생산성을 향상시키는 6가지 Tailwind CSS 유틸리티 클래스
Tailwind CSS는 많은 클래스를 제공하는 인기 있는 CSS 프레임워크 중 하나입니다. 이 수업은 웹 개발 작업 흐름을 간소화하고 향상시키는 데 도움이 됩니다. 다양한 클래스 중에는 개발자가 아직 들어보지 못했거나 과소평가했거나 상대적으로 새로운 클래스도 있습니다.
이러한 클래스는 개발 작업 흐름을 간소화하고, 웹 인터페이스의 미학을 향상시키며, 생산성을 높일 수 있는 엄청난 잠재력을 가지고 있습니다.
이 튜토리얼에서는 컨테이너 클래스, 크기 유틸리티, 공간 유틸리티, 라인 클램프 유틸리티, 링 유틸리티, 자르기 유틸리티 등 6가지 클래스를 살펴보겠습니다. 이 튜토리얼에서는 Tailwind의 CDN을 사용하겠습니다.
컨테이너 클래스
컨테이너 클래스를 사용하면 브라우저에 따라 크기를 조정하는 컨테이너를 만들 수 있습니다. 현재 중단점의 최소 너비와 일치하도록 요소의 최대 너비를 설정하여 다양한 화면 크기에 반응하도록 설계되었습니다.
이러한 응답성은 뷰포트 크기에 따라 컨테이너의 너비를 조정하여 컨테이너 내의 콘텐츠가 다양한 기기에서 적절하게 표시되도록 보장함으로써 달성됩니다.
정교하게 설명하자면 Tailwind CSS는 특정 최소 너비에 해당하는 sm, MD, lg, xl, 2xl과 같은 사전 정의된 중단점 세트를 사용합니다. 이러한 중단점은 다양한 화면 크기에 다양한 스타일을 적용하므로 사용자 지정 미디어 쿼리를 작성하지 않고도 반응형 디자인을 더 쉽게 만들 수 있습니다.
컨테이너 클래스는 이러한 중단점을 활용하여 최대 너비를 적절하게 조정하여 컨테이너 내의 콘텐츠가 브라우저의 뷰포트 크기에 맞게 조정되고 조정되도록 합니다.
이렇게 하면 각 중단점에 대해 맞춤 CSS를 작성할 필요 없이 모든 기기에서 콘텐츠가 반응하고 보기 좋게 표시됩니다. 프로젝트 전반에 걸쳐 일관된 레이아웃 구조를 제공하여 시간을 절약합니다.
다음은 컨테이너 클래스를 보여주는 예입니다.
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

컨테이너의 너비가 현재 중단점에 따라 자동으로 조정되어 콘텐츠가 다양한 기기에서 적절하게 표시되는 것을 확인할 수 있습니다.
크기 유틸리티
크기 유틸리티를 사용하면 요소의 너비와 높이를 동시에 제어할 수 있습니다. 이 기능은 정사각형 요소를 만들거나 프로젝트 전체에서 요소의 크기가 일관되도록 하는 데 특히 유용합니다.
크기 유틸리티는 특정 픽셀 크기에 대한 크기-48과 같은 고정 픽셀 크기와 배율에 따라 너비와 높이를 적용하는 크기-2와 같은 Tailwind 설정의 사전 정의된 크기를 포함한 다양한 옵션을 제공합니다. Tailwind 구성에 정의되어 있습니다.
크기 유틸리티를 사용하는 방법은 다음과 같습니다.
Size 48
Size 64
Size 80
첫 번째 상자의 경우 size-48은 너비와 높이를 모두 간격 눈금의 48로 설정합니다. 두 번째와 세 번째 상자는 비슷한 구조를 따르며, size-64 및 size-80 클래스는 크기를 설정합니다.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

공간 유틸리티
공간 유틸리티는 요소 사이의 간격을 제어하도록 설계되어 일관된 간격으로 시각적으로 매력적인 레이아웃을 더 쉽게 만들 수 있습니다.
Tailwind는 공간 관리를 위한 두 가지 기본 클래스, 즉 가로 간격을 위한 space-x와 세로 간격을 위한 space-y를 제공합니다. 이러한 클래스를 컨테이너 요소에 적용하여 직계 하위 요소 사이에 간격을 자동으로 적용할 수 있습니다.
이는 디자인 전반에 걸쳐 일관된 간격을 유지하는 데 중요합니다. 간격을 위해 맞춤 CSS를 작성할 필요가 없으므로 시간이 절약되므로 디자인의 다른 측면에 집중할 수 있습니다.
