CSS의 주기율표
태양계와 마찬가지로 주기율표는 CSS에서 여러 번 수행되었습니다. 하지만 제가 보여드리려는 것처럼 간단하게 수행된 적은 없습니다.
몇 가지 기본적인 의미 체계 마크업부터 시작해 보겠습니다.
- H
우리는 순서가 지정된 목록,
- 을 사용합니다. 이는 요소의 순서가 지정된 시스템입니다.
- 태그와 태그가 있습니다.
요소의 이름은 "abbreviation"이라는 단어의 약어인데 귀엽네요.
— 헤이든 피커링.이제 각 원소의 원자 질량을 검색하는 대신 ChatGPT에 나머지 마크업을 작성하도록 요청하면 됩니다. 또한 각 요소에 요소가 어떤 유형인지 나타내는 3글자 클래스를 추가하도록 요청합니다. "희귀한 가스"(class="nbl") 등 — 그리고 우리는 118개의 요소를 얻습니다:
- H
- He
- Li
아직 좋아 보이지는 않습니다. 이는 요소에 대한 약어가 포함된 번호가 매겨진 목록일 뿐입니다.
1. H 2. He 3. Li etc.
목록을 18x10 격자로 바꿔 보겠습니다.
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }이제 각
- 를 정사각형 상자로 설정하고 왼쪽 상단에 원자 번호, 오른쪽 상단에 질량(data-mass), 아래에 태그를 배치하는 내부 그리드를 만듭니다. :
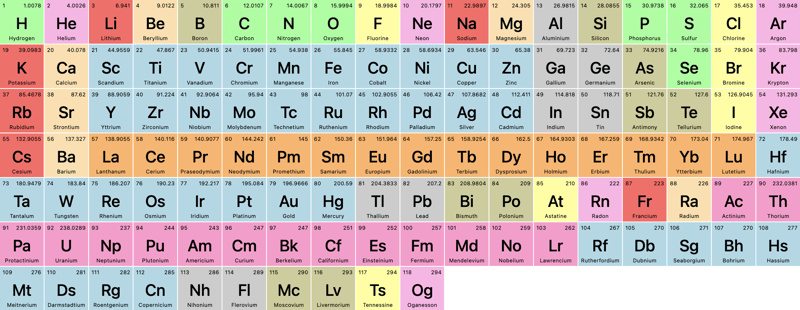
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }우리가 성취한 것을 보기 전에 ChatGPT에 이전에 추가한 "요소 유형" 클래스에 몇 가지 색상을 추가하도록 요청해 보겠습니다. 이제 우리는 다음을 얻습니다:

멋져 보이지만 학교에서 배운 주기율표와 똑같지는 않습니다. 그리드 마법을 추가해 보겠습니다.
헬륨의 경우 마지막 열로 푸시되기를 원합니다. 그리드의 너비가 18열이라는 것을 알고 있으므로 간단히 다음을 추가합니다.
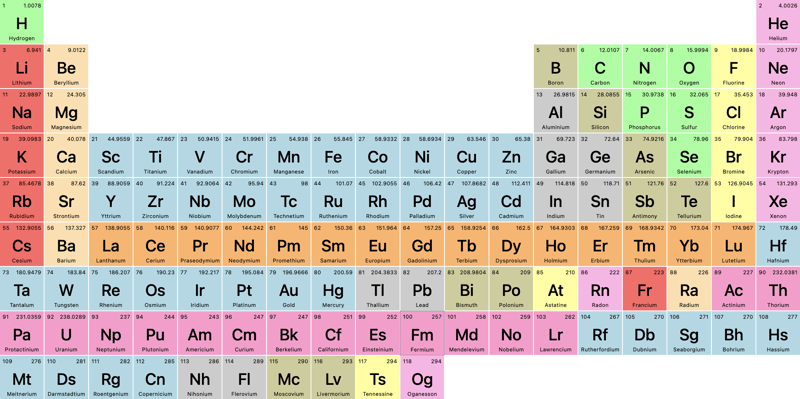
li { &:nth-of-type(2) { grid-column: 18; } }이것은 순서가 지정된 목록이므로 n번째 유형 값은 항상 각 요소의 원자 번호에 해당합니다. Boron 및 알루미늄을 열 13:
로 이동하려고 합니다.li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }확인해 보겠습니다:

확실히 개선되었지만 그리드 컬럼은 그리드를 앞으로 밀어내는 것이므로 어떻게 요소 58-71 및 90-103(라테니드 및 악티나이드)을 그리드 흐름에서 완전히 제거할 수 있습니까 메인 그리드 아래의 2개 행에 추가하시겠습니까?
이를 위해 다음을 정의하는 그리드 영역을 사용할 수 있습니다.
행 시작 / 열 시작 / 행 끝 / 열 끝
이 경우에는 다음과 같습니다.
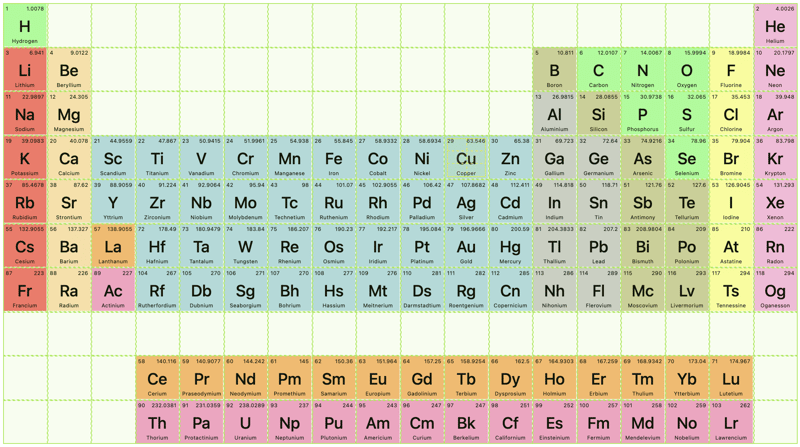
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }그리고 이제 다음을 얻습니다(명확하게 하기 위해 개발자 도구' 그리드 시각화 도구를 활성화했습니다):

