반응: 오래된 폐쇄
이 게시물에서는 useState 후크 React 앱에서 클로저를 생성하는 방법을 보여드리겠습니다.
클로저가 무엇인지 설명하지 않겠습니다. 이 주제에 대한 리소스가 많고 반복하고 싶지 않기 때문입니다. @imranabdulmalik의 이 기사를 읽어보시길 권합니다.
간단히 말하면, 클로저는 (Mozilla에서):
... 주변 상태(어휘 환경)에 대한 참조와 함께 묶인(동봉된) 함수의 조합입니다. 즉, 클로저를 사용하면 내부 함수에서 외부 함수 범위에 액세스할 수 있습니다. JavaScript에서는 함수가 생성될 때마다 함수 생성 시간.
에 클로저가 생성됩니다.어휘적 환경이라는 용어에 익숙하지 않은 경우를 대비해 @soumyadey 또는 이 글을 읽어보세요.
문제
React 애플리케이션에서는 useState 후크로 생성된 구성 요소 상태에 속하는 변수의 클로저를 실수로 생성할 수 있습니다. 이런 일이 발생하면 오래된 클로저 문제에 직면하게 됩니다. 즉, 그 동안 변경되어 더 관련성이 없는 상태의 이전 값을 참조할 때입니다.
POC
저는 setTimeout 메소드 콜백의 클로저에서 닫힐 수 있는 카운터(상태에 속함)를 증가시키는 것이 주요 목표인 Demo React 애플리케이션을 만들었습니다.
간단히 말하면 이 앱은 다음을 수행할 수 있습니다.
- 카운터 값 표시
- 카운터 1씩 증가
- 타이머를 시작하여 5초 후에 카운터를 1씩 증가시킵니다.
- 카운터 10씩 증가
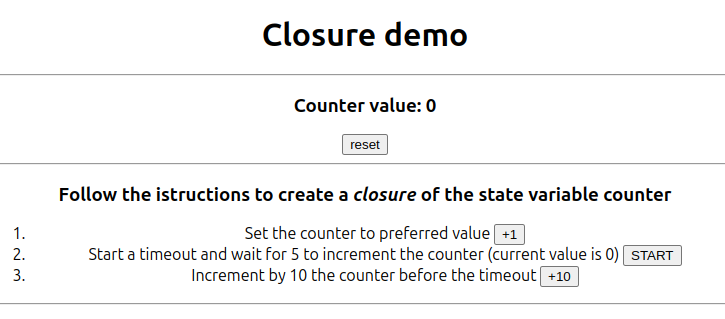
다음 그림에서는 카운터가 0인 앱의 초기 UI 상태를 보여줍니다.

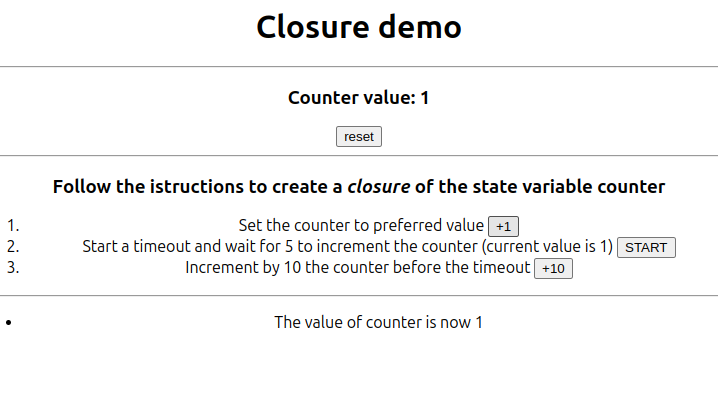
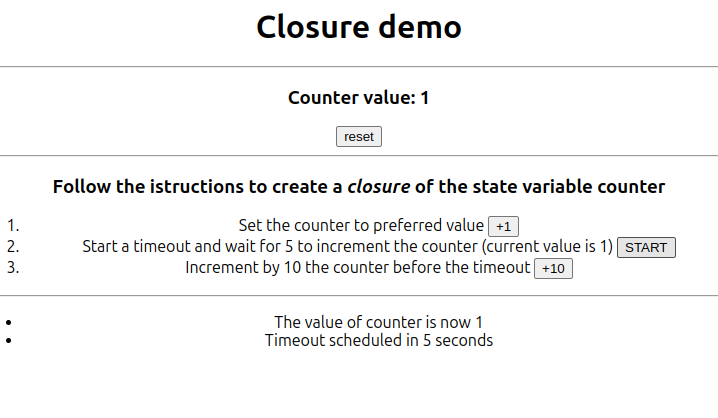
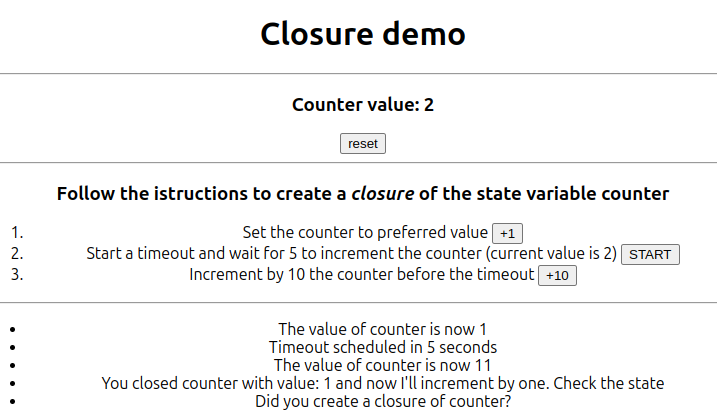
카운터 폐쇄를 세 단계로 시뮬레이션합니다.
