모두가 React에 대해 이야기하는 이유: React의 인기와 힘에 대한 심층 분석 ⚛️
개발자 커뮤니티에서 React가 얼마나 화두인지 알아차린 적이 있나요? ? Twitter를 스크롤하든, 동료 코더와 채팅하든, GitHub를 탐색하든 React는 어디에나 있습니다. 하지만 과대 광고는 무엇입니까? 정말 그렇게 강력한 걸까요, 아니면 양 떼처럼 최신 코딩 트렌드를 따르고 있는 걸까요? ? 자, 버클을 채우세요. 우리는 이제 React의 세계로 뛰어들어 모든 사람(그리고 그들의 개?)이 이 JavaScript 라이브러리에 집착하는 이유를 알아낼 것이기 때문입니다!
React의 부상: 간략한 역사 수업 ?

React가 등장하기 전에 웹 개발자들은 "올해에는 몇 개의 JavaScript 프레임워크를 배워야 하지?"라고 생각했습니다. ? 그러나 2013년에 Facebook은 React를 중단했고 그 이후로 웹 개발 세계는 이전과 전혀 달라졌습니다. React는 "JavaScript"라고 말할 수 있는 것보다 더 빠르게 UI 업데이트를 수행할 수 있는 멋진 신인이었습니다.
개발자들은 React가 단지 일시적인 트렌드가 아니라 판도를 바꾸는 변화라는 것을 빨리 깨달았습니다. 오늘날 이는 Netflix, Airbnb, Instagram과 같은 회사에서 사용하는 Facebook의 지원을 받고 있으며 취업 시장에서 가장 수요가 많은 기술 중 하나입니다. 그런데 왜? 분석해 보겠습니다.
컴포넌트 기반 아키텍처: React의 빌딩 블록?

레고 세트와 같은 웹사이트를 구축한다고 상상해 보세요. 각 부분(또는 구성 요소)은 독립적이며 앱의 다양한 부분을 구축하는 데 재사용할 수 있습니다. React를 사용하면 바로 그렇게 할 수 있습니다! 거대하고 복잡하게 뒤엉킨 코드를 작성하는 대신 서로 잘 맞는 작고 관리 가능한 구성 요소를 만들어 애플리케이션을 구성할 수 있습니다.
버튼이 필요하신가요? 버튼 구성 요소를 만들어보세요! 그 버튼을 파란색으로 하고 싶나요? 해당 구성요소 하나만 조정하면 됩니다. 더 이상 코드베이스 전체에서 해당 버튼의 47개 인스턴스를 추적할 필요가 없습니다. 웹 개발계의 곤도 마리에(Marie Kondo)와 같습니다. 모든 것이 깔끔하게 정리되어 있어 즐거움을 선사합니다! ✨
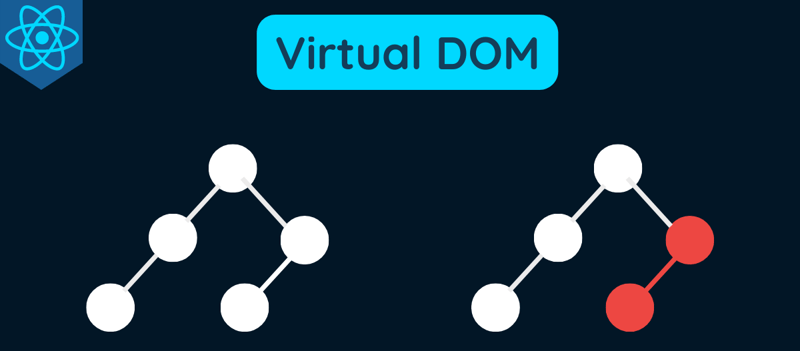
가상 DOM: React의 비밀 소스?

React는 똑똑할 뿐만 아니라 그것은 천재입니다. 앱을 변경할 때 React는 첫날 지나치게 열성적인 인턴처럼 맹목적으로 전체 페이지를 업데이트하지 않습니다. 대신 실제 DOM의 경량 복사본인 가상 DOM이라는 것을 사용합니다.
뭔가 업데이트하면 React는 Virtual DOM을 실제 DOM과 비교하여 무엇이 변경되었는지 파악하고 필요한 부분만 업데이트합니다. 마치 레이저 초점을 맞춘 뇌외과 의사와 같습니다. ? 결과는? 앱이 빠르고 반응성이 뛰어난 느낌을 주는 초고속 UI 업데이트.
JSX: JavaScript와 HTML의 만남?

