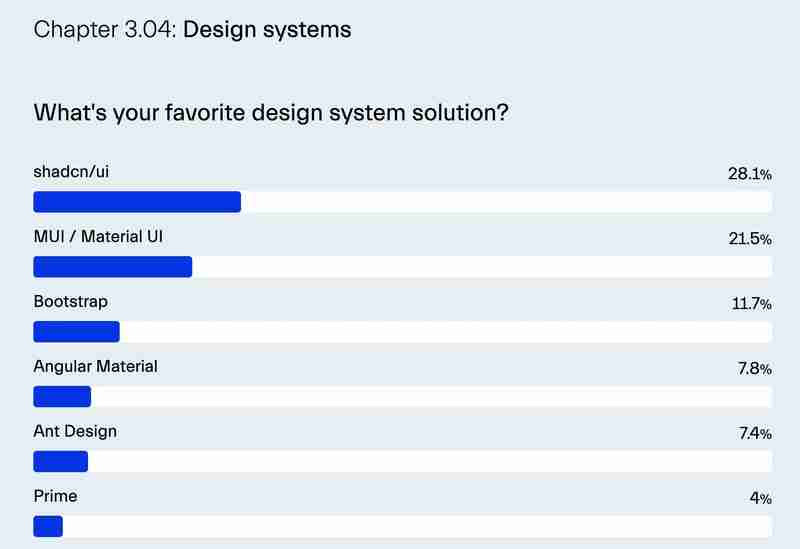
UI 구성요소 공유: 복사 VS 설치
최근 몇 년 동안 개발자가 UI 라이브러리에 접근하는 방식이 눈에 띄게 바뀌었습니다. 즉, npm 패키지를 통해 전체 구성 요소 라이브러리를 설치하는 것에서 벗어나 코드를 코드베이스에 직접 복사하여 붙여넣는 방향으로 바뀌었습니다.
이러한 추세는 유연성을 극대화하기 위해 프로젝트에 직접 복사할 수 있는 미리 만들어진 사용자 정의 가능한 구성 요소를 개발자에게 제공하는 라이브러리인 Shadcn/UI에 의해 크게 대중화되었습니다.

복잡한 구성 요소에 대한 복사가 효과적인 이유
복사-붙여넣기 접근 방식은 특히 인증 페이지, 세부 대시보드 또는 복잡한 데이터 시각화와 같은 복잡한 UI 요소에 적합합니다. 이러한 구성요소에는 변경 불가능한 npm 패키지를 통해 달성하기 어려운 미세 조정된 사용자 정의가 필요합니다.
끝없는 구성 옵션으로 라이브러리의 API를 압도하는 대신 이 접근 방식을 통해 개발자는 최신 프런트엔드 프레임워크의 구성 가능하고 선언적 특성을 활용하여 구성 요소의 모든 부분을 더 효과적으로 제어할 수 있습니다.
길고 복잡한 CSS 선택기 대신 구성 요소의 요소에 스타일을 직접 적용할 수 있습니다. 복잡한 종속성 주입 논리를 사용하여 구성 요소를 주입하는 대신 원하는 대로 구성 요소를 배치하거나 재배열하기만 하면 됩니다.

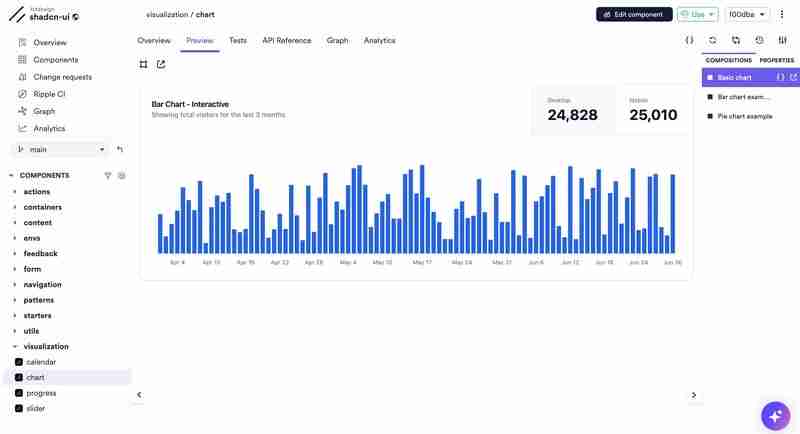
Bit Platform의 대화형 shadcnui 차트
이러한 접근 방식은 AI 코딩 도우미의 도입으로 더욱 중요해졌습니다. 길고 복잡한 프롬프트가 포함된 AI를 통해 처음부터 구성 요소를 생성하거나 어시스턴트와 긴 대화를 나누는 대신 필요한 것과 가까운 사전 구축된 구성으로 시작할 수 있습니다.