- 카운터 1씩 증가

- 5초 후에 1씩 증가하도록 타이머 시작

- 시간 초과가 트리거되기 전에 10씩 증가

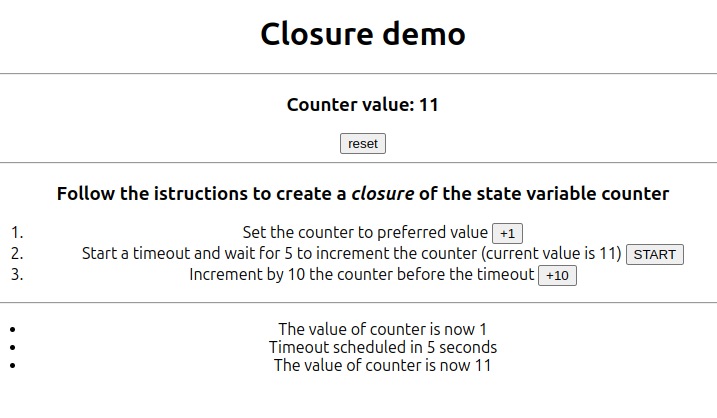
5초 후 카운터 값은 2입니다.

카운터의 예상 값은 12여야 하지만 2를 얻습니다.
이런 일이 발생하는 이유는 setTimeout에 전달된 콜백에서 카운터 폐쇄를 생성했고 시간 초과가 트리거될 때 카운터를 다음부터 설정하기 때문입니다. 이전 값(1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
앱 구성 요소의 전체 코드를 따릅니다.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
해결책
이 솔루션은 렌더링에 필요하지 않은 값을 참조할 수 있는 useRef 후크 사용을 기반으로 합니다.
따라서 App 구성 요소에 다음을 추가합니다.
const currentCounter = useRef(counter)
그런 다음 아래와 같이 setTimeout의 콜백을 수정합니다.
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
현재 값을 증가시키기 전에 기록하므로 콜백은 카운터 값을 읽어야 합니다.
값을 읽을 필요가 없는 경우 기능 표기를 사용하여 카운터를 업데이트하면 카운터가 닫히는 것을 방지할 수 있습니다.
seCounter(c => c 1)
자원
- Dmitri Pavlutin은 React Hooks 사용 시 오래된 클로저에 주의하세요.