React는 JavaScript 내에서 직접 HTML을 작성할 수 있는 JSX를 소개했습니다. 처음에 개발자들은 “잠깐만, HTML과 JavaScript를 섞는다고? 그게 죄는 아니지 않나?” 그런데 시험해 본 후에는 “맙소사, 이거 정말 대단해!”라고 하더군요. ?
JSX를 사용하면 코드만 봐도 UI가 어떻게 보일지 믿을 수 없을 정도로 쉽게 확인할 수 있습니다. 더 이상 HTML과 JavaScript를 일치시키기 위해 파일 사이를 이동할 필요가 없습니다. 모든 것이 한 곳에 있어서 읽고 이해하기 쉽습니다. 땅콩버터와 젤리처럼 두 가지가 함께 있으면 더욱 맛있습니다! ?
React 생태계: 도구와 라이브러리의 보고 ?️

React는 멋진 앱을 구축하기 위한 도구만 제공하는 것이 아닙니다. 또한 귀하의 삶을 더욱 편리하게 만들어주는 라이브러리 생태계도 함께 제공됩니다. 상태를 관리하고 싶나요? Redux 또는 내장된 useState 및 useReducer 후크를 확인하세요. 라우팅이 필요합니까? React Router가 여러분을 도와드립니다. 애니메이션을 좋아하시나요? Framer Motion은 여러분의 세계를 뒤흔들 준비가 되어 있습니다. ?
이 생태계는 개발자를 위한 뷔페와 같습니다. 귀하의 요구 사항에 가장 적합한 도구를 선택하고 조합하여 완벽한 기술 스택을 만들 수 있습니다. 코딩의 장점이 가득합니다! ?️
대규모 커뮤니티: 절대 혼자 코딩할 수 없나요?

React의 가장 좋은 점 중 하나는 대규모 커뮤니티입니다. 오전 2시에 버그가 발생했거나 모범 사례에 대한 조언을 찾고 있다면 친절한 React 개발자가 도움을 드릴 준비가 되어 있음을 알게 될 것입니다. Stack Overflow, GitHub, Reddit 등 React 개발자는 어디에나 있으며 지식을 공유하고 멋진 것을 함께 구축합니다. ?
그리고 React 여정을 안내할 수 있는 수많은 튜토리얼, 강좌, 블로그 게시물(이와 같은!)도 잊지 마세요. React로 코딩할 때 당신은 결코 혼자가 아닙니다. 마치 코딩 친구들이 당신 곁에 있는 것과 같습니다! ?♂️
React의 미래: 다음은 무엇인가? ?

React는 단지 성공에 안주하지 않습니다. React 팀은 라이브러리를 개선하고 발전시키기 위해 끊임없이 노력하고 있습니다. 최근 React Server Components가 도입되고 React Concurrent Mode가 지속적으로 개발됨에 따라 React 개발자의 미래는 밝아 보입니다.
이러한 새로운 기능은 React를 더욱 강력하고 다양하게 만들어 향후 수년간 웹 개발의 최전선에 머물도록 보장합니다. 따라서 React에 뛰어들 생각이라면 지금이 완벽한 시간입니다. 최고의 순간은 아직 오지 않았습니다! ?
결론: React가 단순한 트렌드 그 이상인 이유는 무엇입니까?

그렇다면 왜 모두가 React에 대해 이야기하는 걸까요? 이는 단순한 트렌드가 아니라 웹 애플리케이션 구축 방식을 변화시킨 강력한 힘이기 때문입니다. 컴포넌트 기반 아키텍처, Virtual DOM, JSX, 강력한 생태계 및 활발한 커뮤니티를 통해 React는 탁월한 성능, 유연성 및 사용 편의성의 조합을 제공합니다.
웹 개발을 막 시작했거나 숙련된 전문가라면 React를 배우는 것은 현명한 선택입니다. 그것은 단순한 기술이 아니라 초능력입니다. 자, 계속해서 React에 뛰어들어 왜 모두가 이에 대해 열광하는지 직접 알아보세요. ⚛️
React에 대한 귀하의 경험은 어떻습니까? 아래 댓글로 여러분의 생각을 공유하고 대화를 계속 이어가세요! ?
연결하자
-
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-03에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-03에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-03에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-03에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-03에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-03에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-03에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-03에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-03에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-03에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-03에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-03에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-03에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-03에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-03에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-03에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-03에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-03에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-03에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-03에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-03에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-03에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-03에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-03에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-03에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-03에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-03에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-03에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-03에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-03에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























