JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법은 무엇입니까?
TL;DR: Syncfusion JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법을 살펴보겠습니다. 이 블로그에서는 사용자 정의 JoinComponent를 생성하고 목록 상자와 드롭다운을 사용하여 WHERE, SELECT 및 JOIN 절을 구성하는 과정을 안내합니다. 이러한 단계를 통해 효율적인 쿼리 생성이 보장되므로 복잡한 데이터 소스를 쉽게 연결하고 관리할 수 있습니다. 전체 코드 예제는 Stackblitz 데모를 확인하세요.
Syncfusion JavaScript Query Builder는 쿼리를 생성하도록 설계된 대화형 UI 요소입니다. 풍부한 기능에는 복잡한 데이터 바인딩, 템플릿 작성, JSON 및 SQL 형식의 쿼리 가져오기 및 내보내기가 포함됩니다. 또한 데이터 관리자와 함께 사용할 수 있도록 쿼리를 조건자로 변환할 수 있습니다.
이 블로그에서는 JavaScript 쿼리 빌더 구성 요소를 사용하여 두 테이블을 조인하는 방법을 설명합니다. 여기서는 쿼리 작성기 구성 요소를 복잡한 데이터 바인딩 지원과 통합하여 두 개의 개별 테이블을 연결합니다. SQL WHERE 절에 대한 쿼리를 만들고, SELECT 절을 작성하기 위한 목록 상자와 조인 쿼리 구성을 간소화하기 위한 드롭다운 목록을 포함시킵니다.
참고: 계속하기 전에 JavaScript 쿼리 빌더 시작하기 설명서를 참조하세요.
JavaScript 쿼리 빌더를 사용하여 사용자 정의 구성 요소 만들기
조인 쿼리 생성을 용이하게 하고 매개변수 집합을 통해 유연성을 제공하기 위해 JoinComponent라는 사용자 정의 구성 요소를 만들어 보겠습니다. 이 구성 요소를 사용하면 사용자는 조인 쿼리를 구성하는 데 필수적인 요소 ID, 테이블의 데이터 소스, 테이블 이름, 왼쪽 및 오른쪽 피연산자를 지정할 수 있습니다.
이 JoinComponent 내에서 대화 상자 구성 요소 내에 JavaScript 쿼리 빌더를 통합합니다. 또한 사용자 경험을 향상하고 조인 작업 구성 및 실행 프로세스를 간소화하기 위해 ListBox 및 Dropdown List 구성 요소를 통합할 것입니다. 그 결과 조인 쿼리 생성을 단순화하는 다양하고 사용자 친화적인 구성 요소가 탄생했습니다.
이 Stackblitz 저장소에서 사용자 정의 JoinComponent를 생성하기 위한 코드 예제를 참조할 수 있습니다.
JavaScript 쿼리 빌더를 사용하여 두 테이블 조인
사용자정의 구성요소가 생성되면 다음 단계에 따라 두 테이블을 조인하세요.
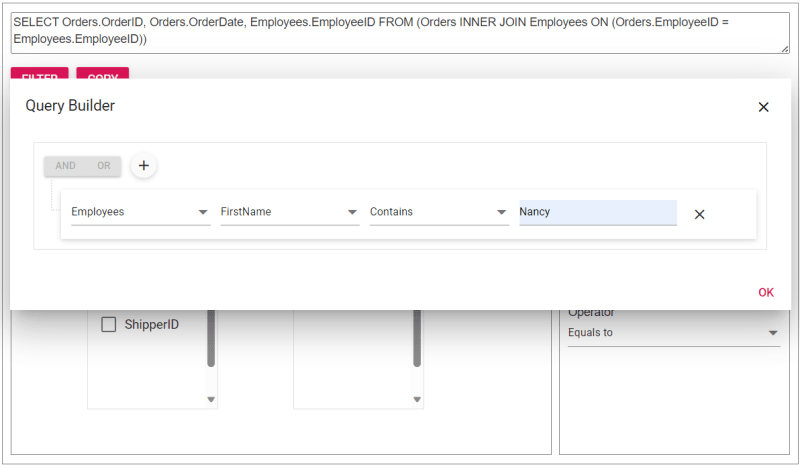
1단계: WHERE 절 만들기
SQL WHERE 절은 지정된 조건에 따라 데이터베이스의 레코드를 필터링합니다.
