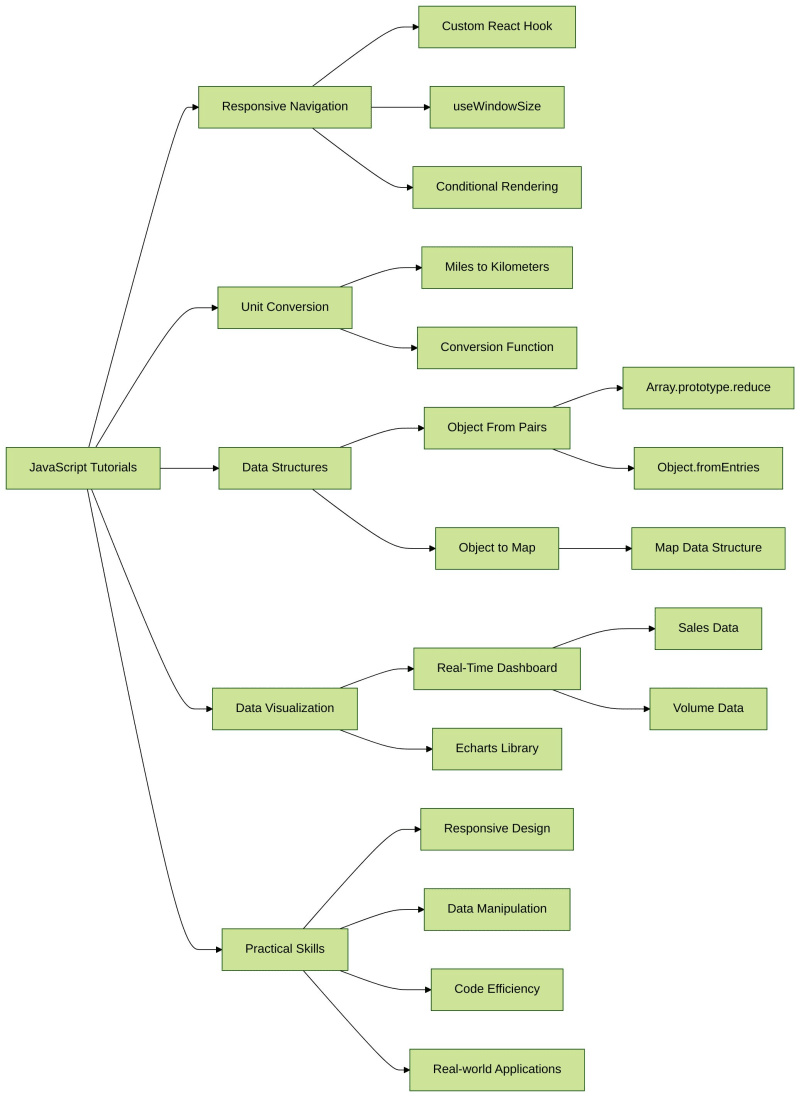
JavaScript 프로그래밍 튜토리얼: LabEx로 기술 향상
LabEx의 매력적인 프로그래밍 튜토리얼을 통해 JavaScript의 세계에 빠져보세요! 초보자이든 숙련된 개발자이든 이러한 실습 프로젝트는 코딩 능력을 확장하고 실제 문제를 해결하는 데 도움이 됩니다. ?

