성능을 저하시키는 두 줄의 CSS(fps ~ ps)
최근에 Learn WCs를 출시했는데, 보신 분이라면 배경에서 색상이 지정된 원이 화면을 가로질러 대각선으로 움직이는 애니메이션을 보셨을 것입니다. 다음과 같습니다:
Chrome과 Safari에서는 잘 작동하지만 Firefox에서는 성능이 심각하게 저하되는 것을 발견했습니다.
성능이 너무 나빠서 Firefox에서 이 애니메이션을 곧바로 비활성화했습니다.
애니메이션은 어떻게 작동하나요?
애니메이션은 두 개의 중첩된 div를 사용하여 제작되었습니다. 외부 div는 사이트 본문 태그의 첫 번째 하위 항목입니다.
.ground-gradient 요소는 상위 컨테이너의 전체 너비와 높이에 걸쳐 있는 그라데이션을 생성하는 역할을 합니다. 다음과 같습니다:

외부 .Background-mask는 다음 두 가지를 담당합니다.
- 위치를 고정으로 설정하고 컨테이너가 뷰포트의 전체 크기를 채우도록 합니다.
- 그라디언트 위에 점선 마스크를 만듭니다.
이렇게 하면 점의 색상이 바로 아래에 있는 그라디언트의 색상과 동일해집니다.

위에서 설명한 모든 내용에 대한 CSS는 다음과 같습니다.
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
CSS의 마스크에 대해 더 자세히 알아보고 싶다면 Ahmad Shadeed가 작성한 포괄적인 게시물을 추천해 드릴 수 있습니다.
성능 저하의 원인은 무엇입니까?
모든 CSS 속성이 동일하게 애니메이션되는 것은 아닙니다. 브라우저가 HTML을 페이지에 렌더링하는 방법에 대해 너무 자세히 설명하지 않고도(여기서 간략하게 설명했지만) 몇 가지 단계를 거치게 됩니다. 우리가 관심을 갖는 세 가지 단계는 다음과 같습니다.
- 레이아웃 - 브라우저가 페이지 요소의 크기와 위치를 계산하는 경우
- 페인트 - 이미지, 색상, 그림자 등과 같은 페이지의 모든 시각적 측면을 그립니다.
- 복합 - 올바른 순서로 요소를 서로 겹쳐서 배치
파이프라인의 순서는 다음과 같습니다.
레이아웃 → 페인트 → 합성
레이아웃 및 페인트 프로세스는 CPU를 많이 사용할 수 있으므로 CSS가 파이프라인의 단계를 트리거하는 횟수를 줄이는 것이 중요합니다*.* 브라우저는 특정 속성에 대한 성능을 최적화하여 어느 정도 도움을 줍니다. 렌더링 파이프라인의 전체 단계를 건너뛰고 다른 사람들은 하드웨어 가속을 활용하여 계산을 CPU에서 GPU로 이동할 수 있습니다.
번역 및 불투명도와 같은 특정 속성에 애니메이션을 적용하면 레이아웃 트리거를 방지하고 하드웨어 가속을 사용합니다.
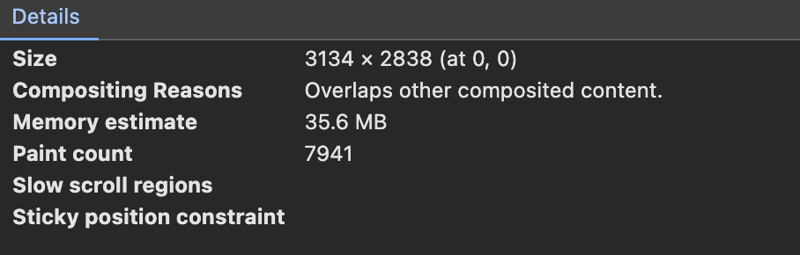
안타깝게도 마스크 위치에 애니메이션을 적용할 때는 그렇지 않습니다. Chrome을 살펴보니 모든 프레임에서 배경 div의 페인트 수가 증가하는 것을 확인했습니다. 몇 초 후에 이미 1,000번 이상 페인트가 실행되었습니다.