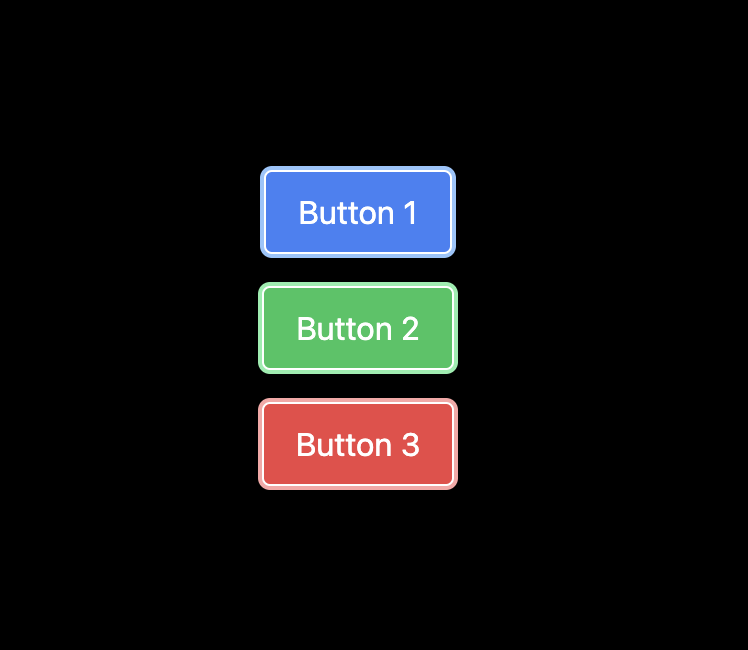
다음은 공간 유틸리티를 사용하여 Flex 컨테이너 내의 버튼 사이에 가로 간격을 추가하는 방법의 예입니다.
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
위 코드에서 space-y-4 유틸리티는 각 카드의 하위 요소 사이에 수직 간격을 적용하여 각 카드 내부에 일관된 간격 요소를 만듭니다.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

라인 클램프 유틸리티
line-clamp 유틸리티는 텍스트 오버플로를 제어하는 강력한 도구입니다. 고정된 줄 수 이후의 텍스트를 시각적으로 자르는 데 도움이 됩니다. 특히 원하는 표시 영역을 초과할 수 있는 동적 콘텐츠를 처리할 때 깔끔하고 균일한 레이아웃을 유지하는 데 특히 유용합니다.
다음은 line-clamp 유틸리티를 사용하여 텍스트를 제어하는 카드의 예입니다.
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
설명 텍스트는 텍스트를 세 줄로 제한하는 line-clamp-3 클래스를 사용하여 제어됩니다. 텍스트가 세 줄을 초과하면 잘리고 잘림을 나타내기 위해 줄임표가 추가됩니다.
이렇게 하면 카드가 시각적으로 깔끔하게 유지되고 사용자가 너무 많은 텍스트에 압도당하지 않고 콘텐츠를 빠르게 이해할 수 있습니다.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

링 유틸리티
링 유틸리티는 요소 주위에 테두리를 적용하는 데 사용됩니다. 또한 요소에 윤곽선 그림자나 초점 링을 추가하는 방법도 제공합니다. 이는 이전 Shadow-outline 및 Shadow-xs 클래스에 대한 좋은 대안으로, 더 많은 사용자 정의 가능한 초점 상태를 허용합니다.
사용자 정의 CSS 없이도 버튼이나 입력 필드와 같은 대화형 요소에 대한 시각적 피드백을 제공하여 사용자 경험을 향상시킵니다. 링 유틸리티는 사용자 정의가 가능하여 링의 너비, 색상 및 불투명도를 제어할 수 있습니다.
다음은 링 유틸리티를 사용하는 방법의 예입니다.
위 코드에서 링 유틸리티는 버튼 요소 주위에 링 윤곽선을 적용하는 데 사용되며, 너비와 색상 측면에서 사용자 정의할 수 있습니다.
또한 다른 유틸리티와 결합되어 호버 또는 포커스와 같은 다양한 상태에 따라 링의 모양을 변경합니다.
이 접근 방식을 사용하면 사용자가 버튼과 상호 작용할 때 시각적 피드백을 제공하여 상호 작용적이고 접근 가능한 디자인이 가능해집니다.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

자르기 유틸리티
잘라내기 유틸리티는 추가 콘텐츠를 숨기고 줄임표(...)로 대체하여 컨테이너를 오버플로하는 텍스트를 자르는 데 사용되는 Tailwind의 텍스트 오버플로 유틸리티 중 하나입니다.
이렇게 하면 텍스트가 지정된 영역 밖으로 흘러나오지 않아 깨끗하고 전문적인 모양이 유지됩니다. 텍스트 넘침으로 인한 레이아웃 문제를 방지하여 시간을 절약해줍니다.
