New Relic으로 앱 라우터 Next.js 애플리케이션을 모니터링하는 방법
Next.js는 개발과 런타임 모두에 최적화된 속도와 성능을 제공하는 강력한 JavaScript 프레임워크입니다. Next.js 13이 출시되면서 앱 라우터는 Next.js 애플리케이션에서 라우팅을 처리하는 데 권장되는 방법이 되었습니다. 이 새로운 라우터는 서버 구성 요소 및 스트리밍과 같은 React의 최신 기능을 활용하여 웹 애플리케이션 구축에 대한 보다 현대적이고 효율적인 접근 방식을 제공합니다.
이 블로그 게시물에서는 새로운 App Router를 사용하여 서버 측에 대한 애플리케이션 성능 모니터링과 프런트엔드에 대한 브라우저 모니터링을 설정하여 Next.js 애플리케이션에서 전체 스택 관찰 기능을 제공하는 방법을 알아봅니다. 시작하려면 무료로 제공되는 New Relic 계정과 라이선스 키가 필요합니다.
에이전트 및 미들웨어 설치
Next.js 프로젝트에서 다음 명령을 실행하여 Next.js용 New Relic Node.js APM 에이전트와 New Relic 미들웨어를 설치합니다.
npm install newrelic @newrelic/next
명령이 성공적으로 완료되면 package.json 파일에 포함된 종속성을 볼 수 있습니다.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
@newrelic/next 패키지는 Next.js 애플리케이션의 New Relic 모니터링을 위한 공식 계측을 제공합니다. 이는 페이지와 서버 요청 모두에 대한 서버 측 렌더링, 미들웨어 및 트랜잭션 이름 지정에 중점을 두고 서버 측 활동을 포괄적으로 관찰할 수 있도록 보장합니다.
이 패키지는 별도로 설치되지만 New Relic Node.js 에이전트와 원활하게 통합되어 Next.js 애플리케이션에서 향상된 성능 모니터링 및 오류 추적을 위한 에이전트의 모든 기능을 제공합니다.
클라이언트 측 작업을 다루지는 않지만 클라이언트 측 원격 측정을 위해 New Relic 브라우저 에이전트를 삽입할 수 있습니다(자세한 내용은 이 블로그 게시물의 뒷부분에서 설명).
구성
New Relic을 사용하여 Next.js 애플리케이션을 효과적으로 계측하려면 next.config.js 파일을 수정해야 합니다. 이 구성은 New Relic에서 지원하는 모듈이 웹팩에 의해 손상되지 않도록 보장하고 해당 모듈을 외부화합니다.
다음 콘텐츠로 프로젝트 루트에서 next.config.js 파일을 생성하거나 업데이트합니다.
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
다음으로 package.json 파일의 스크립트 섹션을 수정하여 개발을 수정하고 npm 스크립트를 시작합니다. @newrelic/next 미들웨어를 미리 로드하는 Node의 -r 옵션을 사용하여 애플리케이션이 실행되도록 허용합니다.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
애플리케이션을 실행하기 전에 newrelic.js AMP 에이전트 구성 파일을 프로젝트의 루트 디렉터리에 추가하세요. 자세한 내용은 Next.js 앱의 구성 파일 예시를 참조하세요.
또한 애플리케이션의 예제 .env 파일에 표시된 대로 .env 파일에서 NEW_RELIC_APP_NAME 및 NEW_RELIC_LICENSE_KEY를 사용하세요.
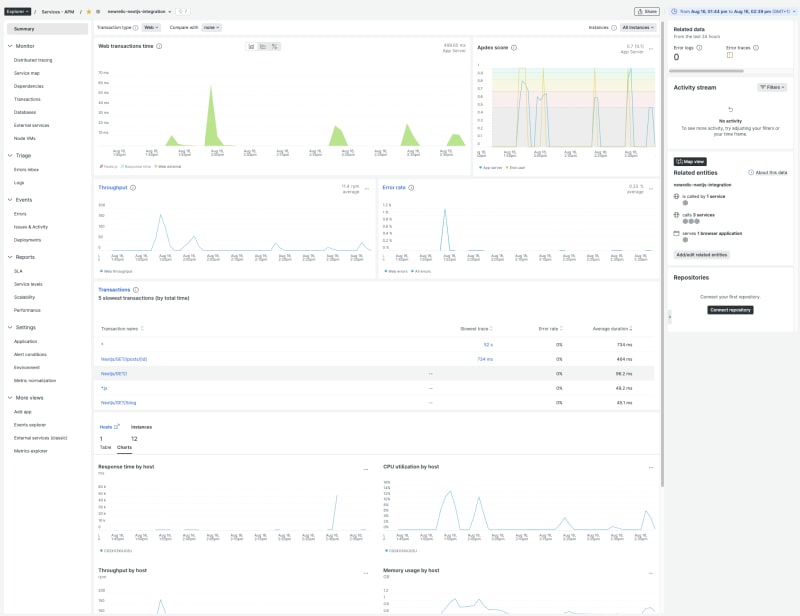
New Relic에서 성능 데이터 보기
애플리케이션을 실행하고 New Relic의 APM 페이지로 이동합니다. 애플리케이션의 서버 측 데이터가 New Relic으로 유입되는 것을 볼 수 있습니다.

프런트엔드 관찰 가능성
앱 라우터 사용 시 브라우저 에이전트를 삽입하기 위해 app/layout.js(.ts) 파일을 편집하겠습니다.
