현대 웹 디자인의 비밀 소스: Tailwind CSS가 웹 사이트 구축 방식을 혁신하는 방법
끊임없이 진화하는 웹 디자인 세계에서 앞서가는 것은 매우 중요합니다. 기술이 발전하고 사용자 기대치가 높아짐에 따라 개발자와 디자이너는 놀랍고 반응이 빠른 웹 사이트를 효율적으로 만들기 위한 새로운 도구와 기술을 끊임없이 찾고 있습니다. 웹 디자인 커뮤니티를 강타하고 있는 유틸리티 우선 CSS 프레임워크인 Tailwind CSS를 만나보세요. 이 블로그 게시물에서는 Tailwind CSS가 웹사이트 구축 방식을 어떻게 혁신하고 있는지, 그리고 이것이 현대 웹 디자인의 비밀 소스가 된 이유를 살펴보겠습니다.
Tailwind CSS란 무엇인가요?
Tailwind CSS는 사용자 정의 디자인을 빠르고 쉽게 구축할 수 있는 유틸리티 클래스 세트를 제공하는 고도로 사용자 정의 가능한 하위 수준 CSS 프레임워크입니다. 미리 디자인된 구성 요소가 포함된 기존 CSS 프레임워크와 달리 Tailwind CSS는 개발자에게 맞춤 CSS를 처음부터 작성하지 않고도 고유한 디자인을 만들 수 있는 구성 요소를 제공하는 데 중점을 둡니다.
Tailwind의 철학
Tailwind CSS의 핵심 철학은 결합하여 어떤 디자인이든 만들 수 있는 기본 유틸리티 클래스 세트를 제공하는 것입니다. 이 접근 방식을 사용하면 프로젝트 전반에 걸쳐 일관성을 유지하면서 유연성과 창의성을 극대화할 수 있습니다. 이러한 유틸리티 클래스를 사용하면 개발자는 모든 요소에 대해 사용자 정의 CSS를 작성할 필요 없이 신속하게 프로토타입을 제작하고 디자인을 반복할 수 있습니다.
Tailwind CSS 사용의 이점
1. 신속한 개발
Tailwind CSS의 가장 중요한 장점 중 하나는 개발자가 웹사이트를 구축하고 프로토타입을 제작할 수 있는 속도입니다. 포괄적인 유틸리티 클래스 세트를 사용하여 디자이너와 개발자는 사용자 정의 CSS를 작성하지 않고도 다양한 레이아웃, 색상 및 스타일을 빠르게 실험할 수 있습니다.
2. 일관성과 유지관리성
Tailwind CSS는 표준화된 클래스 세트를 제공하여 프로젝트 전반의 일관성을 촉진합니다. 이러한 일관성을 통해 팀은 시간이 지남에 따라 더 쉽게 공동 작업하고 코드를 유지 관리할 수 있습니다. 또한 스타일이 HTML에 직접 적용되기 때문에 별도의 CSS 파일을 뒤져볼 필요 없이 디자인을 이해하고 수정하기가 더 쉽습니다.
3. 반응형 디자인이 쉬워졌습니다
Tailwind CSS를 사용하면 반응형 디자인을 쉽게 만들 수 있습니다. 프레임워크에는 개발자가 화면 크기에 따라 다양한 스타일을 적용할 수 있는 내장된 반응형 수정자가 포함되어 있습니다. 이 기능을 사용하면 복잡한 미디어 쿼리가 필요하지 않으며 모바일 우선 디자인을 간단하게 만들 수 있습니다.
4. 맞춤화 및 유연성
Tailwind CSS는 기본 유틸리티 클래스 세트를 제공하지만 고도로 맞춤설정 가능합니다. 개발자는 색상, 간격, 중단점을 포함하여 프로젝트의 디자인 시스템에 맞게 기본 구성을 쉽게 수정할 수 있습니다. 이러한 유연성을 통해 팀은 프레임워크의 유틸리티 우선 접근 방식의 이점을 계속 활용하면서 독특한 모양과 느낌을 만들 수 있습니다.
Tailwind CSS가 기존 CSS 프레임워크와 다른 점
미리 설계된 구성 요소에서 벗어나기
Bootstrap 또는 Foundation과 같은 기존 CSS 프레임워크에는 웹사이트가 유사해 보이는 경우가 많은 사전 디자인된 구성 요소가 함께 제공됩니다. Tailwind CSS는 결합하여 고유한 디자인을 만들 수 있는 하위 수준 유틸리티 클래스를 제공함으로써 다른 접근 방식을 취합니다. 이 접근 방식을 통해 디자이너는 웹사이트의 최종 모양과 느낌을 더 효과적으로 제어할 수 있습니다.
