Staat 소스 코드의 Object.is() 사용법.
이 글에서는 Zustand의 소스 코드에서 Object.is() 메소드가 어떻게 사용되는지 살펴보겠습니다.

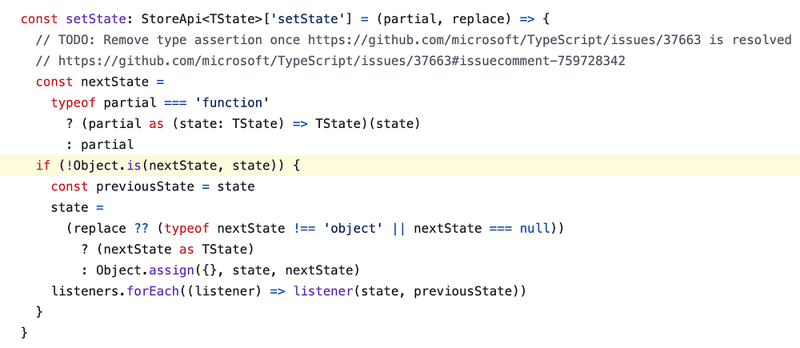
위 코드 조각은 바닐라.ts에서 선택되었습니다.
Object.is() 메소드는 setState에서 사용됩니다(나중에 이에 대한 추가 기사).
먼저 Object.is() 메소드가 무엇인지 이해해 봅시다.
Object.is()
Object.is() 정적 메서드는 두 값이 동일한 값인지 확인합니다.
아래 예는 MDN Docs에서 선택되었습니다.
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
다음은 약간 복잡한 JSON 예입니다.
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
Object.is()가 false를 반환하는 이유는 무엇입니까?
jsonObject1과 jsonObject2의 내용이 동일하더라도 메모리에서는 서로 다른 개체입니다. JavaScript에서는 객체가 내용이 아닌 참조로 비교됩니다. 이 두 객체는 서로 다른 메모리 위치에 저장되므로 Object.is()는 false를 반환합니다.
Object.is(nextState, 상태)
아래 Zustand의 코드 조각에서 Object.is() 메서드는 상태 업데이트를 진행하고 리스너에게 알리기 전에 nextState가 현재 상태와 실제로 다른지 여부를 확인하는 데 사용됩니다. 이 확인은 성능을 높이고 불필요한 상태 업데이트를 방지하는 데 중요합니다.