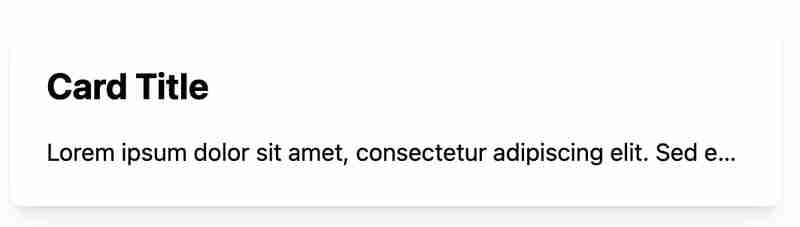
다음은 자르기 유틸리티를 사용하는 방법을 보여주는 예입니다.
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
truncate 클래스는
태그에 적용되어 컨테이너가 오버플로되는 경우 줄임표로 텍스트를 자릅니다.
브라우저에서 결과를 확인하면 다음과 같은 내용이 표시됩니다.

이제 끝났습니다!
결론
이 기사에서는 생산성을 높일 수 있는 6가지 유틸리티 클래스를 조사하고 각 클래스에 대한 예를 제공했습니다.
이러한 유틸리티 클래스를 이해하면 반복적인 CSS 코딩 작업에 과도한 시간을 소비하는 대신 독특하고 기능적인 디자인을 만드는 데 더 집중하는 데 도움이 될 수 있습니다.
-
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 26일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 26일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 26일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 26일에 게시됨
데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 26일에 게시됨 -
 Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 26일에 게시됨
Bootstrap 4 Beta의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 26일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 26일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 26일에 게시됨 -
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 26일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 26일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 26일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 HTML 테이블의 백분율 기반 열에서 Calc()를 효과적으로 사용하려면 어떻게 해야 합니까?테이블에 Calc() 사용: 백분율 딜레마 극복고정 및 가변 너비 열이 모두 포함된 테이블을 생성하는 것은 어려울 수 있습니다. 특히 다음과 같은 경우에는 더욱 그렇습니다. 그 안에 있는 calc() 함수를 사용하려고 합니다.HTML에서 고정 열 너비를 설정하는 것은 ...프로그램 작성 2024년 12월 26일에 게시됨
HTML 테이블의 백분율 기반 열에서 Calc()를 효과적으로 사용하려면 어떻게 해야 합니까?테이블에 Calc() 사용: 백분율 딜레마 극복고정 및 가변 너비 열이 모두 포함된 테이블을 생성하는 것은 어려울 수 있습니다. 특히 다음과 같은 경우에는 더욱 그렇습니다. 그 안에 있는 calc() 함수를 사용하려고 합니다.HTML에서 고정 열 너비를 설정하는 것은 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 PHP에서 POST를 통해 다차원 배열을 제출하고 처리하는 방법은 무엇입니까?PHP에서 POST를 통해 다차원 배열 제출가변 길이의 여러 열과 행이 있는 PHP 양식으로 작업할 때는 다음을 변환해야 합니다. 다차원 배열에 대한 입력입니다. 이 문제에 대한 해결책은 다음과 같습니다.먼저 각 열에 고유한 이름을 지정합니다. 예를 들면 다음과 같습니...프로그램 작성 2024년 12월 26일에 게시됨
PHP에서 POST를 통해 다차원 배열을 제출하고 처리하는 방법은 무엇입니까?PHP에서 POST를 통해 다차원 배열 제출가변 길이의 여러 열과 행이 있는 PHP 양식으로 작업할 때는 다음을 변환해야 합니다. 다차원 배열에 대한 입력입니다. 이 문제에 대한 해결책은 다음과 같습니다.먼저 각 열에 고유한 이름을 지정합니다. 예를 들면 다음과 같습니...프로그램 작성 2024년 12월 26일에 게시됨 -
 for(;;) 루프는 정확히 무엇이고 어떻게 작동하나요?수수께끼의 for(;;) 루프 이해하기고대 코드베이스 깊숙한 곳에서 당황스러운 독특한 for 루프를 발견했습니다. 당신의 이해. 다음과 같이 나타납니다:for (;;) { //Some stuff }온라인 리소스를 탐색하지만 침묵에 직면하게 됩니다. 이 수수께끼 ...프로그램 작성 2024년 12월 25일에 게시됨