CSS 팽창 줄이기
기존 CSS 프레임워크의 일반적인 문제 중 하나는 브라우저에 전달되는 사용되지 않은 CSS의 양입니다. Tailwind CSS는 개발자가 빌드 프로세스 중에 사용하지 않는 스타일을 제거하여 파일 크기를 훨씬 줄이고 로드 시간을 단축함으로써 이 문제를 해결합니다.
Tailwind CSS의 실제 사례: 실제 사례
Tailwind CSS가 웹 디자인에 어떻게 혁명을 일으키고 있는지 더 잘 이해하기 위해 이 CSS를 사용하여 일반적인 UI 구성요소를 만드는 방법에 대한 실제 사례를 살펴보겠습니다.
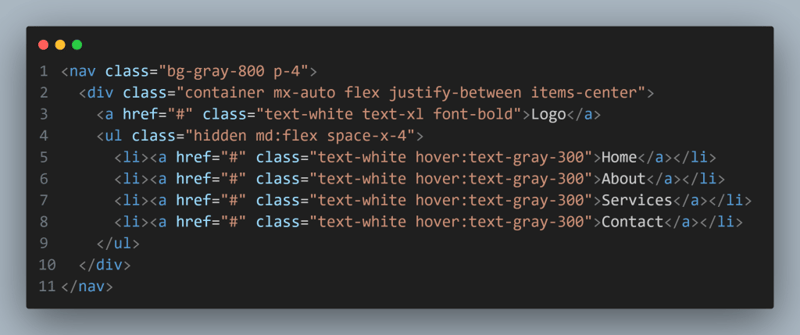
반응형 탐색 모음 만들기

이 예에서는 Tailwind CSS 유틸리티 클래스를 사용하여 반응형 탐색 메뉴를 만들었습니다. 숨겨진 md:flex 클래스는 탐색 링크가 모바일 장치에서 숨겨지고 중간 크기 이상의 화면에 표시되도록 합니다.
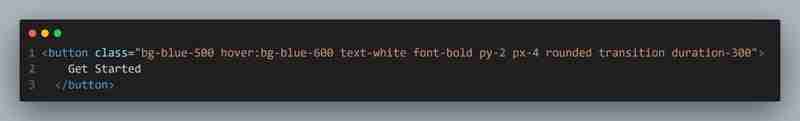
행동 유도 버튼 디자인

이 간단한 버튼 예는 Tailwind CSS를 사용하여 매력적인 대화형 요소를 만드는 것이 얼마나 쉬운지 보여줍니다. 유틸리티 클래스는 배경색 및 텍스트 스타일부터 호버 효과 및 전환에 이르기까지 모든 것을 처리합니다.
Tailwind CSS 모범 사례 및 팁
웹 디자인 프로젝트에서 Tailwind CSS를 최대한 활용하려면 다음 모범 사례와 팁을 고려하세요.
- 공식 문서 사용: Tailwind CSS에는 프레임워크의 모든 측면을 다루는 광범위한 문서가 있습니다. 학습 및 문제 해결을 위한 유용한 리소스로 활용하세요.
- Tailwind의 구성 파일을 활용하세요. 프로젝트의 디자인 시스템과 일치하도록 기본 구성을 맞춤설정하고 웹사이트 전체의 일관성을 향상하세요.
- Tailwind의 @apply 지시문 활용: 자주 사용되는 유틸리티 클래스 조합의 경우 CSS에서 @apply 지시문을 사용하여 재사용 가능한 구성 요소 클래스를 만듭니다.
- 제작에 최적화: Tailwind에 내장된 제거 기능을 사용하여 사용하지 않는 스타일을 제거하고 제작을 위한 CSS 파일 크기를 최소화하세요.
- 다른 도구와 결합: Tailwind CSS는 React, Vue, Angular 등 널리 사용되는 JavaScript 프레임워크와 잘 작동합니다. 개발 워크플로를 개선하기 위한 통합을 살펴보세요.
Tailwind CSS를 통한 웹 디자인의 미래
Tailwind CSS가 계속해서 인기를 얻으면서 이는 단순히 지나가는 추세가 아니라 웹 디자인에 접근하는 방식에 있어서 상당한 변화라는 것이 분명해졌습니다. 프레임워크의 유틸리티 우선 접근 방식과 유연성은 소규모 프로젝트와 대규모 애플리케이션 모두에 탁월한 선택입니다.
