Laravel Livewire: 정의 및 웹 앱에서 사용하는 방법
Livewire는 특히 프론트엔드 개발을 목표로 하는 Laravel 생태계에서 가장 중요한 프로젝트 중 하나입니다. 최근 Livewire v3가 출시되었으니 Livewire가 무엇인지, 어떤 프로젝트가 해당 아키텍처에 적합한지 살펴보겠습니다.
Livewire의 특징은 전용 JavaScript 프레임워크를 사용할 필요 없이 "현대적인" 웹 애플리케이션을 개발할 수 있다는 것입니다.
Livewire를 사용하면 분리된 프런트엔드와 백엔드로 프로젝트의 복잡성을 관리할 필요 없이 Vue 또는 React에서 제공하는 것과 동일한 수준의 반응성을 제공하는 블레이드 구성 요소를 개발할 수 있습니다. Laravel 및 Blade 템플릿 범위 내에서 애플리케이션 개발을 계속할 수 있습니다.
라이브와이어 작동 방식
Livewire는 Laravel 프로젝트에 추가할 수 있는 Composer 패키지입니다. 그런 다음 적절한 블레이드 지시문을 사용하여 각 HTML 페이지(또는 단일 페이지 응용 프로그램을 생성하려는 경우 페이지)에서 활성화해야 합니다. Livewire 구성 요소는 특정 프런트엔드 구성 요소가 작동하고 렌더링되어야 하는 방식에 대한 논리를 포함하는 PHP 클래스와 블레이드 파일로 구성됩니다.
브라우저가 Livewire가 사용되는 페이지에 액세스하도록 요청하면 다음이 발생합니다.
- 페이지는 블레이드를 사용하여 생성된 페이지와 마찬가지로 구성 요소의 초기 상태로 렌더링됩니다.
- 구성 요소 UI가 상호 작용을 실행하면 Livewire 구성 요소와 발생한 상호 작용 및 구성 요소의 상태를 나타내는 적절한 경로에 대한 AJAX 호출이 이루어집니다.
- 데이터는 구성 요소의 PHP 부분에서 처리되며 상호 작용의 결과로 새로운 렌더링을 수행하고 이를 다시 브라우저로 보냅니다.
- 서버에서 받은 변경 사항에 따라 페이지의 DOM이 변경됩니다.
Vue 및 React의 기능과 매우 유사하지만 이 경우 상호 작용에 응답하는 반응성 로직은 자바스크립트 측이 아닌 백엔드에서 관리됩니다.
논리적 이해를 돕기 위해 아래에 비교 예를 보여드리겠습니다.
개발자 중심 회사를 구축하는 데 따른 어려움에 대해 자세히 알아보려면 Linkedin 또는 X에서 저를 팔로우하세요.
Laravel Livewire 설치 방법
Livewire 설치는 절대적으로 최소화됩니다. Laravel 프로젝트에 Composer 패키지를 설치하고 필요한 블레이드 지시어를 모든 페이지(또는 프로젝트의 모든 블레이드 템플릿이 파생되는 공통 레이아웃)에 추가하세요.
composer require livewire/livewire
...
@livewireStyles
...
@livewireScripts
Laravel Livewire 구성 요소를 생성하는 방법
Composer 패키지가 설치되면 새로운 Artisan make 하위 명령을 사용하여 새로운 Livewire 구성요소를 생성할 수 있습니다. 각 구성 요소는 PHP 클래스와 블레이드 보기로 만들어집니다.
블레이드의 클래스 기반 구성요소와 유사합니다.
php artisan make:livewire SpyInput COMPONENT CREATED ? CLASS: app/Http/Livewire/SpyInput.php VIEW: resources/views/livewire/spy-input.blade.php
이 예의 구성 요소는 JavaScript 코드를 작성할 필요 없이 HTML 입력 필드에 작성된 내용을 "감시"합니다.
그런 다음 구성 요소 클래스에 공용 속성을 삽입합니다.