- Imran Abdulmalik JavaScript 클로저 마스터하기: 종합 가이드
- JavaScript의 Keyur Paralkar 어휘 범위 – 초보자 가이드
- React의 Souvik Paul 스테일 폐쇄
- Soumya Dey JavaScript의 어휘 범위 및 클로저 이해
- Subash Mahapatra stackoverflow
-
 Python에서 입력의 기본값을 사용자 정의하는 방법은 무엇입니까?Python에서 입력에 대한 기본값 사용자 정의Python에서는 기본 입력 명령(input())을 사용하여 사용자 입력을 캡처할 수 있습니다. 그러나 사용자가 편집하거나 수락할 수 있는 기본값을 제공하고 싶을 수도 있습니다.놀랍게도 표준 입력 함수인 input() 및 ...프로그램 작성 2024-11-06에 게시됨
Python에서 입력의 기본값을 사용자 정의하는 방법은 무엇입니까?Python에서 입력에 대한 기본값 사용자 정의Python에서는 기본 입력 명령(input())을 사용하여 사용자 입력을 캡처할 수 있습니다. 그러나 사용자가 편집하거나 수락할 수 있는 기본값을 제공하고 싶을 수도 있습니다.놀랍게도 표준 입력 함수인 input() 및 ...프로그램 작성 2024-11-06에 게시됨 -
 인형극으로 웹을 긁어보세요!인형사 전체 가이드 pt.1 Puppeteer: 웹 자동화를 위한 강력한 도구 오늘날 빠르게 변화하는 웹 개발 환경에서는 자동화가 핵심입니다. 바로 여기서 Puppeteer가 등장합니다. Google에서 개발한 Puppeteer는 개발자가...프로그램 작성 2024-11-06에 게시됨
인형극으로 웹을 긁어보세요!인형사 전체 가이드 pt.1 Puppeteer: 웹 자동화를 위한 강력한 도구 오늘날 빠르게 변화하는 웹 개발 환경에서는 자동화가 핵심입니다. 바로 여기서 Puppeteer가 등장합니다. Google에서 개발한 Puppeteer는 개발자가...프로그램 작성 2024-11-06에 게시됨 -
 디버그 모드: Django Docker Pycharm작성 중인 코드를 제대로 디버그하기 위해 로컬 설정을 얻는 데는 개발자가 인정하는 것보다 더 많은 시간이 걸립니다. 그리고 이것은 대부분 일회성 설정이므로 기록하지 않으면 기억하지 못할 것이라는 점을 잊지 마십시오. 이 게시물은 정확한 문제를 해결하기 위해 여기에 있습...프로그램 작성 2024-11-06에 게시됨
디버그 모드: Django Docker Pycharm작성 중인 코드를 제대로 디버그하기 위해 로컬 설정을 얻는 데는 개발자가 인정하는 것보다 더 많은 시간이 걸립니다. 그리고 이것은 대부분 일회성 설정이므로 기록하지 않으면 기억하지 못할 것이라는 점을 잊지 마십시오. 이 게시물은 정확한 문제를 해결하기 위해 여기에 있습...프로그램 작성 2024-11-06에 게시됨 -
 # 일반 검증을 재사용 가능한 함수로 대체JavaScript 및 TypeScript 개발자는 동일한 조건을 반복적으로 작성하는 경우가 많습니다. 웹 개발자라면 아마도 다음과 같은 코드를 접했을 것입니다. const handleSaveTextKeydown = (event: KeyboardEvent) => ...프로그램 작성 2024-11-06에 게시됨
# 일반 검증을 재사용 가능한 함수로 대체JavaScript 및 TypeScript 개발자는 동일한 조건을 반복적으로 작성하는 경우가 많습니다. 웹 개발자라면 아마도 다음과 같은 코드를 접했을 것입니다. const handleSaveTextKeydown = (event: KeyboardEvent) => ...프로그램 작성 2024-11-06에 게시됨 -
 Effect-TS의 필터링 옵션: 실용 가이드Effect-TS는 옵션 내의 값을 필터링하는 다양한 방법을 제공하여 옵션 값에 대한 변환, 조건자 또는 검사를 적용할 수 있습니다. 이러한 기능을 사용하면 None 값이나 지정된 조건을 충족하지 않는 값은 삭제하면서 관련 데이터만 유지됩니다. 이 문서에서는 옵션 필터...프로그램 작성 2024-11-06에 게시됨
Effect-TS의 필터링 옵션: 실용 가이드Effect-TS는 옵션 내의 값을 필터링하는 다양한 방법을 제공하여 옵션 값에 대한 변환, 조건자 또는 검사를 적용할 수 있습니다. 이러한 기능을 사용하면 None 값이나 지정된 조건을 충족하지 않는 값은 삭제하면서 관련 데이터만 유지됩니다. 이 문서에서는 옵션 필터...프로그램 작성 2024-11-06에 게시됨 -
