프로젝트 f : 등록 양식을 만들었습니다. 필드셋, 호버 효과, 그라디언트, 팝업, 방법 알아보기??
2024-11-03에 게시됨
세련되고 반응성이 뛰어난 등록 양식을 만드는 것은 현대적인 웹 경험에 필수적입니다. 여기서는 HTML, CSS 및 JavaScript를 사용하여 팝업 확인이 가능한 등록 양식의 코드를 분석합니다. 필드세트별로 각 부품이 사용자 친화적이고 시각적으로 매력적인 양식에 어떻게 기여하는지 살펴보겠습니다.
이 가이드에서는 "HTML, CSS 및 JavaScript를 사용하여 팝업 확인 기능을 갖춘 세련되고 반응성이 뛰어난 등록 양식을 만드는 방법"을 단계별로 학습합니다.
방법 알아보기
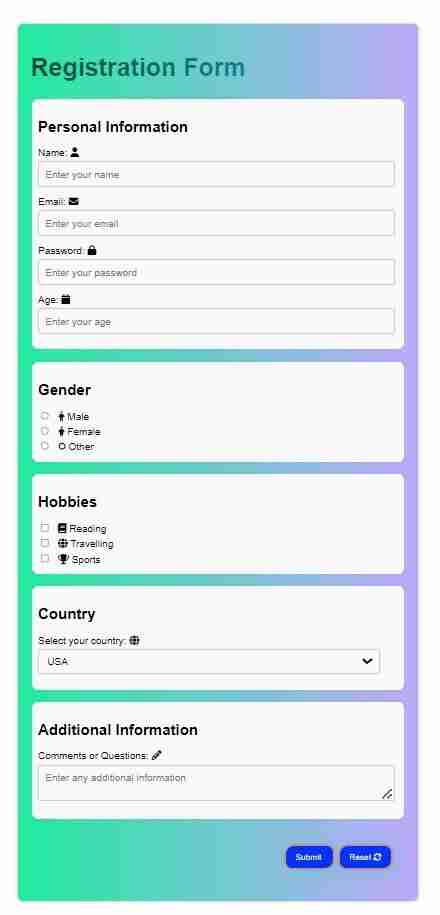
등록 양식:

릴리스 선언문
이 기사는 https://dev.to/areeb_anwar_813df06ee1124/project-3-of-100-i-created-registration-form-fieldsets-hover- effects-gradients-popup-learn-how-3hif?1에서 재현됩니다. 침해, 삭제를 원하시면 [email protected]으로 연락주시기 바랍니다.
최신 튜토리얼
더>
-
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-27에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-27에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-27에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-27에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-27에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-27에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-27에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-27에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-27에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-27에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-27에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-27에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-27에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-27에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-27에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-27에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-27에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-27에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-04-27에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-04-27에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-27에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-27에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-27에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-27에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-27에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-27에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-27에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-27에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-27에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-27에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























