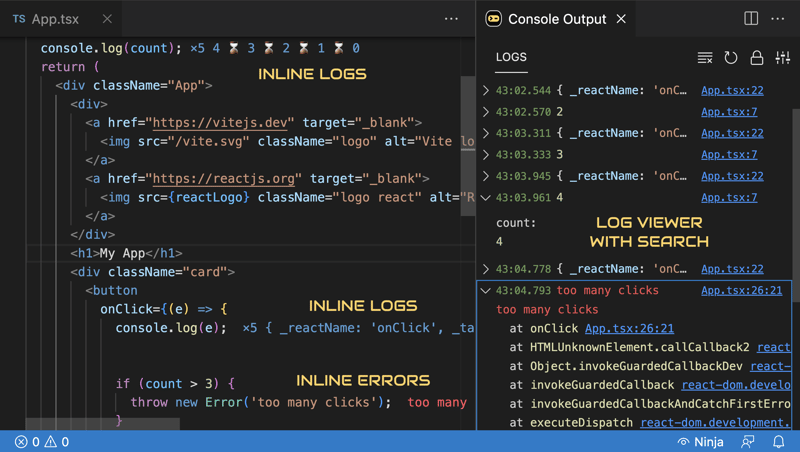
11- Console Ninja

If you spend a lot of time debugging through console.log, Console Ninja is your best friend. This extension supercharges the native console by adding features like filtering, grouping, and better visualizations of log outputs, making debugging far less tedious.
Key features:
- Enhances the functionality of console.log debugging.
- Supports filtering, highlighting, and searching within console logs.
- Auto-cleans logs after execution for a clean debugging experience.
- Works with JavaScript, TypeScript, and Node.js.
- Group and expand/collapse logs for better organization.
Install on VS Code
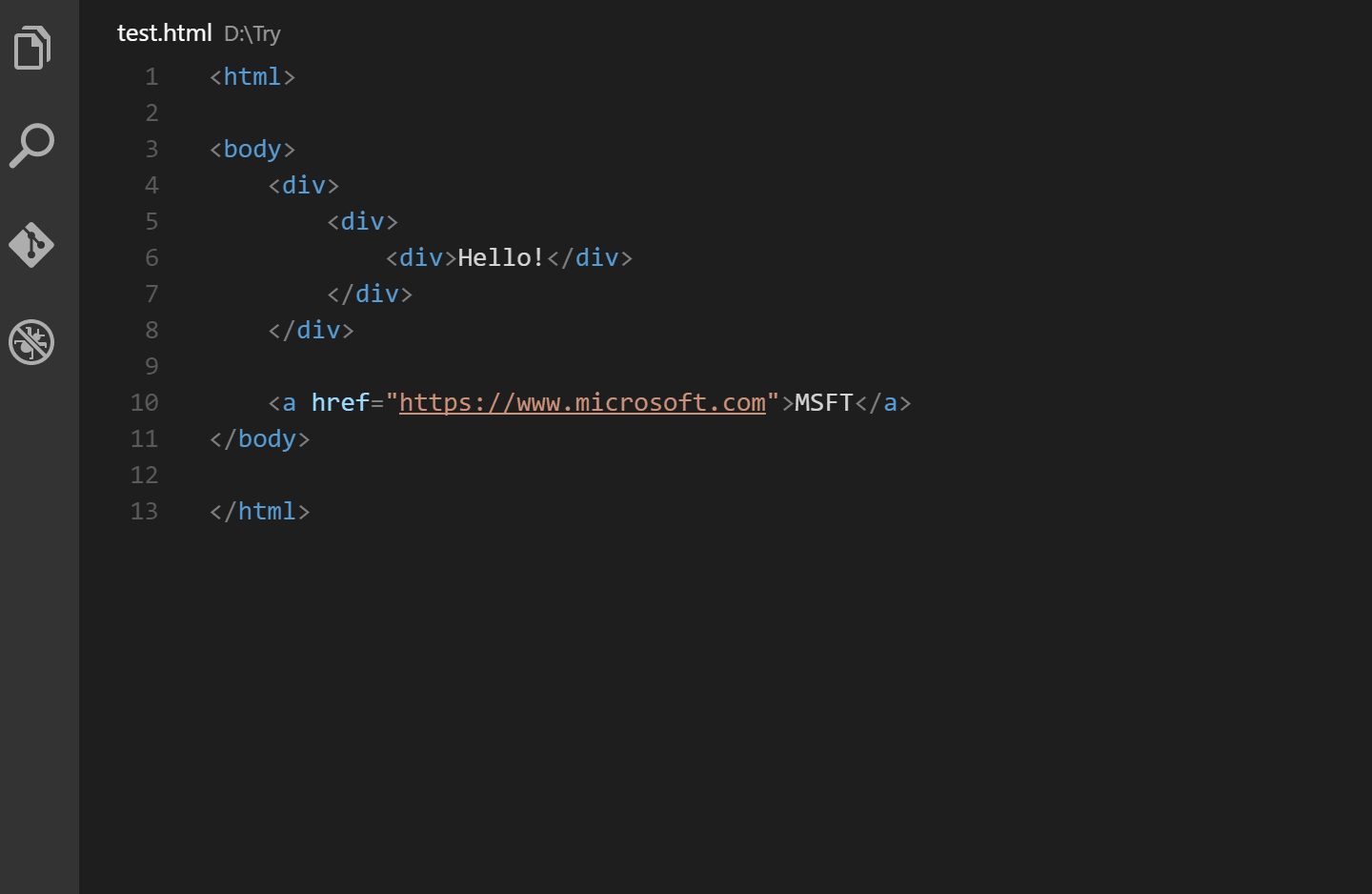
12- Auto Rename Tag