const setState: StoreApi['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
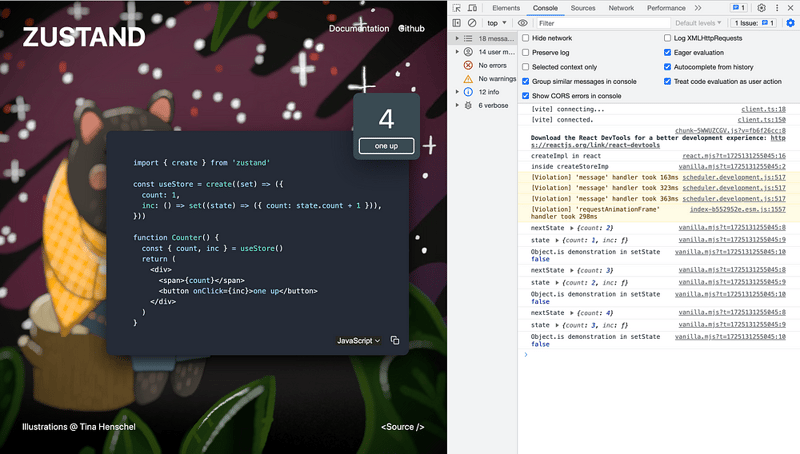
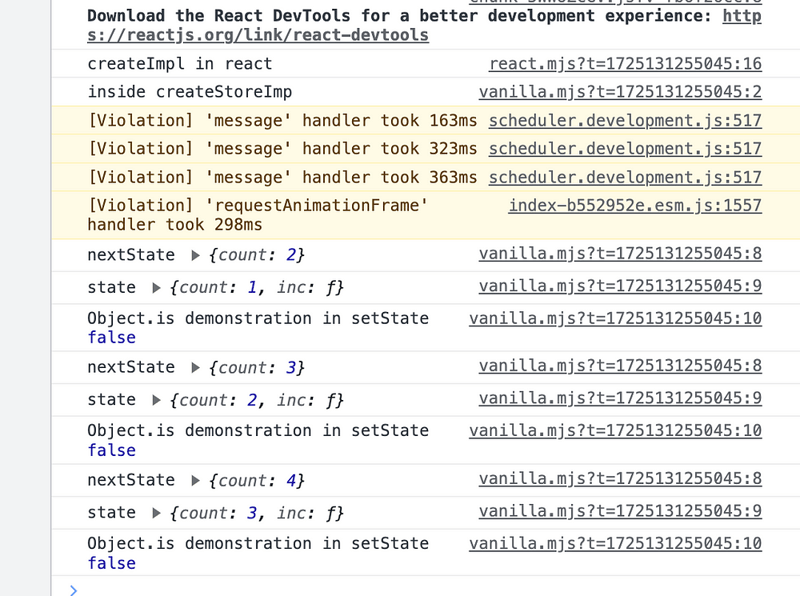
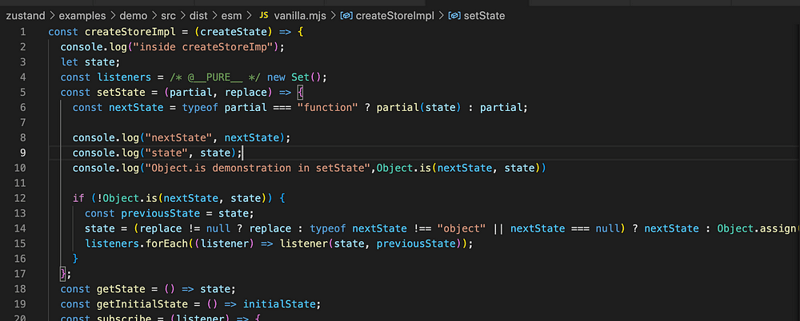
아래 이미지는 Object.is()의 작동 모습을 보여줍니다.


위의 로그 문을 추가하기 위해 pnpm run build 명령을 사용하여 Zustand를 컴파일하고 dist를 example/demo/src에 복사했습니다. 해킹된 것처럼 보이지만 Zustand가 내부적으로 어떻게 작동하는지 실험하고 파악하고 있습니다.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count 1 })),
}))
inc를 호출하면 어떻게든 setState가 트리거됩니다. 다음 기사에서 어떻게 하는지 알아볼 것입니다.
회사 소개:
Think Throo에서는 오픈 소스 프로젝트에서 영감을 받은 모범 사례를 가르치는 임무를 수행하고 있습니다.
고급 아키텍처 개념을 연습하고, 모범 사례를 배우고, 프로덕션급 프로젝트를 구축하여 코딩 기술을 향상하세요.
저희는 오픈 소스입니다 — https://github.com/thinkthroo/thinkthroo (별표를 주세요!)
Next.js 프로젝트에 도움이 필요하십니까? [email protected]으로 문의하세요
저자 소개:
안녕하세요, 저는 램입니다. 저는 열정적인 소프트웨어 엔지니어/OSS Tinkerer입니다.