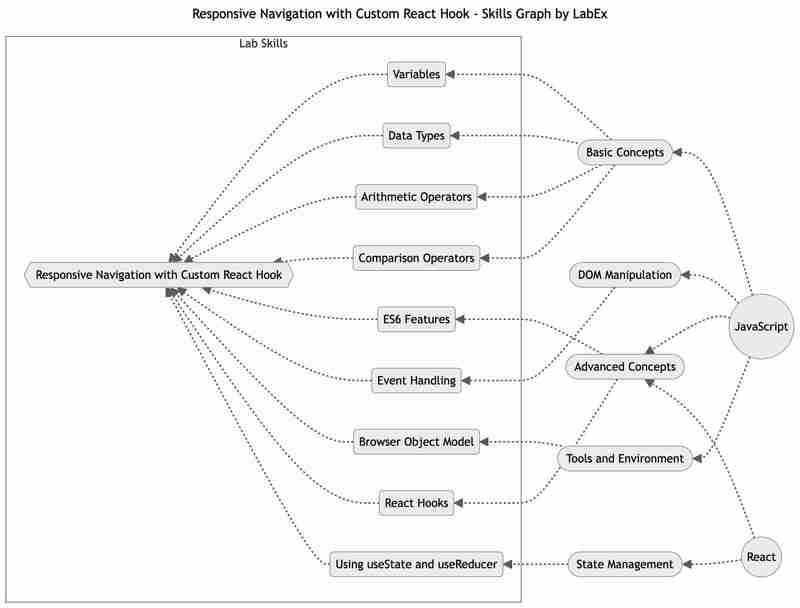
사용자 정의 React Hook을 사용한 반응형 탐색
이 프로젝트에서는 useWindowSize라는 사용자 정의 React Hook을 생성하여 현재 창 크기를 가져오고 이를 사용하여 웹 애플리케이션에서 탐색 모음을 조건부로 렌더링하는 방법을 배웁니다. 이 기술을 익히면 다양한 화면 크기에 원활하게 적응하는 반응형 및 동적 사용자 인터페이스를 구축할 수 있습니다. 연구실을 살펴보려면 여기를 클릭하세요.

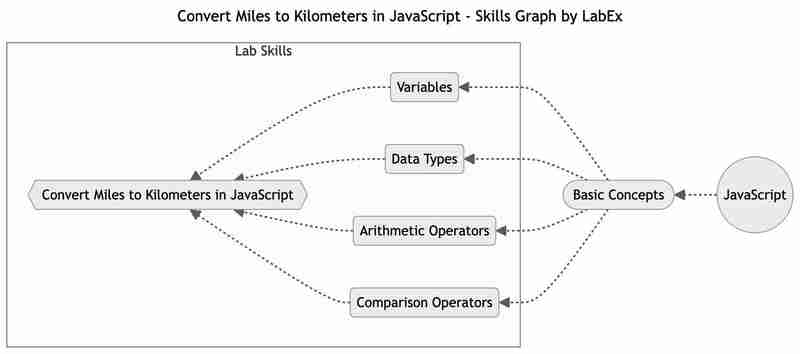
JavaScript에서 마일을 킬로미터로 변환
JavaScript를 사용하여 마일을 킬로미터로 변환하는 데 초점을 맞춘 이 실습을 통해 단위 변환 기술을 알아보세요. 이 튜토리얼이 끝나면 다양한 애플리케이션에 적용할 수 있는 다양한 기능을 갖추게 되어 코드를 더욱 유연하고 사용자 친화적으로 만들 수 있습니다. 연구실 여행을 시작하세요.

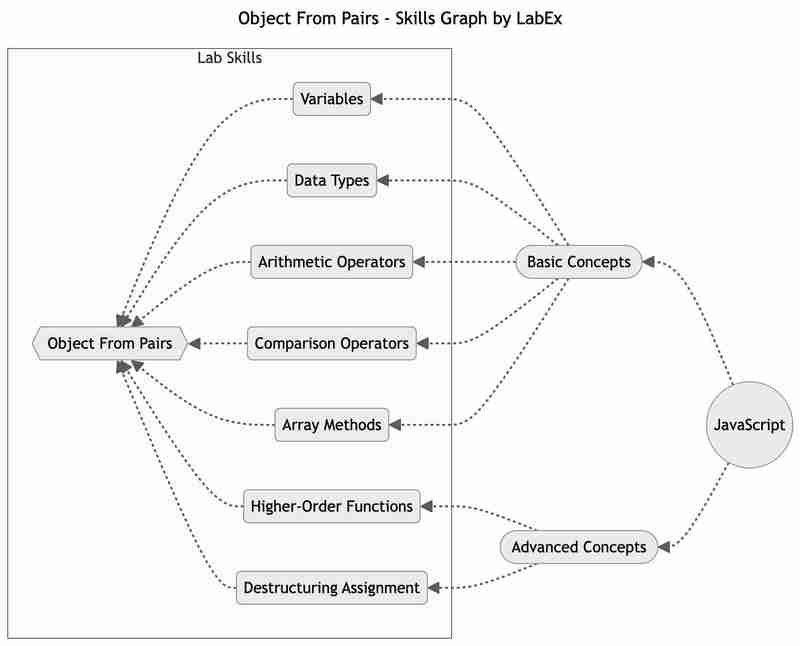
쌍의 개체
Array.prototype.reduce() 메서드와 Object.fromEntries() 함수를 탐색하면서 JavaScript에서 키-값 쌍의 강력한 기능을 활용해 보세요. 이 실습에서는 데이터 조작 및 구성을 위한 귀중한 기술인 쌍 배열에서 객체를 효율적으로 생성하는 기술을 갖추게 됩니다. 지금 실습을 시작하세요.