프로젝트에 코드를 삽입하면 AI 도우미에게 구체적이고 실질적인 컨텍스트를 제공할 수 있습니다. 여기에서 스타일 조정, 접근성 기능 추가, 레이아웃 변경 등 점진적인 조정을 요청할 수 있습니다.
비트컴포넌트: 직접 편집할 수 있는 패키지
Bit는 웹 개발 세계에 새로운 실체인 Bit Component를 도입했습니다. 간단히 말해서 Bit 구성 요소는 슈퍼 패키지로 생각할 수 있습니다. 특정 프로젝트 설정과 관계없이 공유, 설치, 복사는 물론 공동 작업도 가능합니다.
간단하게 UI 구성 요소를 디자인 시스템 구성 요소와 블록 구성 요소라는 두 그룹으로 나눌 수 있습니다. 디자인 시스템에서 카드와 같은 기본 구성 요소는 기본 구성 요소입니다. 한편, 미디어카드와 같은 블록 구성요소는 디자인 시스템 요소로 구성되지만 보다 발전된 기능을 제공합니다.
선택 1: 디자인 시스템 구성 요소로 구성
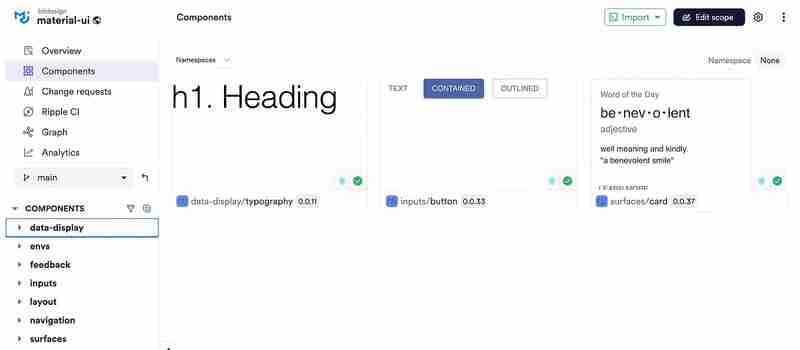
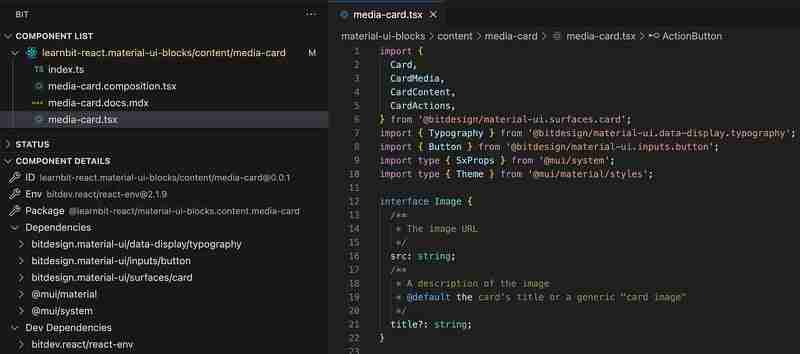
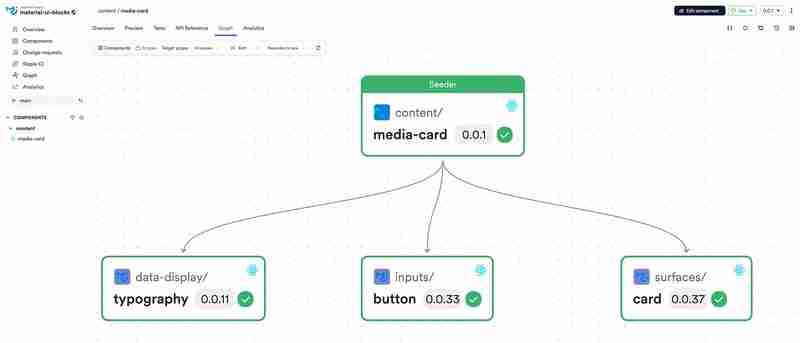
새 구성요소를 생성할 때 첫 번째 옵션은 디자인 시스템에서 구성하는 것입니다. 예를 들어, 맞춤형 카드를 만들려면 카드, 버튼, 타이포그래피와 같은 구성요소를 결합해야 할 수도 있습니다.

