망쳐! 나는 나만의 정적 사이트 생성기를 개발했습니다!
현재 웹 개발은 동일한 작업을 수행하는 수천 가지의 새로운 방법을 개발한 덕분에 매우 복잡해졌습니다. 웹 개발 초기에 그는 우리가 필요로 하는 거의 모든 기능을 수행하는 PHP와 jQuery를 사용했습니다. 하지만 이제는 상황이 바뀌었습니다.
긴 이야기 단편
그래서 저는 개인 웹사이트를 구축할 수 있는 방법을 찾고 있었습니다. 어떤 블로그와 내 프로젝트 쇼케이스가 있었을까요? 별거 아니죠? 뭐, 그래도 마찬가지야. 그래서 처음에는 이것을 기술 스택으로 사용하려고 생각했습니다.
- 반응
- Firebase/Supabase
- 테일윈드 CSS
- 배포용 Cloudflare 페이지
뭐, 해피엔딩일 수도 있겠지만... ?
이미 말했듯이 블로그 섹션이 필요하고 아이러니하게도 블로그와 반응이 잘 어울리지 않습니다. React는 기본적으로 콘텐츠 기반 웹사이트가 아닌 WebApp을 구축하기 위한 것이기 때문입니다. 이제 왜 chatGPT
의 요약이 있는지 모르시는 분들을 위해React가 콘텐츠 기반 사이트에 적합하지 않은 이유
ChatGPT가 말했습니다.
React는 SEO 및 초기 페이지 로드 시간에 부정적인 영향을 미칠 수 있는 클라이언트 측 렌더링에 의존하기 때문에 주로 콘텐츠 중심 사이트에 적합하지 않습니다. 콘텐츠 중심 사이트는 React가 즉시 처리하지 못하는 서버 측 렌더링(SSR) 또는 정적 사이트 생성(SSG)의 이점을 얻습니다. React를 확장하는 Next.js 또는 Gatsby와 같은 도구가 이러한 요구 사항에 더 적합합니다.
다음 목표: NextJs
검색 엔진의 좋은 색인과 전문적인 소셜 미디어 링크 미리 보기를 원했기 때문에 블로그 사이트에 SSR이 필요하다는 것은 분명합니다. NextJ가 나에게 그 두 가지를 모두 제공할 수 있지만 여전히 문제가 있고 그것은 일종의 개인적인 문제입니다.
저는 항상 cloudflare 페이지 사용을 좋아했고 계속 사용하고 싶었습니다. 게다가 cloudflare의 무료 이메일 라우팅을 통해 내 도메인에 사용자 지정 이메일 주소가 연결되어 비용이 절감되기를 원했습니다.
Cloudflare의 NextJS
공식 문서를 통해 nextJS 사이트를 cloudflare 페이지에 배포해 보았습니다. 글쎄요, 일이 잘 안됐어요. 거기에 배포할 수 없었고 해결책을 찾기 위해 몇 시간을 노력했지만 아무것도 효과가 없었습니다. nextJS와 cloudflare가 저에게는 잘 어울리지 않았다고 가정해 보겠습니다. 따라서 Vercel이나 Cloudflare의 누군가가 이 글을 읽고 제가 누락된 부분이 있으면 바로잡아주세요.
글쎄, 이 시점에서 나는 절망적이었고 내가 가진 마지막 선택은 SSG였습니다.
다음 솔루션: SSG
이제 SSG가 좋고 여기서 중요성을 이해합니다. 문제는 제가 이전에 SSG와 일한 적이 없고 통과할 수 있는 경로가 여러 개 있다는 것입니다. 휴고, 개츠비, 아스트로 블라블라 같은 것들이 있어요. 그리고 아마도 더 많을 것입니다. 이제 나는 이들 중 어느 것에도 익숙하지 않았고 이 시점에서 나는 너무 좌절해서 간단한 블로그 앱을 위한 새로운 도구를 배우는 데 조금도 투자할 의향이 없었습니다. 그래서 난 내 마음대로 할 거라고 생각했어요.
나만의 정적 사이트 생성기 만들기.
나만의 정적 사이트 생성기를 개발하기로 결정한 몇 가지 이유
- 답답했어요(당연하죠 ㅋㅋ)
- 나만의 도구를 만들고 있으므로 페이지 생성 방법을 완전히 제어할 수 있습니다. 어떻게 생겼을까요?
- 저는 재발명을 좋아합니다.
- 나는 자유시간을 보낼 수 있었습니다.
계획
계획은 웹사이트를 만드는 구식 방식으로 진행되었습니다. 별도의 기사에는 자체 HTML 페이지가 있습니다.
전체 개요는 다음과 같습니다.
- palin Markdown 파일에 글을 쓸 예정입니다.
- 파이썬을 사용하여 마크다운을 일반 HTML로 구문 분석합니다.
- 다른 섹션이 동적으로 삽입되는 템플릿이 이미 있습니다.
- 또한 기사에 해당하는 구성 파일도 갖게 됩니다. 파일 계층 구조는 다음과 같습니다.
articles/
├── art-1
│ ├── art.md
│ └── config.json
├── art-2
│ ├── art.md
│ └── config.json
├── art-3
│ ├── art.md
│ └── config.json
└── art-4
├── art.md
└── config.json
따라서 각 게시물에는 자체 폴더가 있고 폴더에는 config.json 및 art.md가 있습니다. Python 스크립트는 template.html을 가져와 해당 HTML 템플릿에 동적 콘텐츠(예: 게시물 제목)를 삽입합니다. 슬러그, 구성 파일의 썸네일, 구문 분석된 마크다운 파일의 주요 기사. 가장 중요한 것은 SEO 및 소셜 미디어에 대한 메타 태그를 동적으로 생성한다는 것입니다. 그런 다음 게시물 링크가 example.com/art/slug가 되도록 art/
어떻게 통합됐나요?
그래서 저는 생성기와 상호 작용하기 위한 CLI 인터페이스를 개발했습니다. F it에서와 같이 이름을 fit으로 지정했습니다. 다음 명령이나 옵션이 있습니다:
$ ./fit --help
fit: also known has f**k it build system
A build system for my personal site developed by Shazin
USAGE
fit
COMMANDS
init Creates a new post template at articles/art-[n]
build art- Builds the specified article
sync Syncs the global articles index to homepage
uploader Launches the GTK GUI image uploader
upload Uploads the specified file to firebase
deploy Deploys local changes to remote repository
help, -h, --help Displays this help menu
배포 메커니즘
그래서 제가 말했듯이 배포에 Cloudflare 페이지를 사용하고 싶었습니다. 기본적으로 제가 한 일은 prod라는 브랜치를 생성하고 ./fit 배포 명령이 실행될 때마다 기본적으로 필요한 모든 파일을 prod 브랜치에 복사하고 변경 사항을 github에 푸시하는 것입니다. 그러면 cloudflare가 자동으로 변경 사항을 빌드하고 재배포합니다.
이미지 전달
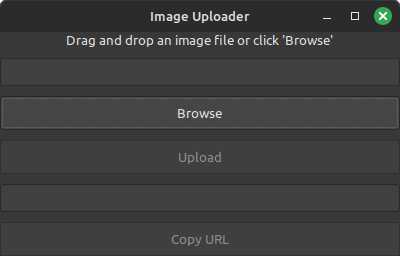
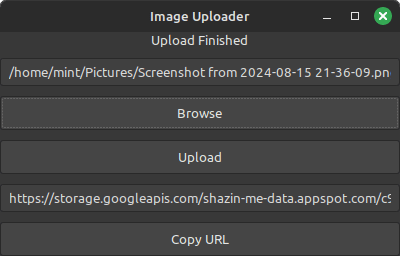
Firebase 저장소를 사용한 이미지나 정적 파일을 처리하기 위해 ./fit 업로더는 이미지를 업로드할 수 있는 GTK 기반 GUI 업로더를 열고 공개 URL을 제공합니다. 복사하세요. 다음과 같습니다.
업로드 인터페이스