이렇게 높은 페인트 개수에도 불구하고 Chrome의 애니메이션은 부드럽게 느껴집니다. 그러나 Firefox에서는 매우 버벅거리는 느낌이 듭니다. 짜증나게도 Firefox에서 페인트 수를 측정하는 방법을 찾을 수 없었기 때문에 Firefox의 성능 저하에 대한 제가 가정한 것은 순전히 추측일 뿐입니다.
제가 느낀 점은 작은 기기에서는 애니메이션이 괜찮지만 화면 크기가 커질수록 애니메이션이 나빠진다는 것입니다. 내 작업 이론은 Firefox가 각 24x24 마스크에 대한 레이아웃 트리거를 일괄 처리하지 않기 때문에 더 많은 24x24 마스크가 존재할 때 FPS가 중단된다는 것입니다. 다시 말하지만, 여기서는 제가 완전히 틀렸을 수도 있습니다.
이 문제를 어떻게 해결했나요?
mask-position 과 같이 잘못 최적화된 CSS 속성에 애니메이션을 적용하는 대신 번역과 같은 보다 성능이 뛰어난 속성에 의존해야 했습니다.
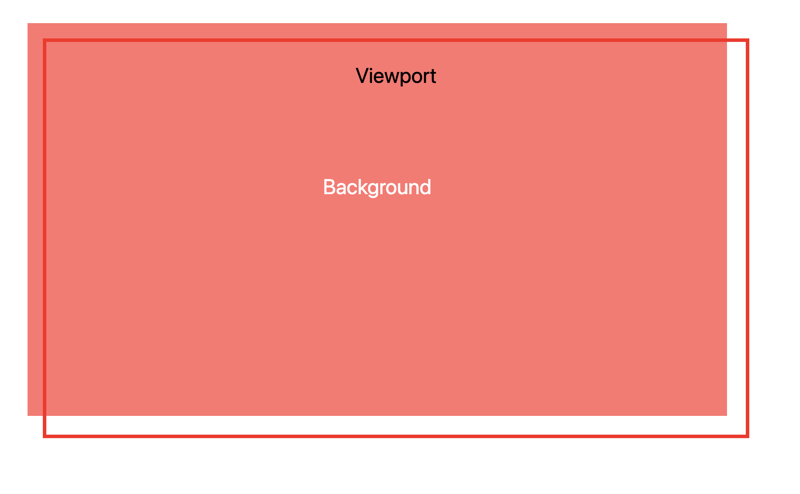
해결책은 마스크를 24픽셀씩 이동하는 것이 아니라 대신 번역 속성을 사용하여 전체 배경 요소를 이동하는 것이었습니다.
추상적인 관점에서 애니메이션은 다음과 같습니다.
다음은 CSS에서 두 줄로 변경된 내용입니다.
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
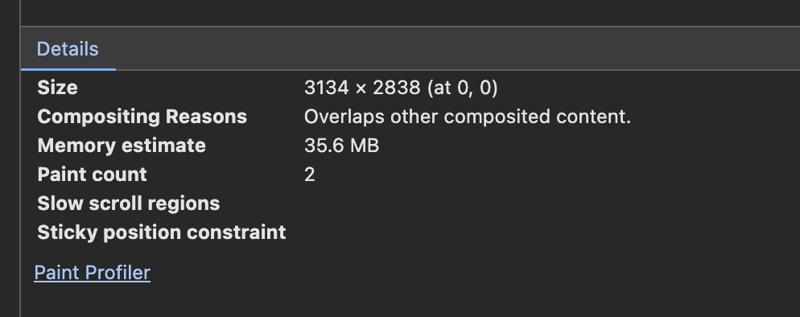
브라우저는 더 이상 각 프레임에서 레이아웃을 트리거하는 마스크 위치에 애니메이션을 적용하지 않습니다. 배경이 각 프레임에서 이동하더라도 변환을 통해 레이아웃이나 페인트가 실행되지 않습니다. 페인트만 1분에 1,000개에서 두 번씩 줄어든 것을 볼 수 있습니다.

