CSS 클립 경로를 활용하여 이미지 없이 DOM에서 멋진 모양 만들기

소개
몇 년 전까지만 해도 배경 모양이나 직사각형 이외의 웹 사이트 섹션을 원할 경우 필요에 따라 추가할 정적 PNG 또는 JPEG 이미지를 제공하는 디자이너가 필요했을 가능성이 높았지만 CSS는 그 이후로 먼 길을 왔습니다, 친구들.
페이지의 내용을 순백색과 부드러운 회색을 번갈아 가며 다양한 색상의 배경 섹션으로 나누는 웹사이트 업데이트 작업을 할 때 디자인 모형에는 아래쪽 가장자리가 위로 기울어진 섹션 하나가 포함되어 있었습니다. 일반적인 블록 요소처럼 페이지를 완벽한 90도 각도로 가로지르는 대신 오른쪽으로 이동합니다.
이제 이 작업을 위해 디자이너에게 배경 이미지를 만들어 달라고 요청할 수도 있었지만 대신 CSS의 힘을 사용하여 스스로 할 수 있는지 확인하고 싶었습니다. 그리고 CSS 클립 경로를 사용하면 가능합니다.
DOM의 흥미로운 모양과 시각적 요소는 더 이상 순전히 디자이너의 영역이 아닙니다. CSS 클립 경로와 같은 도구를 사용하면 개발자가 요소의 모양을 바꿀 수 있으며 그 방법을 보여드리겠습니다.
CSS 클립 경로
나처럼 CSS 클립 경로 속성에 익숙하지 않은 경우 표시해야 할 요소의 부분을 설정하는 클리핑 영역을 생성합니다. 영역 내부에 있는 부분은 표시되고 외부에 있는 부분은 숨겨집니다.

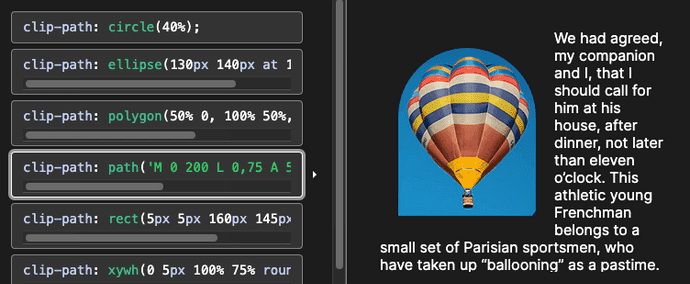
MDN 클립 경로 문서의 데모입니다. 다양한 클립 경로 옵션은 열기구와 텍스트의 다양한 보기를 제공합니다.
clip-path 속성은 매우 다양한 값을 허용할 수 있습니다:
-
클리핑 경로가 정의된 SVG 요소에 대해 url과 같은 값을 허용하는
. -
margin-box 및 border-box와 같은 값을 허용하는
. -
: Circle() 및 ect()와 같은 값을 허용합니다. - 상속 및 되돌리기와 같은 값을 허용하는 전역 값.
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
이 게시물에서는 클립 경로가 허용할 수 있는 모든 속성과 이 속성을 결합하여 매우 복잡한 모양을 만드는 방법에 대해 자세히 설명하지 않습니다. 더 많은 정보와 Clip=path 실행 예시를 보려면 Mozilla 문서부터 시작하는 것이 좋습니다.
clip-path가 허용하는
CSS로 다시 만드는 데 필요한 다각형

