Google OAuth 클라이언트 ID 얻기
클라이언트 ID란 무엇입니까?
Google 클라이언트 ID(또는 ClientID)는 애플리케이션/사용자에게 할당되는 고유 식별자입니다. OAuth(Auth 2.0)를 사용하여 클라이언트와 서버를 인증하는 데 사용됩니다.
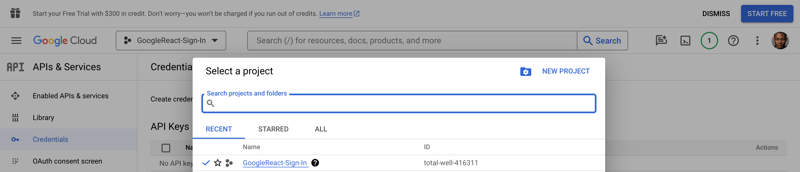
Google 클라이언트 ID를 얻으려면 Google Cloud Console을 열고 새 프로젝트를 시작하세요. 이 튜토리얼에서는 프로젝트 이름을 "GoogleReact Sign-In"으로 지정하지만 원하는 이름을 선택할 수 있습니다.

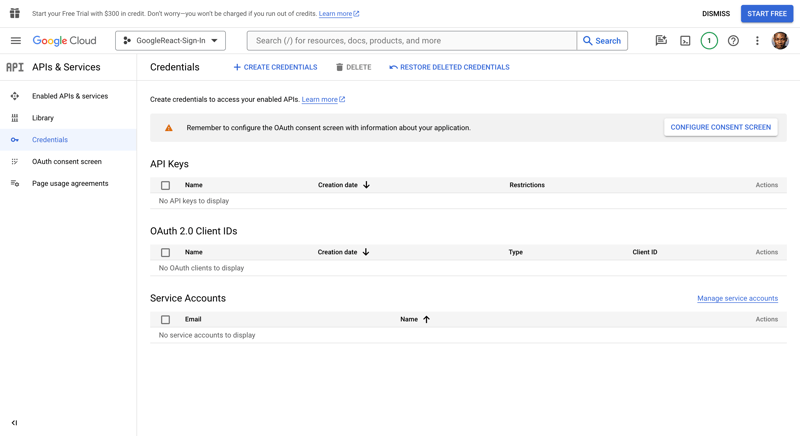
프로젝트를 생성한 후 API 및 서비스 메뉴의 자격 증명 섹션으로 이동합니다. 여기서 왼쪽 상단 Google Cloud 로고 근처에 현재 프로젝트 이름이 표시되는 대시보드가 있습니다.

이제 자격 증명을 만들기 전에 OAuth 동의 화면으로 이동하여 동의 화면을 설정해 보겠습니다.
Google 로그인 동의 화면을 설정하세요.
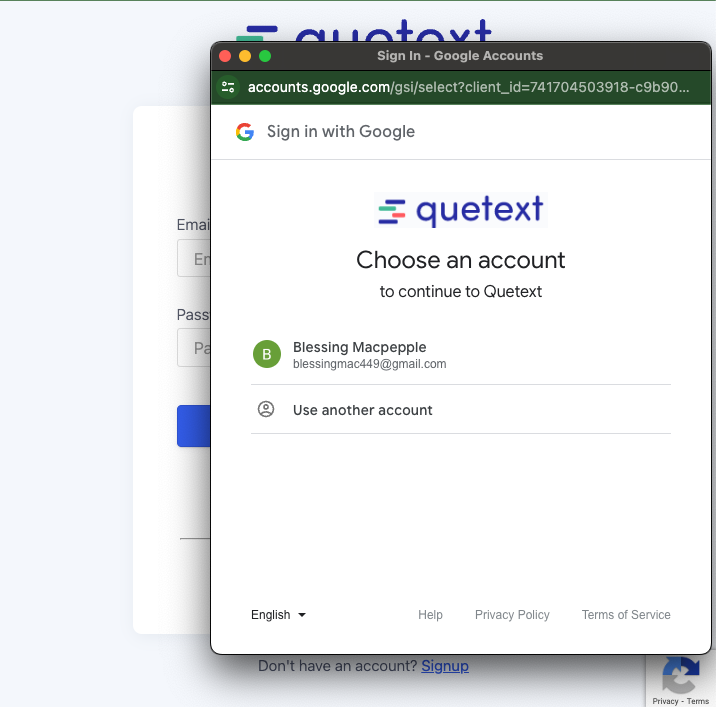
동의 화면은 이름에서 알 수 있듯이 사용자가 외부 또는 타사 라이브러리를 통해 로그인해야 하는 페이지입니다. 이 팝업은 사용자에게 앱의 루트 페이지를 떠나 타사 페이지에 대한 액세스 권한을 부여함을 알립니다. 아래에 표시된 Google 로그인 동의 화면의 예