흐름 밖으로 이동한 요소 뒤에 있는 그리드 요소가 어떻게 기본 흐름에서 계속되는지 확인하세요!
필터링
이제 이전에 ChatGPT에서 생성한 "원소 유형" 클래스를 사용하여 주기율표를
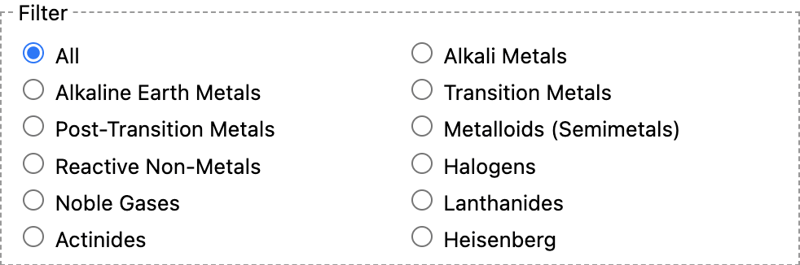
필터하도록 하겠습니다. 먼저 몇 가지 기본 HTML을 추가해 보겠습니다.
알칼리 금속 필터링하려면 많은 JavaScript가 필요합니다. 그렇죠? 아니요, 일반 CSS로 이 작업을 수행할 수 있습니다.
필터링하려면 많은 JavaScript가 필요합니다. 그렇죠? 아니요, 일반 CSS로 이 작업을 수행할 수 있습니다.
body:has(#alk:checked) li:not(.alk) { 불투명도: 0.2; }body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }없는모든
- 요소에 적용됩니다. 알크 클래스. 모든 유형과 클래스에 대해 반복합니다.
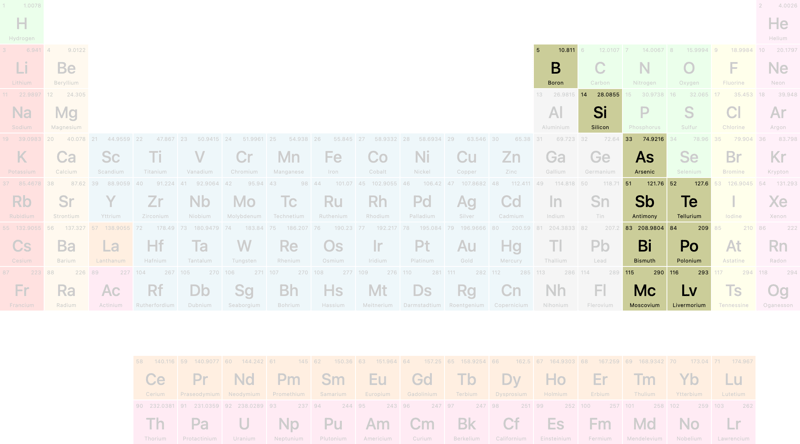
"metalloids"를 클릭해 봅시다:
 정말 멋지죠?
정말 멋지죠?
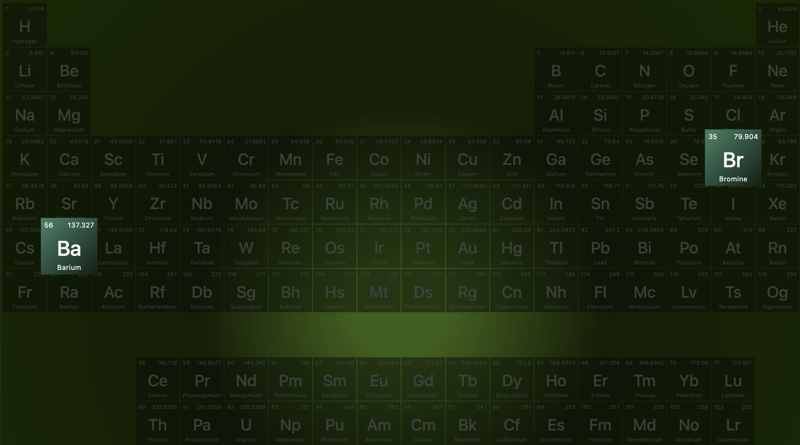
이것으로 이 튜토리얼이 끝났습니다. 하지만 잠깐만요... Heisenberg 필터의 기능은 무엇입니까? ChatGPT 필터 목록에 없었나요?
클릭해 보세요:
 …이제 내가 가장 좋아하는 TV 쇼를 알게 되셨군요!
…이제 내가 가장 좋아하는 TV 쇼를 알게 되셨군요!데모
여기 Codepen이 있습니다. 완벽하게 반응하지만 더 큰 화면에서 보는 것이 좋습니다.
그런 다음 각 요소에 대한
-
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-09에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-09에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-09에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-09에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-09에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-09에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-09에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-09에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-09에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-09에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-09에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-09에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-09에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-09에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-09에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-09에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-09에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-09에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-09에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-09에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-09에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-09에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-09에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-09에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-09에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-09에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-09에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-09에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-09에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-09에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























