웹 기능 이해하기

웹에는 엄청난 양의 기능이 있습니다. 브라우저 호환성 데이터 프로젝트에는 14,000개 이상의 항목이 나열되어 있습니다! 이 모든 것을 어떻게 이해할까요?
오랫동안 답변되지 않은 질문입니다. 예, 모든 웹 개발자는 caiuse.com을 사용합니다. 아니면 구글에 검색하거나 chatgpt에 물어볼 수도 있습니다. 문제는 이러한 도구가 특정 질문에 대한 답변을 제공하지만 더 큰 그림이나 정보 소스에 대한 링크가 부족하다는 것입니다.
WebDX 그룹
더 이상은 아닙니다! WebDX 그룹은 이제 웹 플랫폼을 중심으로 사물을 구성하고 분류하고 이름을 지정하는 놀라운 작업을 수행하고 있습니다(← 아시다시피 이것이 어려운 부분입니다). 그들은 웹과 브라우저에 대한 전반적인 개발자 경험을 조화로운 방식으로 개선하려고 노력하고 있습니다.
WebDX는 W3C에 속한 커뮤니티 그룹입니다. 저장소에서 그들이 무엇을 요리하고 있는지 볼 수 있습니다. 나에게 가장 흥미로운 결과는 웹 기능 저장소입니다. 그들이 한 일은 엄청난 양의 특정 기능을 더 이해하기 쉬운 상위 수준 기능 세트로 분류하는 것입니다.
예를 들어 새로 사용할 수 있는 기능 중 하나는 방법 설정입니다. 세트를 조작하는 새로운 방법은 단일 기능이 될 수 있습니다. 그러나 단일 상위 수준 기능으로 전달되고 문서화되면 훨씬 더 유용해집니다.
문서
다른 부분은 기능에 대한 자세한 정보를 찾는 방법입니다. 글쎄, 이것이 Open Web Docs 이니셔티브가 시작된 곳입니다. MDN은 항상 훌륭한 참고 자료였지만 실습 콘텐츠가 부족했습니다. Open Web Docs 그룹은 이를 바꾸려고 노력하고 있습니다. 그들은 MDN 웹 문서에 대한 수많은 새로운 튜토리얼, 가이드, 설명은 물론 기본 데이터인 BCD(브라우저 호환 데이터)에 대한 업데이트도 준비하고 있습니다.
한 가지 예는 상대 색상에 대한 MDN 페이지입니다. 이는 상위 수준의 웹 기능에 깔끔하게 매핑됩니다. 각 색상 기능에 대한 개별 참조 페이지보다 해당 기능에 대한 더 나은 이해와 맥락을 제공합니다.
설문 조사
위의 노력에서 정말 좋은 점은 그들이 정말로 협력하고 싶어한다는 것입니다. 그들은 The State of HTML 및 The State of CSS와 같은 설문 조사에서 입력을 받고 나중에 웹 기능에 대해 동일한 이름 집합을 사용하여 해당 기능에 대한 설문 조사 결과를 추적할 수 있습니다.
그런데, 이 설문조사를 작성하는 동안 "읽기 목록에 추가" 버튼을 클릭할 수 있습니다. 당신이 몰랐던 것들에 대해 더 자세히 배울 수 있는 MDN 링크를 제공할 것입니다.
현실
좋아요. 그런데 웹이 점점 좋아지고 있나요? 정말 그렇습니다!
브라우저 전반에 걸쳐 원하는 기능과 실제 가용성 사이의 격차를 줄이려는 계획은 분명합니다. 즉, Interop 프로젝트는 모든 주요 브라우저에서 일련의 기능이 최대한 완벽하게 구현되도록 보장합니다. 이 프로젝트는 매년 새로운 반복이 있습니다.
이러한 기능이 얼마나 잘 구현되었는지는 웹 플랫폼 테스트를 사용하여 측정됩니다. 모든 브라우저에 대해 동일한 테스트 세트가 실행됩니다. 이것이 바로 브라우저 기능의 실제 상태를 반영하는 멋진 비율을 확보한 이유입니다.
기준선
모든 주요 브라우저에서 기능이 구현되는 순간은 매우 중요한 순간입니다. 위에서 설명한 대로 기능을 훌륭하게 그룹화했으므로 누락된 유일한 것은 현재 이름입니다. 그리고 거기에 있습니다: 기능은 모든 주요 브라우저에서 지원될 때 새로 사용할 수 있는 Baseline입니다. 그리고 해당 기능은 신규 출시된 지 2년 반이 지나면 광범위하게 사용할 수 있게 됩니다.
Google에서 시작한 기준 아이디어에 대한 자세한 내용은 web.dev에서 확인할 수 있습니다.
시각적 대시보드
더 시각적인 방식으로 볼 수 있으면 모든 것이 더 이해되기 시작합니다. 잘 디자인된 표, 그래프, 리소스에 대한 편리한 링크가 바로 거기에 있습니다...
