




대안으로 UNPKG를 사용할 수도 있습니다.
이 스크립트는 ZinariPay 라이브러리를 애플리케이션에 직접 로드하여 거래 구성 및 시작을 즉시 시작할 수 있게 해줍니다.
스크립트를 포함시킨 후에는 ZinariPay 개체의 새 인스턴스를 생성해야 합니다. 여기에서 publicKey 및 appId와 같은 결제 옵션을 구성할 수 있습니다.
구성 예
새 인스턴스를 만드는 방법에 대한 기본 예는 다음과 같습니다.
Zinari Pay Integration
대시보드에서 공개 키 및 appId를 얻을 수 있습니다.
인스턴스가 구성되면 거래를 시작할 수 있습니다. 이는 ZinariPay 인스턴스에서 InitiateTransaction 메소드를 호출하여 수행할 수 있습니다.
거래 개시 예시
// Access the ZinariPay instanceconst zinariPayInstance = window.zinariPay;// Example: Initiate a transactionzinariPayInstance.initiateTransaction({ amount: 100, details: {orderId: \\'#1234\\', description: \\'Purchase Order #1234\\'}, onConfirmed: (response) => { console.log(\\'Transaction Confirmed:\\', response); },});이 예에서 거래 시작은 버튼 클릭 이벤트와 연결되어 있습니다. 사용자가 “지나리페이로 결제하기” 버튼을 클릭하면 거래가 시작됩니다.
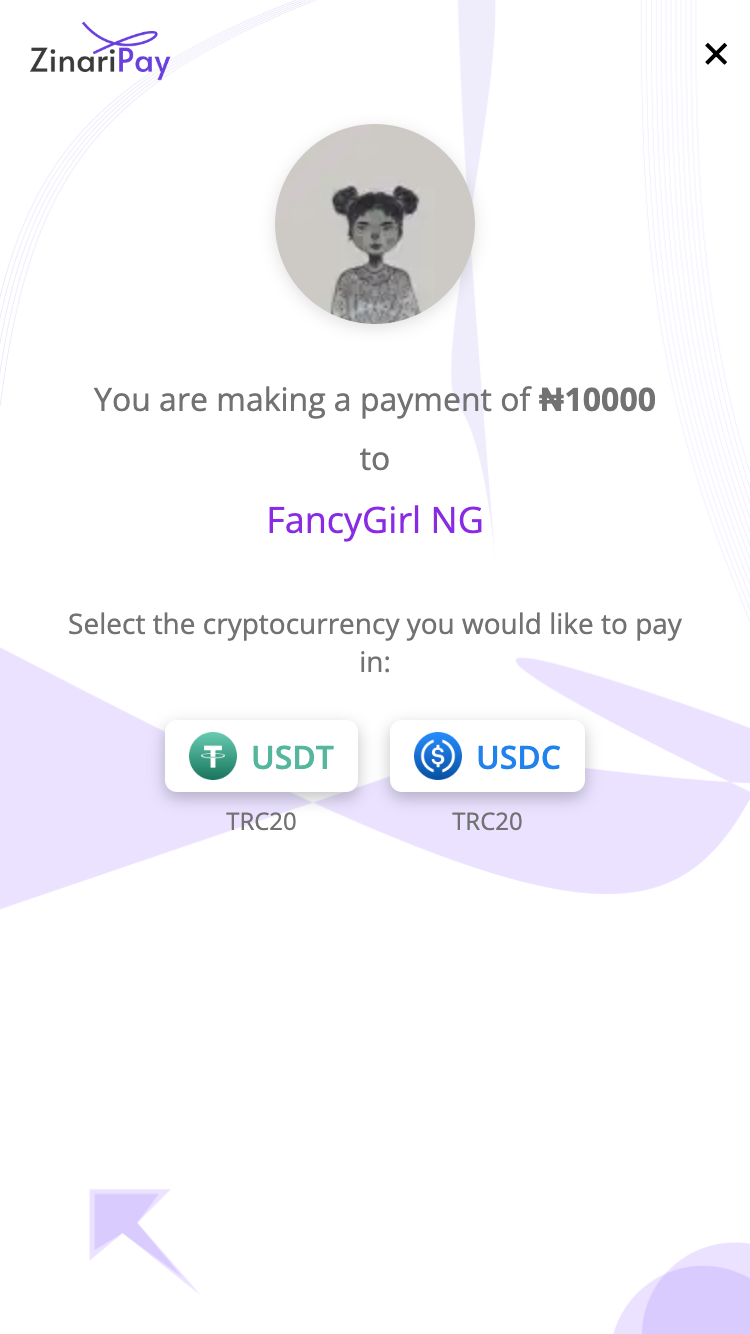
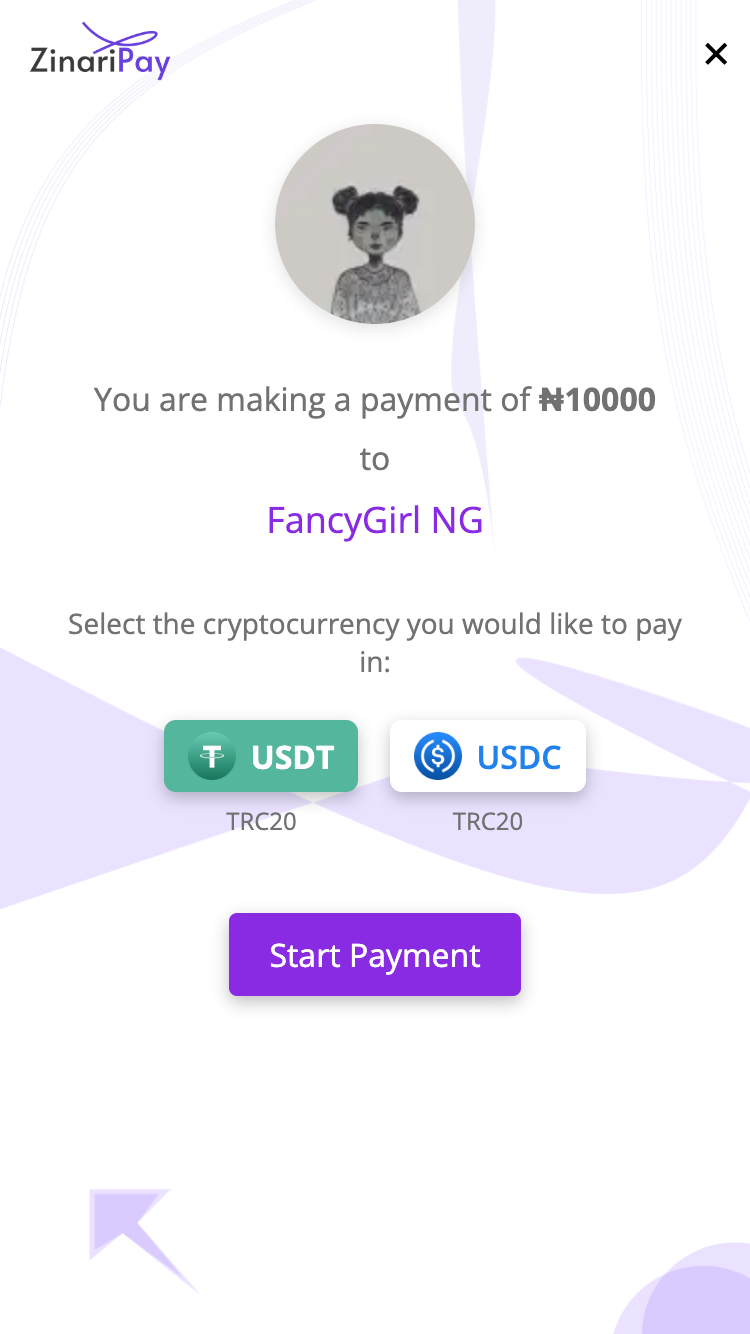
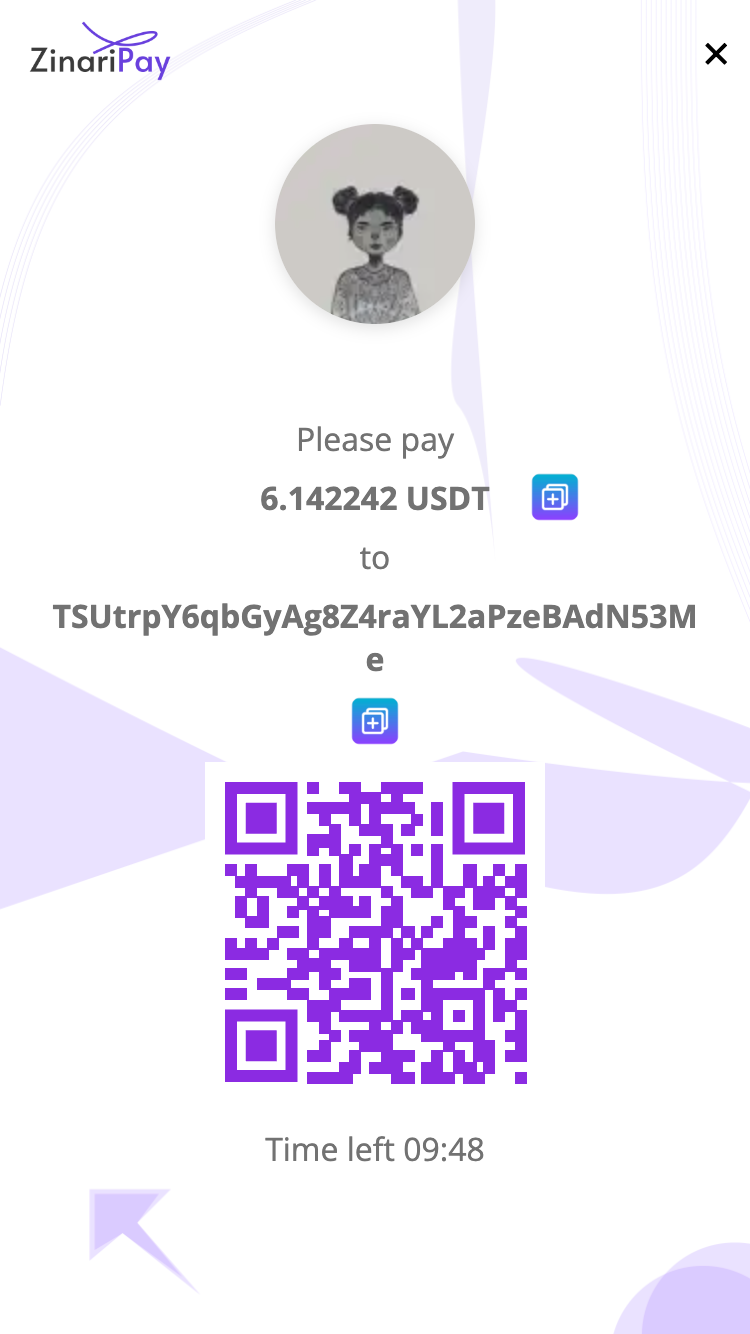
CDN을 사용하여 ZinariPay를 통합하는 것은 귀하의 웹사이트에서 암호화폐 결제를 수락하는 번거로움 없는 방법입니다. 단 몇 줄의 코드만으로 사용자에게 USDT 또는 USDC를 사용하여 결제할 수 있는 옵션을 제공하는 동시에 ZinariPay의 암호화된 거래 처리의 보안과 편리함을 누릴 수 있습니다.
자세한 내용은 공식 문서를 방문하여 오늘 ZinariPay 통합을 시작하세요!





