jQuery 오류 관리 예
키 테이크 아웃
- FireBug 및 FireQuery와 같은 도구를 사용하여 jQuery 오류 관리를 개선 할 수 있습니다. alert () 및 console.log ()와 같은 JavaScript 함수를 사용하여 코드 실행 및 값을 추적합니다. 코드의 잠재적 오류를 처리하기 위해 시도/캐치 블록을 사용합니다.
- JQuery의 Ajax 함수를 사용하여 데이터가 반환되지 않은 경우와 같은 일반적인 오류를 처리 할 수 있습니다. 또한 시간 초과, 구문 분석 오류 또는 HTTP 오류와 같은 특정 유형의 오류를 처리하기 위해 사용자 정의 Ajax 오류 기능을 작성할 수 있습니다.
- jQuery는 .error () 및 .ajaxError () 오류 이벤트를 바인딩하기위한 메소드, ajax를 처리하기위한 .fail () 메소드 및 예측할 수없는 코드에서 오류를 포착하기위한 Try-Catch 문을 포함하여 오류를 처리하기위한 몇 가지 방법을 제공합니다. 그러나 .error ()와 같은 이러한 방법 중 일부는 최신 jQuery 버전으로 사용할 수 없습니다.
 좋아, 그래서 나는 당신이 Firebug와 Firequery에 대해 모두 알고 있다고 가정합니다. 이 게시물이 도움이되지 않으면 도움이 될 수 있습니다. Firebug에는 전 JavaScript 디버깅의 악몽을 허용 할 수있는 여러 가지 강력한 도구가 있습니다.
좋아, 그래서 나는 당신이 Firebug와 Firequery에 대해 모두 알고 있다고 가정합니다. 이 게시물이 도움이되지 않으면 도움이 될 수 있습니다. Firebug에는 전 JavaScript 디버깅의 악몽을 허용 할 수있는 여러 가지 강력한 도구가 있습니다.
- FireBug를 설정하는 방법
- Google 로고를 변경하기 위해 FireQuery를 사용하여
알리다()

//alert() shows values in a popup window alert("js is working");JavaScript에 중요한 구문 오류가 있으면 전혀 실행되지 않기 때문에 코드가 실제로 실행되는지 확인하는 데 경고를 사용할 수 있습니다. 특정 코드 블록 또는 세그먼트에 도달하는지 확인하는 데 사용될 수도 있습니다.
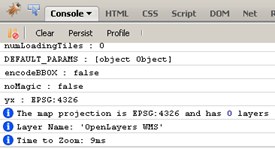
console.log ()

//console.log() shows values in the firebug console window var x = ... etc console.log(x);Console.log ()는 루프에서 실행 된 값을 표시하고 이벤트를 잡는 데 매우 유용 할 수 있습니다. 나중에 게시물에서 더 자세히 설명하십시오. 로깅을위한 전체 범위의 옵션은 Firebug Console API Wiki 페이지에서 볼 수 있습니다. . 중요 : Firebug 명령을 동봉하십시오. 그렇지 않으면 jQuery 코드가 콘솔이 열릴 때만 작동합니다.
try/catch
//try catch example 1 try { $("#user").focus(); } catch(err){ return false; } //try catch example 2 try { var tmp = doSomething(); if (tmp == something.errorCondition) throw new Error("Error condition in X"); } catch(err) { //handle ((err && err.message) || err.toString()) } //try catch example 3 try { // code that may cause an error } catch (e) { // deal with error (or not) } // code that runs whether or not error occurred
FireBug에서 디스플레이에 대한 오류를 재정의
Firebug에서 Display를 위해 jQuery.error를 재정의 할 수도 있습니다.jQuery.error = console.error;
jQuery 정지 오류 디스플레이
jQuery 이벤트 처리기를 사용하는 경우 Window.onerror와 JQuery 이벤트 핸들러 코드를 래핑하고 오류 처리 기능을 사용하여 Ready Function의 조합을 사용할 수 있습니다.- Window.onerror : IE의 모든 오류를 포착하지만 (및 Firefox의 대부분의 오류) Safari 및 Opera에서는 아무것도 수행하지 않습니다.
- jQuery 이벤트 처리기 : 모든 브라우저에서 jQuery 이벤트 오류를 잡습니다.
- jQuery Ready 기능 : 모든 브라우저에서 초기화 오류를 포착합니다.
jQuery 오류의 유형 (공통 오류)
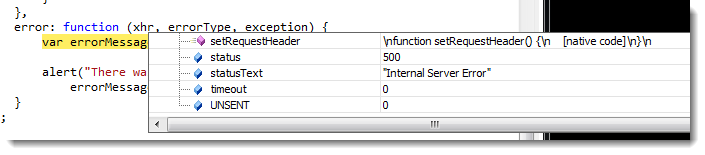
일반적인 오류는 Ajax가 데이터를 반환 할 때입니다. 오류 메시지를 추가하여 처리 할 수 있습니다. Ajax 연락처 양식의 다음 예제를 참조하십시오.$("#createContact").click(function () { //Attach a click event handler to the button var form = $("form"); //Grab the form element from the DOM $.ajax({ type: "POST", //The type of HTTP verb (post, get, etc) url: form.attr( "action" ), //The URL from the form element where the AJAX request will be sent data: form.serialize(), //All the data from the form serialized dataType: "json", //The type of response to expect from the server success: function ( data, statusCode, xhr ) { //Triggered after a successful response from server if ( data && data.Message ) { alert( data.Message ); } }, error: function ( xhr, errorType, exception ) { //Triggered if an error communicating with server var errorMessage = exception || xhr.statusText; //If exception null, then default to xhr.statusText alert( "There was an error creating your contact: " errorMessage ); } }); return false; //Ignore the default behavior of the button click }); [code lang="php"]Firebug 확인 jQuery 오류 유형을 결정하는 데 사용할 수있는 Statustext 필드가 있습니다.