간단히 말하면, 승인을 위해 OAuth 2.0을 활용하면 앱은 사용자에게 Google 계정을 사용하여 하나 이상의 액세스 범위를 승인하도록 요청합니다. 액세스 범위에는 앱이 사용자 계정에 액세스하거나 수행하도록 승인된 모든 정보 또는 활동이 포함됩니다.
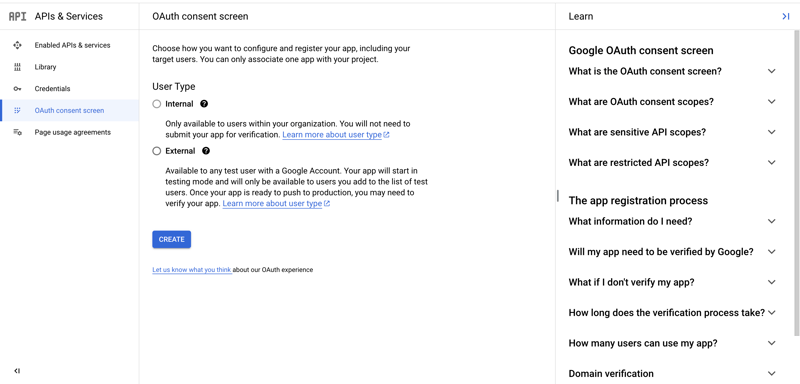
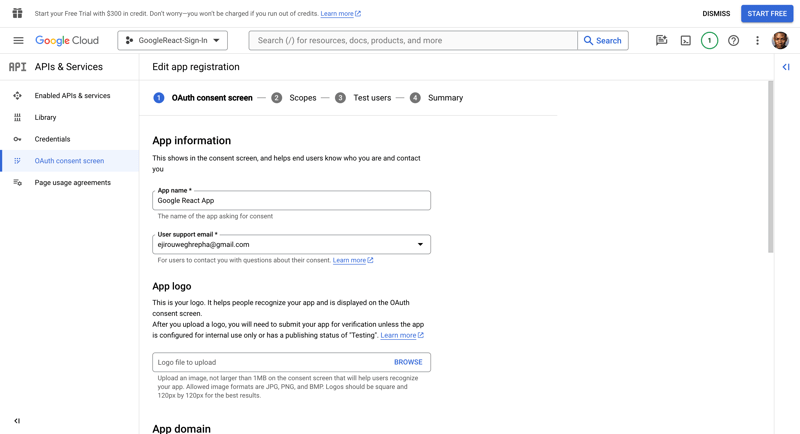
React 앱에 대한 Google 동의 페이지를 설정하려면 Google Cloud Console의 왼쪽 메뉴에 있는 'OAuth 동의 화면' 탭으로 이동하세요.
이 탭에서 Google이 인증한 회사나 애플리케이션을 사용하지 않는 한 허용되는 유일한 옵션인 '외부'를 선택한 다음 '만들기' 버튼을 클릭하여 동의 화면을 생성하세요.

다음으로 같은 페이지에서 지원서 이름과 프로젝트 상태에 대한 업데이트를 받을 이메일 주소를 입력하세요.
지금은 나머지 요구 사항과 옵션을 비워 둘 수 있지만, 사용 가능한 세부 정보가 있는 경우 이 단계에서 추가할 수 있습니다.

