

이 튜토리얼에서는 Modulo뿐만 아니라 React.js, Vue.js 등을 포함한 많은 인기 있는 최신 웹 프레임워크의 핵심 개념 중 하나를 소개합니다. 이것이 상태의 개념입니다.
지금까지 우리의 구성요소는 정적이고 변하지 않았습니다. 그들은 많은 일을 할 수 없습니다. HTML을 더 많은 D.R.Y로 리팩토링하는 데 유용할 수 있습니다. (\\\"반복하지 마세요\\\"), 재사용 가능한 구성 요소이지만 그 이상은 아닙니다. 양식 데이터의 유효성을 검사하거나 API를 사용하거나 완전한 애플리케이션에서 사용할 수 없습니다. 실제로 어떤 종류의 상호작용이나 동적 또는 변경되는 콘텐츠가 있을 수 없습니다. 우리는 구성 요소에 반응성을 원합니다.
이러한 상태 변수의 개념은 \\\"데이터 버킷\\\" 또는 \\\"채워질 수 있는 공백\\\"과 같다고 생각할 수 있습니다. 이를 통해 데이터를 참조하기 위해 \\\"이름을 부여\\\"할 수 있으므로 보다 일반적인 코드와 템플릿을 작성할 수 있습니다. 이렇게 하면 구성 요소의 내용이 변경될 수 있습니다. 상태를 변경하고 결과를 확인하세요!
상태 구성 요소 부분은 속성 이름을 나열하는 대신 초기 값을 기본값으로 제공해야 한다는 점을 제외하면 Props와 매우 유사하게 정의됩니다. 다음과 같이 Props를 State로 \\\"변환\\\"할 수 있습니다.
상태는 Props처럼 템플릿에 삽입할 수 있습니다. 사실 이전 예제를 새로운 State 부분으로 다시 작동시키기 위해 해야 할 일은 다음과 같이 props를 state로 변경하는 것뿐입니다.
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
이 두 단계를 올바르게 수행하면 데이터가 \\\"상태\\\"에서 제공되므로 더 이상 속성이 필요하지 않다는 점을 제외하고 스토리 생성기가 계속 작동합니다. 즉, 하단의 구성 요소 사용 시 해당 항목을 삭제해야 하므로 다음과 같습니다.
지금까지는 소스 코드에서 상태를 수동으로 변경할 수 있지만 실제 사용자(코더가 아닌 사용자)는 상태를 변경할 수 없기 때문에 앱은 여전히 대화형이 아닙니다. 여기서는 사용자 입력이 상태에 \\\"바인딩\\\"되어 앱 사용자가 앱을 사용하는 동안 상태 변수를 수정할 수도 있는 \\\"바인딩\\\"이 시작됩니다.
\\\"바인딩\\\"하려면 지시문을 사용해야 합니다. 지시문은 HTML 속성의 한 유형입니다. 속성 이름에서 특정 특수 문자를 찾아 지시문을 인식할 수 있습니다. 다른 지시문도 있지만 지금은 [state.bind].
지시문 하나만 고려하겠습니다.이게 무슨 뜻인가요? 모든 키 입력 후 입력을 상태와 \\\"동기화\\\"합니다. 바인딩은 \\\"양방향\\\"입니다. 상태를 수정하면 입력이 수정되고 입력을 수정하면 상태가 수정됩니다. 예를 들어 은 [state.bind] 지시문이 있는 입력 HTML 태그입니다. 이 경우 입력을 \\\"동물\\\" 상태 변수에 \\\"바인딩\\\"합니다.
이 경우에는 상태 변수 \\\"animal\\\"에 바인딩된 레이블이 지정된 입력을 추가하려면 다음을 수행할 수 있습니다.
이제 나머지 모든 입력에 대해 \\\"헹굼 및 반복\\\"을 수행합니다.