이는 유용한 대시보드를 만들기 위한 몇 가지 시도로 구현되었습니다. 모두 확인해 보세요. 각각은 주제에 대해 서로 다른 해석을 갖고 있습니다.
- WebDX 그룹의 사람들이 만든 간단한 대시보드
- Google Chrome 팀의 기능별 웹 플랫폼 테스트 통과에 대한 멋진 그래프
- 더 대화형 버전을 만들려는 시도
가끔 이를 사용하여 일반적인 새로운 내용이나 폭넓은 채택 상태의 새로운 내용을 확인할 수 있습니다. 또한 새 프로젝트를 시작하고 어떤 기능 세트가 실제로 사용 가능하고 충분히 지원되는지 결정할 때 좋은 참고 자료가 됩니다.

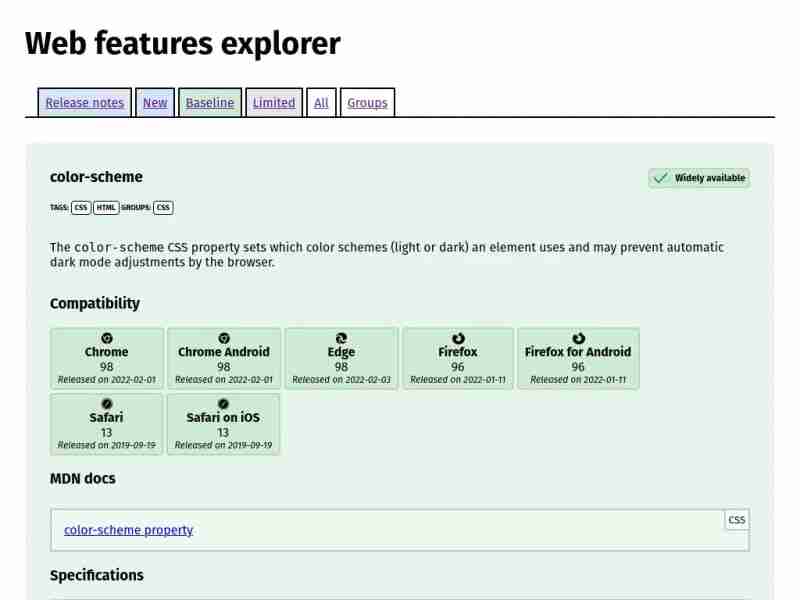
웹 기능 탐색기는 정보를 깔끔하게 표시합니다.

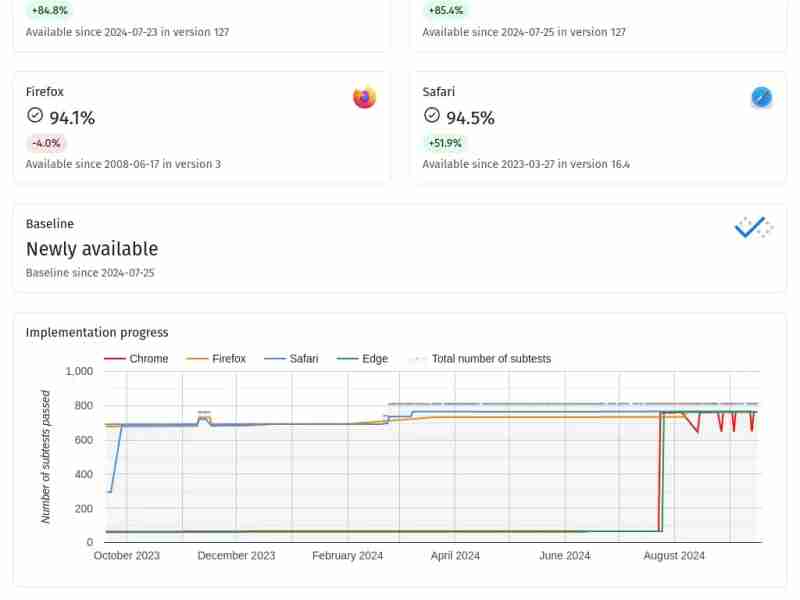
Webstatus.dev는 그래프로 통과한 웹 플랫폼 테스트 측면에서 기능의 실제 진행 상황을 보여줍니다.