눈이 넓은 시청자라면 문제를 발견했을 것입니다. 기억하시면 배경의 높이와 너비가 뷰포트를 채웁니다. 배경을 왼쪽 및 위로 24px 이동하면 뷰포트에 빈 공간이 남습니다.

이 문제를 해결하려면 컨테이너의 너비와 높이에 마스크 크기를 추가하면 됩니다.
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
Firefox에서 다시 살펴보겠습니다.
완벽한 해결책은 아닐 수도 있지만, 재미있는 연기 및 거울 CSS 트릭을 구현하는 것은 항상 약간 만족스럽습니다.
-
 단일 입력 필드의 스타일을 분할된 입력으로 지정하는 방법은 무엇입니까?입력 필드를 분할된 입력으로 스타일 지정일련의 분할된 입력 필드를 생성하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 "문자 간격"을 활용하여 단일 입력 필드 내에서 문자를 구분하는 것입니다. 또한 "배경 이미지" 및 "...프로그램 작성 2024-11-05에 게시됨
단일 입력 필드의 스타일을 분할된 입력으로 지정하는 방법은 무엇입니까?입력 필드를 분할된 입력으로 스타일 지정일련의 분할된 입력 필드를 생성하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 "문자 간격"을 활용하여 단일 입력 필드 내에서 문자를 구분하는 것입니다. 또한 "배경 이미지" 및 "...프로그램 작성 2024-11-05에 게시됨 -
 Go에서 간단한 로드 밸런서 구축로드 밸런서는 현대 소프트웨어 개발에 매우 중요합니다. 요청이 여러 서버에 어떻게 분산되는지, 또는 트래픽이 많은 상황에서도 특정 웹사이트가 더 빠르게 느껴지는 이유가 무엇인지 궁금하신 경우, 효율적인 로드 밸런싱에 답이 있는 경우가 많습니다. 이 게시물에서는 Go...프로그램 작성 2024-11-05에 게시됨
Go에서 간단한 로드 밸런서 구축로드 밸런서는 현대 소프트웨어 개발에 매우 중요합니다. 요청이 여러 서버에 어떻게 분산되는지, 또는 트래픽이 많은 상황에서도 특정 웹사이트가 더 빠르게 느껴지는 이유가 무엇인지 궁금하신 경우, 효율적인 로드 밸런싱에 답이 있는 경우가 많습니다. 이 게시물에서는 Go...프로그램 작성 2024-11-05에 게시됨 -
 로컬 디렉터리를 하이퍼링크로 여는 방법은 무엇입니까?하이퍼링크를 통해 로컬 디렉터리 탐색링크 상호 작용 시 로컬 디렉터리 보기를 시작하려고 시도하는 동안 제한 사항이 발생할 수 있습니다. 그러나 이 문제를 해결하고 다양한 브라우저에서 원활하게 작동하는 솔루션이 있습니다.구현 방법HTML 페이지에서 직접 경로 열기 또는 ...프로그램 작성 2024-11-05에 게시됨
로컬 디렉터리를 하이퍼링크로 여는 방법은 무엇입니까?하이퍼링크를 통해 로컬 디렉터리 탐색링크 상호 작용 시 로컬 디렉터리 보기를 시작하려고 시도하는 동안 제한 사항이 발생할 수 있습니다. 그러나 이 문제를 해결하고 다양한 브라우저에서 원활하게 작동하는 솔루션이 있습니다.구현 방법HTML 페이지에서 직접 경로 열기 또는 ...프로그램 작성 2024-11-05에 게시됨 -
 Makefile이 Go 명령에 대해 권한 거부 오류를 발생시키는 이유는 무엇입니까?Go 실행 시 Makefile의 권한 거부 오류Makefile을 통해 Go 명령을 실행하는 동안 "권한 거부" 오류가 발생할 수 있습니다. 직접 실행할 수 있습니다. 이러한 불일치는 GNU make의 문제로 인해 발생합니다.원인:"go. &q...프로그램 작성 2024-11-05에 게시됨