유용한 ajax 캐치 오류 함수
function ajaxError(request, type, errorThrown) { var message = "There was an error with the AJAX request.n"; switch (type) { case 'timeout': message = "The request timed out."; break; case 'notmodified': message = "The request was not modified but was not retrieved from the cache."; break; case 'parseerror': message = "XML/Json format is bad."; break; default: message = "HTTP Error (" request.status " " request.statusText ")."; } message = "n"; alert(message); }추가 읽기 :
- http://www.bennadel.com/blog/1392 handling-ajax-errors-with-jquery.htm
jQuery Error Management에서 자주 묻는 질문 (FAQ)
.error () 메소드를 사용하여 jQuery에서 오류를 처리하는 방법? 이벤트 핸들러를 "오류"JavaScript 이벤트에 바인딩합니다. 이 방법은 이미지 로딩 오류를 처리 할 때 특히 유용 할 수 있습니다. 그러나이 방법은 jQuery 3.0에서 제거되었으며 이전 버전에서만 사용할 수 있습니다. 최신 버전의 경우 .on () 메소드를 사용하여 오류 이벤트를 바인딩 할 수 있습니다.
jQuery 오류 관리에서 .ajaxerror () 메소드의 역할은 무엇입니까? 모든 요소에 첨부 될 수 있지만 일반적으로 문서에 첨부됩니다. 이 방법은 글로벌 오류 처리에 매우 유용 할 수 있습니다. 예를 들어 AJAX 요청이 실패 할 때 메시지를 표시하는 데 사용될 수 있습니다.
jQuery에서 오류 처리에 Try-Catch 문을 사용하는 방법
Try-Catch 문은 오류 처리에 jQuery에서도 사용할 수있는 JavaScript 기능입니다. 이를 사용하여 코드 블록을 "시도"하고 발생하는 오류를 "잡아"할 수 있습니다. 이것은 예외를 제외 할 수있는 예측할 수없는 코드를 처리 할 때 특히 유용 할 수 있습니다.
try {
// code to code to try} catch (error) {
// 오류가 발생하는 경우 실행되는 코드
}
jquery (jquery)의 방법을 제공 할 수있는 방법은 무엇입니까?
Ajax 오류. 상태 코드 옵션을 사용하여 특정 HTTP 상태 코드에 대한 콜백 함수를 정의 할 수 있습니다. 예를 들어, 404 상태 코드 (발견되지 않음) :
$. ajax ({
atsterscode : {
404 : function () {
alert ( 'page find'); .fail () jQuery에서 오류 처리를위한 메소드?
$. ajax ({
// ajax 옵션
}). 실패 (function () {
// 요청이 실행되면 실행되면 코드
.error () 메소드는 오류가 발생할 때 호출되는 이벤트 핸들러이며 .fail () 메소드는 지연된 객체를 거부 할 때 호출되는 콜백 함수입니다. .error () 메소드는 일반적으로 이미지 로딩 오류를 처리하는 데 사용되며 .fail () 메소드는 종종 Ajax 오류를 처리하는 데 사용됩니다. 거부. .DONE () 메소드는 지연된 물체가 해결 될 때 (즉, 작동이 성공할 때) 호출되는 반면, .Always () 메소드는 지연된 물체가 해결되었는지 또는 거부되었는지 여부에 관계없이 호출됩니다. 이러한 방법은 .ajax () 메소드와 함께 성공 및 오류 시나리오를 처리하기 위해 사용될 수 있습니다. Try-Catch 문을 사용하여 이러한 오류를 처리 할 수 있습니다.
try {
var data = $ .parsejson (응답);} catch (error) {
// 구문 분석 오류가 발생하면
.ajax () 메소드에서 타임 아웃 옵션을 사용하여 처리합니다. 이 옵션은 요청에 대한 타임 아웃 (밀리 초)을 설정합니다. 요청 이이 시간보다 오래 걸리면 중단되고 .fail () 메소드가 호출됩니다.
$. ajax ({
timeout : 5000, // 5 초
// 다른 ajax 옵션
}). 실패 (function () {
// 타임 아웃이 발생하면
플러그인?
jQuery 플러그인의 오류 처리는 특정 플러그인에 따라 다르기 때문에 약간 까다로울 수 있습니다. 그러나 일반적인 접근 방식은 Try-Catch 문을 사용하여 플러그인 코드에서 발생하는 오류를 포착하는 것입니다. 플러그인이 ajax 또는 연기 된 객체를 사용하는 경우 .error () 또는 .fail () 메소드를 사용할 수도 있습니다.
-
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-03-26에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-03-26에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-26에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-03-26에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-03-26에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-03-26에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-26에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-03-26에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-26에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-03-26에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-26에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-03-26에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-26에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-03-26에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-26에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-03-26에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-26에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-03-26에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-26에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-03-26에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-26에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-03-26에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-26에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-03-26에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-26에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-03-26에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-03-26에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블을...프로그램 작성 2025-03-26에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-26에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-03-26에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