게시물 업로드 인터페이스

CLI 인터페이스
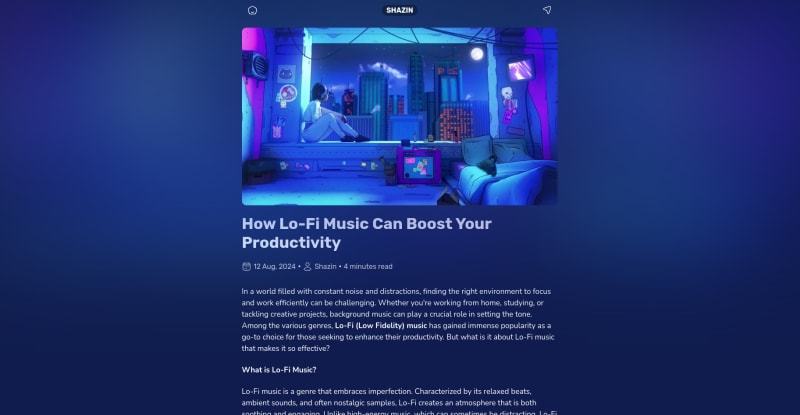
./fit upload 그래서 제가 모든 건물과 세대를 직접 처리하면 확실히 멋진 일을 할 수 있을 거라고 생각해서 각 게시물에 역동적인 색상의 주변 배경을 추가했습니다. 썸네일 이미지에서 평균 색상을 선택한 다음 이를 어둡게 하고 배경으로 사용하는 것이 아이디어였습니다. 또한 썸네일 이미지에서 링크와 버튼의 기본 색상을 선택했는데 솔직히 말해서 정말 멋져 보입니다. 여기 스크린샷이 있습니다 기본적으로 데이터베이스나 백엔드 서비스가 전혀 없는 상태에서 작업하고 있었기 때문에 이를 위해 외부 서비스를 선택해야 했고 Disqus보다 더 나은 기능이 또 무엇이 있을까요. 글쎄, 솔직히 말씀드리자면 좀 여유로운 시간을 보내고 있었기 때문에 확실히 그만한 가치가 있었고 솔직히 말해서 긴 시간도 걸리지 않았습니다. 이 전체 프로젝트를 위해 2~3일을 소비했습니다. 정말 창의적인 것을 만드는 것이 즐거웠습니다. 그래서 저는 이 프로젝트를 통해 정말 즐거운 경험을 했으며 앞으로 더 많은 개선과 기능을 추가할 수 있기를 바랍니다. 지금은 내가 원했던 것이 너무 기본적이고 단순합니다. 이 프로젝트가 마음에 들거나 소스를 오픈하길 원한다면 알려주세요. 아, 그리고 제가 shazin.me에 대해 소리쳤던 사이트의 링크는 다음과 같습니다. 읽어주셔서 감사합니다.
동적 주변 배경

의견 및 토론
그럴만한 가치가 있었나요?
마무리
-
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-03에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-03에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-03에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-03에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-03에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-03에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-03에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-03에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-03에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-03에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-03에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-03에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-03에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-03에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-03에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-03에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-03에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-03에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-03에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-03에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-03에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-07-03에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-03에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-03에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-03에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-03에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-03에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-03에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-03에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-03에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























