Svelte의 지뢰 찾기
Background
I never understood as a kid how this game worked, I used to open this game up in Win95 IBM PC, and just click randomly around until I hit a mine. Now that I do, I decided to recreate the game with Svelte.
Lets break it down - How the game works ?
Minesweeper is a single player board game with a goal of clearing all tiles of the board. The player wins if he clicks all the tiles on the board without mines and loses if he clicks on a tile that holds a mine.

Game starts with all tiles concealing what is beneath it, so its a generally a lucky start to the game, you could click on either a empty tile or a mine. In case its not a empty tile or a mine, it could hold a count of mine that are present adjacent to the currently clicked tile.

As an example here 1 at the top left indicates there is 1 mine in of its adjacent cells. Now what do we mean by adjacent cells ? All cells that surround a cell become its adjacent cells. This allows players to strategize about clicking on which tile next. In case a user is not sure whether there is a mine or not underneath a tile, he can flag it by right clicking on the tile.

Thinking about the game logic
The game is pretty simple at first glance, just give a board of n x m rows and keep switching the cell state to display the content that each cell holds. But there is a case where if multiple empty cells are connected and you click on it, the game should keep opening adjacent cells if they are empty too, that gives its iconic ripple effect.

Gets quite tricky building all these conditions in, so lets break down into smaller tasks at hand.
- Create a board state - a n x m array (2d array)
- A cell inside a board could be / can hold: a mine, a count, or empty.
- A cell can be: clicked / not clicked.
- A cell can be: flagged / not flagged.
- Represent cell with these properties: row, col, text, type(mine, count, empty), clicked(clicked / not clicked), flagged (flagged / not flagged).
- Finally we could represent a game state like this: on, win, lose
- We also need to have a way to define bounds, while we create that ripple, we don't want the ripple to open up mines too! So we stop open tiles once we hit a boundary of mine!
- A game config: row, cols, mine count -> This could help us add difficulty levels to our game easily. Again this is optional step.
- This game is just calling a bunch of functions...on click event.
Creating board state
Creating a board is simple task of creating a 2d array given that we know the number of rows and columns. But along with that we also want to put mines at random spots in the board and annotate the board with the mine count in the adjacent cells of mine.
We create a list of unique random indices to put mines at, below function is used to do that,
function uniqueRandomIndices(
row_count: number,
col_count: number,
range: number,
) {
const upper_row = row_count - 1;
const upper_col = col_count - 1;
const idxMap = new Map();
while (idxMap.size !== range) {
const rowIdx = Math.floor(Math.random() * upper_row);
const colIdx = Math.floor(Math.random() * upper_col);
idxMap.set(`${rowIdx}_${colIdx}`, [rowIdx, colIdx]);
}
return [...idxMap.values()];
}
So here is function that we use to create board state
function createBoard(
rows: number,
cols: number,
minePositions: Array>,
) {
const minePositionsStrings = minePositions.map(([r, c]) => `${r}_${c}`);
let boardWithMines = Array.from({ length: rows }, (_, row_idx) =>
Array.from({ length: cols }, (_, col_idx) => {
let cell: Cell = {
text: "",
row: row_idx,
col: col_idx,
type: CellType.empty,
clicked: CellClickState.not_clicked,
flagged: FlagState.not_flagged,
};
if (minePositionsStrings.includes(`${row_idx}_${col_idx}`)) {
cell.type = CellType.mine;
cell.text = CellSymbols.mine;
}
return cell;
}),
);
return boardWithMines;
}
Once we do have a board with mines in random spots, we will end up with a 2d array. Now the important part that makes it possible to play at all, adding mine count to adjacent cells of a mine. For this we have couple of things to keep in mind before we proceed with it.
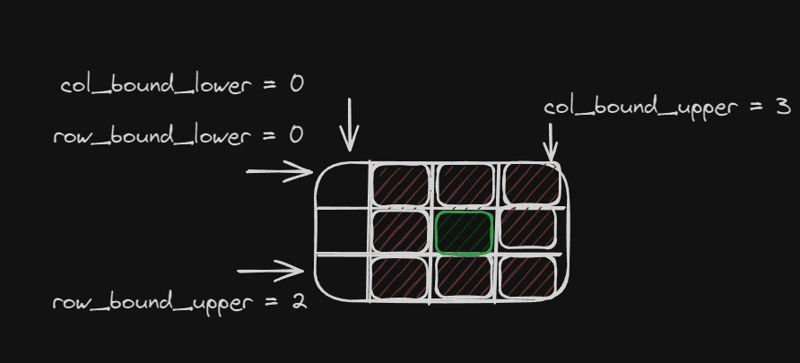
We have to work within the bounds for any given cell, what are these bounds ?
Bounds here simply means range of rows and cols through which we can iterate through to get all adjacent cells. We need to make sure these bounds never cross the board, else we will get an error or things might not work as expected.
So adjacent cells means each cell that touches current cell on sides or vertices. All the red cells are adjacent cells to the green cell in the middle as per the figure below.

