 첫 장 > 프로그램 작성 > JavaScript는 동기식인가요, 비동기식인가요? 그리고 단일 스레드인가요, 아니면 다중 스레드인가요? JavaScript 코드는 어떻게 실행되나요?
첫 장 > 프로그램 작성 > JavaScript는 동기식인가요, 비동기식인가요? 그리고 단일 스레드인가요, 아니면 다중 스레드인가요? JavaScript 코드는 어떻게 실행되나요?
JavaScript는 동기식인가요, 비동기식인가요? 그리고 단일 스레드인가요, 아니면 다중 스레드인가요? JavaScript 코드는 어떻게 실행되나요?
자바스크립트는 한 번에 하나의 명령만 실행할 수 있는 동기식 단일 스레드 언어입니다. 현재 줄의 실행이 완료된 후에만 다음 줄로 이동합니다. 그러나 JavaScript는 이벤트 루프, Promises, Async/Await 및 콜백 대기열을 사용하여 비동기 작업을 수행할 수 있습니다(JavaScript는 기본적으로 동기식임).
JavaScript 코드는 어떻게 실행되나요?
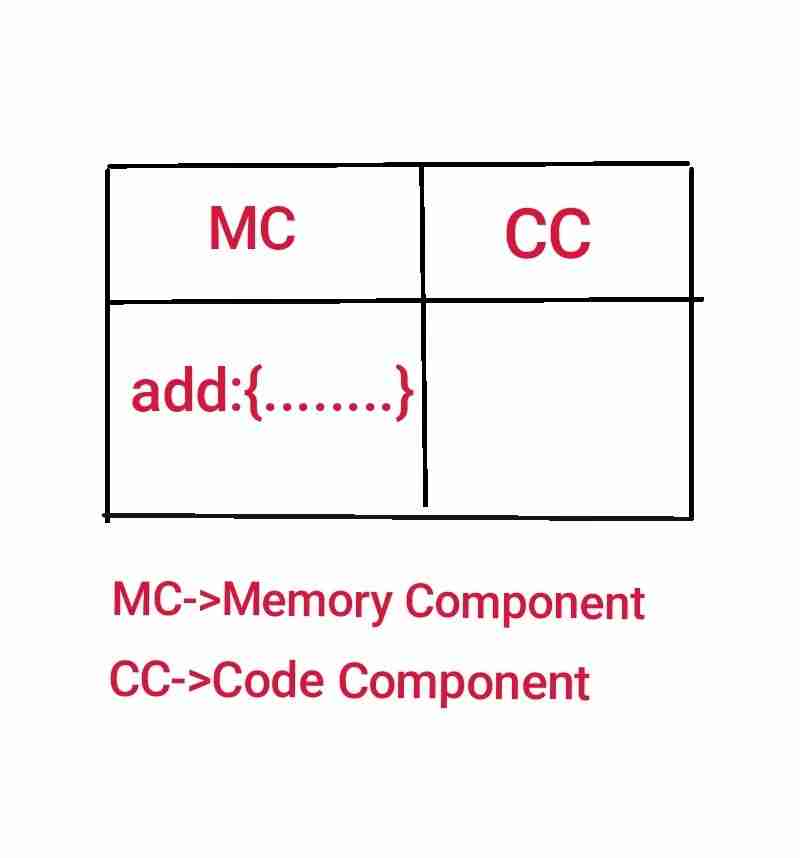
JavaScript의 모든 작업은 실행 컨텍스트 내에서 발생합니다(큰 상자 또는 컨테이너로 생각). 전체 JavaScript 코드는 이 실행 컨텍스트 내에서 실행됩니다. 여기에는 메모리 구성요소(변수 환경)와 코드 구성요소(실행 스레드)라는 두 가지 구성요소가 있습니다.
- 메모리 구성요소: 모든 변수와 함수가 키-값 쌍으로 저장되는 곳입니다.
- 코드 구성 요소: 코드가 실행되는 곳입니다(한 번에 한 줄씩)."
먼저 전역 실행 컨텍스트가 생성됩니다. 이 안에서 각 함수는 자체 실행 컨텍스트를 생성합니다.
코드 줄이 실행되기 전에 모든 변수와 함수에 메모리가 할당됩니다.
메모리 할당 후 코드는 어떻게 실행되나요?