for(;;) 루프는 정확히 무엇이고 어떻게 작동하나요?수수께끼의 for(;;) 루프 이해하기고대 코드베이스 깊숙한 곳에서 당황스러운 독특한 for 루프를 발견했습니다. 당신의 이해. 다음과 같이 나타납니다:for (;;) { //Some stuff }온라인 리소스를 탐색하지만 침묵에 직면하게 됩니다. 이 수수께끼 ...프로그램 작성 2024년 12월 25일에 게시됨 -
 Java의 Scanner.useDelimiter()는 정규 표현식과 어떻게 작동합니까?Java의 Scanner.useDelimiter를 사용한 구분 기호 이해Java의 Scanner 클래스는 useDelimiter 메소드를 제공하여 구분 기호(문자 또는 패턴)를 지정할 수 있습니다. 토큰. 그러나 구분 기호를 사용하는 것은 초보자에게 혼란스러울 수 있습...프로그램 작성 2024년 12월 25일에 게시됨
Java의 Scanner.useDelimiter()는 정규 표현식과 어떻게 작동합니까?Java의 Scanner.useDelimiter를 사용한 구분 기호 이해Java의 Scanner 클래스는 useDelimiter 메소드를 제공하여 구분 기호(문자 또는 패턴)를 지정할 수 있습니다. 토큰. 그러나 구분 기호를 사용하는 것은 초보자에게 혼란스러울 수 있습...프로그램 작성 2024년 12월 25일에 게시됨 -
 Android에서 애니메이션 GIF를 어떻게 표시할 수 있나요?Android에서 애니메이션 GIF 표시Android가 애니메이션 GIF를 지원하지 않는다는 초기 오해에도 불구하고 Android에는 실제로 디코딩 및 디코딩 기능이 모두 있습니다. 그들을 표시합니다. 이는 android.graphics.Movie 클래스를 활용하여 달...프로그램 작성 2024년 12월 25일에 게시됨
Android에서 애니메이션 GIF를 어떻게 표시할 수 있나요?Android에서 애니메이션 GIF 표시Android가 애니메이션 GIF를 지원하지 않는다는 초기 오해에도 불구하고 Android에는 실제로 디코딩 및 디코딩 기능이 모두 있습니다. 그들을 표시합니다. 이는 android.graphics.Movie 클래스를 활용하여 달...프로그램 작성 2024년 12월 25일에 게시됨 -
 phpize를 실행할 때 \"Cannot Find config.m4\" 오류가 발생하는 이유는 무엇입니까?phpize에서 "Cannot Find config.m4" 오류 문제 해결phpize를 실행하는 동안 "Cannot find config.m4" 오류가 발생하는 것은 ffmpeg와 같은 확장 프로그램 설치를 방해할 수 있는 일반적인 ...프로그램 작성 2024년 12월 25일에 게시됨
phpize를 실행할 때 \"Cannot Find config.m4\" 오류가 발생하는 이유는 무엇입니까?phpize에서 "Cannot Find config.m4" 오류 문제 해결phpize를 실행하는 동안 "Cannot find config.m4" 오류가 발생하는 것은 ffmpeg와 같은 확장 프로그램 설치를 방해할 수 있는 일반적인 ...프로그램 작성 2024년 12월 25일에 게시됨 -
 인쇄할 때 각 페이지에 표 머리글을 어떻게 반복할 수 있습니까?인쇄 모드에서 표 머리글 반복인쇄 중에 표가 여러 페이지에 걸쳐 있는 경우 머리글 행(TH 요소 ) 쉽게 참조할 수 있도록 각 페이지마다 반복됩니다. CSS는 이를 달성하기 위한 메커니즘을 제공합니다.해결책: THEAD 요소 사용CSS의 THEAD 요소는 이 목적을 위...프로그램 작성 2024년 12월 25일에 게시됨
인쇄할 때 각 페이지에 표 머리글을 어떻게 반복할 수 있습니까?인쇄 모드에서 표 머리글 반복인쇄 중에 표가 여러 페이지에 걸쳐 있는 경우 머리글 행(TH 요소 ) 쉽게 참조할 수 있도록 각 페이지마다 반복됩니다. CSS는 이를 달성하기 위한 메커니즘을 제공합니다.해결책: THEAD 요소 사용CSS의 THEAD 요소는 이 목적을 위...프로그램 작성 2024년 12월 25일에 게시됨 -
 `cout`이 `uint8_t`를 잘못 해석하는 이유는 무엇이며 어떻게 해결할 수 있나요?심층 분석: uint8_t가 올바르게 인쇄되지 않는 이유uint8_t 변수의 값이 다음을 사용하여 올바르게 인쇄되지 않는 문제가 발생했습니다. cout. 조사 결과, 데이터 유형을 uint16_t로 변경하면 문제가 해결된다는 사실을 발견했습니다. 이 동작은 uint8_...프로그램 작성 2024년 12월 25일에 게시됨
`cout`이 `uint8_t`를 잘못 해석하는 이유는 무엇이며 어떻게 해결할 수 있나요?심층 분석: uint8_t가 올바르게 인쇄되지 않는 이유uint8_t 변수의 값이 다음을 사용하여 올바르게 인쇄되지 않는 문제가 발생했습니다. cout. 조사 결과, 데이터 유형을 uint16_t로 변경하면 문제가 해결된다는 사실을 발견했습니다. 이 동작은 uint8_...프로그램 작성 2024년 12월 25일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























