Web Workers를 사용하는 JS의 멀티스레딩
웹 워커: 현재 메인(창) 스레드가 아닌 다른 스레드에서 백그라운드로 스크립트를 실행하는 방법입니다.
- 웹 작업자와 event_loop를 사용한 비동기식
- 웹 워커 소개
- 웹 작업자를 만드는 방법
- 예를 들어 웹 작업자의 경우
- 웹 작업자의 제한
- 웹 워커의 비동기 작업
1. 웹 워커와 이벤트 루프를 사용한 비동기 작업
JavaScript는 일반적으로 작업을 해당 대기열(매크로 작업 대기열, 마이크로 작업 대기열)에 배치하여 비동기 작업을 처리합니다. 이벤트 루프는 이러한 대기열을 지속적으로 확인하고 작업이 실행될 준비가 되면 호출 스택에 작업을 푸시합니다. 이 접근 방식은 비차단 실행을 보장하지만 여전히 단일 스레드에서 모든 것을 실행합니다.
웹 워커는 반면에 자체 호출 스택, 비동기 대기열 및 이벤트 루프가 있는 완전히 별도의 스레드에서 스크립트를 실행할 수 있도록 해줍니다. 이러한 분리는 작업자가 독립적으로 작동하므로 과도한 계산이나 장기 실행 작업으로 인해 메인 스레드가 차단되는 것을 방지합니다.
2. 웹 워커 소개
웹 작업자는 기본 창 컨텍스트와 다른 컨텍스트에서 스크립트를 실행하여 웹 애플리케이션의 병렬 처리를 가능하게 합니다. 웹 작업자 API는 다음과 같은 여러 유형의 작업자를 제공합니다.
- 전용 작업자: 단일 스크립트로 활용되며 메인 스레드에서 작업을 오프로드하는 데 이상적입니다.
- 공유 작업자: 서로 다른 컨텍스트(예: 서로 다른 창 또는 iframe)에서 실행되는 여러 스크립트에서 액세스할 수 있습니다.
- 서비스 워커: 웹 애플리케이션, 브라우저 및 네트워크 간의 프록시 서버로 작동하여 오프라인 지원 및 캐싱과 같은 기능을 제공합니다.
이 글은 가장 구현하기 쉽고 일반적으로 사용되는 전담 작업자에 중점을 둡니다.
3. 웹 작업자를 만드는 방법
웹 작업자를 생성하려면 다음 주요 방법을 사용할 수 있습니다.
- new Worker(): 새 워커를 생성하기 위한 생성자입니다.
- postMessage(): 메인 스레드에서 워커로 또는 그 반대로 메시지를 보냅니다.
- onmessage: 작업자가 받은 메시지를 처리하도록 설정된 콜백 함수입니다.
- terminate(): 작업자를 즉시 중지합니다.
4. 간단한 예
API에서 데이터, 특히 Dog CEO API에서 개 이미지를 가져오는 작업자를 만들어 보겠습니다.
4.1 작업자 코드
작업자 스크립트의 구현은 다음과 같습니다. 작업자 내부에서 self는 전역 컨텍스트를 참조하는 데 사용됩니다.
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
이 코드에서 작업자는 메시지(onmessage)를 수신하고 지정된 URL에서 개수에 따라 여러 번 데이터를 가져옵니다.
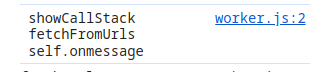
작업자 내부의 호출 스택은 다음과 같습니다.

4.2 클라이언트 코드
메인 스레드는 다음과 같이 작업자를 사용합니다.
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
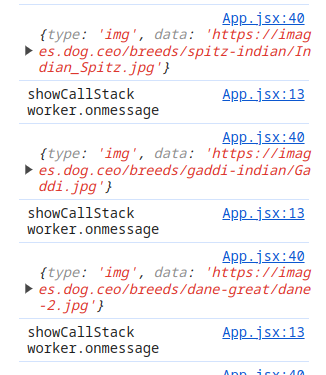
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
이 코드는 작업자에게 메시지를 보내고 메인 스레드에서 가져온 데이터를 받는 방법을 보여줍니다.

전체 코드를 보려면 코드로 이동하세요.

5. 웹 작업자의 한계
웹 작업자는 기본 창 스레드와 별도의 스레드에서 실행되지만 다음과 같은 제한 사항이 있습니다.
- DOM에 대한 액세스 불가: 작업자는 DOM을 직접 조작할 수 없습니다. UI를 업데이트하려면 메인 스레드와의 통신이 필요합니다.
- 리소스 소비: 웹 작업자를 과도하게 사용하면 각 작업자가 독립적으로 작동하기 위해 추가 리소스가 필요하므로 메모리 사용량이 높아질 수 있습니다.
-
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-16에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-16에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-16에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-16에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-16에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-16에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-16에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-16에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-16에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-16에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-16에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-16에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-16에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-16에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-16에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-16에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-16에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-16에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-16에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-16에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-16에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-16에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-16에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-07-16에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-16에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-16에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-16에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-16에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-16에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-16에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