당분간 나머지 등록 섹션은 건너뛰셔도 됩니다. 각 섹션에서 아래로 스크롤하고 저장을 클릭한 후 완료되면 대시보드로 돌아갑니다.
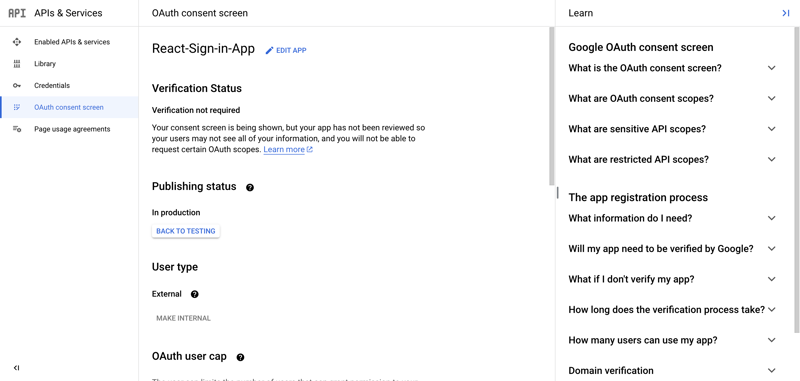
OAuth 동의 페이지를 디자인한 후 앱을 실험하거나 인증이 작동하는지 확인하기 전에 앱을 게시해야 합니다. 기본적으로 상태는 '테스트 중'이며 게시 후 프로덕션으로 이동됩니다.

앱을 '프로덕션 중'으로 표시하면 Google 계정이 있는 모든 사람이 앱에 액세스할 수 있습니다.
웹 클라이언트 ID를 생성합니다.
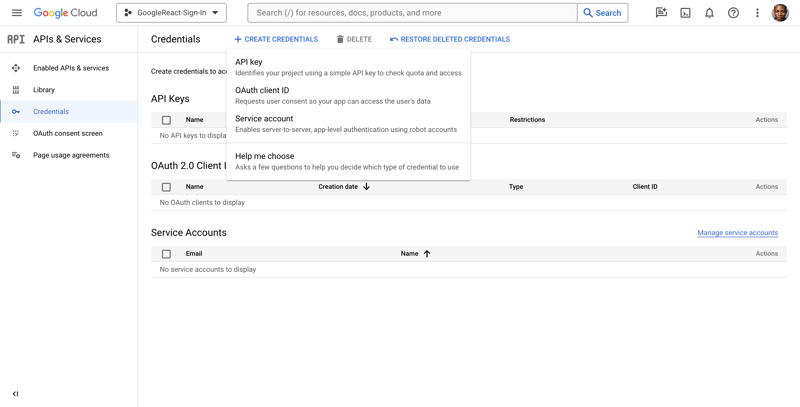
이제 웹 클라이언트 ID를 생성할 수 있는 페이지에 액세스하기 위한 자격 증명 옵션으로 돌아가겠습니다.
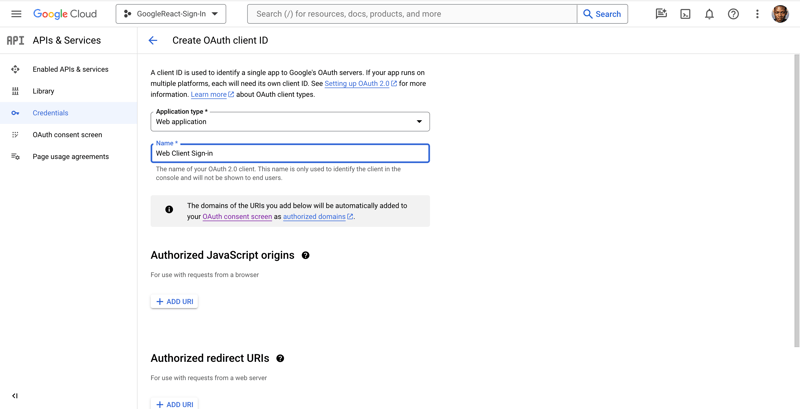
화면 상단의 CREATE CREDENTIALS를 선택한 후 OAuth 클라이언트 ID를 클릭하세요.

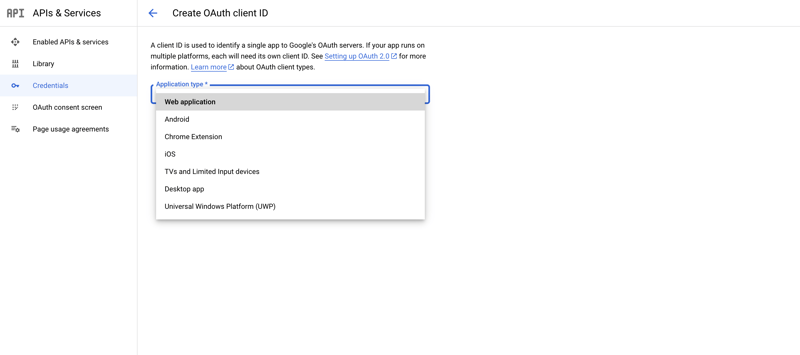
아래와 같이 애플리케이션 유형을 선택하라는 메시지가 표시됩니다. 웹 애플리케이션으로 이동 React에 대해 다음 단계를 따르는 경우(웹에서는 Google 클라이언트 ID를 사용하고 있습니다).