비트 플랫폼에서 공유되는 MUI 기반 구성 요소
이러한 구성요소는 npm, pnpm, Yarn 또는 Bit 설치를 통해 프로젝트에 설치할 수 있습니다.
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
선택 2: 블록 구성 요소 활용
사전 제작된 블록 구성 요소를 선택하면 간단한 설치 외에도 다양한 선택이 가능합니다.
가장 쉬운 방법은 구성 요소 패키지를 직접 설치하고 해당 API를 사용하는 것입니다. 이 접근 방식은 구성 요소가 기본적으로 사용자의 요구 사항에 맞거나 약간만 조정하면 되는 경우에 적합합니다.
광범위한 변경이 필요한 시나리오의 경우 Bit의 포크 명령을 사용하면 구성 요소의 전체 코드를 프로젝트에 복사할 수 있습니다. 여기에는 소스 파일, 종속성 및 구성(구성 요소의 개발 도구 포함)이 포함됩니다.

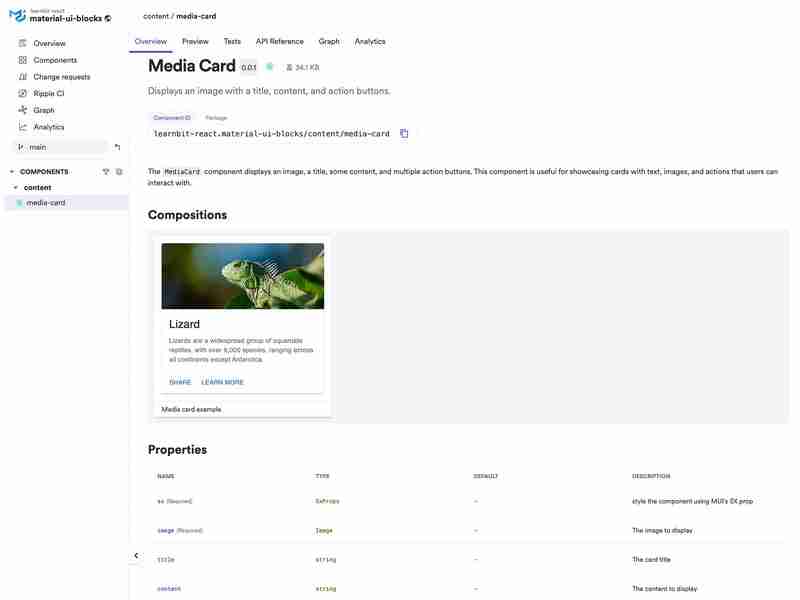
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
예를 들어 MediaCard 구성 요소와 해당 구성을 복사하려면 비트 포크를 실행하고 해당 구성 요소 ID(패키지 이름 아님)를 인수로 전달합니다.
bit fork learnbit-react.material-ui-blocks/content/media-card

Bit는 구성 요소를 변경하고 새 버전을 출시할 수 있는 비트 가져오기 명령도 제공한다는 점에 주목할 가치가 있습니다. 이 옵션을 사용하려면 구성 요소를 수정할 수 있는 적절한 권한이 필요합니다(원래 구성 요소에 영향을 주지 않는 bit fork 명령과 다름).
종속성의 소스 파일 꺼내기
종속성이 있는 구성 요소를 포크할 때 Bit는 편의를 위해 해당 구성 요소를 자동으로 설치합니다. 그러나 종속성의 소스 코드에 직접 액세스해야 하는 경우 해당 종속성을 분기할 수도 있습니다.