커뮤니티와 함께 발전
Tailwind CSS의 강점 중 하나는 활발하고 성장하는 커뮤니티입니다. 더 많은 개발자가 프레임워크를 채택함에 따라 기능을 더욱 향상시키는 새로운 플러그인, 확장 및 도구를 볼 수 있을 것으로 기대할 수 있습니다. 이러한 커뮤니티 중심의 발전을 통해 Tailwind CSS는 웹 디자이너와 개발자의 변화하는 요구 사항에 계속해서 적응할 것입니다.
디자인 시스템과의 통합
웹 개발에서 디자인 시스템이 더욱 보편화됨에 따라 Tailwind CSS는 중요한 역할을 할 수 있는 좋은 위치에 있습니다. 사용자 정의가 가능하므로 설계 토큰을 쉽게 구현하고 대규모 프로젝트 전반에서 일관성을 유지할 수 있습니다. 앞으로 Tailwind CSS와 디자인 시스템 도구가 더 많이 통합될 것으로 예상됩니다.
결론: Tailwind CSS 혁명 수용
Tailwind CSS는 의심할 여지 없이 최신 웹 디자인의 판도를 바꿔 놓았습니다. 유틸리티 우선 접근 방식, 유연성 및 신속한 개발에 중점을 두어 웹 디자이너와 프런트엔드 개발자 모두에게 귀중한 도구입니다. Tailwind CSS를 수용함으로써 팀은 그 어느 때보다 효율적으로 고유하고 반응성이 뛰어나며 유지 관리가 가능한 웹 사이트를 만들 수 있습니다.
웹 디자인의 미래를 내다보면 Tailwind CSS가 웹사이트 구축 방식을 형성하는 데 계속해서 중요한 역할을 할 것이 분명합니다. 노련한 개발자이든 이제 막 웹 디자인 여정을 시작하든 Tailwind CSS를 탐색하는 것은 워크플로를 혁신하고 창의성을 발휘할 수 있는 가치 있는 투자입니다.
자, Tailwind CSS에 대해 알아보고 현대 웹 디자인의 비밀 소스를 발견할 준비가 되셨습니까? 다음 프로젝트에서 시도해 보고 이 혁신적인 프레임워크가 웹사이트 구축 방식을 어떻게 변화시키고 있는지 직접 경험해 보세요.
-
 적분 및 부동 소수점 작업의 성능 차이는 현대 응용 프로그램에 어떤 영향을 미칩니 까?내장 유형의 성능 : 통합 산술 대 부동 포인트 산술 통합 산술 및 부동 소수점 산술 전시 차이는 한때 중요하지만 현대 시스템에서 축소 된 Vs. Integer 역사적으로 부동 소수점 작업은 정수보다 느리게 느릴 수 있습니다. 그러나 현대 컴퓨터...프로그램 작성 2025-04-12에 게시되었습니다
적분 및 부동 소수점 작업의 성능 차이는 현대 응용 프로그램에 어떤 영향을 미칩니 까?내장 유형의 성능 : 통합 산술 대 부동 포인트 산술 통합 산술 및 부동 소수점 산술 전시 차이는 한때 중요하지만 현대 시스템에서 축소 된 Vs. Integer 역사적으로 부동 소수점 작업은 정수보다 느리게 느릴 수 있습니다. 그러나 현대 컴퓨터...프로그램 작성 2025-04-12에 게시되었습니다 -
 JavaScriptTerializer를 사용하여 .NET 열거를 JSON 스트링으로 직렬화하는 방법은 무엇입니까?. 표준 .NET javascriptSerializer 는 종종 JSON 내에서 정수 값으로 열거를 출력합니다. 이름을 나타내는 문자열로 직렬화하려면 몇 가지 방법이 존재합니다. 메소드 1 : json.net의 stringenumconverter ...프로그램 작성 2025-04-12에 게시되었습니다
JavaScriptTerializer를 사용하여 .NET 열거를 JSON 스트링으로 직렬화하는 방법은 무엇입니까?. 표준 .NET javascriptSerializer 는 종종 JSON 내에서 정수 값으로 열거를 출력합니다. 이름을 나타내는 문자열로 직렬화하려면 몇 가지 방법이 존재합니다. 메소드 1 : json.net의 stringenumconverter ...프로그램 작성 2025-04-12에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-12에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-12에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-12에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-12에 게시되었습니다 -
 명령 프롬프트에서 C# 코드를 컴파일하고 실행하는 방법은 무엇입니까?명령 줄 c# 컴파일 및 실행 이 안내서 세부 사항 C# Code (.CS 파일)를 컴파일 및 실행 명령 프롬프트에서 직접 직접 컴파일하고 실행합니다. c# compiler (csc.exe) 명령 프롬프트에 액세스하십시오 (Windows : st...프로그램 작성 2025-04-12에 게시되었습니다
명령 프롬프트에서 C# 코드를 컴파일하고 실행하는 방법은 무엇입니까?명령 줄 c# 컴파일 및 실행 이 안내서 세부 사항 C# Code (.CS 파일)를 컴파일 및 실행 명령 프롬프트에서 직접 직접 컴파일하고 실행합니다. c# compiler (csc.exe) 명령 프롬프트에 액세스하십시오 (Windows : st...프로그램 작성 2025-04-12에 게시되었습니다 -