이러한 맥락에서 JavaScript 쿼리 빌더 구성 요소는 WHERE 절의 값을 얻는 데 중요한 역할을 합니다. 복잡한 데이터 바인딩을 지원하여 두 테이블의 정보를 결합하여 규칙 및 SQL 쿼리를 생성할 수 있습니다. 이 기능은 열 지시문을 사용하여 복잡한 테이블을 지정하고 구성 요소 내에 구분 기호 속성을 포함함으로써 달성됩니다.
이러한 속성을 구성하면 쿼리 작성기가 두 개의 테이블로 렌더링되어 아래 제공된 코드 조각과 유사한 결과 조인 쿼리가 생성됩니다.
Employees.FirstName LIKE (“%Nancy%”)
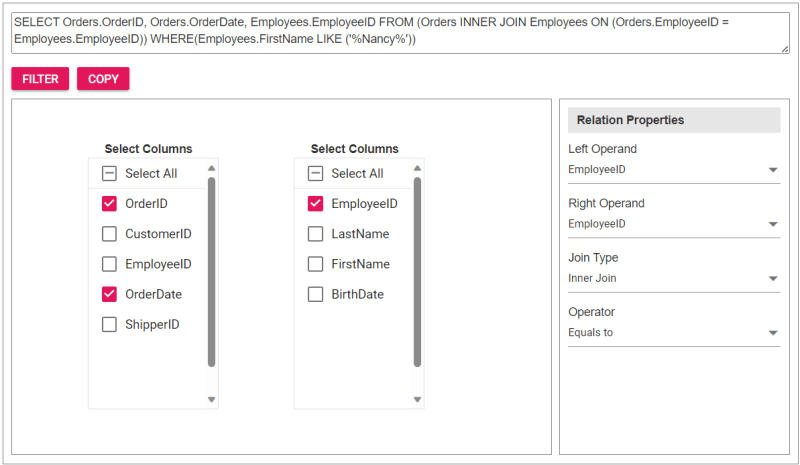
2단계: SELECT 절 만들기
SQL의 SELECT 절은 하나 이상의 데이터베이스 테이블에서 검색하려는 열이나 표현식을 지정합니다. 이를 용이하게 하기 위해 목록 상자 구성 요소를 렌더링하여 왼쪽 및 오른쪽 테이블에서 필요한 열을 선택합니다.
3단계: JOIN 절 만들기
테이블 조인에는 관련 열을 기반으로 두 개 이상의 테이블에서 행을 결합하는 작업이 포함됩니다. 여러 테이블에 분산된 데이터를 검색하고 해당 테이블의 관련 정보를 결합하는 결과 집합을 생성합니다.
테이블 조인의 주요 측면은 다음과 같습니다.
- 관련 열: 테이블 조인은 테이블 간의 관계를 설정하는 열을 사용합니다. 일반적으로 이러한 열은 기본 키와 외래 키를 나타냅니다. 기본 키는 테이블의 각 행을 식별하고, 외래 키는 다른 테이블의 기본 키를 참조하여 두 테이블 간의 링크를 생성합니다.
- 조인 유형: 내부, 왼쪽, 오른쪽 및 완전 외부 조인을 포함하여 다양한 유형의 조인이 있습니다.
- 조인 조건: 조인 조건은 서로 다른 테이블의 행을 결합하기 위한 기준을 지정합니다. 일반적으로 =, , , > 등과 같은 연산자를 사용하여 관련 열을 비교하는 작업이 포함됩니다. 여러 열 또는 복잡한 표현식이 포함됩니다.
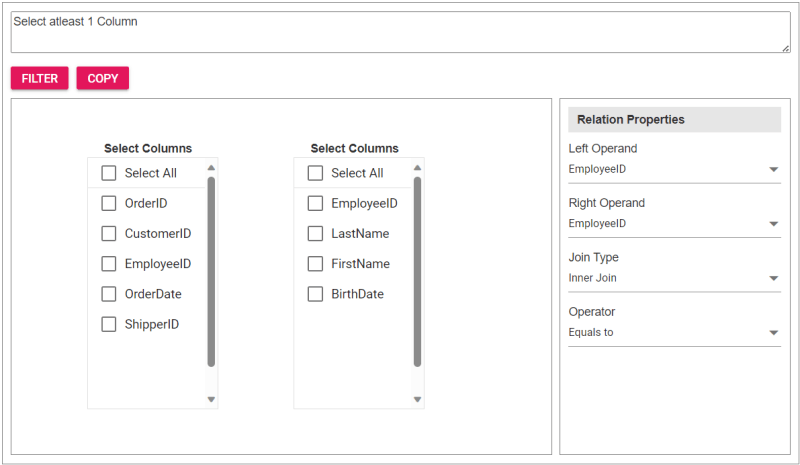
조인 작업을 수행하려면 관계형 열, 조인 유형 및 조인 조건이 필요합니다. 이를 용이하게 하기 위해 드롭다운 목록 구성 요소를 렌더링하여 왼쪽 및 오른쪽 피연산자를 선택합니다. 조인 유형 드롭다운 목록은 다양한 조인 유형에 대한 옵션을 제공합니다. , INNER JOIN, LEFT JOIN, RIGHT JOIN, FULL OUTER JOIN 등이 있습니다. 마지막으로 연산자 드롭다운 목록을 사용하면 두 피연산자를 연결하기 위한 조건을 지정할 수 있습니다.