Makefile이 Go 명령에 대해 권한 거부 오류를 발생시키는 이유는 무엇입니까?Go 실행 시 Makefile의 권한 거부 오류Makefile을 통해 Go 명령을 실행하는 동안 "권한 거부" 오류가 발생할 수 있습니다. 직접 실행할 수 있습니다. 이러한 불일치는 GNU make의 문제로 인해 발생합니다.원인:"go. &q...프로그램 작성 2024-11-05에 게시됨 -
 ParseInt 함수에서 Radix 매개변수의 중요성은 무엇입니까?parseInt 함수에서 Radix의 역할parseInt 함수는 문자열을 정수로 변환합니다. 그러나 항상 10진수 체계를 가정하는 것은 아닙니다. 원하는 기수를 지정하기 위해 기수 매개변수가 사용됩니다.기수 이해하기기수는 한 자리로 표현되는 값의 개수를 의미합니다. 예...프로그램 작성 2024-11-05에 게시됨
ParseInt 함수에서 Radix 매개변수의 중요성은 무엇입니까?parseInt 함수에서 Radix의 역할parseInt 함수는 문자열을 정수로 변환합니다. 그러나 항상 10진수 체계를 가정하는 것은 아닙니다. 원하는 기수를 지정하기 위해 기수 매개변수가 사용됩니다.기수 이해하기기수는 한 자리로 표현되는 값의 개수를 의미합니다. 예...프로그램 작성 2024-11-05에 게시됨 -
 빈 데이터 세트에서 MySQL의 SUM 함수를 사용할 때 NULL 대신 \'0\'을 반환하는 방법은 무엇입니까?값이 없을 때 MySQL의 SUM 함수에서 '0'을 검색하는 방법MySQL의 SUM 함수는 숫자를 집계하는 편리한 방법을 제공합니다. 가치. 그러나 쿼리 중에 일치하는 행이 없으면 SUM 함수는 일반적으로 NULL 값을 반환합니다. 일부 사용 사례에서는 ...프로그램 작성 2024-11-05에 게시됨
빈 데이터 세트에서 MySQL의 SUM 함수를 사용할 때 NULL 대신 \'0\'을 반환하는 방법은 무엇입니까?값이 없을 때 MySQL의 SUM 함수에서 '0'을 검색하는 방법MySQL의 SUM 함수는 숫자를 집계하는 편리한 방법을 제공합니다. 가치. 그러나 쿼리 중에 일치하는 행이 없으면 SUM 함수는 일반적으로 NULL 값을 반환합니다. 일부 사용 사례에서는 ...프로그램 작성 2024-11-05에 게시됨 -
 JavaScript를 사용하여 동일한 탭 내에 링크를 유지하는 방법은 무엇입니까?동일한 탭 및 창 내에서 링크 탐색동일한 창 및 탭에서 링크를 열고 싶은 시나리오가 발생할 수 있습니다. 현재 페이지로. 그러나 window.open 기능을 사용하면 새 탭에서 링크가 열리는 경우가 많습니다. 이 문제를 해결하려면 다음과 같이 이름 속성을 활용할 수 있...프로그램 작성 2024-11-05에 게시됨
JavaScript를 사용하여 동일한 탭 내에 링크를 유지하는 방법은 무엇입니까?동일한 탭 및 창 내에서 링크 탐색동일한 창 및 탭에서 링크를 열고 싶은 시나리오가 발생할 수 있습니다. 현재 페이지로. 그러나 window.open 기능을 사용하면 새 탭에서 링크가 열리는 경우가 많습니다. 이 문제를 해결하려면 다음과 같이 이름 속성을 활용할 수 있...프로그램 작성 2024-11-05에 게시됨 -
 Python에서 순환 종속성을 해결하는 방법은 무엇입니까?Python의 순환 종속성Python 모듈로 작업할 때 순환 종속성을 만나면 실망스러운 문제가 될 수 있습니다. 이 특정 시나리오에는 각각 Node 및 Path 클래스를 포함하는 node.py 및 path.py라는 두 개의 파일이 있습니다.처음에 path.py는 fro...프로그램 작성 2024-11-05에 게시됨