JavaScript 엔진은 전체 프로그램을 다시 한 줄씩 실행하고 코드를 실행합니다.
다음 예를 살펴보겠습니다.
function add(a,b){
var ans = a b;
console.log(ans);
}
var addition = add(6,5);
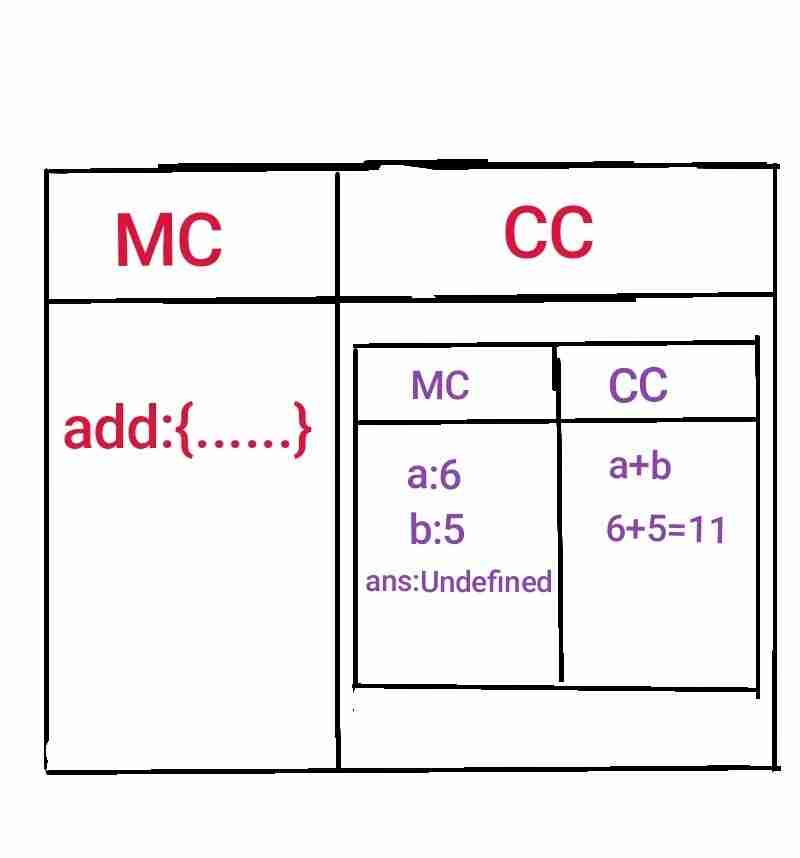
이 예에서는 메모리 구성 요소(MC)와 코드 구성 요소(CC)라는 두 가지 구성 요소로 구성된 전역 실행 컨텍스트가 먼저 생성됩니다.

기능의 경우 전체 기능 코드가 메모리에 저장됩니다. 변수의 경우 처음에는 정의되지 않은 특수 값이 저장됩니다.

함수가 호출되면 또 다른 실행 컨텍스트가 생성됩니다. 메모리 구성 요소에는 매개 변수 값(a = 6, b = 5)이 저장되는 반면 ans와 같은 변수는 처음에 정의되지 않은 값을 유지합니다. 코드 구성요소에서는 메모리 구성요소의 값이 작업을 수행하는 데 사용됩니다(a b = 6 5 = 11). 그런 다음 결과가 콘솔에 인쇄됩니다.
이 설명을 통해 개념이 명확해지기를 바랍니다. 궁금한 점이나 수정사항이 있으면 댓글로 남겨주세요.
Akshay Saini에 대한 크레딧 (참조:[(https://youtu.be/iLWTnMzWtj4?si=WWMxDHM-v532vY7F)])
-
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-14에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-14에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-14에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-14에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-14에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-14에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-13에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-13에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-13에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-07-13에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-13에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-13에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-13에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-13에 게시되었습니다 -
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-13에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-13에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-13에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-13에 게시되었습니다 -
 Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-13에 게시되었습니다
Spring Security 4.1 이상에서 CORS 문제를 해결하기위한 안내서Spring Security 4.1 이후 Cors 지원을 활성화하기위한보다 간단한 접근 방식이 있습니다. webmvcconfigureradapter { @override public void addcorsmappings (corsregistry Registry) {...프로그램 작성 2025-07-13에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-13에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-13에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