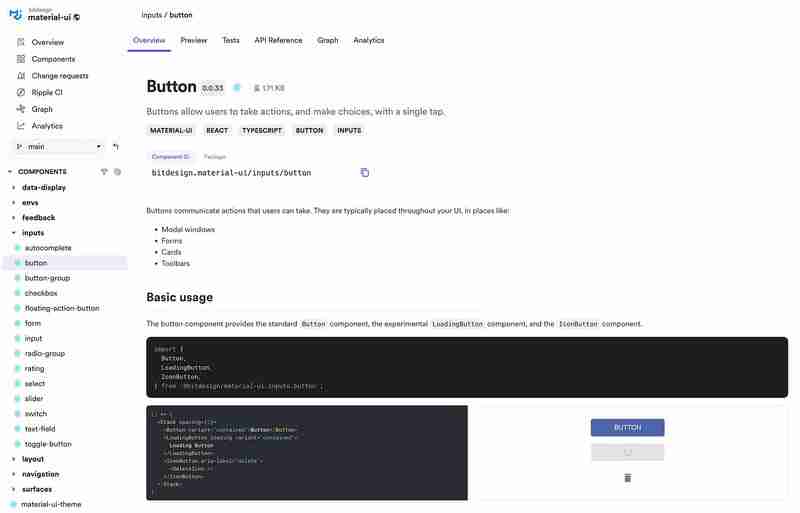
예를 들어 Button 구성 요소를 복사하려는 경우 Bit Platform에 있는 팀 컬렉션에서도 해당 구성 요소를 포크할 수 있습니다.
bit fork bitdesign.material-ui/inputs/button

-
 실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 27일에 게시됨
실시간 통신을 위해 Go에서 WebSocket 사용채팅 애플리케이션, 실시간 알림, 협업 도구 등 실시간 업데이트가 필요한 앱을 구축하려면 기존 HTTP보다 더 빠르고 대화형인 통신 방법이 필요합니다. 이것이 바로 WebSockets가 필요한 곳입니다! 오늘은 Go에서 WebSocket을 사용하여 애플리케이션에 실시간...프로그램 작성 2024년 12월 27일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 27일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일을 가진 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 포함됩니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 12월 27일에 게시됨 -
 Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 27일에 게시됨
Bootstrap 4 베타의 열 오프셋은 어떻게 되었나요?Bootstrap 4 베타: 열 오프셋 제거 및 복원Bootstrap 4는 베타 1 릴리스에서 열 오프셋 방식에 중요한 변경 사항을 도입했습니다. 열이 오프셋되었습니다. 그러나 후속 베타 2 릴리스에서는 이러한 변경 사항이 취소되었습니다.offset-md-*에서 ml-...프로그램 작성 2024년 12월 27일에 게시됨 -
 데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 27일에 게시됨
데이터를 삽입할 때 \"일반 오류: 2006 MySQL 서버가 사라졌습니다\"를 수정하는 방법은 무엇입니까?레코드를 삽입하는 동안 "일반 오류: 2006 MySQL 서버가 사라졌습니다"를 해결하는 방법소개:MySQL 데이터베이스에 데이터를 삽입하면 "일반 오류: 2006 MySQL 서버가 사라졌습니다."라는 오류가 발생할 수 있습니다. 이...프로그램 작성 2024년 12월 27일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 27일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 12월 27일에 게시됨 -
 `if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 27일에 게시됨
`if` 문 너머: 명시적 `bool` 변환이 있는 유형을 형변환 없이 사용할 수 있는 다른 곳은 어디입니까?형변환 없이 허용되는 bool로의 상황별 변환귀하의 클래스는 bool로의 명시적 변환을 정의하여 해당 인스턴스 't'를 조건문에서 직접 사용할 수 있도록 합니다. 그러나 이 명시적인 변환은 다음과 같은 질문을 제기합니다. 캐스트 없이 't'...프로그램 작성 2024년 12월 27일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 27일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 12월 27일에 게시됨 -