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
이 프로세스의 단계는 다음과 같습니다.
- 아직 npm install newrelic @newrelic/next 명령을 사용하지 않았다면 newrelic npm 패키지를 설치하세요.
-
newrelic.getBrowserTimingHeader 메소드를 추가합니다.
- hasToRemoveScriptWrapper: true를 newrelic.getBrowserTimingHeader에 대한 인수로 전달하여 브라우저 스크립트가
- newrelic.GetBrowserTimingHeader에 대한 인수로 AllowTransactionlessInjection: true를 전달하여 트랜잭션 중이 아닐 때 브라우저 에이전트 삽입을 허용합니다.
렌더링 메소드에서는 문서의
끝에 New Relic Browser 에이전트 스크립트를 삽입합니다.layout.js(.ts) 파일은 프로젝트의 앱 디렉터리 루트에 있어야 합니다.
layout.js(.ts) 파일 예시를 보려면 다음 링크를 방문하세요.
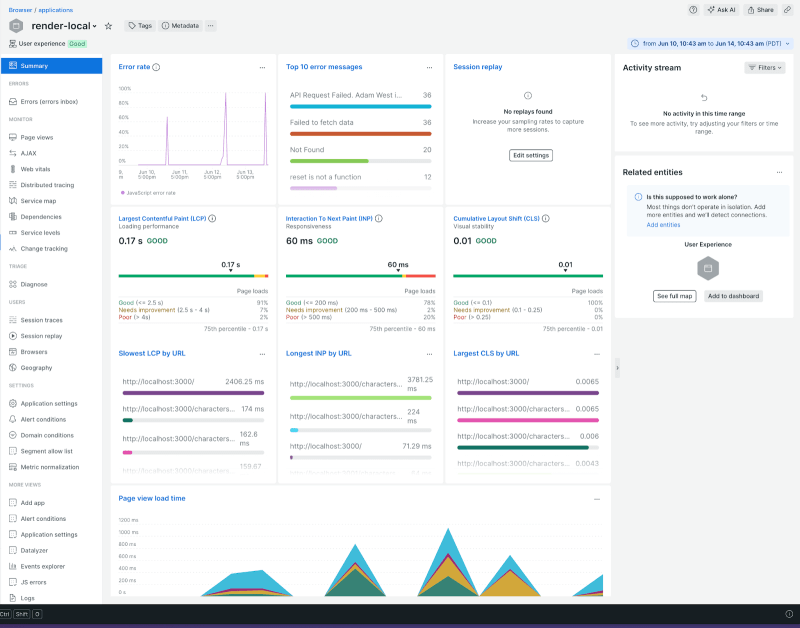
New Relic에서 브라우저 데이터 보기
애플리케이션을 시작한 다음 New Relic의 브라우저 모니터링 페이지로 이동하여 애플리케이션의 클라이언트 측 데이터가 New Relic으로 흐르는 것을 확인하세요.

자세한 오류 정보를 New Relic으로 보내기
Next.js 애플리케이션에서 자세한 오류 정보를 캡처하려면 클라이언트 측 오류와 서버 측 오류를 모두 처리해야 합니다.
클라이언트측 오류
클라이언트 측 오류의 경우 error.ts(.js) 파일을 사용하여 오류 세부 정보를 캡처하고 New Relic으로 보낼 수 있습니다. 다음은 이를 구현하는 방법의 예입니다.
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
이 예에서는 오류가 발생할 때마다 useEffect 후크를 사용하여 window.newrelic.noticeError를 호출합니다. 그러면 추가 분석을 위해 오류 세부 정보가 New Relic으로 전송됩니다.
error.js(.ts) 파일은 경로 세그먼트에 대한 오류 UI 경계를 정의합니다. 루트 레이아웃의 오류를 처리하려면 global-error.js(.ts)를 사용하여 루트 앱 디렉터리에 배치하세요.
Next.js의 오류 처리에 대한 자세한 내용은 Next.js 설명서를 참조하세요.
서버 측 오류
백엔드에서 발생하는 오류의 경우 @newrelic/next 모듈이 즉시 처리합니다. 서버측 오류 추적을 위해 추가 코드를 추가할 필요가 없습니다. 모듈은 이러한 오류를 자동으로 캡처하여 New Relic에 보고합니다.
이를 통해 클라이언트 측 및 서버 측 오류를 효과적으로 모니터링하고 New Relic에 보고하여 Next.js 애플리케이션에 대한 포괄적인 오류 추적을 제공할 수 있습니다.
다음 단계
newrelic-node-examples GitHub 저장소에서 이 블로그 게시물의 모든 코드 샘플을 찾을 수 있습니다. GitHub 저장소 문제 섹션에서 피드백을 제공할 수 있습니다.
GitHub의 Next.js 통합 페이지를 확인하세요.
무료 New Relic 계정에 가입하세요. 무료 계정에는 월 100GB의 무료 데이터 수집, 무료 전체 액세스 사용자 1명, 무료 기본 사용자 무제한이 포함됩니다.
-
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-05에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-05에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-05에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-05에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-05에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-05에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-05에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-05에 게시되었습니다 -
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-07-05에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-07-05에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-05에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-05에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-05에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-07-05에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-07-05에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-07-05에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-05에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-05에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-05에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-05에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-05에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-07-05에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-05에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-05에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-05에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-05에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-05에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-05에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-05에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-05에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