테스트 방법은 다음과 같습니다. 먼저 모든 입력이 채워졌는지 확인하세요(이름에 오타가 있는 경우 표시되지 않을 수 있습니다. 개발자 도구에서 오류를 확인하세요!). 그런 다음 각각의 다양한 입력을 편집해 보세요. 새로운 어리석은 단어를 입력할 때마다 자동으로 각 스토리를 다시 렌더링하여 입력에 \\\"반응\\\"하는 모습이 보이시나요?
이 모든 것을 결합하면 다음과 같은 (어리석은) 결과를 얻습니다.
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
생각해볼 거리: UI 개발에 이를 어떻게 사용할 수 있나요? 양식, 탭, 모달 팝업 인터페이스 등 일상적인 웹 애플리케이션의 상태를 생각해 보세요. 실제로 동적이거나 반응성이 있는 모든 것입니다. 이들 모두는 상태 변경됩니다. 상태는 CSS 클래스, CSS 값을 보유하고 슬라이더 및 기타 유형의 입력 등에 바인딩될 수 있습니다! 즉, 상태에 대해 다루어야 할 내용이 더 많지만 이를 4부용으로 저장하겠습니다. 이와 같은 더 많은 튜토리얼을 보려면 팔로우하고 언제나처럼 자유롭게 질문하세요. 또는 댓글에 제안사항을 남겨주세요.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}? 돌아온 것을 환영합니다! 1부를 못 보셨나요? 걱정하지 마세요. 처음부터 시작하거나 여기로 뛰어들 수도 있습니다!
이 튜토리얼의 임무는 스토리 생성 구성요소를 구축하는 것입니다. 이렇게 하면 상태를 사용하여 많은 연습을 할 수 있습니다. 지난번에는 아래와 같은 스니펫으로 끝났습니다. 하지만 이 튜토리얼에서는 Props로 제공된 단어로 생성된 어리석은 이야기를 표시하기 위해 "템플릿"을 변경했습니다. 이를 통해 구성 요소를 다른 어리석은 단어로 "재사용"할 수 있습니다. 이 튜토리얼을 시작하려면 다음을 복사하여 새 파일에 붙여넣고 브라우저에서 엽니다.
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

이 튜토리얼에서는 Modulo뿐만 아니라 React.js, Vue.js 등을 포함한 많은 인기 있는 최신 웹 프레임워크의 핵심 개념 중 하나를 소개합니다. 이것이 상태의 개념입니다.
지금까지 우리의 구성요소는 정적이고 변하지 않았습니다. 그들은 많은 일을 할 수 없습니다. HTML을 더 많은 D.R.Y로 리팩토링하는 데 유용할 수 있습니다. ("반복하지 마세요"), 재사용 가능한 구성 요소이지만 그 이상은 아닙니다. 양식 데이터의 유효성을 검사하거나 API를 사용하거나 완전한 애플리케이션에서 사용할 수 없습니다. 실제로 어떤 종류의 상호작용이나 동적 또는 변경되는 콘텐츠가 있을 수 없습니다. 우리는 구성 요소에 반응성을 원합니다.
이러한 상태 변수의 개념은 "데이터 버킷" 또는 "채워질 수 있는 공백"과 같다고 생각할 수 있습니다. 이를 통해 데이터를 참조하기 위해 "이름을 부여"할 수 있으므로 보다 일반적인 코드와 템플릿을 작성할 수 있습니다. 이렇게 하면 구성 요소의 내용이 변경될 수 있습니다. 상태를 변경하고 결과를 확인하세요!
상태 구성 요소 부분은 속성 이름을 나열하는 대신 초기 값을 기본값으로 제공해야 한다는 점을 제외하면 Props와 매우 유사하게 정의됩니다. 다음과 같이 Props를 State로 "변환"할 수 있습니다.
상태는 Props처럼 템플릿에 삽입할 수 있습니다. 사실 이전 예제를 새로운 State 부분으로 다시 작동시키기 위해 해야 할 일은 다음과 같이 props를 state로 변경하는 것뿐입니다.