 C 및 C++에서 함수 서명의 배열 길이를 무시하는 이유는 무엇입니까?C 및 C의 함수에 배열 전달 질문:C와 C를 수행하는 이유 C 컴파일러는 int dis(char a[1])와 같은 함수 시그니처에서 배열 길이 선언을 허용합니다. 적용됩니까?답변:C 및 C에서 함수에 배열을 전달하는 데 사용되는 구문은 첫 번째 요소에 대한 포인터 전...프로그램 작성 2024년 12월 26일에 게시됨
C 및 C++에서 함수 서명의 배열 길이를 무시하는 이유는 무엇입니까?C 및 C의 함수에 배열 전달 질문:C와 C를 수행하는 이유 C 컴파일러는 int dis(char a[1])와 같은 함수 시그니처에서 배열 길이 선언을 허용합니다. 적용됩니까?답변:C 및 C에서 함수에 배열을 전달하는 데 사용되는 구문은 첫 번째 요소에 대한 포인터 전...프로그램 작성 2024년 12월 26일에 게시됨 -
 자동 완성 검색을 개선하기 위해 MySQL에서 악센트를 제거하려면 어떻게 해야 합니까?효율적인 자동 완성 검색을 위해 MySQL에서 악센트 제거대량의 지명 데이터베이스를 관리할 때는 정확성과 효율성을 보장하는 것이 중요합니다. 데이터 검색. 장소 이름의 악센트는 자동 완성 기능을 사용할 때 문제가 될 수 있습니다. 이 문제를 해결하려면 다음과 같은 자연...프로그램 작성 2024년 12월 26일에 게시됨
자동 완성 검색을 개선하기 위해 MySQL에서 악센트를 제거하려면 어떻게 해야 합니까?효율적인 자동 완성 검색을 위해 MySQL에서 악센트 제거대량의 지명 데이터베이스를 관리할 때는 정확성과 효율성을 보장하는 것이 중요합니다. 데이터 검색. 장소 이름의 악센트는 자동 완성 기능을 사용할 때 문제가 될 수 있습니다. 이 문제를 해결하려면 다음과 같은 자연...프로그램 작성 2024년 12월 26일에 게시됨 -
 MySQL에서 복합 외래 키를 구현하는 방법은 무엇입니까?SQL에서 복합 외래 키 구현일반적인 데이터베이스 설계 중 하나는 복합 키를 사용하여 테이블 간의 관계를 설정하는 것입니다. 복합 키는 테이블의 레코드를 고유하게 식별하는 여러 열의 조합입니다. 이 시나리오에는 튜토리얼의 복합 고유 키를 그룹의 필드에 연결해야 하는 튜...프로그램 작성 2024년 12월 26일에 게시됨
MySQL에서 복합 외래 키를 구현하는 방법은 무엇입니까?SQL에서 복합 외래 키 구현일반적인 데이터베이스 설계 중 하나는 복합 키를 사용하여 테이블 간의 관계를 설정하는 것입니다. 복합 키는 테이블의 레코드를 고유하게 식별하는 여러 열의 조합입니다. 이 시나리오에는 튜토리얼의 복합 고유 키를 그룹의 필드에 연결해야 하는 튜...프로그램 작성 2024년 12월 26일에 게시됨 -
 내 JComponent가 Java의 배경 이미지 뒤에 숨겨져 있는 이유는 무엇입니까?배경 이미지로 숨겨진 JComponent 디버깅Java 애플리케이션에서 JLabels와 같은 JComponent로 작업할 때 적절한 동작을 보장하는 것이 중요합니다. 그리고 가시성. 구성 요소가 배경 이미지 뒤에 숨겨져 있는 문제가 발생하는 경우 다음 접근 방식을 고려...프로그램 작성 2024년 12월 26일에 게시됨
내 JComponent가 Java의 배경 이미지 뒤에 숨겨져 있는 이유는 무엇입니까?배경 이미지로 숨겨진 JComponent 디버깅Java 애플리케이션에서 JLabels와 같은 JComponent로 작업할 때 적절한 동작을 보장하는 것이 중요합니다. 그리고 가시성. 구성 요소가 배경 이미지 뒤에 숨겨져 있는 문제가 발생하는 경우 다음 접근 방식을 고려...프로그램 작성 2024년 12월 26일에 게시됨 -