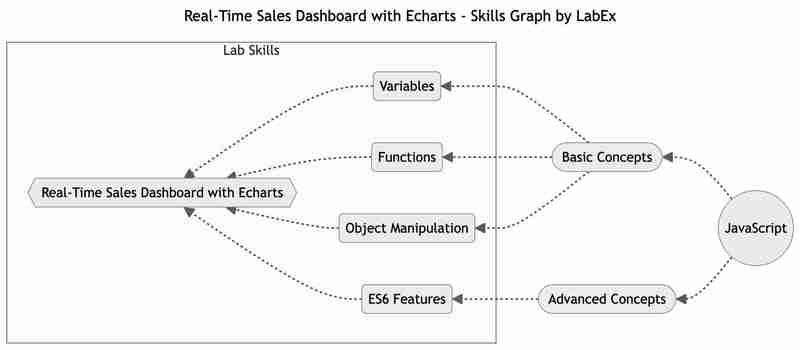
Echarts를 사용한 실시간 판매 대시보드
Echarts 라이브러리를 사용하여 실시간 판매 대시보드를 만들어 데이터 시각화 기술을 향상하세요. 이 프로젝트에서는 판매 및 볼륨 데이터를 시각적으로 매력적이고 이해하기 쉬운 형식으로 표시하여 영향력 있는 데이터 기반 애플리케이션을 구축하는 방법을 배우게 됩니다. 연구실로 뛰어들어보세요.

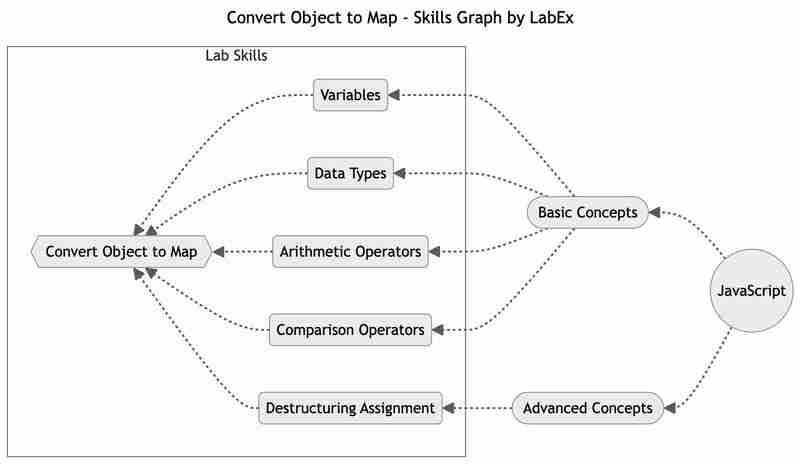
객체를 지도로 변환
JavaScript에서 객체를 지도로 변환하는 방법을 배우면서 지도 데이터 구조의 다양성을 알아보세요. 이 실습에서는 지도의 고유한 기능을 활용하여 복잡한 데이터 구조로 작업할 때 코드를 더욱 효율적이고 적응 가능하게 만드는 지식을 갖추게 됩니다. 연구실을 살펴보세요.

LabEx와 함께 매력적인 JavaScript 프로그래밍 여정을 시작하고 개발자로서의 잠재력을 최대한 활용하세요. 즐거운 코딩하세요! ?✨
더 자세히 알고 싶으십니까?
- ? 최신 JavaScript 스킬 트리를 알아보세요
- ? 더 많은 JavaScript 튜토리얼 읽기
- ? Discord에 참여하거나 @WeAreLabEx로 트윗해 주세요.