 우리가 원하는 네트워크를 만듭니다Microsoft Edge는 Google, Mozilla, Samsung Internet, Igalia 및 광대 한 웹 커뮤니티와 함께 Open Web 및 Innovative Development를 홍보하는 데 전념하는 "The We We Want&...프로그램 작성 2025-04-12에 게시되었습니다
우리가 원하는 네트워크를 만듭니다Microsoft Edge는 Google, Mozilla, Samsung Internet, Igalia 및 광대 한 웹 커뮤니티와 함께 Open Web 및 Innovative Development를 홍보하는 데 전념하는 "The We We Want&...프로그램 작성 2025-04-12에 게시되었습니다 -
 Laravel Ajax Post 요청에서 CSRF 토큰 불일치 오류를 해결하는 방법은 무엇입니까?AJAX 요청을 정의합니다 제공된 HTML 및 AJAX 코드는 삭제하기위한 설정을 보여줍니다. 데이터 : html : @foreach ($ a as $ lis) // 일부 코드 @foreach($a as $lis) //some co...프로그램 작성 2025-04-12에 게시되었습니다
Laravel Ajax Post 요청에서 CSRF 토큰 불일치 오류를 해결하는 방법은 무엇입니까?AJAX 요청을 정의합니다 제공된 HTML 및 AJAX 코드는 삭제하기위한 설정을 보여줍니다. 데이터 : html : @foreach ($ a as $ lis) // 일부 코드 @foreach($a as $lis) //some co...프로그램 작성 2025-04-12에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-12에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-12에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-12에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-12에 게시되었습니다 -
 추가 스레드없이 응용 프로그램 응답 성을 향상시키는 방법 비동기 대기Async/Await : 스레드없이 앱 응답 성 향상 일반적인 오해와는 달리 Async/Await은 새로운 스레드를 생성하지 않습니다. 대신, 그것은 협력적인 멀티 태스킹을 사용하여 응용 프로그램 대응 성을 크게 향상시킵니다. Async/Await가 ...프로그램 작성 2025-04-12에 게시되었습니다
추가 스레드없이 응용 프로그램 응답 성을 향상시키는 방법 비동기 대기Async/Await : 스레드없이 앱 응답 성 향상 일반적인 오해와는 달리 Async/Await은 새로운 스레드를 생성하지 않습니다. 대신, 그것은 협력적인 멀티 태스킹을 사용하여 응용 프로그램 대응 성을 크게 향상시킵니다. Async/Await가 ...프로그램 작성 2025-04-12에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-12에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-12에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-12에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-12에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-12에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-12에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-12에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-12에 게시되었습니다 -
 명시 적 대기 대안 대안 대기 대기, 셀레늄 웹 드라이버 최적화 안내서차이 이해 는 드라이버 인스턴스에 적용되는 글로벌 설정이며 웹 요소를 찾기위한 최대 대기 시간을 정의합니다. 대조적으로, 명시 적 대기 시간은 일반적으로 특정 웹 요소의 존재 또는 상태와 관련하여 특정 조건이 충족 될 때까지 일시적으로 실행을 일시 중지...프로그램 작성 2025-04-12에 게시되었습니다
명시 적 대기 대안 대안 대기 대기, 셀레늄 웹 드라이버 최적화 안내서차이 이해 는 드라이버 인스턴스에 적용되는 글로벌 설정이며 웹 요소를 찾기위한 최대 대기 시간을 정의합니다. 대조적으로, 명시 적 대기 시간은 일반적으로 특정 웹 요소의 존재 또는 상태와 관련하여 특정 조건이 충족 될 때까지 일시적으로 실행을 일시 중지...프로그램 작성 2025-04-12에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