암호화폐 결제를 웹 애플리케이션에 통합하는 빠르고 쉬운 방법을 찾고 있다면 ZinariPay의 CDN 옵션이 완벽한 솔루션입니다. 패키지를 설치할 필요 없이 HTML 파일에 스크립트 태그를 포함시키기만 하면 USDT 및 USDC 결제를 수락할 수 있습니다.
CDN을 통해 ZinariPay를 통합하는 것은 HTML 파일에 스크립트 태그를 추가하는 것만큼 간단합니다. 방법은 다음과 같습니다.
대안으로 UNPKG를 사용할 수도 있습니다.
이 스크립트는 ZinariPay 라이브러리를 애플리케이션에 직접 로드하여 거래 구성 및 시작을 즉시 시작할 수 있게 해줍니다.
스크립트를 포함시킨 후에는 ZinariPay 개체의 새 인스턴스를 생성해야 합니다. 여기에서 publicKey 및 appId와 같은 결제 옵션을 구성할 수 있습니다.
구성 예
새 인스턴스를 만드는 방법에 대한 기본 예는 다음과 같습니다.
Zinari Pay Integration
대시보드에서 공개 키 및 appId를 얻을 수 있습니다.
인스턴스가 구성되면 거래를 시작할 수 있습니다. 이는 ZinariPay 인스턴스에서 InitiateTransaction 메소드를 호출하여 수행할 수 있습니다.