 조건부 부울 논리를 기반으로 Python 목록의 요소를 바꾸는 방법은 무엇입니까?조건 부울 논리로 Python 목록 대체값 목록이 주어지면 특정 요소를 없음으로 선택적으로 대체할 수 있습니다. 상태. 조건() 함수에 의해 정의된 조건은 해당 값을 기반으로 요소를 대체할지 여부를 결정할 수 있습니다. 이 질문은 홀수 요소를 대체하는 예제 조건을 제공...프로그램 작성 2024-11-06에 게시됨
조건부 부울 논리를 기반으로 Python 목록의 요소를 바꾸는 방법은 무엇입니까?조건 부울 논리로 Python 목록 대체값 목록이 주어지면 특정 요소를 없음으로 선택적으로 대체할 수 있습니다. 상태. 조건() 함수에 의해 정의된 조건은 해당 값을 기반으로 요소를 대체할지 여부를 결정할 수 있습니다. 이 질문은 홀수 요소를 대체하는 예제 조건을 제공...프로그램 작성 2024-11-06에 게시됨 -
 Pandas에서 If-Else-Else 조건을 기반으로 열을 만드는 방법은 무엇입니까?Pandas에서 If-Else-Else 조건을 사용하여 열 생성if-elif-else 조건을 기반으로 새 열을 생성하려면 에는 두 가지 주요 접근 방식이 있습니다.비벡터화 접근 방식이 접근 방식에는 행에서 작동하는 함수 정의가 포함됩니다.def f(row): i...프로그램 작성 2024-11-06에 게시됨
Pandas에서 If-Else-Else 조건을 기반으로 열을 만드는 방법은 무엇입니까?Pandas에서 If-Else-Else 조건을 사용하여 열 생성if-elif-else 조건을 기반으로 새 열을 생성하려면 에는 두 가지 주요 접근 방식이 있습니다.비벡터화 접근 방식이 접근 방식에는 행에서 작동하는 함수 정의가 포함됩니다.def f(row): i...프로그램 작성 2024-11-06에 게시됨 -
 Python의 조건에 따라 목록의 값을 바꾸는 방법은 무엇입니까?Python의 조건에 따라 목록의 값 바꾸기Python에서는 특정 조건에 따라 값을 바꾸는 등의 목록을 제공합니다. 효율적인 기술을 활용하면 이러한 수정을 효과적으로 수행할 수 있습니다.한 가지 방법은 목록 이해를 활용하는 것입니다. 예를 들어, 목록 [0, 1, 2,...프로그램 작성 2024-11-06에 게시됨
Python의 조건에 따라 목록의 값을 바꾸는 방법은 무엇입니까?Python의 조건에 따라 목록의 값 바꾸기Python에서는 특정 조건에 따라 값을 바꾸는 등의 목록을 제공합니다. 효율적인 기술을 활용하면 이러한 수정을 효과적으로 수행할 수 있습니다.한 가지 방법은 목록 이해를 활용하는 것입니다. 예를 들어, 목록 [0, 1, 2,...프로그램 작성 2024-11-06에 게시됨 -
 Docker Scratch를 사용하여 Golang에서 정적 바이너리를 만드는 방법: CGO_ENABLED=0 및 -ldflags?Golang에서 정적 바이너리를 생성하기 위한 플래그Docker 스크래치 베이스를 사용하여 Golang에서 정적 바이너리를 빌드할 때 CGO_ENABLED를 모두 포함해야 합니다. =0 및 -ldflags '-extldflags "-static"...프로그램 작성 2024-11-06에 게시됨
Docker Scratch를 사용하여 Golang에서 정적 바이너리를 만드는 방법: CGO_ENABLED=0 및 -ldflags?Golang에서 정적 바이너리를 생성하기 위한 플래그Docker 스크래치 베이스를 사용하여 Golang에서 정적 바이너리를 빌드할 때 CGO_ENABLED를 모두 포함해야 합니다. =0 및 -ldflags '-extldflags "-static"...프로그램 작성 2024-11-06에 게시됨 -
 덮어쓰지 않고 CSV 파일에 행을 추가할 수 있나요?Python에서 기존 CSV 파일에 새 행 추가: 보다 효율적인 접근 방식추가 행으로 CSV 파일을 업데이트해야 하는 경우, 다음 질문을 고려해 볼 수 있습니다.Q: 파일을 덮어쓰고 다시 만드는 번거로움 없이 기존 CSV 파일에 새 행을 추가할 수 있습니까?A: 물론이...프로그램 작성 2024-11-06에 게시됨
덮어쓰지 않고 CSV 파일에 행을 추가할 수 있나요?Python에서 기존 CSV 파일에 새 행 추가: 보다 효율적인 접근 방식추가 행으로 CSV 파일을 업데이트해야 하는 경우, 다음 질문을 고려해 볼 수 있습니다.Q: 파일을 덮어쓰고 다시 만드는 번거로움 없이 기존 CSV 파일에 새 행을 추가할 수 있습니까?A: 물론이...프로그램 작성 2024-11-06에 게시됨 -