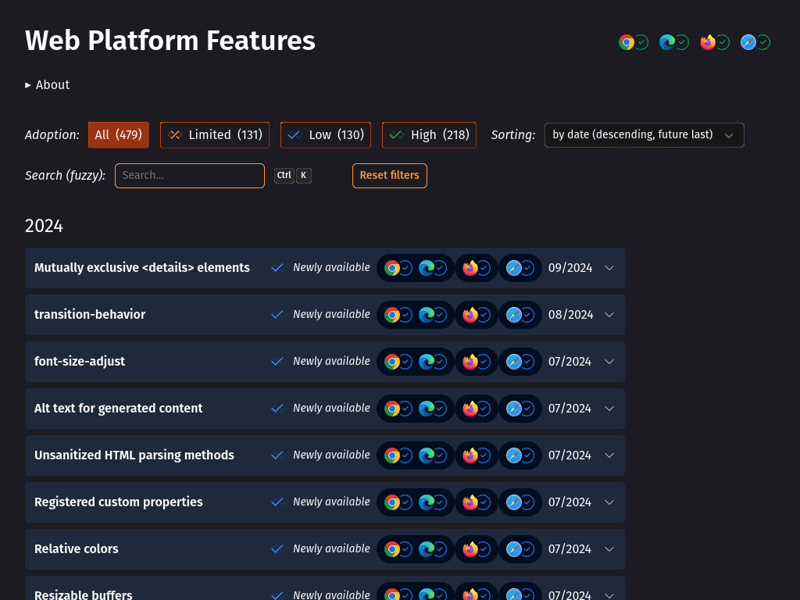
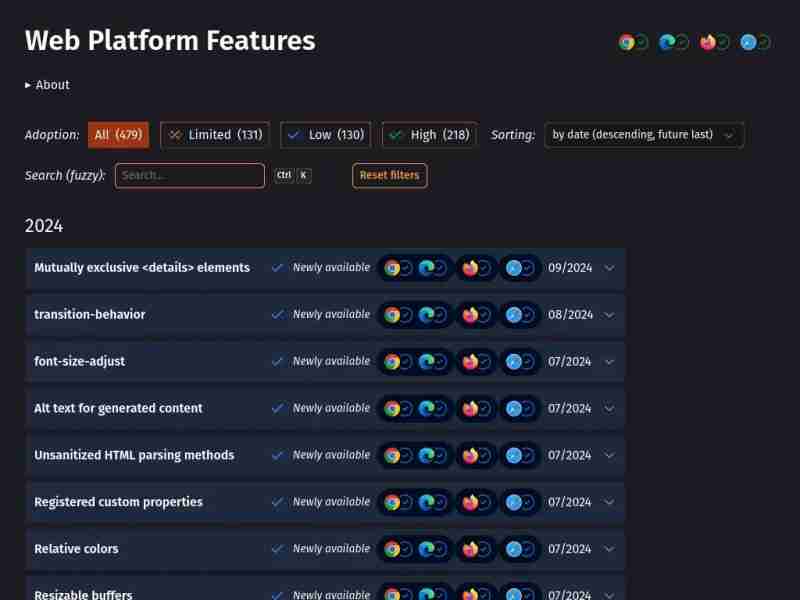
내 웹 플랫폼 기능 대시보드에서는 기능 필터링 및 정렬이 가능합니다.
미래
일부 기능은 최근 모든 브라우저에서 매우 빠르게 구현되었습니다. 그러나 일부 브라우저 제조업체에서는 일부를 좋은 아이디어로 간주하지 않을 수도 있습니다. 다음 사이트에서 제공되거나 제공되지 않을 수 있는 항목에 대한 자세한 정보를 확인할 수 있습니다.
- Mozilla 표준 입장
- 웹킷 팀 표준 위치
- Google 크롬 기능 로드맵
결론
웹 플랫폼이 발전하는 것을 지켜보는 것은 흥미롭습니다. 피드백 루프가 개선되고 있습니다. 상호 운용성은 여러 분야에서 향상되고 있습니다.
오랫동안 웹 기능이 포함된 유용한 대시보드를 갖고 싶었는데, 갑자기 데이터 품질이 너무 좋아서 이틀 만에 나만의 대시보드를 만들 수 있었습니다.
-
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-15에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-15에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-15에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-15에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-15에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-15에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-15에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-15에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-15에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-15에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-15에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-15에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-15에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-15에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-15에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-15에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-15에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-15에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-15에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-15에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-15에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-15에 게시되었습니다 -
 PHP를 사용하여 MySQL 데이터베이스 덤프 생성을위한 팁이를 달성하기 위해 PHP 함수 exec ()가 작동합니다. 이 기능을 사용하면 MySQLDump 유틸리티를 포함하여 서버에서 외부 명령을 실행할 수 있습니다. 적절한 매개 변수로 mysqldump를 호출하면 특정 MySQL 데이터베이스의 덤프를 만들 수 있습니다....프로그램 작성 2025-04-15에 게시되었습니다
PHP를 사용하여 MySQL 데이터베이스 덤프 생성을위한 팁이를 달성하기 위해 PHP 함수 exec ()가 작동합니다. 이 기능을 사용하면 MySQLDump 유틸리티를 포함하여 서버에서 외부 명령을 실행할 수 있습니다. 적절한 매개 변수로 mysqldump를 호출하면 특정 MySQL 데이터베이스의 덤프를 만들 수 있습니다....프로그램 작성 2025-04-15에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-15에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-15에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-15에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-15에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-15에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-15에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























