NestJS + Opentelemetry(Grafana 클라우드)
Production환경에서 Opentelemetry 사용
Opentelemetry를 어플리케이션에 설정하고 로컬에 Otel Collector와 Loki, Tempo, Grafana를 띄워서 트레이스를 볼 수 있는 건 이 전 포스팅까지 마무리가 되었다.
이제 남은건 로컬 뿐 아니라 실제 Production 환경에서의 tracing을 보는 것이다.
그러기 위해 필요한 것은 '클라우드 상에 Log, Trace 를 저장하는 일'이다.
방법들
1. Opentelemetry Collector 를 배포하기
Opentelemetry Collector ( Loki, Tempo 등)를 어디엔가 띄워 놓고 어플리케이션에서 쏘는 OLTP의 주소를 이 Collector로 설정하면 된다.
혹은 더 좋은 Scalability를 위해서 Load balancing을 위한 Gateway를 두고, 게이트웨이에서 OLTP를 받아서 내부의 Collectors에게 넘겨 주는 방법도 있다.
2. Grafana Alloy를 설치하여 배포하기
Grafana Alloy는 그라파나에서 제공하는 configurable한 opentelemetry collector 이다.
Docker로 배포하거나 기존에 Kubernates를 사용했다면 새로운 노드로 추가할 수 있다.
3. Collector 없이 바로 쏘기
Collector 없이 Backend(Loki, Tempo, Jaeger, 등...)로 OLTP를 바로 보내버리는 방법이다.
Backend로 Grafana Cloud의 Loki, Tempo 를 사용할 수 있어서 배포 없이 빠르게 도입 가능하다는 장점이 있다.
대신 Collector를 사용해서 얻을 수 있는 Scalability나 Processing등의 장점은 사라진다.
채택: Collector 없이 쏘기
멋지게 Collector를 배포해서 쓰고 싶으나, 기존에 Kubernetes도 쓰지 않는 환경에서 Collector따로 배포하고 설정하는데 시간이 너무 많이 소요될것 같아서 그냥 Grafana Cloud로 바로 쏘는 방법을 선택했다.
사실 실험용으로 도입해보는 거고 스타트업이어서 scalability가 크게 중요하게 작용하지 않고 (로깅이니까) 무엇보다 빠르게 해볼 수 있기 때문에, fancy하진 않지만 좋은 의사결정이다.
코드
코드 변경은 매우 심플하다. OLTP의 endpoint와 Protocol만 잘 설정해주면 된다.
Tracer
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
우리가 쏠 trace를 받을 endpoint(grafana cloud)는 http/protobuf 프로토콜을 받으므로 exporter-trace-otlp-proto에서 임포트해서 써야한다.
Logger
const logExporter = new OTLPLogExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/logs",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger는 기존에도 Http protocol을 쓰고 있었기 때문에 OTLPLogExporter는 그대로 사용하면 된다.
환경변수
참고로 NestJS에서 환경 변수는 AppModule을 Initialization할 때 설정되니, AppModule 만들기 전에 완료해야하는 tracer와 logger 세팅에서 사용할 수 없다.
만약 dotenv를 사용하고 있다면 먼저 불러주어야한다.
// eslint-disable-next-line import/order
import { config } from "dotenv";
// eslint-disable-next-line import/order
import { getEnvFilePath } from "@/lib/utils/env-loader";
config(); // load env before loading tracer and logger
// eslint-disable-next-line import/order
import otelSDK from "./tracer"; // otelSDK should be imported before any other imports
// eslint-disable-next-line import/order
import createLogger from "./logger";
환경변수 값
은근 찾기 어려우니 잘 따라오자.
- 그라파나 접속
- 오른쪽 위 My Account 클릭
- 왼쪽 Navbar의 GRAFANA CLOUD 밑의 Stack 이름을 클릭 (없으면 new stack으로 만듬)
- 'Manage your stack' 화면에서 Opentelmetry 카드의 configure 누름
- 여기서 OTEL_EXPORTER_OTLP_ENDPOINT 를 얻을 수 있고,
- 아래 Password / API Token 에서 Generate Key를 눌러서 키를 만들면
- Environment Variables 칸에 OTEL_EXPORTER_OTLP_HEADERS에서 Basic으로 시작하는 부분이 OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION 변수의 값이다.
