JavaScript - Netscape Nodejs의 개척자
참조: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
자바스크립트 1.0

JavaScript 1.0은 1995년 Netscape의 Brendan Eich가 유명한 브라우저 Netscape용으로 개발했습니다. Java는 당시 매우 인기 있는 언어였기 때문에 Netscape는 그 자체로 멋지기를 원했고 이름을 JavaScript로 지정했습니다. 그러나 그들은 전혀 관련이 없습니다.
마이크로소프트는 1996년에 브라우저에서 실행할 수 있는 두 가지 언어인 VBScript와 JScript를 출시했습니다. JScript는 실제로 Internet Explorer 3에서 사용되는 JavaScript의 복제본입니다.
JavaScript 표준을 공식화하기 위해 Netscape는 1996년 ECMA International에 최초의 글로벌 표준화 아키텍처를 제안했고, 1997년에 첫 번째 릴리스 버전(ES1)을 완성했습니다. 그들은 이를 JavaScript의 글로벌 표준인 ECMAScript라고 부릅니다. 첫 번째 버전부터 2022년까지 가장 많이 사용되는 버전은 대부분의 브라우저에서 지원되는 ECMAScript 2015(ES6이라고도 함)입니다.
다른 버전의 JavaScript는 서로 다른 구문, 기능, 라이브러리 또는 모듈 시스템을 가질 수 있습니다. 우리 환경이 이를 수행할 수 있는지 확인하려면 caniuse.com이 훌륭한 웹 정보 사이트입니다.
ESMAScript(JavaScript) 후보 목록
- 5판: ES5
- ES6 — ECMAScript 2015
- ES7 — ECMAScript 2016
- ES8 — ECMAScript 2017
- ES9 — ECMAScript 2018
- NodeJS
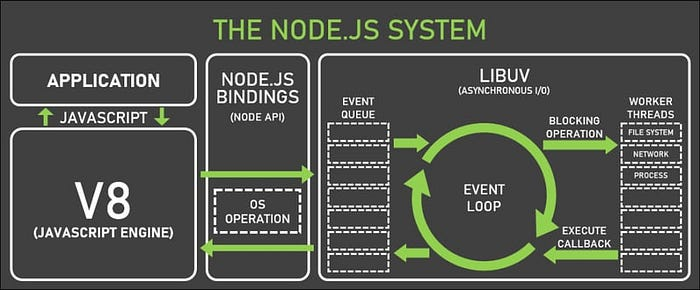
2008년 Google은 Chrome 브라우저를 출시했고 JavaScript V8 렌더링 엔진은 온라인 세계에 충격 폭탄을 떨어뜨렸습니다. V8의 "오픈 소스" 특성으로 인해 NodeJS 팀은 웹 애플리케이션을 쉽게 처리하고 백엔드 애플리케이션용 서버를 생성할 수 있도록 엔진을 수정했습니다.
자바스크립트 모듈
NodeJS의 등장으로 인해 JavaScript의 적용은 브라우저에만 국한되지 않고 서버 측 서비스 제공자도 JavaScript를 사용할 수 있습니다. 코딩 스타일은 웹 형식에만 국한되지 않으며 많은 NodeJS 애플리케이션은 모듈 프로그래밍 개념을 JavaScript 세계로 가져옵니다.
함수 라이브러리와 달리 모듈 모듈에 관해 말할 때 일반적으로 특정 목적을 달성하기 위한 범주 또는 함수 집합이 포함됩니다. 게다가 JavaScript 세계는 무료 개방형 플랫폼이기 때문에 JavaScript에는 다양한 스타일의 모듈이 있습니다.
- 공통JS
- UMD — 범용 모듈 정의
- AMD
- Require.js
- ES6 모듈
시간이 지남에 따라 가져오기 및 요구가 JavaScript 모듈을 사용하는 두 가지 주요 모드가 되었습니다.
필요하다
CommonJS 스타일은 모듈 개념을 탄생시킨 최초의 작성 방법입니다.
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
수입
최신 ES6 표준에서는 모듈을 가져오기 및 내보내기로 작성할 수 있어 이해하기 더 쉬워 보입니다.
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
NodeJS 사용

NodeJS는 설치 후 node 명령을 사용하여 브라우저 없이 터미널에서 JavaScript 코드를 실행할 수 있는 독립적인 실행 환경입니다.