내 웹사이트를 확인하세요: https://www.ramunarasinga.com/
참고자료:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
-
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-18에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-04-18에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-18에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-18에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-18에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-04-18에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-18에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-18에 게시되었습니다 -
 ASP.NET MVC보기에서 C# 키워드를 속성 이름으로 사용하는 방법키워드를 C# 의 속성 이름으로 사용합니다. ASP.NET MVC에서 C# 키워드를보기에서 속성 이름으로 사용하려고 할 수 있습니다. 예를 들어 다음 코드를 고려하십시오. // 此代码无法编译,因为 "class" 是 C# 中的关键字。 "클래스&qu...프로그램 작성 2025-04-18에 게시되었습니다
ASP.NET MVC보기에서 C# 키워드를 속성 이름으로 사용하는 방법키워드를 C# 의 속성 이름으로 사용합니다. ASP.NET MVC에서 C# 키워드를보기에서 속성 이름으로 사용하려고 할 수 있습니다. 예를 들어 다음 코드를 고려하십시오. // 此代码无法编译,因为 "class" 是 C# 中的关键字。 "클래스&qu...프로그램 작성 2025-04-18에 게시되었습니다 -
 클래스리스트 API와 함께 플레이 - itepoint 가이드Key Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...프로그램 작성 2025-04-18에 게시되었습니다
클래스리스트 API와 함께 플레이 - itepoint 가이드Key Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...프로그램 작성 2025-04-18에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-18에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-18에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-18에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-18에 게시되었습니다 -
 Go Go Language HTTP2` http.client` 리소스가 명시 적으로 릴리스되어야합니까?HTTP2 클라이언트를 명시 적으로 릴리스해야합니까? 클라이언트가 도달 할 수 없게되면 Go의 Go는 이에 할당 된 메모리를 자동으로 되 찾습니다. http.client의 연결 관리 http.client는 내부적으로 관리되는 연결 풀에서 작동합니...프로그램 작성 2025-04-18에 게시되었습니다
Go Go Language HTTP2` http.client` 리소스가 명시 적으로 릴리스되어야합니까?HTTP2 클라이언트를 명시 적으로 릴리스해야합니까? 클라이언트가 도달 할 수 없게되면 Go의 Go는 이에 할당 된 메모리를 자동으로 되 찾습니다. http.client의 연결 관리 http.client는 내부적으로 관리되는 연결 풀에서 작동합니...프로그램 작성 2025-04-18에 게시되었습니다 -
 GitHub 액션을 사용한 자동 릴리스 인 ReadMegenie는 온라인으로 시작됩니다첫 번째 릴리스 를 readmegenie의 발표하게되어 기쁩니다! ? 이 프로젝트는 PYPI에서 생생한 것을 보게되어 엄청나게 보상을 받았습니다. 버전 1.0.0 를 사용하여 Readmegenie는 이제 개발자가 모든 곳에서 깨끗하고 간결하며 전문적인 rea...프로그램 작성 2025-04-18에 게시되었습니다
GitHub 액션을 사용한 자동 릴리스 인 ReadMegenie는 온라인으로 시작됩니다첫 번째 릴리스 를 readmegenie의 발표하게되어 기쁩니다! ? 이 프로젝트는 PYPI에서 생생한 것을 보게되어 엄청나게 보상을 받았습니다. 버전 1.0.0 를 사용하여 Readmegenie는 이제 개발자가 모든 곳에서 깨끗하고 간결하며 전문적인 rea...프로그램 작성 2025-04-18에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-18에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-18에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-18에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-18에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-18에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-04-18에 게시되었습니다 -
 최대 절전 모드 "객체 참조 구원받지 않은 임시 인스턴스"오류 메소드를 해결하십시오히버 네이트 고정 "객체 참조"객체 참조 "오류"오류 오류가 발생하지 않고 관련된 대상을 저장하려고 할 때 발생합니다. 작업. 원인 : 이 오류는 엔티티에 아직 데이터베이스에 저장되지 않은 새로운 ...프로그램 작성 2025-04-18에 게시되었습니다
최대 절전 모드 "객체 참조 구원받지 않은 임시 인스턴스"오류 메소드를 해결하십시오히버 네이트 고정 "객체 참조"객체 참조 "오류"오류 오류가 발생하지 않고 관련된 대상을 저장하려고 할 때 발생합니다. 작업. 원인 : 이 오류는 엔티티에 아직 데이터베이스에 저장되지 않은 새로운 ...프로그램 작성 2025-04-18에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-18에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-18에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























