JavaScript- 여러 확인란을 선택하려면 Shift 키를 누르세요!
Wes Bos의 JavaScript30의 또 다른 힘든 도전을 마치고 돌아왔습니다! 오늘의 도전은 제가 처음 생각했던 것보다 훨씬 더 많은 일이었습니다. 여러 상자를 선택하기 위해 교대 근무를 하는 것은 매우 일반적인 관행입니다. 웹 사이트에 자동으로 내장되지 않고 직접 코딩해야 한다는 사실에 놀랐습니다. 분명히 그렇다면 이 교훈은 존재하지 않을 것이지만 당신은 내가 무슨 뜻인지 알 것입니다.
나는 완전히 투명하게 이 수업을 포기하고 Wes를 따라갔습니다. 비디오는 심지어 그가 우리가 통치권을 갖고 스스로 알아내도록 격려하는 것으로 시작되었습니다. 한 시간 반 넘게 인터넷 검색을 하고 어떤 종류의 실제적인 진전을 시도한 후에 나는 포기하고 이 수업을 따라갔습니다. 나는 이것을 포기한 것이 자랑스럽지 않지만 분명히 관련 없는 정보의 토끼굴에 빠지고 있었고 이번 주 언제든지 실제 해결책을 생각해낼 수 있었을지 의심스럽습니다! 그렇죠... 고개를 숙이고 웨스를 따라갔죠.

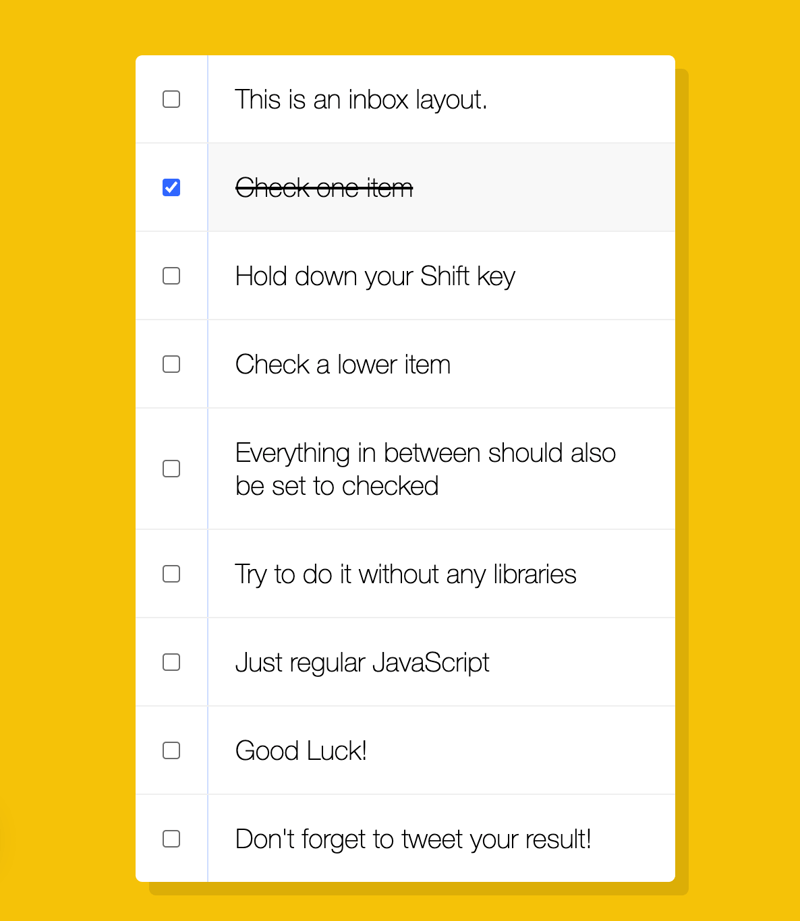
이 강의는 설명이 매우 필요합니다. 기본 체크리스트가 제공되고 한 상자를 선택하는 동안 Shift 키를 눌러 여러 상자를 선택할 수 있도록 요청합니다. 시원한. 이것은 내가 생각했던 것보다 훨씬 더 복잡하다는 것이 밝혀졌습니다. 실제 수업과 우리에게 필요한 내용을 살펴보기 전에 꼭 한 가지 말씀드리고 싶은 것이 있습니다.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
이 매우 간단한 CSS 라인은 나에게 멋졌습니다. 를 사용하여 HTML로 체크박스를 만드는 것이 가능하다는 것을 알고 있었지만 확인란을 선택하는 것만으로 CSS를 사용하여 체크박스/체크박스가 있는 div의 속성을 변경할 수 있다는 사실은 몰랐습니다. 또한 Wes가 "check"라는 단어를 얼마나 자주 언급했는지 언급하고 싶습니다. 왜냐하면 이 단어가 비디오에서 많이 등장했기 때문입니다. 이 게시물에서도 그 단어가 많이 나올 것이라는 점을 경고합니다.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
이 줄 위의 코드 블록에 있는 모든 내용은 실패했습니다. 이것은 스스로 해결책을 찾으려는 시도 중 일부에 불과했습니다. 나는 몇 번이나 올바른 길을 가고 있는 것처럼 느꼈습니다. 예를 들어 logKey(e) 함수가 포함된 첫 번째 부분에서는 클릭하는 동안 Shift 키를 눌렀을 때와 그렇지 않았을 때 호출하는 방법을 찾은 것이 너무 자랑스러웠습니다. 그 후...어떻게 진행해야 할지 짐작조차 할 수 없었습니다. 또 다시 막혔어요.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes는 이것으로 세상을 구하기 위해 여기에 있었습니다. 그는 HTML에서 상위/하위 항목을 호출하여 여러 상자를 선택할 수 있다고 밝혔지만 이는 HTML을 변경하면 쉽게 깨질 수 있습니다. 대신 그는 우리에게 for 루프를 사용하거나 최소한 forEach를 사용하도록 했습니다. 이것은 나에게 많은 의미가 있었습니다. 이는 HTML의 각 부분을 살펴보면서 상자가 선택되었는지 확인하는 매우 간단한 방법입니다. 하지만 그것은 전투의 절반에 불과했습니다.
forEach를 사용한 후에는 확인된 첫 번째 요소와 마지막으로 확인된 요소 사이에 어떤 요소가 있는지 확인하기 위해 새 변수를 만들어야 했습니다. 이것이 우리가 나머지 상자를 확인하고 초기에 확인된 요소의 속성을 반영하도록 해당 속성을 변경하는 방법입니다. 여기에는 줄이 너무 많아서 조금 헤매기도 했습니다... 다시 || 그리고 ! 변수 앞에는 나에게 이상한 개념이 있습니다. 다음 작품 전까지 좀 더 살펴봐야겠네요.
무슨 일이 일어나고 있는지 알기도 전에 우리는 이미 도전을 완료했습니다. 방금 작동했습니다. 이 도전이 생각보다 훨씬 간단하다는 것을 그 순간 깨달았습니다. 모든 것을 말하고 완료했을 때 그다지 많은 코드는 아니었습니다. 모든 부품을 함께 사용할 수 있다는 것이 복잡한 부분이었습니다. 저 스스로 이 문제를 해결할 수 있었을지 모르지만, 그렇다고 하더라도 이번 주말까지 실행 가능한 해결책을 찾을 수 있었을지는 의문입니다.
그럼 이것으로 이번 포스팅을 마치겠습니다! 오늘 수업은 나에게 최선은 아니었지만, 아직 갈 길이 멀다는 것을 상기시켜주는 좋은 수업이었습니다. Wes Bos의 JavaScript 30 - 11 사용자 정의 HTML5 비디오 플레이어의 다음 부분에 대한 다음 게시물을 다시 확인하시기 바랍니다!

-
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-17에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-07-17에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-17에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-07-17에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-17에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 제로 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7) ...프로그램 작성 2025-07-17에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 실행 문제의 코드 스 니펫은 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 ...프로그램 작성 2025-07-17에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 실행 문제의 코드 스 니펫은 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 ...프로그램 작성 2025-07-17에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-17에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만 제거 할 시간이되면 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addeventListene...프로그램 작성 2025-07-17에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-07-17에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-17에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-17에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-17에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-17에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-17에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-07-17에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-17에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-17에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-17에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-17에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-07-17에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-17에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-17에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-17에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-17에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