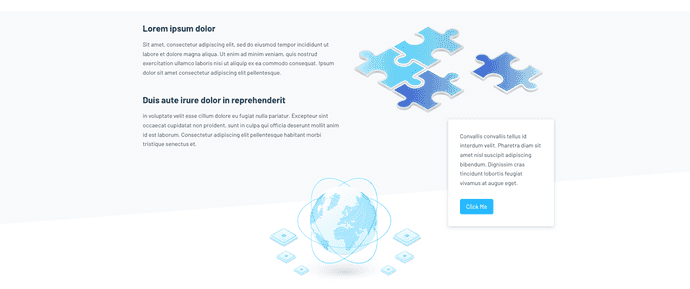
CSS로 만들어야 했던 회색 다각형 배경.
위 이미지는 CSS 클립 경로의 폴리곤() 속성을 사용하여 다시 만드는 데 필요한 회색 배경 섹션의 스크린샷입니다. 그리고 가장 먼저 해야 할 일은 CSS를 적용할 HTML 요소를 만드는 것이었습니다.
다각형() 클립 경로 대 ect() 클립 경로
클립 경로에 ret() 속성 대신에 다각형() 속성을 사용하기로 선택한 이유가 궁금할 것입니다. 두 가지가 유사하지만, 다각형()은 더 복잡한 다각형 모양을 만들 수 있고 다각형의 각 꼭지점을 정의하기 위해 좌표 쌍을 허용하여 고급 디자인에 더 큰 다양성을 제공하는 반면, ret()는 직사각형 모양만 처리할 수 있습니다.
HTML 및 CSS 설정
제가 작업하고 있던 사이트는 Go 기반 프레임워크인 정적 사이트 생성기 Hugo에 의존했습니다. Hugo는 템플릿을 사용하여 사이트의 HTML을 렌더링하므로 HTML을 알고 있는 경우 아래 예제 코드가 비교적 친숙해 보일 것입니다.
템플릿에 대한 참고 사항:
JSX 구성 요소, Pug 또는 Handlebars가 포함된 Node.js 또는 Jekyll을 사용한 적이 있다면 Hugo의 템플릿은 유사합니다. Go 변수가 포함된 HTML 요소와 {{ }}가 뿌려진 함수는 템플릿이 어디에 있든 올바른 정보를 렌더링합니다. 주입됩니다.
다음은 이 섹션의 전경에 있는 퍼즐 조각으로 인해 페이지의 "퍼즐 섹션"이라는 별명을 붙인 코드입니다. 이 기사의 목적과 명확성을 위해 템플릿에 삽입된 Go 변수를 생성된 HTML로 대체했습니다.
single.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

이 코드 섹션은 비교적 간단하지만 논의할 가치가 있습니다. HTML 요소 외에도 반응형 웹 디자인을 위한 원래 오픈 소스 CSS 프레임워크 중 하나인 Bootstrap 라이브러리에서 가져온 CSS 클래스가 꽤 많이 있습니다.
커스텀 스타일을 추가하기 위해 사용한 about-body와 같은 커스텀 클래스 중에는 컨테이너, 행, col-12 또는 col-md-6, mb-5, mb-3과 같은 클래스가 있습니다.
후자의 모든 클래스는 뷰포트가 특정 너비(col-md-6)를 초과할 때 화면의 텍스트 및 이미지 요소가 페이지 너비를 공유하도록 하거나 여백 하단을 적용하는 데 사용되는 부트스트랩 클래스입니다.
태그(mb-3 또는 mb-5)에 일정 금액을 추가합니다.
부트스트랩 클래스는 이 게시물의 요점에서 벗어났습니다. 집중할 클래스는 모든 텍스트와 퍼즐 조각 이미지를 래핑하는 퍼즐 섹션입니다.
이 퍼즐 섹션 클래스에서는 약간 기울어진 오른쪽 위 디자인으로 텍스트와 이미지 뒤에 밝은 회색 배경을 표시하기 위해 클립 경로 속성을 추가할 것입니다.
CSS 클립 경로를 추가하여 퍼즐 섹션 모양 만들기
일반 직사각형