// app/Http/Livewire/SpyInput.php
namespace App\Livewire;
use Livewire\Component;
class SpyInput extends Component
{
public string $message;
public function render()
{
return view('livewire.spy-input');
}
}
다음과 같이 구성요소 뷰를 구현합니다.
// resources/views/livewire/spy-input.blade.phpYou typed: {{ $message }}
마지막으로 Livewire 구성 요소를 블레이드 보기에 배치합니다.
@livewireStyles
일반 블레이드 구성 요소에서는 구성 요소 클래스의 모든 공개 속성이 블레이드 템플릿에 표시됩니다. 따라서 {{ $message }}에서 $message 속성의 값이 자동으로 표시됩니다. 그러나 일반 클래스 기반 구성 요소에서는 첫 번째 구성 요소 렌더링에서만 이러한 현상이 발생합니다. 입력 필드에 무언가를 입력하면 스팬 태그에는 아무 변화도 없습니다.
그러나 Livewire 구성 요소에서는 필드에 wire:model="message" 속성을 사용했습니다. 이 속성은 입력 필드의 값이 PHP 클래스의 $message 속성에 연결되도록 합니다. 입력 필드에 새 값을 쓰면 서버로 전송되며, 서버는 $message 값을 업데이트하고 새 렌더링을 수행한 다음 프런트엔드로 다시 보낸 다음 {{ $의 텍스트를 업데이트합니다. 메시지 }}.
브라우저 개발 도구의 네트워크 탭을 열면 키보드의 각 키를 누를 때마다 아래 경로로 서버를 호출하는 것을 확인할 수 있습니다.
/livewire/message/
각 호출에 대한 응답에는 구성 요소에 대해 새로 렌더링된 HTML이 포함되어 있으며, Livewire는 이전 페이지 대신 페이지에 삽입합니다. 다양한 사용자 정의 와이어 속성을 사용할 수 있습니다. 예를 들어 버튼을 클릭하면 구성 요소 클래스의 공개 메서드를 실행할 수 있습니다. 다음은 이 입찰의 예입니다.
class SpyInput extends Component
{
public function doSomething()
{
// Your code here…
}
}
여기서 doSomething는 Livewire 구성 요소 PHP 클래스의 공개 메서드입니다.
다른 Laravel 기능과 통합
구성 요소에 연결된 PHP 클래스는 Laravel 프로젝트의 다른 PHP 클래스처럼 동작합니다. 유일한 차이점은 클래스의 공용 속성을 초기화하기 위해 고전적인 __construct 클래스 생성자 대신 mount 메서드를 사용한다는 것입니다.
{{-- Initial assignment of the the $book property in the ShowBook class --}}
class ShowBook extends Component
{
public $title;
public $excerpt;
// "mount" instead of "__constuct"
public function mount(Book $book = null)
{
$this->title = $book->title;
$this->excerpt = $book->excerpt;
}
}
보호된 속성 $rules를 사용하여 프런트엔드에서 백엔드로 전송되는 데이터에 대한 유효성 검사 제한을 구성할 수도 있습니다. 데이터의 유효성을 검사하려면 verify() 메서드를 호출해야 합니다.
class BookForm extends Component
{
public $title;
public $excerpt;
public $isbn;
protected $rules = [
'title' => ['required', 'max:200'],
'isbn' => ['required', 'unique:books', 'size:17'],
'excerpt' => 'max:500'
];
public function saveBook()
{
$validated = $this->validate($this->rules);
Book::create($validated);
return redirect()->to('/books);
}
}
또는 PHP 속성을 사용하여 클래스 속성에 대해 원하는 유효성 검사 규칙을 선언할 수 있습니다.
class BookForm extends Component
{
#[Validate('required|max:200')]
public $title;
#[Validate('required|unique:books|size:17')]
public $isbn;
#[Validate('max:500')]
public $excerpt;
public function saveBook()
{
$this->validate();
Book::create([
'title' => $this->title,
'isbn' => $this->isbn,
'excerpt' => $this->excerpt,
]);
return redirect()->to('/books);
}
}
일반적으로 각 Livewire 구성 요소는 Laravel 개발자가 Laravel 프로젝트 내의 PHP 클래스에서 기대하는 방식으로 작동합니다. 따라서 Laravel과 Vue/React 간의 개발 프로젝트를 분리할 필요 없이 반응형 웹 인터페이스를 생성할 수 있습니다.