-
 웹사이트용 HTML 코드항공 관련 웹사이트를 구축하려고 노력해왔습니다. 저는 AI를 사용하여 코드를 생성하는 전체 웹사이트를 생성할 수 있는지 확인하고 싶었습니다. HTML 웹사이트가 블로그와 호환됩니까, 아니면 자바스크립트를 사용해야 합니까? 데모로 사용한 코드는 다음과 같습니다. <...프로그램 작성 2024-11-05에 게시됨
웹사이트용 HTML 코드항공 관련 웹사이트를 구축하려고 노력해왔습니다. 저는 AI를 사용하여 코드를 생성하는 전체 웹사이트를 생성할 수 있는지 확인하고 싶었습니다. HTML 웹사이트가 블로그와 호환됩니까, 아니면 자바스크립트를 사용해야 합니까? 데모로 사용한 코드는 다음과 같습니다. <...프로그램 작성 2024-11-05에 게시됨 -
 프로그래머처럼 생각하기: Java의 기본 사항 배우기이 글에서는 자바 프로그래밍의 기본 개념과 구조를 소개합니다. 변수와 데이터 유형에 대한 소개로 시작한 다음 연산자와 표현식은 물론 제어 흐름 프로세스에 대해 논의합니다. 둘째, 메서드와 클래스를 설명하고 입력 및 출력 작업을 소개합니다. 마지막으로 이 기사에서는 급여...프로그램 작성 2024-11-05에 게시됨
프로그래머처럼 생각하기: Java의 기본 사항 배우기이 글에서는 자바 프로그래밍의 기본 개념과 구조를 소개합니다. 변수와 데이터 유형에 대한 소개로 시작한 다음 연산자와 표현식은 물론 제어 흐름 프로세스에 대해 논의합니다. 둘째, 메서드와 클래스를 설명하고 입력 및 출력 작업을 소개합니다. 마지막으로 이 기사에서는 급여...프로그램 작성 2024-11-05에 게시됨 -
 PHP GD는 두 이미지의 유사성을 비교할 수 있나요?PHP GD가 두 이미지의 유사성을 결정할 수 있습니까?고려 중인 질문은 두 이미지가 동일한지 확인하는 것이 가능한지 묻습니다. 차이점을 비교하여 PHP GD. 이는 두 이미지 간의 차이를 획득하고 그것이 완전히 흰색(또는 균일한 색상)으로 구성되어 있는지 결정하는 것...프로그램 작성 2024-11-05에 게시됨
PHP GD는 두 이미지의 유사성을 비교할 수 있나요?PHP GD가 두 이미지의 유사성을 결정할 수 있습니까?고려 중인 질문은 두 이미지가 동일한지 확인하는 것이 가능한지 묻습니다. 차이점을 비교하여 PHP GD. 이는 두 이미지 간의 차이를 획득하고 그것이 완전히 흰색(또는 균일한 색상)으로 구성되어 있는지 결정하는 것...프로그램 작성 2024-11-05에 게시됨 -
 이 키를 사용하여 고급 수준 테스트 작성(JavaScript의 Test Desiderata)이 글에서는 모든 고위 개발자가 알아야 할 12가지 테스트 모범 사례를 배우게 됩니다. Kent Beck의 기사 "Test Desiderata"에 대한 실제 JavaScript 예제를 볼 수 있습니다. 그의 기사는 Ruby에 있기 때문입니다. 이러한 ...프로그램 작성 2024-11-05에 게시됨
이 키를 사용하여 고급 수준 테스트 작성(JavaScript의 Test Desiderata)이 글에서는 모든 고위 개발자가 알아야 할 12가지 테스트 모범 사례를 배우게 됩니다. Kent Beck의 기사 "Test Desiderata"에 대한 실제 JavaScript 예제를 볼 수 있습니다. 그의 기사는 Ruby에 있기 때문입니다. 이러한 ...프로그램 작성 2024-11-05에 게시됨 -
 matlab/octave 알고리즘을 C로 포팅하여 AEC에 대한 최상의 솔루션완료! 나 자신에게 조금 감동받았습니다. 저희 제품에는 에코 제거 기능이 필요하며 세 가지 가능한 기술 솔루션이 확인되었습니다. 1) MCU를 사용하여 오디오 신호의 오디오 출력과 오디오를 감지하고 두 개의 선택적 채널 전환 사이의 오디오 출력과 오디오 입력의 강도에...프로그램 작성 2024-11-05에 게시됨