다음 이미지를 참고하세요.

4단계: 사용자 정의 구성요소를 앱에 통합
맞춤형 JoinComponent를 앱에 통합하려면 이를 가져와서 렌더링하는 동안 div 요소 내에 배치하세요. 필수 속성을 제공하여 구성 요소를 필요에 맞게 조정하고 앱의 사용자 인터페이스에 대한 통합을 간소화할 수 있습니다.
필터 버튼을 클릭하면 쿼리 작성기 구성 요소가 표시되어 사용자가 쿼리를 구성할 수 있습니다. 이후 복사 버튼을 클릭하면 생성된 쿼리가 클립보드에 복사됩니다.
HTML 페이지에서 사용자 정의 구성 요소를 렌더링하려면 다음 코드 예제를 참조하세요.
커스텀 컴포넌트를 렌더링하려면 다음 Typescript 코드를 참조하세요.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
쿼리 작성기 및 조인 구성 요소 사용자 인터페이스를 표시하는 다음 이미지를 참조하세요.


샘플 조인 쿼리는 다음과 같으며, 이 링크를 사용하여 이 쿼리를 직접 확인할 수 있습니다.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
참조
자세한 내용은 Stackblitz의 JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 전체 코드 예제를 참조하세요.
결론
읽어주셔서 감사합니다! 이 블로그에서는 Syncfusion JavaScript Query Builder를 사용하여 두 테이블을 조인하는 방법을 살펴보았습니다. 비슷한 결과를 얻으려면 다음 단계를 따르세요. 아래 댓글에 의견이나 질문을 자유롭게 공유해 주세요.
기존 고객인 경우 라이선스 및 다운로드 페이지에서 최신 버전의 Essential Studio를 다운로드할 수 있습니다. Syncfusion을 처음 사용하는 경우 30일 무료 평가판을 사용해 모든 기능을 살펴보세요.
지원 포럼, 지원 포털 또는 피드백 포털을 통해 문의하실 수 있습니다. 우리는 귀하의 성공을 돕기 위해 왔습니다!
관련 블로그
- 무단 JavaScript 실행으로부터 웹 앱을 보호하는 5가지 기술
- JavaScript 파일 관리자에서 플랫 JSON 데이터를 쉽게 렌더링
- DataManager를 사용하여 JavaScript 컨트롤을 손쉽게 동기화
- 생산성 최적화: Salesforce와 JavaScript 스케줄러 통합
-
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-19에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-04-19에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-19에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-04-19에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-19에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-04-19에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-19에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-19에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-04-19에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-19에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-19에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-19에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-19에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-19에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-19에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-19에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-19에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-19에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-19에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-19에 게시되었습니다 -
 모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-19에 게시되었습니다
모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-19에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-19에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-19에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-19에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-19에 게시되었습니다 -
 PHP에서 MySQL 기능에서 PDO로 마이그레이션하는 효율적인 방법PHP에서 pdo를 보호하기 위해 오래된 MySQL 기능에서 마이그레이션 레거시 MySQL PHP 확장은 더 이상 사용되지 않으며 제거로 예정되어 있습니다. 강력하고 안전한 대안이 필수적이며 MySQLI 및 PDO_MYSQL은 모두 실행 가능한 옵션...프로그램 작성 2025-04-19에 게시되었습니다
PHP에서 MySQL 기능에서 PDO로 마이그레이션하는 효율적인 방법PHP에서 pdo를 보호하기 위해 오래된 MySQL 기능에서 마이그레이션 레거시 MySQL PHP 확장은 더 이상 사용되지 않으며 제거로 예정되어 있습니다. 강력하고 안전한 대안이 필수적이며 MySQLI 및 PDO_MYSQL은 모두 실행 가능한 옵션...프로그램 작성 2025-04-19에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