Auto Rename Tag is a small but incredibly useful tool that ensures when you rename an HTML tag, its closing tag is automatically updated too. It saves you from manually changing both tags and reduces the chances of markup errors.
Key features:
- Automatically renames paired HTML/XML tags when you edit one.
- Works across HTML, JSX, and XML files.
- Supports nested tags for deeper renaming.
- Lightweight and works seamlessly in the background.
- Saves time when refactoring large HTML structures.
Install on VS Code
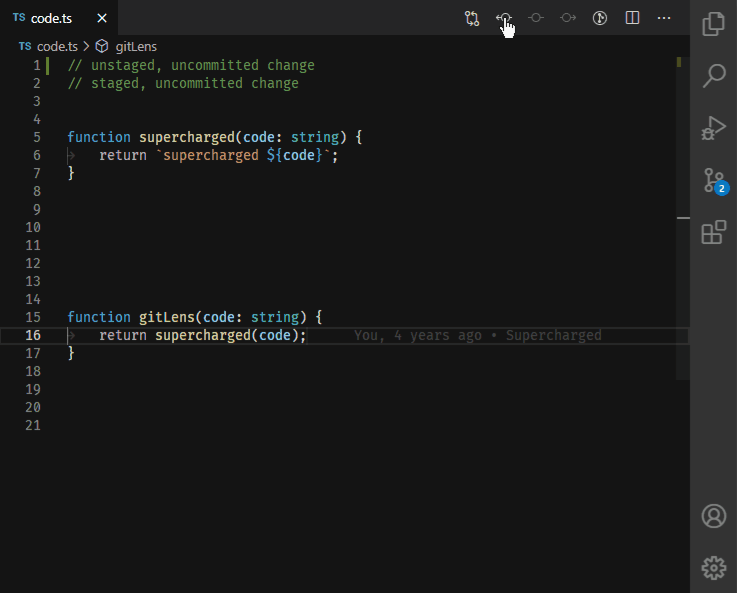
13- GitLens

GitLens supercharges your Git experience within VS Code by providing insights into your codebase’s history. From showing who last modified a line of code to revealing the history of commits for a specific file, GitLens gives you deep visibility into your project’s evolution.
Key features:
- Shows who modified a line of code and when.
- Highlights file and line commit history directly in the editor.
- Git blame annotations for quick code ownership insights.
- Visualizes Git graphs and timelines of changes.
- Provides seamless integration with GitHub and GitLab.
Install on VS Code
Conclusion
By using these 13 powerful VS Code extensions, you can overcome the common challenges JavaScript developers face — like messy code, difficult debugging, and inefficient workflows.
Each of these tools brings something unique to the table, making you a more productive, efficient, and effective developer.
Whether you’re just starting out or you’re a seasoned JavaScript pro, these extensions will help you code smarter, not harder. Try them out, and watch your development process transform.
-
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-12에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-12에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-12에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-12에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-12에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-12에 게시되었습니다 -
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-07-12에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-07-12에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-07-12에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-07-12에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-12에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-12에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-12에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-12에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-12에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-12에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-12에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-12에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-12에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-12에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-12에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-12에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-12에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-12에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-12에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-12에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-12에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-12에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-12에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