거래 개시 예시
// Access the ZinariPay instance
const zinariPayInstance = window.zinariPay;
// Example: Initiate a transaction
zinariPayInstance.initiateTransaction({
amount: 100,
details: {orderId: '#1234', description: 'Purchase Order #1234'},
onConfirmed: (response) => {
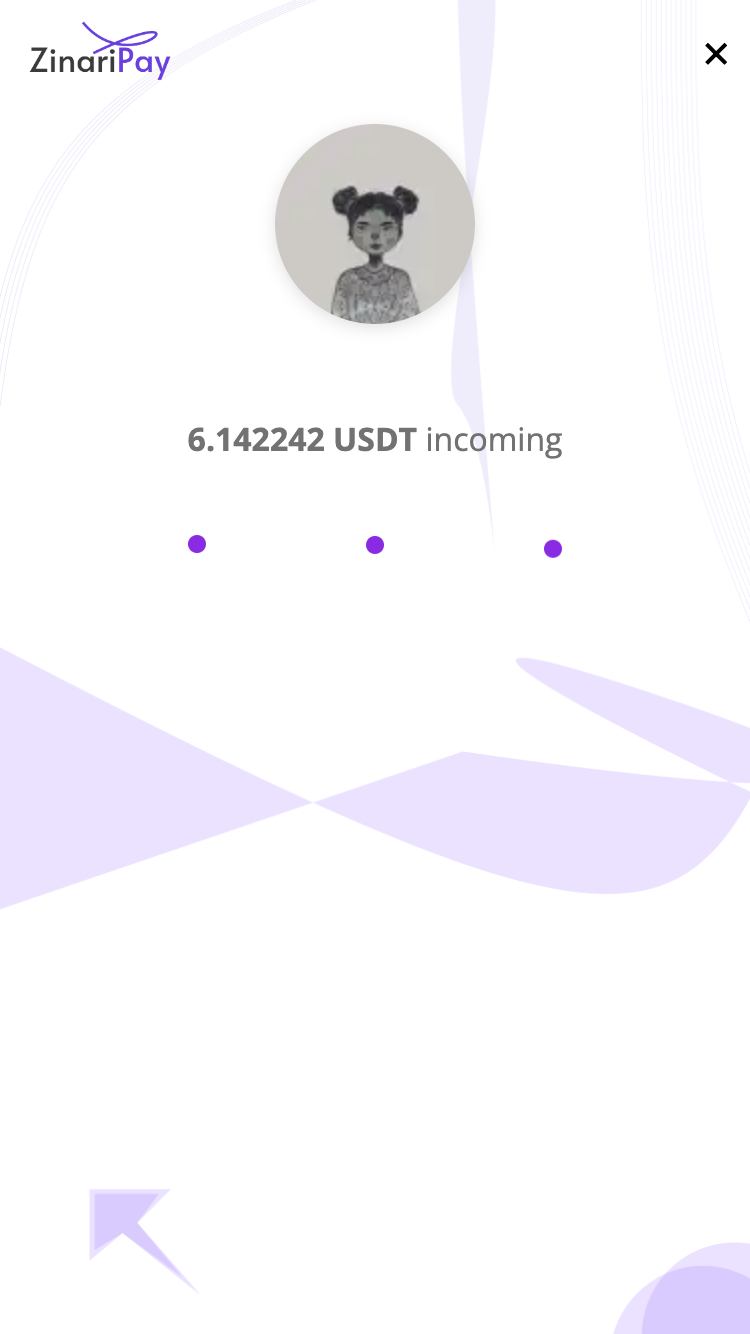
console.log('Transaction Confirmed:', response);
},
});
이 예에서 거래 시작은 버튼 클릭 이벤트와 연결되어 있습니다. 사용자가 “지나리페이로 결제하기” 버튼을 클릭하면 거래가 시작됩니다.
CDN을 사용하여 ZinariPay를 통합하는 것은 귀하의 웹사이트에서 암호화폐 결제를 수락하는 번거로움 없는 방법입니다. 단 몇 줄의 코드만으로 사용자에게 USDT 또는 USDC를 사용하여 결제할 수 있는 옵션을 제공하는 동시에 ZinariPay의 암호화된 거래 처리의 보안과 편리함을 누릴 수 있습니다.
자세한 내용은 공식 문서를 방문하여 오늘 ZinariPay 통합을 시작하세요!




















부인 성명: 제공된 모든 리소스는 부분적으로 인터넷에서 가져온 것입니다. 귀하의 저작권이나 기타 권리 및 이익이 침해된 경우 자세한 이유를 설명하고 저작권 또는 권리 및 이익에 대한 증거를 제공한 후 이메일([email protected])로 보내주십시오. 최대한 빨리 처리해 드리겠습니다.
Copyright© 2022 湘ICP备2022001581号-3