 PHP에서 모든 유형의 스마트 따옴표를 변환하는 방법은 무엇입니까?PHP에서 모든 유형의 스마트 따옴표 변환스마트 따옴표는 일반 곧은 따옴표(' 및 ") 대신 사용되는 인쇄 표시입니다. 보다 세련되고 그러나 소프트웨어 응용 프로그램이 서로 다른 유형의 둥근 인용문을 변환하는 데 어려움을 겪어 불일치가 발생하는 경우가 ...프로그램 작성 2024년 12월 26일에 게시됨
PHP에서 모든 유형의 스마트 따옴표를 변환하는 방법은 무엇입니까?PHP에서 모든 유형의 스마트 따옴표 변환스마트 따옴표는 일반 곧은 따옴표(' 및 ") 대신 사용되는 인쇄 표시입니다. 보다 세련되고 그러나 소프트웨어 응용 프로그램이 서로 다른 유형의 둥근 인용문을 변환하는 데 어려움을 겪어 불일치가 발생하는 경우가 ...프로그램 작성 2024년 12월 26일에 게시됨 -
 JavaScript 배열을 반복하는 다른 방법은 무엇입니까?JavaScript를 사용하여 배열 반복배열 요소를 반복하는 것은 JavaScript에서 일반적인 작업입니다. 여러 가지 접근 방식이 있으며 각 접근 방식에는 고유한 장점과 한계가 있습니다. 다음 옵션을 살펴보겠습니다.배열1. for-of 루프(ES2015 )이 루프는...프로그램 작성 2024년 12월 26일에 게시됨
JavaScript 배열을 반복하는 다른 방법은 무엇입니까?JavaScript를 사용하여 배열 반복배열 요소를 반복하는 것은 JavaScript에서 일반적인 작업입니다. 여러 가지 접근 방식이 있으며 각 접근 방식에는 고유한 장점과 한계가 있습니다. 다음 옵션을 살펴보겠습니다.배열1. for-of 루프(ES2015 )이 루프는...프로그램 작성 2024년 12월 26일에 게시됨 -
 Python에서 Selenium WebDriver 실행을 효율적으로 일시 중지하는 방법은 무엇입니까?Selenium WebDriver의 대기 및 조건문질문: Python에서 밀리초 동안 Selenium WebDriver 실행을 일시 중지하려면 어떻게 해야 합니까?답변: time.sleep() 함수는 지정된 초 동안 실행을 일시 중지하는 데 사용할 수 있지만 일반적으로...프로그램 작성 2024년 12월 26일에 게시됨
Python에서 Selenium WebDriver 실행을 효율적으로 일시 중지하는 방법은 무엇입니까?Selenium WebDriver의 대기 및 조건문질문: Python에서 밀리초 동안 Selenium WebDriver 실행을 일시 중지하려면 어떻게 해야 합니까?답변: time.sleep() 함수는 지정된 초 동안 실행을 일시 중지하는 데 사용할 수 있지만 일반적으로...프로그램 작성 2024년 12월 26일에 게시됨 -
 C++ 할당 연산자는 가상이어야 합니까?C의 가상 할당 연산자와 필수 사항 할당 연산자는 C에서 가상으로 정의될 수 있지만 필수 요구 사항은 아닙니다. 그러나 이 가상 선언은 가상의 필요성과 다른 연산자도 가상으로 만들 수 있는지에 대한 의문을 제기합니다.가상 할당 연산자의 사례할당 연산자 본질적으로 가상이...프로그램 작성 2024년 12월 26일에 게시됨
C++ 할당 연산자는 가상이어야 합니까?C의 가상 할당 연산자와 필수 사항 할당 연산자는 C에서 가상으로 정의될 수 있지만 필수 요구 사항은 아닙니다. 그러나 이 가상 선언은 가상의 필요성과 다른 연산자도 가상으로 만들 수 있는지에 대한 의문을 제기합니다.가상 할당 연산자의 사례할당 연산자 본질적으로 가상이...프로그램 작성 2024년 12월 26일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