const getMinIdx = (idx: number) => {
if (idx > 0) {
return idx - 1;
}
return 0;
};
const getMaxIdx = (idx: number, maxLen: number) => {
if (idx 1 > maxLen - 1) {
return maxLen - 1;
}
return idx 1;
};
const getBounds = (row_idx: number, col_idx: number) => {
return {
row_min: getMinIdx(row_idx),
col_min: getMinIdx(col_idx),
row_max: getMaxIdx(row_idx, rows),
col_max: getMaxIdx(col_idx, cols),
};
};
function annotateWithMines(
boardWithMines: Cell[][],
minePositions: number[][],
) {
for (let minePosition of minePositions) {
const [row, col] = minePosition;
const bounds = getBounds(row, col);
const { row_min, row_max, col_min, col_max } = bounds;
for (let row_idx = row_min; row_idx
We now have a board with mines and now we need to display this board with some html/ CSS,
{#each board as rows}
{#each rows as cell}
{/each}
{/each}
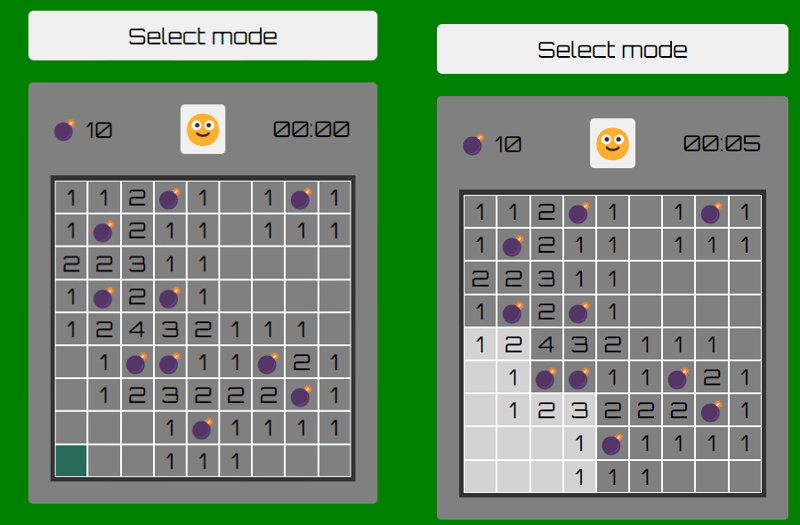
This renders a grid on page, and certain styles applied conditionally if a cell is clicked, flagged. You get a good old grid like in the screenshot below

Cell and the clicks...
Cell and its state is at the heart of the game. Let's see how to think in terms of various state a cell can have
A cell can have:
- Empty content
- Mine
- Count - adjacent to a mine
A cell can be:
- Open
- Close
A cell can be:
- Flagged
- Not Flagged
export enum CellType {
empty = 0,
mine = 1,
count = 2,
}
export enum CellClickState {
clicked = 0,
not_clicked = 1,
}
export enum CellSymbols {
mine = "?",
flag = "?",
empty = "",
explode = "?",
}
export enum FlagState {
flagged = 0,
not_flagged = 1,
}
export type Cell = {
text: string;
row: number;
col: number;
type: CellType;
clicked: CellClickState;
flagged: FlagState;
};
Rules for a cell:
- On left click, click a cell opens and on a right click cell is flagged.
- A flagged cell cannot be opened but only unflagged and then opened.
- A click on empty cell should open all its adjacent empty cells until it hits a boundary of mine cells.
- A click on cell with mine, should open all the mine with cell and that end the game
With this in mind, we can proceed with implementing a click handler for our cells
const handleCellClick = (event: MouseEvent) => {
switch (event.button) {
case ClickType.left:
handleLeftClick(event);
break;
case ClickType.right:
handleRightClickonCell(event);
break;
}
return;
};
Simple enough to understand above function calls respective function mapped to each kind of click , left / right click
const explodeAllMines = () => {
for (let [row, col] of minePositions) {
board[row][col] = {
...board[row][col],
text: CellSymbols.explode,
};
}
};
const setGameLose = () => {
game_state = GameState.lose;
};
const handleMineClick = () => {
for (let [row, col] of minePositions) {
board[row][col] = {
...board[row][col],
clicked: CellClickState.clicked,
};
}
setTimeout(() => {
explodeAllMines();
setGameLose();
}, 300);
};
const clickEmptyCell = (row_idx: number, col_idx: number) => {
// recursively click adjacent cells until:
// 1. hit a boundary of mine counts - is it same as 3 ?
// 2. cells are already clicked
// 3. cells have mines - same as 1 maybe
// 4. cells that are flagged - need to add a flag feature as well
if (board[row_idx][col_idx].type === CellType.count) {
return;
}
const { row_min, row_max, col_min, col_max } = getBounds(row_idx, col_idx);
// loop over bounds to click each cell within the bounds
for (let r_idx = row_min; r_idx {
if (event.target instanceof HTMLButtonElement) {
const row_idx = Number(event.target.dataset.row);
const col_idx = Number(event.target.dataset.col);
const cell = board[row_idx][col_idx];
if (
cell.clicked === CellClickState.not_clicked &&
cell.flagged === FlagState.not_flagged
) {
board[row_idx][col_idx] = {
...cell,
clicked: CellClickState.clicked,
};
switch (cell.type) {
case CellType.mine:
handleMineClick();
break;
case CellType.empty:
clickEmptyCell(row_idx, col_idx);
break;
case CellType.count:
break;
default:
break;
}
}
} else {
return;
}
};
Left click handler - handles most of the game logic, it subdivided into 3 sections based on kind of cell the player clicks on:
Mine cell is clicked on
If a mine cell is clicked we call handleMineClick() function, that will open up all the mine cells, and after certain timeout we display an explosion icon, we stop the clock and set the game state to lost.
Empty cell is clicked on
If a empty cell is clicked on we need to recursively click adjacent empty cells until we hit a boundary of first counts. As per the screenshot, you could see when I click on the bottom corner cell, it opens up all the empty cells until the first boundary of counts.
Count cell is clicked on
Handling count cell is simply revealing the cell content beneath it.