다음으로 단일 앱에 대한 특정 ID 링크를 식별하거나 지정하기 위해 클라이언트 ID의 이름을 선택합니다. 이 이름이 사용됩니다. 웹, iOS, Android ID를 구분하기 위해 명명 규칙에 '웹 ID', 'Android ID', 'iOS ID' 등을 넣을 수 있습니다.

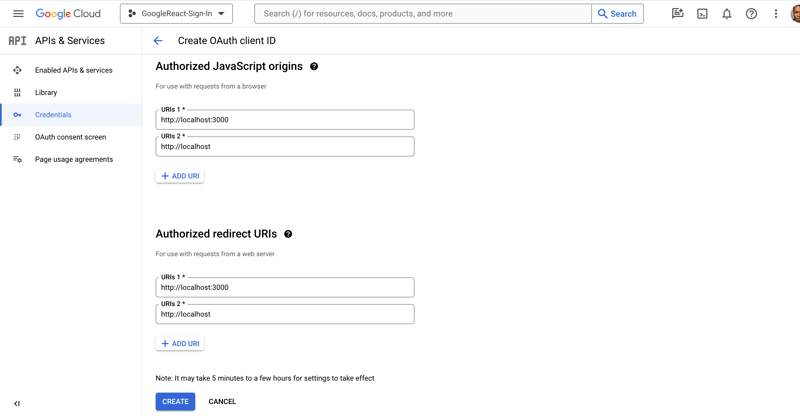
다음에는 승인된 JavaScript 원본과 승인된 리디렉션 URL이라는 두 가지 유형의 URL을 소개합니다.
'승인된 JavaScript 원본 URL'은 애플리케이션이 로그인하는 URL입니다. React 개발자의 경우 localhost(localhost:3000)이거나 앱을 호스팅한 경우 호스팅된 URL입니다.
'승인된 리디렉션 URL'은 사용자가 성공적으로 로그인한 후 Google에서 사용자에게 반환하는 링크입니다. 예를 들어 사용자를 원래 링크로 반환하거나 다른 링크로 리디렉션할 수 있습니다. 여기에 URL을 추가해야 합니다.
승인된 javaScript 원본과 승인된 리디렉션 URL에 다음 URL을 각각 추가합니다: http://localhost:3000 및 http://localhost:

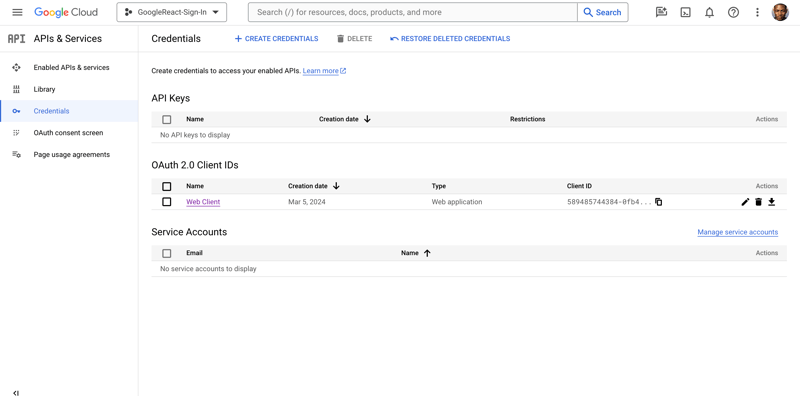
웹 클라이언트 ID를 생성하려면 '생성' 버튼을 클릭해야 합니다. 새로 생성된 자격 증명을 볼 수 있는 홈페이지로 돌아갑니다. 새 웹 클라이언트 ID를 복사하려면 복사 아이콘을 누르세요.

이제 웹 클라이언트 ID를 성공적으로 구축했으므로 React 앱으로 이동하여 클라이언트 ID를 .env 파일에 추가합니다.
-
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-08에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-08에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-08에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-08에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-08에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-08에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-08에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-08에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-08에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-08에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-08에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-08에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-08에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-08에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-08에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-08에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-08에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-08에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-08에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-08에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-08에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-08에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-08에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-08에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-08에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-04-08에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-08에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-08에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-08에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-08에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