Laravel 애플리케이션을 무료로 모니터링하세요
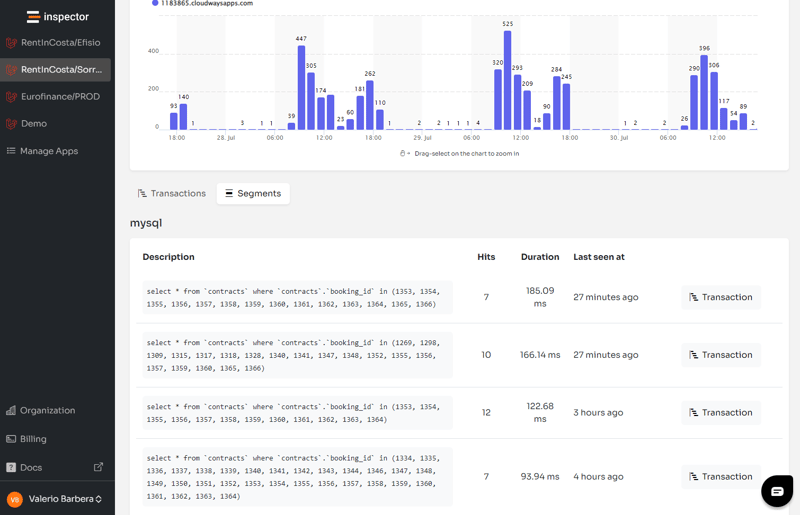
Inspector는 소프트웨어 개발자를 위해 특별히 설계된 코드 실행 모니터링 도구입니다. 서버 수준에서는 아무것도 설치할 필요가 없습니다. Laravel 패키지만 설치하면 바로 사용할 수 있습니다.
HTTP 모니터링, 데이터베이스 쿼리 통찰력, 경고 및 알림을 선호하는 메시징 환경으로 전달하는 기능을 찾고 있다면 Inspector를 무료로 사용해 보세요. 계정을 등록하세요.
또는 웹사이트에서 자세한 내용을 알아보세요: https://inspector.dev

-
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-04-13에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' var_dump를 사용하여 양식 제출 후 $ _post 배열의 내용을 확인합니다. action="<?php echo $_SERVER['PHP_SELF'];?>&...프로그램 작성 2025-04-13에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-13에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-13에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-13에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-13에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-13에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-13에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-13에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-13에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-13에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-13에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-13에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음을 수행하십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-04-13에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-13에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-13에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-13에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-13에 게시되었습니다 -
 Windows 양식의 PictureBox에서 페인트 이벤트와 맞춤 드로잉 메소드를 통합하는 방법은 무엇입니까?Windows Forms에서 PictureBox의 페인트 이벤트와 맞춤 드로잉을 통합 Windows Forms의 PictureBox Control은 이미지를 표시하는 편리한 방법을 제공합니다. 그러나 PictureBox의 Paint 이벤트와 맞춤형 도면...프로그램 작성 2025-04-13에 게시되었습니다
Windows 양식의 PictureBox에서 페인트 이벤트와 맞춤 드로잉 메소드를 통합하는 방법은 무엇입니까?Windows Forms에서 PictureBox의 페인트 이벤트와 맞춤 드로잉을 통합 Windows Forms의 PictureBox Control은 이미지를 표시하는 편리한 방법을 제공합니다. 그러나 PictureBox의 Paint 이벤트와 맞춤형 도면...프로그램 작성 2025-04-13에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-13에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-13에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-13에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-13에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-13에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-04-13에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-13에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-13에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-13에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-04-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