matlab/octave 알고리즘을 C로 포팅하여 AEC에 대한 최상의 솔루션완료! 나 자신에게 조금 감동받았습니다. 저희 제품에는 에코 제거 기능이 필요하며 세 가지 가능한 기술 솔루션이 확인되었습니다. 1) MCU를 사용하여 오디오 신호의 오디오 출력과 오디오를 감지하고 두 개의 선택적 채널 전환 사이의 오디오 출력과 오디오 입력의 강도에...프로그램 작성 2024-11-05에 게시됨 -
 단계별 웹 페이지 구축: HTML의 구조 및 요소 탐색? 오늘은 내 소프트웨어 개발 여정의 중요한 단계입니다! ? 나는 첫 번째 코드 줄을 작성하여 HTML의 필수 요소를 살펴보았습니다. 해당 요소와 태그가 포함되어 있습니다. 어제는 웹사이트를 구성하는 복싱 기술을 탐구했고, 오늘은 머리글, 바닥글, 콘텐츠 영역과 같은 ...프로그램 작성 2024-11-05에 게시됨
단계별 웹 페이지 구축: HTML의 구조 및 요소 탐색? 오늘은 내 소프트웨어 개발 여정의 중요한 단계입니다! ? 나는 첫 번째 코드 줄을 작성하여 HTML의 필수 요소를 살펴보았습니다. 해당 요소와 태그가 포함되어 있습니다. 어제는 웹사이트를 구성하는 복싱 기술을 탐구했고, 오늘은 머리글, 바닥글, 콘텐츠 영역과 같은 ...프로그램 작성 2024-11-05에 게시됨 -
 프로젝트 아이디어가 독특할 필요는 없습니다. 그 이유는 다음과 같습니다.혁신의 세계에서는 프로젝트 아이디어가 가치를 가지려면 획기적이거나 완전히 독특해야 한다는 일반적인 오해가 있습니다. 그러나 그것은 사실과 거리가 멀다. 오늘날 우리가 사용하는 많은 성공적인 제품은 경쟁사와 핵심 기능 세트를 공유합니다. 이들을 차별화하는 것은 반드시 아...프로그램 작성 2024-11-05에 게시됨
프로젝트 아이디어가 독특할 필요는 없습니다. 그 이유는 다음과 같습니다.혁신의 세계에서는 프로젝트 아이디어가 가치를 가지려면 획기적이거나 완전히 독특해야 한다는 일반적인 오해가 있습니다. 그러나 그것은 사실과 거리가 멀다. 오늘날 우리가 사용하는 많은 성공적인 제품은 경쟁사와 핵심 기능 세트를 공유합니다. 이들을 차별화하는 것은 반드시 아...프로그램 작성 2024-11-05에 게시됨 -
![HackTheBox - 글쓰기 편집 [은퇴]](/style/images/moren/moren.png) HackTheBox - 글쓰기 편집 [은퇴]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...프로그램 작성 2024-11-05에 게시됨
HackTheBox - 글쓰기 편집 [은퇴]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...프로그램 작성 2024-11-05에 게시됨 -
 코딩 기술 수준을 높이는 강력한 JavaScript 기술JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...프로그램 작성 2024-11-05에 게시됨
코딩 기술 수준을 높이는 강력한 JavaScript 기술JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...프로그램 작성 2024-11-05에 게시됨 -
 ReactJS에서 재사용 가능한 Button 구성 요소를 만드는 방법버튼은 모든 반응 애플리케이션의 중요한 UI 구성 요소이며 양식을 제출하거나 새 페이지를 여는 등의 시나리오에서 버튼을 사용할 수 있습니다. 애플리케이션의 다양한 섹션에서 활용할 수 있는 재사용 가능한 버튼 구성 요소를 React.js에서 구축할 수 있습니다. 결과적으...프로그램 작성 2024-11-05에 게시됨
ReactJS에서 재사용 가능한 Button 구성 요소를 만드는 방법버튼은 모든 반응 애플리케이션의 중요한 UI 구성 요소이며 양식을 제출하거나 새 페이지를 여는 등의 시나리오에서 버튼을 사용할 수 있습니다. 애플리케이션의 다양한 섹션에서 활용할 수 있는 재사용 가능한 버튼 구성 요소를 React.js에서 구축할 수 있습니다. 결과적으...프로그램 작성 2024-11-05에 게시됨 -