- nodejs.org에서 다운로드 및 설치
- macOS용 HomeBrew Brew 설치 노드와 같은 패키지 관리 시스템에서 설치
node hello.js // or omit the extension node hello
참조: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
-
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-30에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-04-30에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-30에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 초소형 테스트 사례의 수를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testcas...프로그램 작성 2025-04-30에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-29에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-29에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-29에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-29에 게시되었습니다 -
 MySQL 열 이름을 바꾸고 오류 #1025를 해결하는 방법은 무엇입니까?MySQL에서 열을 바꾸고 오류 #1025를 해결합니다 #1025 문제 : MySQL said: Documentation #1025 - Error on rename of '.\shopping\#sql-c98_26' to '.\shopping\tb...프로그램 작성 2025-04-29에 게시되었습니다
MySQL 열 이름을 바꾸고 오류 #1025를 해결하는 방법은 무엇입니까?MySQL에서 열을 바꾸고 오류 #1025를 해결합니다 #1025 문제 : MySQL said: Documentation #1025 - Error on rename of '.\shopping\#sql-c98_26' to '.\shopping\tb...프로그램 작성 2025-04-29에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-04-29에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-04-29에 게시되었습니다 -
 Lambda 및 Java 8의 스트림에서 점검 된 예외를 효과적으로 처리하는 방법은 무엇입니까?검사 된 예외가있는 제한 사항 : interface Function<T, R, E extends Throwable> { // Explicit declaration of potential exceptions. ...프로그램 작성 2025-04-29에 게시되었습니다
Lambda 및 Java 8의 스트림에서 점검 된 예외를 효과적으로 처리하는 방법은 무엇입니까?검사 된 예외가있는 제한 사항 : interface Function<T, R, E extends Throwable> { // Explicit declaration of potential exceptions. ...프로그램 작성 2025-04-29에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-29에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-29에 게시되었습니다 -
 JavaScript를 사용하여 MVC 모델 속성 메소드에 액세스하십시오javaScript의 MVC 모델 속성에 액세스 질문 : JavaScript 코드에서보기 모델에 바인딩하는 방법은 무엇입니까? 예를 들어, JavaScript에서 FloorplansettingSmodel의 속성에 액세스하는 방법은 무엇입니까? 초...프로그램 작성 2025-04-29에 게시되었습니다
JavaScript를 사용하여 MVC 모델 속성 메소드에 액세스하십시오javaScript의 MVC 모델 속성에 액세스 질문 : JavaScript 코드에서보기 모델에 바인딩하는 방법은 무엇입니까? 예를 들어, JavaScript에서 FloorplansettingSmodel의 속성에 액세스하는 방법은 무엇입니까? 초...프로그램 작성 2025-04-29에 게시되었습니다 -
 PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-29에 게시되었습니다
PHP를 사용하여 Blob (이미지)을 MySQL에 올바르게 삽입하는 방법은 무엇입니까?문제 $ sql = "삽입 ImagesTore (imageId, image) 값 ( '$ this- & gt; image_id', 'file_get_contents ($ tmp_image)'; 결과적으로 실제 이...프로그램 작성 2025-04-29에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-29에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-04-29에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-29에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-29에 게시되었습니다 -
 JavaScript 브라우저 및 버전 방법의 정확한 감지navigator.sayswho () 함수는 정확한 브라우저와 해당 버전을 감지하고 식별 할 수있는 교차 브라우저 메소드를 제공하는 JavaScript 솔루션입니다. 사용중인 브라우저에 대한 정보가 포함 된 Navigator 객체의 UserAgent 문자열을 검사...프로그램 작성 2025-04-29에 게시되었습니다
JavaScript 브라우저 및 버전 방법의 정확한 감지navigator.sayswho () 함수는 정확한 브라우저와 해당 버전을 감지하고 식별 할 수있는 교차 브라우저 메소드를 제공하는 JavaScript 솔루션입니다. 사용중인 브라우저에 대한 정보가 포함 된 Navigator 객체의 UserAgent 문자열을 검사...프로그램 작성 2025-04-29에 게시되었습니다 -
 JavaScript의 함수 내에서 함수 이름을 얻는 방법은 무엇입니까?es6 : 이름을 직접 액세스하려면 (비표준 및 권장되지 않음) : arguments.callee.name. const ret = fun.toString (); ret = ret.substr ( 'function...프로그램 작성 2025-04-29에 게시되었습니다
JavaScript의 함수 내에서 함수 이름을 얻는 방법은 무엇입니까?es6 : 이름을 직접 액세스하려면 (비표준 및 권장되지 않음) : arguments.callee.name. const ret = fun.toString (); ret = ret.substr ( 'function...프로그램 작성 2025-04-29에 게시되었습니다 -
 Java에서 날짜를 하루 종일 늘리는 방법?날짜를 하루 종일 보강하는 방법? 하루 씩 특정 날짜를 조정해야 할 때 몇 가지 방법을 사용할 수 있습니다. 클래스 : dat dt = new Date (); Calendar C = Calendar.getInstance (); C. 세트 타임 (DT)...프로그램 작성 2025-04-29에 게시되었습니다
Java에서 날짜를 하루 종일 늘리는 방법?날짜를 하루 종일 보강하는 방법? 하루 씩 특정 날짜를 조정해야 할 때 몇 가지 방법을 사용할 수 있습니다. 클래스 : dat dt = new Date (); Calendar C = Calendar.getInstance (); C. 세트 타임 (DT)...프로그램 작성 2025-04-29에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