환경 변수를 등록해주고 실행한다.
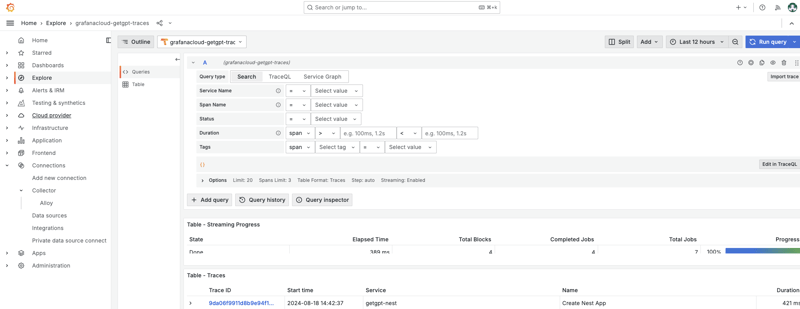
그라파나 클라우드 실행
그라파나에서 Grafana Launch 를 클릭하고 Explore에서 데이터를 살펴보자

-
 4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨
4에서 Serp 순위를 매기는 방법SERP(검색 엔진 순위 페이지)는 웹사이트가 가시성과 트래픽을 놓고 경쟁하는 곳입니다. 2024년에도 Google 및 기타 검색 엔진에서 높은 순위를 차지하는 것은 온라인 성공을 위해 여전히 중요할 것입니다. 그러나 SEO(검색 엔진 최적화)는 수년에 걸쳐 변화해 왔...프로그램 작성 2024-11-05에 게시됨 -
 다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨
다중 처리를 사용하여 Python에서 프로세스 간 잠금을 공유하는 방법Python에서 프로세스 간 잠금 공유pool.map()을 사용하여 Lock() 객체를 포함하여 여러 매개변수가 있는 함수를 대상으로 지정하려고 하면 다음과 같습니다. 하위 프로세스 간 잠금 공유 문제를 해결하는 데 매우 중요합니다. 기존 다중 처리.Lock()은 피클...프로그램 작성 2024-11-05에 게시됨 -
 Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨
Type Script에서 읽기 전용과 const의 차이점이 두 기능은 모두 할당할 수 없다는 점에서 유사합니다. 정확하게 설명해주실 수 있나요? 이 기사에서는 이들 간의 차이점을 공유하겠습니다. const는 변수에 대한 재할당을 방지합니다. 이 경우 hisName은 재할당할 수 없는 변수입니다. const h...프로그램 작성 2024-11-05에 게시됨 -
 Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨
Range 함수를 사용하여 Python에서 C/C++ 루프 구문을 복제하는 방법은 무엇입니까?for Python의 루프: C/C 루프 구문 확장프로그래밍에서 for 루프는 시퀀스를 반복하기 위한 기본 구성입니다. C/C는 특정 루프 초기화 구문을 사용하지만 Python은 더 간결한 접근 방식을 제공합니다. 그러나 Python에서 C/C 루프 스타일을 모방하는 ...프로그램 작성 2024-11-05에 게시됨 -
 TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨
TechEazy Consulting, 무료 인턴십을 통해 포괄적인 Java, Spring Boot 및 AWS 교육 프로그램 출시TechEazy Consulting은 Java, Spring Boot를 사용하여 백엔드 개발로 전환하려는 초보자, 초심자 및 전문가를 위해 설계된 종합 교육 프로그램의 출시를 발표하게 되어 기쁘게 생각합니다. 및 AWS. 이 4개월 유급 교육 프로그램 뒤에는 추가 교육...프로그램 작성 2024-11-05에 게시됨 -
 Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨
Polyfills - 필러 또는 틈이 있는 구멍? (파트-1)며칠 전 조직의 Teams 채팅에서 다음과 같은 우선 메시지를 받았습니다. 보안 취약점 발견 - Polyfill JavaScript 감지 - 높음 맥락을 설명하자면 저는 주요 은행 회사에서 근무하고 있습니다. 아시다시피 은행 및 보안 취약점은 주요 적과 같습니다. 그래...프로그램 작성 2024-11-05에 게시됨 -
 Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨
Shift 연산자 및 비트 단위 속기 할당1. 비트 시프트 연산자 : 오른쪽으로 이동합니다. >>>: 부호 없는 오른쪽 시프트(제로 패딩). 2. 시프트 연산자의 일반 구문 value > num-bits: 부호 비트를 유지하면서 값 비트를 오른쪽으로 이동합니다. value >>> num-bits: 왼쪽에 0을...프로그램 작성 2024-11-05에 게시됨 -
 VBA를 사용하여 Excel에서 MySQL 데이터베이스에 대한 연결을 설정하는 방법은 무엇입니까?VBA를 Excel에서 MySQL 데이터베이스에 어떻게 연결할 수 있나요?VBA를 사용하여 MySQL 데이터베이스에 연결연결을 시도하는 중 VBA를 사용하여 Excel의 MySQL 데이터베이스에 연결하는 것은 때때로 어려울 수 있습니다. 귀하의 경우 연결을 설정하는 동...프로그램 작성 2024-11-05에 게시됨
VBA를 사용하여 Excel에서 MySQL 데이터베이스에 대한 연결을 설정하는 방법은 무엇입니까?VBA를 Excel에서 MySQL 데이터베이스에 어떻게 연결할 수 있나요?VBA를 사용하여 MySQL 데이터베이스에 연결연결을 시도하는 중 VBA를 사용하여 Excel의 MySQL 데이터베이스에 연결하는 것은 때때로 어려울 수 있습니다. 귀하의 경우 연결을 설정하는 동...프로그램 작성 2024-11-05에 게시됨 -
 테스트 자동화: Java 및 TestNG를 사용한 Selenium 가이드테스트 자동화는 소프트웨어 개발 프로세스의 필수적인 부분이 되어 팀이 효율성을 높이고 수동 오류를 줄이며 고품질 제품을 더 빠른 속도로 제공할 수 있도록 해줍니다. 웹 브라우저 자동화를 위한 강력한 도구인 Selenium은 Java의 다양성과 결합되어 안정적이고 확장 ...프로그램 작성 2024-11-05에 게시됨
테스트 자동화: Java 및 TestNG를 사용한 Selenium 가이드테스트 자동화는 소프트웨어 개발 프로세스의 필수적인 부분이 되어 팀이 효율성을 높이고 수동 오류를 줄이며 고품질 제품을 더 빠른 속도로 제공할 수 있도록 해줍니다. 웹 브라우저 자동화를 위한 강력한 도구인 Selenium은 Java의 다양성과 결합되어 안정적이고 확장 ...프로그램 작성 2024-11-05에 게시됨 -
 DuckDuckGo의 랜딩 페이지에 대한 나의 의견'구글로 검색해 보는 게 어때?'는 대화 중에 제가 흔히 듣는 대답입니다. Google의 편재성으로 인해 'to Google'이라는 새로운 동사가 탄생하게 되었습니다. 하지만 코딩을 많이 할수록 매일 사용하는 디지털 도구에 대한 의문이 더 ...프로그램 작성 2024-11-05에 게시됨
DuckDuckGo의 랜딩 페이지에 대한 나의 의견'구글로 검색해 보는 게 어때?'는 대화 중에 제가 흔히 듣는 대답입니다. Google의 편재성으로 인해 'to Google'이라는 새로운 동사가 탄생하게 되었습니다. 하지만 코딩을 많이 할수록 매일 사용하는 디지털 도구에 대한 의문이 더 ...프로그램 작성 2024-11-05에 게시됨 -
 Turbo C++의 \"cin\"은 왜 첫 번째 단어만 읽나요?Turbo C의 "cin" 제한: 첫 번째 단어만 읽기Turbo C에서 "cin" 입력 연산자에는 문자 배열을 다룰 때의 제한 사항. 특히 공백 문자(예: 공백 또는 줄 바꿈)를 만날 때까지만 읽습니다. 이로 인해 여러 단어 입력을 ...프로그램 작성 2024-11-05에 게시됨