 Apache HttpClient 4에서 선점형 기본 인증을 달성하는 방법은 무엇입니까?Apache HttpClient 4로 선제적 기본 인증 단순화Apache HttpClient 4는 이전 버전의 선제적 인증 방법을 대체했지만 대체 수단을 제공합니다. 동일한 기능을 달성하기 위해. 선제적 기본 인증에 대한 간단한 접근 방식을 원하는 개발자를 위해 이 문...프로그램 작성 2024-11-05에 게시됨
Apache HttpClient 4에서 선점형 기본 인증을 달성하는 방법은 무엇입니까?Apache HttpClient 4로 선제적 기본 인증 단순화Apache HttpClient 4는 이전 버전의 선제적 인증 방법을 대체했지만 대체 수단을 제공합니다. 동일한 기능을 달성하기 위해. 선제적 기본 인증에 대한 간단한 접근 방식을 원하는 개발자를 위해 이 문...프로그램 작성 2024-11-05에 게시됨 -
 `dangerouslySetInnerHTML` 없이 React에서 원시 HTML을 안전하게 렌더링하는 방법은 무엇입니까?더 안전한 방법을 사용하여 React에서 원시 HTML 렌더링React에서는 이제 위험한SetInnerHTML 사용을 피하고 더 안전한 방법을 사용하여 원시 HTML을 렌더링할 수 있습니다. . 다음은 네 가지 옵션입니다.1. 유니코드 인코딩유니코드 문자를 사용하여 U...프로그램 작성 2024-11-05에 게시됨
`dangerouslySetInnerHTML` 없이 React에서 원시 HTML을 안전하게 렌더링하는 방법은 무엇입니까?더 안전한 방법을 사용하여 React에서 원시 HTML 렌더링React에서는 이제 위험한SetInnerHTML 사용을 피하고 더 안전한 방법을 사용하여 원시 HTML을 렌더링할 수 있습니다. . 다음은 네 가지 옵션입니다.1. 유니코드 인코딩유니코드 문자를 사용하여 U...프로그램 작성 2024-11-05에 게시됨 -
 PHP는 죽었나요? 아니요, 번창하고 있습니다PHP는 지속적으로 비판을 받아왔지만 계속해서 발전하고 있는 프로그래밍 언어입니다. 사용률: W3Techs에 따르면 2024년 8월 현재 전 세계 웹사이트의 75.9%가 여전히 PHP를 사용하고 있으며, 웹사이트의 43%가 WordPress를 기반으로 구축되었습니다. ...프로그램 작성 2024-11-05에 게시됨
PHP는 죽었나요? 아니요, 번창하고 있습니다PHP는 지속적으로 비판을 받아왔지만 계속해서 발전하고 있는 프로그래밍 언어입니다. 사용률: W3Techs에 따르면 2024년 8월 현재 전 세계 웹사이트의 75.9%가 여전히 PHP를 사용하고 있으며, 웹사이트의 43%가 WordPress를 기반으로 구축되었습니다. ...프로그램 작성 2024-11-05에 게시됨 -
 PgQueuer: PostgreSQL을 강력한 작업 대기열로 변환PgQueuer 소개: PostgreSQL을 사용한 효율적인 작업 대기열 안녕하세요 Dev.to 커뮤니티! 개발자가 PostgreSQL 데이터베이스로 작업할 때 작업 대기열을 처리하는 방법을 크게 간소화할 수 있다고 생각하는 프로젝트를 공유하게 되어 기...프로그램 작성 2024-11-05에 게시됨
PgQueuer: PostgreSQL을 강력한 작업 대기열로 변환PgQueuer 소개: PostgreSQL을 사용한 효율적인 작업 대기열 안녕하세요 Dev.to 커뮤니티! 개발자가 PostgreSQL 데이터베이스로 작업할 때 작업 대기열을 처리하는 방법을 크게 간소화할 수 있다고 생각하는 프로젝트를 공유하게 되어 기...프로그램 작성 2024-11-05에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning








![HackTheBox - 글쓰기 편집 [은퇴]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)
