Python에서 순환 종속성을 해결하는 방법은 무엇입니까?Python의 순환 종속성Python 모듈로 작업할 때 순환 종속성을 만나면 실망스러운 문제가 될 수 있습니다. 이 특정 시나리오에는 각각 Node 및 Path 클래스를 포함하는 node.py 및 path.py라는 두 개의 파일이 있습니다.처음에 path.py는 fro...프로그램 작성 2024-11-05에 게시됨 -
 MariaDB와 MySQL: 개발자가 알아야 할 사항MariaDB와 MySQL은 유명한 오픈 소스 RDBMS이지만 공유된 역사에도 불구하고 기능과 성능 측면에서 서로 떨어져 있습니다. 이 문서에서는 주요 차이점을 빠르게 강조하여 개발자가 자신의 요구 사항에 가장 적합한 데이터베이스를 결정하는 데 도움을 줍니다. ...프로그램 작성 2024-11-05에 게시됨
MariaDB와 MySQL: 개발자가 알아야 할 사항MariaDB와 MySQL은 유명한 오픈 소스 RDBMS이지만 공유된 역사에도 불구하고 기능과 성능 측면에서 서로 떨어져 있습니다. 이 문서에서는 주요 차이점을 빠르게 강조하여 개발자가 자신의 요구 사항에 가장 적합한 데이터베이스를 결정하는 데 도움을 줍니다. ...프로그램 작성 2024-11-05에 게시됨 -
 내 고루틴에서 변수를 증가시키면 예상치 못한 결과가 나타나는 이유는 무엇입니까?이것은 컴파일러 최적화의 결과입니까?이 코드 조각에서는 goroutine이 시작되고 변수 i를 반복적으로 증가시킵니다.package main import "time" func main() { i := 1 go func() { ...프로그램 작성 2024-11-05에 게시됨
내 고루틴에서 변수를 증가시키면 예상치 못한 결과가 나타나는 이유는 무엇입니까?이것은 컴파일러 최적화의 결과입니까?이 코드 조각에서는 goroutine이 시작되고 변수 i를 반복적으로 증가시킵니다.package main import "time" func main() { i := 1 go func() { ...프로그램 작성 2024-11-05에 게시됨 -
 AI를 통해 며칠 만에 Node.js 배우기 - 4일차오늘은 ChatGPT의 도움으로 Node.js를 계속 배우고 비동기 프로그래밍에 집중했습니다. 이는 Node.js의 가장 중요한 개념 중 하나이며, 이를 마스터하게 되어 기쁩니다. 이론 Node.js에서는 비차단 이벤트 기반 아키텍처로 인해 비동기 프로그래밍이 중요합니...프로그램 작성 2024-11-05에 게시됨
AI를 통해 며칠 만에 Node.js 배우기 - 4일차오늘은 ChatGPT의 도움으로 Node.js를 계속 배우고 비동기 프로그래밍에 집중했습니다. 이는 Node.js의 가장 중요한 개념 중 하나이며, 이를 마스터하게 되어 기쁩니다. 이론 Node.js에서는 비차단 이벤트 기반 아키텍처로 인해 비동기 프로그래밍이 중요합니...프로그램 작성 2024-11-05에 게시됨 -
 Java는 이스케이프 없이 포함된 따옴표로 문자열을 정의할 수 있습니까?삽입된 따옴표로 문자열을 정의하는 Java의 대체 방법 공개Java에서 문자열을 작업할 때 리터럴 내에서 수많은 인용문을 접하는 경우가 많습니다. 지루한 탈출 및 가독성 문제로 이어집니다. 다른 언어에서는 이 시나리오를 처리하기 위한 구문을 제공하지만 Java에는 유사...프로그램 작성 2024-11-05에 게시됨