Turbo C++의 \"cin\"은 왜 첫 번째 단어만 읽나요?Turbo C의 "cin" 제한: 첫 번째 단어만 읽기Turbo C에서 "cin" 입력 연산자에는 문자 배열을 다룰 때의 제한 사항. 특히 공백 문자(예: 공백 또는 줄 바꿈)를 만날 때까지만 읽습니다. 이로 인해 여러 단어 입력을 ...프로그램 작성 2024-11-05에 게시됨 -
 빌드팩을 사용하여 Spring Boot 애플리케이션의 Docker 이미지 만들기소개 Spring Boot 애플리케이션을 만들었습니다. 로컬 컴퓨터에서 잘 작동하므로 이제 다른 곳에 애플리케이션을 배포해야 합니다. 일부 플랫폼에서는 jar 파일을 직접 제출하면 배포됩니다. 어떤 곳에서는 가상 머신을 가동하고 소스 코드를 다운로드하여...프로그램 작성 2024-11-05에 게시됨
빌드팩을 사용하여 Spring Boot 애플리케이션의 Docker 이미지 만들기소개 Spring Boot 애플리케이션을 만들었습니다. 로컬 컴퓨터에서 잘 작동하므로 이제 다른 곳에 애플리케이션을 배포해야 합니다. 일부 플랫폼에서는 jar 파일을 직접 제출하면 배포됩니다. 어떤 곳에서는 가상 머신을 가동하고 소스 코드를 다운로드하여...프로그램 작성 2024-11-05에 게시됨 -
 무단 액세스로부터 PHP 코드를 보호하는 방법은 무엇입니까?PHP 코드를 무단 액세스로부터 보호PHP 소프트웨어 이면의 지적 재산을 보호하는 것은 오용이나 도난을 방지하는 데 중요합니다. 이러한 문제를 해결하기 위해 코드를 난독화하고 무단 액세스를 방지하는 다양한 방법을 사용할 수 있습니다.효과적인 접근 방식 중 하나는 PHP...프로그램 작성 2024-11-05에 게시됨
무단 액세스로부터 PHP 코드를 보호하는 방법은 무엇입니까?PHP 코드를 무단 액세스로부터 보호PHP 소프트웨어 이면의 지적 재산을 보호하는 것은 오용이나 도난을 방지하는 데 중요합니다. 이러한 문제를 해결하기 위해 코드를 난독화하고 무단 액세스를 방지하는 다양한 방법을 사용할 수 있습니다.효과적인 접근 방식 중 하나는 PHP...프로그램 작성 2024-11-05에 게시됨 -
 React: React의 이벤트 시스템 이해하기Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...프로그램 작성 2024-11-05에 게시됨
React: React의 이벤트 시스템 이해하기Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...프로그램 작성 2024-11-05에 게시됨 -
 Multipart/Form-Data POST 요청을 사용할 때 301 Moved Permanently 오류가 발생하는 이유는 무엇입니까?Multipart/Form-Data POSTmultipart/form-data를 사용하여 POST 데이터를 시도할 때 제공된 것과 같은 오류 메시지가 나타날 수 있습니다. 마주쳤다. 문제를 이해하려면 문제의 구성을 조사해야 합니다. 발생한 오류는 301 Moved Pe...프로그램 작성 2024-11-05에 게시됨
Multipart/Form-Data POST 요청을 사용할 때 301 Moved Permanently 오류가 발생하는 이유는 무엇입니까?Multipart/Form-Data POSTmultipart/form-data를 사용하여 POST 데이터를 시도할 때 제공된 것과 같은 오류 메시지가 나타날 수 있습니다. 마주쳤다. 문제를 이해하려면 문제의 구성을 조사해야 합니다. 발생한 오류는 301 Moved Pe...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