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
이 두 단계를 올바르게 수행하면 데이터가 "상태"에서 제공되므로 더 이상 속성이 필요하지 않다는 점을 제외하고 스토리 생성기가 계속 작동합니다. 즉, 하단의 구성 요소 사용 시 해당 항목을 삭제해야 하므로 다음과 같습니다.
지금까지는 소스 코드에서 상태를 수동으로 변경할 수 있지만 실제 사용자(코더가 아닌 사용자)는 상태를 변경할 수 없기 때문에 앱은 여전히 대화형이 아닙니다. 여기서는 사용자 입력이 상태에 "바인딩"되어 앱 사용자가 앱을 사용하는 동안 상태 변수를 수정할 수도 있는 "바인딩"이 시작됩니다.
"바인딩"하려면 지시문을 사용해야 합니다. 지시문은 HTML 속성의 한 유형입니다. 속성 이름에서 특정 특수 문자를 찾아 지시문을 인식할 수 있습니다. 다른 지시문도 있지만 지금은 [state.bind].
지시문 하나만 고려하겠습니다.이게 무슨 뜻인가요? 모든 키 입력 후 입력을 상태와 "동기화"합니다. 바인딩은 "양방향"입니다. 상태를 수정하면 입력이 수정되고 입력을 수정하면 상태가 수정됩니다. 예를 들어 은 [state.bind] 지시문이 있는 입력 HTML 태그입니다. 이 경우 입력을 "동물" 상태 변수에 "바인딩"합니다.
이 경우에는 상태 변수 "animal"에 바인딩된 레이블이 지정된 입력을 추가하려면 다음을 수행할 수 있습니다.
이제 나머지 모든 입력에 대해 "헹굼 및 반복"을 수행합니다.
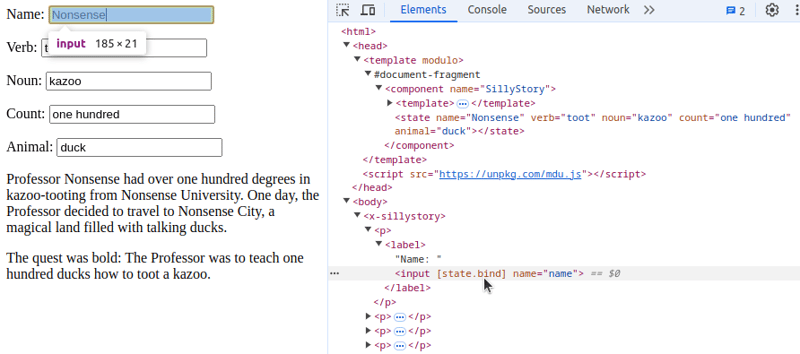
테스트 방법은 다음과 같습니다. 먼저 모든 입력이 채워졌는지 확인하세요(이름에 오타가 있는 경우 표시되지 않을 수 있습니다. 개발자 도구에서 오류를 확인하세요!). 그런 다음 각각의 다양한 입력을 편집해 보세요. 새로운 어리석은 단어를 입력할 때마다 자동으로 각 스토리를 다시 렌더링하여 입력에 "반응"하는 모습이 보이시나요?
이 모든 것을 결합하면 다음과 같은 (어리석은) 결과를 얻습니다.
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
생각해볼 거리: UI 개발에 이를 어떻게 사용할 수 있나요? 양식, 탭, 모달 팝업 인터페이스 등 일상적인 웹 애플리케이션의 상태를 생각해 보세요. 실제로 동적이거나 반응성이 있는 모든 것입니다. 이들 모두는 상태 변경됩니다. 상태는 CSS 클래스, CSS 값을 보유하고 슬라이더 및 기타 유형의 입력 등에 바인딩될 수 있습니다! 즉, 상태에 대해 다루어야 할 내용이 더 많지만 이를 4부용으로 저장하겠습니다. 이와 같은 더 많은 튜토리얼을 보려면 팔로우하고 언제나처럼 자유롭게 질문하세요. 또는 댓글에 제안사항을 남겨주세요.















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3