Java는 이스케이프 없이 포함된 따옴표로 문자열을 정의할 수 있습니까?삽입된 따옴표로 문자열을 정의하는 Java의 대체 방법 공개Java에서 문자열을 작업할 때 리터럴 내에서 수많은 인용문을 접하는 경우가 많습니다. 지루한 탈출 및 가독성 문제로 이어집니다. 다른 언어에서는 이 시나리오를 처리하기 위한 구문을 제공하지만 Java에는 유사...프로그램 작성 2024-11-05에 게시됨 -
 내구성 있는 Python: 강력한 장기 실행 워크플로 구축을 단순화현대 소프트웨어 개발에서는 다양한 서비스의 API를 연결하고 동기 및 비동기 이벤트를 모두 처리하는 강력한 워크플로를 만드는 것이 일반적인 과제입니다. 기존 접근 방식에는 대기열, 마이크로서비스 및 상태 관리 시스템을 혼합하여 사용하여 확장 가능한 애플리케이션을 구축하...프로그램 작성 2024-11-05에 게시됨
내구성 있는 Python: 강력한 장기 실행 워크플로 구축을 단순화현대 소프트웨어 개발에서는 다양한 서비스의 API를 연결하고 동기 및 비동기 이벤트를 모두 처리하는 강력한 워크플로를 만드는 것이 일반적인 과제입니다. 기존 접근 방식에는 대기열, 마이크로서비스 및 상태 관리 시스템을 혼합하여 사용하여 확장 가능한 애플리케이션을 구축하...프로그램 작성 2024-11-05에 게시됨 -
 Node.js로 실시간 대시보드 구축소개 오늘날 빠르게 변화하는 비즈니스 세계에서 조직이 정보에 근거한 결정을 내리려면 실시간 데이터에 액세스하는 것이 중요합니다. Node.js를 사용하여 실시간 대시보드를 구축하는 것이 중요한 부분입니다. Node.js는 최근 몇 년 동안 엄청난 인기를...프로그램 작성 2024-11-05에 게시됨
Node.js로 실시간 대시보드 구축소개 오늘날 빠르게 변화하는 비즈니스 세계에서 조직이 정보에 근거한 결정을 내리려면 실시간 데이터에 액세스하는 것이 중요합니다. Node.js를 사용하여 실시간 대시보드를 구축하는 것이 중요한 부분입니다. Node.js는 최근 몇 년 동안 엄청난 인기를...프로그램 작성 2024-11-05에 게시됨 -
 다음은 문제와 해결 방법에 중점을 두고 귀하의 기사에 적합한 몇 가지 질문 기반 제목입니다. * 하위 도메인 간에 localStorage 데이터를 공유하려면 어떻게 해야 합니까? * 서로 localStorage 데이터를 공유하고 싶습니다.하위 도메인 간에 localStorage를 공유하는 방법많은 웹사이트에서는 더 나은 성능과 보안을 제공하기 때문에 쿠키 대신 localStorage를 사용하여 데이터를 저장합니다. 그러나 각 하위 도메인에는 고유한 별도의 localStorage 개체가 있으므로 loca...프로그램 작성 2024-11-05에 게시됨
다음은 문제와 해결 방법에 중점을 두고 귀하의 기사에 적합한 몇 가지 질문 기반 제목입니다. * 하위 도메인 간에 localStorage 데이터를 공유하려면 어떻게 해야 합니까? * 서로 localStorage 데이터를 공유하고 싶습니다.하위 도메인 간에 localStorage를 공유하는 방법많은 웹사이트에서는 더 나은 성능과 보안을 제공하기 때문에 쿠키 대신 localStorage를 사용하여 데이터를 저장합니다. 그러나 각 하위 도메인에는 고유한 별도의 localStorage 개체가 있으므로 loca...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