 Nestjs, Firebase, GCloud. TypeScript에서 API 백엔드를 빠르게 설정하는 방법It's great that you decided to open this article. My name is Fedor, and I've been a full-stack developer on a permanent basis since the end of 2021. J...프로그램 작성 2024-11-06에 게시됨
Nestjs, Firebase, GCloud. TypeScript에서 API 백엔드를 빠르게 설정하는 방법It's great that you decided to open this article. My name is Fedor, and I've been a full-stack developer on a permanent basis since the end of 2021. J...프로그램 작성 2024-11-06에 게시됨 -
 비동기 작업을 유지하면서 연결된 함수에서 jQuery 약속을 피하는 방법은 무엇입니까?연결된 함수에서 jQuery 약속 회피jQuery 약속을 피하라는 권장 사항에도 불구하고 개발자는 jQuery를 사용하지 않고 비동기 jQuery 함수를 연결할 때 문제에 직면할 수 있습니다. .then() 또는 .when()과 같은 처리 메커니즘을 약속합니다. 이 문...프로그램 작성 2024-11-06에 게시됨
비동기 작업을 유지하면서 연결된 함수에서 jQuery 약속을 피하는 방법은 무엇입니까?연결된 함수에서 jQuery 약속 회피jQuery 약속을 피하라는 권장 사항에도 불구하고 개발자는 jQuery를 사용하지 않고 비동기 jQuery 함수를 연결할 때 문제에 직면할 수 있습니다. .then() 또는 .when()과 같은 처리 메커니즘을 약속합니다. 이 문...프로그램 작성 2024-11-06에 게시됨 -
 Python에서 `repr` 메소드가 중요한 이유는 무엇입니까?repr 메서드의 중요성 탐색Python 프로그래밍의 맥락에서 repr 메소드는 객체를 문자열로 표현하는데 중추적인 역할을 합니다. 이 간결하고 상세한 표현은 다양한 목적으로 사용됩니다:repr의 목적 방법:repr의 주요 목표 메서드는 사람이 읽을 수 있고 중요한 것...프로그램 작성 2024-11-06에 게시됨
Python에서 `repr` 메소드가 중요한 이유는 무엇입니까?repr 메서드의 중요성 탐색Python 프로그래밍의 맥락에서 repr 메소드는 객체를 문자열로 표현하는데 중추적인 역할을 합니다. 이 간결하고 상세한 표현은 다양한 목적으로 사용됩니다:repr의 목적 방법:repr의 주요 목표 메서드는 사람이 읽을 수 있고 중요한 것...프로그램 작성 2024-11-06에 게시됨 -
 확장 가능하고 효율적인 앱을 위해 모든 개발자가 알아야 할 주요 React 디자인 패턴React가 계속해서 프런트엔드 생태계를 장악함에 따라 React의 디자인 패턴을 익히면 애플리케이션의 효율성과 확장성이 크게 향상될 수 있습니다. React 디자인 패턴은 구성 요소 구성 및 구조화, 상태 관리, 소품 처리 및 재사용성 향상을 위한 모범 사례를 제공합...프로그램 작성 2024-11-06에 게시됨
확장 가능하고 효율적인 앱을 위해 모든 개발자가 알아야 할 주요 React 디자인 패턴React가 계속해서 프런트엔드 생태계를 장악함에 따라 React의 디자인 패턴을 익히면 애플리케이션의 효율성과 확장성이 크게 향상될 수 있습니다. React 디자인 패턴은 구성 요소 구성 및 구조화, 상태 관리, 소품 처리 및 재사용성 향상을 위한 모범 사례를 제공합...프로그램 작성 2024-11-06에 게시됨 -
 React에서 무한 스크롤 구성 요소 구축소개 우리는 애플리케이션과 웹 페이지, 특히 스크롤하기만 원하는 소셜 미디어에서 무한 스크롤을 봅니다. 아무 생각 없이 스크롤하는 것은 좋지 않지만, 자신만의 무한 스크롤을 만드는 것은 멋진 일입니다. 개발자로서 우리는 웹서핑을 하면서 보는 컴포넌트를 ...프로그램 작성 2024-11-06에 게시됨
React에서 무한 스크롤 구성 요소 구축소개 우리는 애플리케이션과 웹 페이지, 특히 스크롤하기만 원하는 소셜 미디어에서 무한 스크롤을 봅니다. 아무 생각 없이 스크롤하는 것은 좋지 않지만, 자신만의 무한 스크롤을 만드는 것은 멋진 일입니다. 개발자로서 우리는 웹서핑을 하면서 보는 컴포넌트를 ...프로그램 작성 2024-11-06에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