Game state - Final bits and pieces
Game Difficulty can be configured on the basis of ratio of empty cells to mines, if the mines occupy 30% of the board, the game is too difficult for anyone to play, so we set it up incrementally higher up to 25%, which is still pretty high
export const GameDifficulty: Record = {
baby: { rows: 5, cols: 5, mines: 2, cellSize: "40px" }, // 8% board covered with mines
normal: { rows: 9, cols: 9, mines: 10, cellSize: "30px" }, // 12% covered with mines
expert: { rows: 16, cols: 16, mines: 40, cellSize: "27px" }, // 15% covered with mines
"cheat with an AI": { rows: 16, cols: 46, mines: 180, cellSize: "25px" }, // 25% covered with mines - u need to be only lucky to beat this
};
Game state is divided into 3 states - win, lose and on
export enum GameState {
on = 0,
win = 1,
lose = 2,
}
export type GameConfig = {
rows: number;
cols: number;
mines: number;
cellSize: string;
};
We also add a timer for the game, that start as soon as the game starts, I have separated it in a timer.worker.js, but it might be an overkill for a small project like this. We also have a function to find the clicked cells count, to check if user has clicked all the cells without mines.
let { rows, cols, mines, cellSize } = GameDifficulty[difficulty];
let minePositions = uniqueRandomIndices(rows, cols, mines);
let game_state: GameState = GameState.on;
let board = annotateWithMines(
createBoard(rows, cols, minePositions),
minePositions,
);
let clickedCellsCount = 0;
let winClickCount = rows * cols - minePositions.length;
$: flaggedCellsCount = mines;
$: clickedCellsCount = calculateClickedCellsCount(board);
$: if (clickedCellsCount === winClickCount) {
game_state = GameState.win;
}
let timer = 0;
let intervalWorker: Worker;
let incrementTimer = () => {
timer = 1;
};
$: if (clickedCellsCount >= 1 && timer === 0) {
intervalWorker = new Worker("timer.worker.js");
intervalWorker.addEventListener("message", incrementTimer);
intervalWorker.postMessage({
type: "START_TIMER",
payload: { interval: 1000 },
});
}
$: timerDisplay = {
minute: Math.round(timer / 60),
seconds: Math.round(timer % 60),
};
$: if (game_state !== GameState.on) {
intervalWorker?.postMessage({ type: "STOP_TIMER" });
}
const calculateClickedCellsCount = (board: Array>) => {
return board.reduce((acc, arr) => {
acc = arr.reduce((count, cell) => {
count = cell.clicked === CellClickState.clicked ? 1 : 0;
return count;
}, 0);
return acc;
}, 0);
};
And we have got a great minesweeper game now !!!

This is a very basic implementation of Minesweeper, we could do more with it, for starters we could represent the board state with bitmaps, which makes it infinitely...Could be a great coding exercise. Color coding the mine count could be a good detail to have, there are so many things to do with it...this should be a good base to work with...
In case you want to look at the complete code base you could fork / clone the repo from here:
https://github.com/ChinmayMoghe/svelte-minesweeper
-
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-28에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-28에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-28에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-28에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-28에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-28에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-28에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-03-28에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-28에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-28에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-28에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-28에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-28에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-28에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-28에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-03-28에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-28에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-28에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-28에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-03-28에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-28에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-03-28에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-28에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-28에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-28에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-28에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-28에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-28에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-28에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-28에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