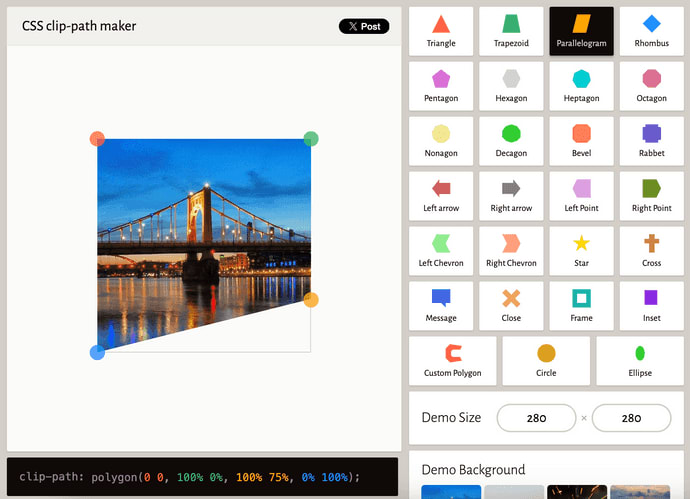
이 CSS 클립 경로 작성기 웹사이트는 수많은 사전 설정 모양, 조정 가능한 이미지 크기 및 배경을 갖추고 있으며 현재 표시된 이미지의 정점을 원하는 배열로 드래그할 수 있기 때문에 환상적입니다. 화면 하단의 줄에는 자신의 프로젝트 CSS에 복사/붙여넣기할 수 있는 정확한 클립 경로 CSS 값이 표시됩니다.
평행사변형 사전 설정 모양을 시작점으로 선택한 다음 처음부터 다시 만들려는 배경 섹션의 각도에 맞게 모서리를 드래그했습니다. 정확해 보여서 만족스러우면 페이지 하단의 CSS 줄을 클립보드에 복사했습니다.
내 프로젝트의 SCSS 파일에는 밝은 회색 배경색 속성과 일부 패딩 외에 복사된 클립 경로 CSS를 추가하여 페이지에서 텍스트와 퍼즐 조각 이미지에 여유 공간을 제공했습니다.
참고: 예제 코드에 표시된 이 파일은 순수 CSS가 아닌 SCSS이지만 이 게시물에서는 여기서 차이가 발생하지 않습니다. 직접적인 1:1 비교여야 합니다.
about.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
클립 경로에 대한 약간의 CSS는 완벽하게 직사각형의 DOM 요소를 가져와 대신 불완전한 다각형으로 바꾸는 데 필요한 전부였습니다. 너무 초라하지 않아요!
결론
CSS는 항상 이미지, 비디오, 맞춤형 디자인 요소에 의존하지 않고도 웹 개발자가 할 수 있는 작업의 한계를 넓혀가고 있습니다. 그리고 스스로 멋진 디자인을 만드는 방법을 알아내는 데서 오는 만족감은 꽤 큰 힘을 실어줍니다.
최근 예로는 CSS 클립 경로 속성을 사용하여 아래쪽 가장자리가 고르지 않은 일부 텍스트와 이미지에 대한 배경 상자를 만드는 것이 있었습니다. 모든 모양과 크기의 클립 경로에 대한 디코딩 전용 대화형 웹사이트의 도움으로 이 약간 기울어진 다각형을 빠르게 작업할 수 있었습니다.
잠시 시간을 내어 다른 개발자의 매우 구체적인 문제를 해결하는 작은 사이트나 코드 조각을 제공해주신 분들께 얼마나 감사하는지 말씀드리고 싶습니다. 여러분은 계속해서 인터넷을 더 나은 곳으로 만들고 있습니다.
몇 주 후에 다시 확인하세요. JavaScript, React, IoT 또는 기타 웹 개발과 관련된 내용에 대해 더 자세히 작성하겠습니다.
내가 쓴 기사를 절대 놓치지 않으려면 여기에서 내 뉴스레터에 가입하세요: https://paigeniedringhaus.substack.com
읽어 주셔서 감사합니다. CSS의 힘만으로 DOM에서 요소의 모양을 바꾸는 방법을 배우는 것이 저에게 도움이 된 만큼 여러분에게도 도움이 되기를 바랍니다.
추가 참고 자료 및 리소스
- MDN 문서, CSS 클립 경로
- CSS 클립 경로 생성기 웹사이트
-
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-03-26에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-03-26에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-26에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-03-26에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-26에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-26에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-26에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-03-26에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-26에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-26에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-26에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-03-26에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-26에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-03-26에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-26에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-26에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-26에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-26에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-03-26에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-03-26에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-26에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-26에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-26에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-03-26에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-26에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-03-26에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-03-26에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-03-26에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-26에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-03-26에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























