
{error?.message ?? \\\"Something went wrong\\\"}
{/await}이것은 기본적으로 svelte에서 #await 블록이 작동하는 방식입니다. Promise 상태에 따라 다양한 콘텐츠를 표시합니다. 즉, 보류 중 로딩 표시, 해결 시 결과, 거부 시 오류 메시지가 표시됩니다.
하지만 약속이 해결되거나 거부되었을 때(축배처럼) 특정 기능이 실행되기를 원한다고 가정해 보겠습니다.
Promise가 해결되거나 거부될 때 특정 기능을 실행하는 방법은 다음과 같습니다.
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}이제 코드 블록에 도달할 때마다 함수가 실행됩니다.
한 가지 더...
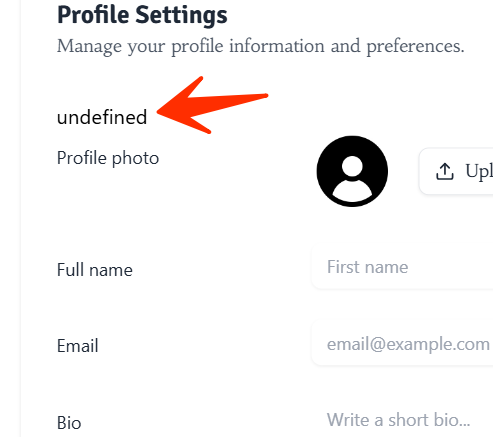
이러한 함수가 실행되면 반환된 텍스트가 무엇이든 브라우저에 표시됩니다. 이는 일종의 해결 방법이기 때문입니다. 우리가 사용한 구문은 일반적으로 브라우저에 반환된 문자열/숫자를 표시하기 위한 것입니다. 아무것도 반환하지 않더라도 기본값은 정의되지 않은 상태로 반환됩니다. 그리고 이 문자열(일반적으로 의미가 없음)이 최종 사용자에게 표시됩니다. 다음과 같습니다:
최종 사용자에게는 이해가 되지 않습니다. ?♂️?♀️
따라서 빈 문자열을 반환하거나 숨겨진 블록에 함수를 래핑해야 합니다.
이 메서드에서는 함수에서 빈 문자열을 반환합니다.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}이렇게 하면 빈 문자열이 반환됩니다.
--- 또는 ---
이 방법에서는 대신 UI에서 함수 블록을 숨겨 반환된 텍스트가 사용자의 시야에서 숨겨집니다.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}이 CSS 기반 방법을 사용하면 반환된 텍스트가 보이지 않게 숨겨집니다.
해피해킹
콘텐츠로 건너뛰기:
svelte의 #await 블록은 비동기 데이터를 처리하는 데 매우 편리합니다.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}이것은 기본적으로 svelte에서 #await 블록이 작동하는 방식입니다. Promise 상태에 따라 다양한 콘텐츠를 표시합니다. 즉, 보류 중 로딩 표시, 해결 시 결과, 거부 시 오류 메시지가 표시됩니다.
하지만 약속이 해결되거나 거부되었을 때(축배처럼) 특정 기능이 실행되기를 원한다고 가정해 보겠습니다.
Promise가 해결되거나 거부될 때 특정 기능을 실행하는 방법은 다음과 같습니다.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}이제 코드 블록에 도달할 때마다 함수가 실행됩니다.
한 가지 더...
이러한 함수가 실행되면 반환된 텍스트가 무엇이든 브라우저에 표시됩니다. 이는 일종의 해결 방법이기 때문입니다. 우리가 사용한 구문은 일반적으로 브라우저에 반환된 문자열/숫자를 표시하기 위한 것입니다. 아무것도 반환하지 않더라도 기본값은 정의되지 않은 상태로 반환됩니다. 그리고 이 문자열(일반적으로 의미가 없음)이 최종 사용자에게 표시됩니다. 다음과 같습니다:
최종 사용자에게는 이해가 되지 않습니다. ?♂️?♀️
따라서 빈 문자열을 반환하거나 숨겨진 블록에 함수를 래핑해야 합니다.
이 메서드에서는 함수에서 빈 문자열을 반환합니다.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}이렇게 하면 빈 문자열이 반환됩니다.
--- 또는 ---
이 방법에서는 대신 UI에서 함수 블록을 숨겨 반환된 텍스트가 사용자의 시야에서 숨겨집니다.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}이 CSS 기반 방법을 사용하면 반환된 텍스트가 보이지 않게 숨겨집니다.
해피해킹















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3