Laravel + React❤️와 함께 Shadcn/ui를 설치하세요.
현재 Bootstrap, Bulma, Semantic UI 등과 같은 CSS 프레임워크가 많이 있습니다. 디스플레이(사용자 인터페이스) 구축 속도를 높일 수 있습니다. 현재 유행하고 있는 CSS 도구 중 하나가 Shadcn/ui인데, 이전에는 무엇이었나요?
공식 웹사이트에서 Shadcn/ui는 다음과 같이 말합니다.
"복사하여 앱에 붙여넣을 수 있는 재사용 가능한 구성요소 모음입니다."
따라서 shadcn/ui는 TailwindCSS 및 RadixUI를 사용하여 구축된 뷰의 재사용 가능한 구성 요소 모음입니다. 현재 Next.js, Laravel 등과 같은 여러 프레임워크를 지원합니다. 공식 홈페이지 Shadcn/ui에서 보실 수 있습니다.
지원되는 많은 프레임워크 중. 우리의 주요 목표는 Laravel Breeze를 사용하여 Laravel React에 Shadcn/ui를 설치하는 방법입니다.
첫 번째 단계: laravel 프로젝트를 설치합니다.
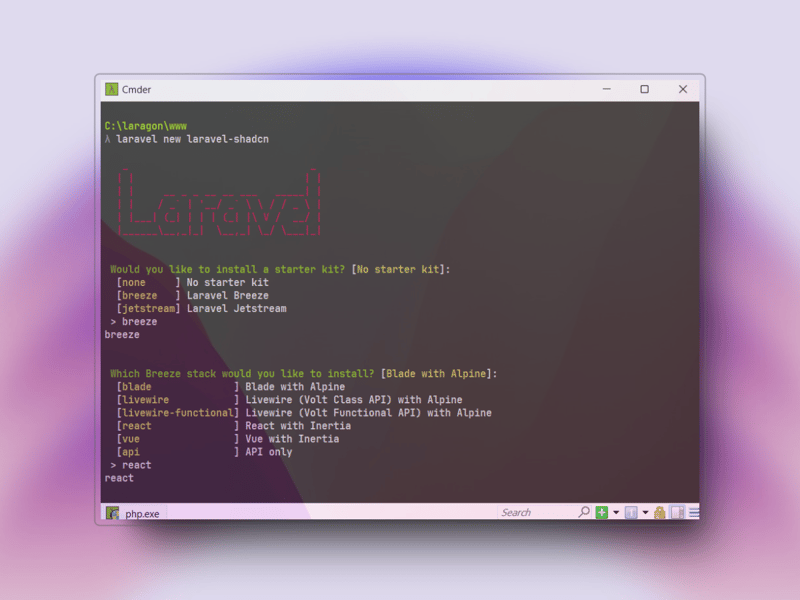
laravel new laravel-shadcn
여기서는 Laravel 설치 프로그램(전역)을 사용합니다. 다음 단계에서는 아래 이미지와 같이 옵션을 선택하라는 메시지가 표시됩니다.

프로젝트 요구사항에 따라 입력하세요. 그렇다면 설치가 완료될 때까지 기다리십시오. 설치 속도는 인터넷 연결에 따라 다릅니다.

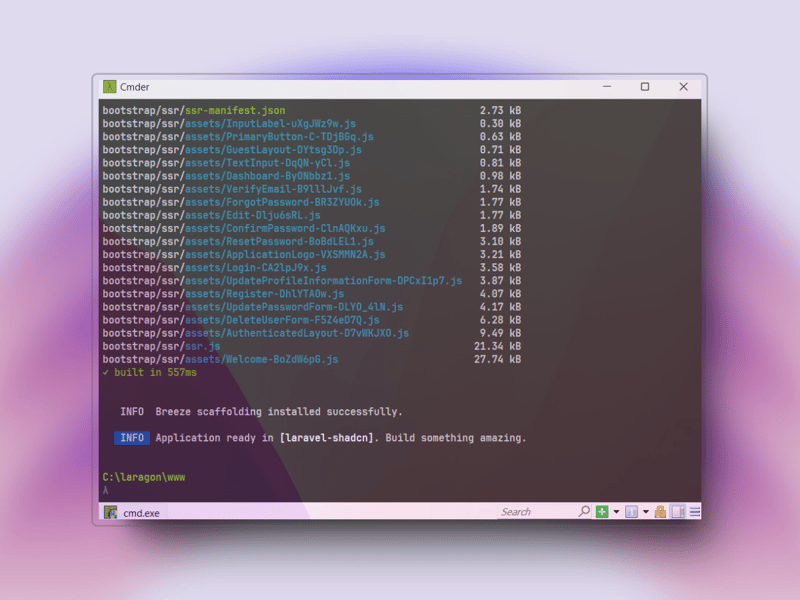
라라벨 프로젝트 설치가 완료되었습니다. 알았어 계속해!.
두 번째 단계: laravel 프로젝트에 Shadcn/ui 설치
아직 같은 터미널에 있습니다. 먼저 아래 명령을 입력하세요:
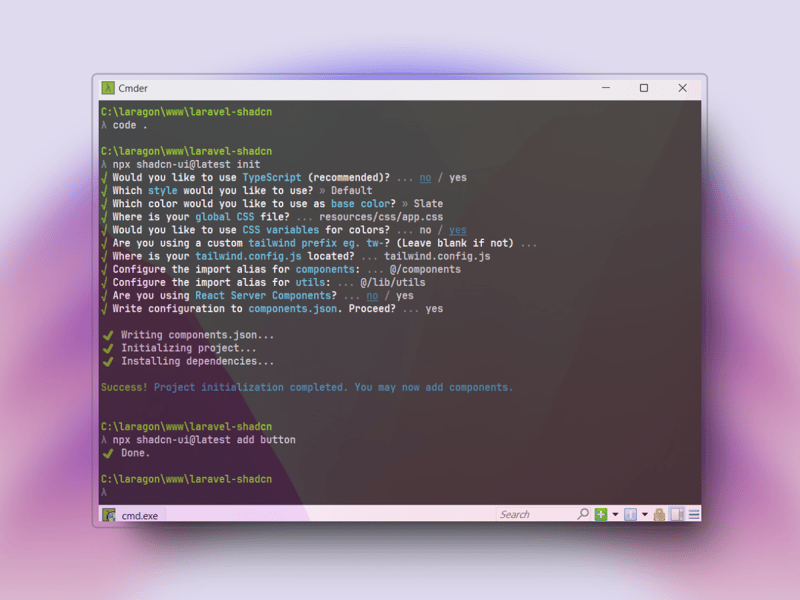
cd laravel-shadcn npx shadcn-ui@latest init
그렇다면 요청이 나타나고 필요에 따라 작성됩니다. 다음 예와 같습니다.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
TypeScript 사용자라면 예, 확인, 다음을 선택할 수 있습니다. vscode로 이동하거나 선호하는 코드 편집기에 따라 이동하세요. 여기서는 vscode를 사용하고 다음 명령을 사용합니다.
cd laravel-shadcn code .
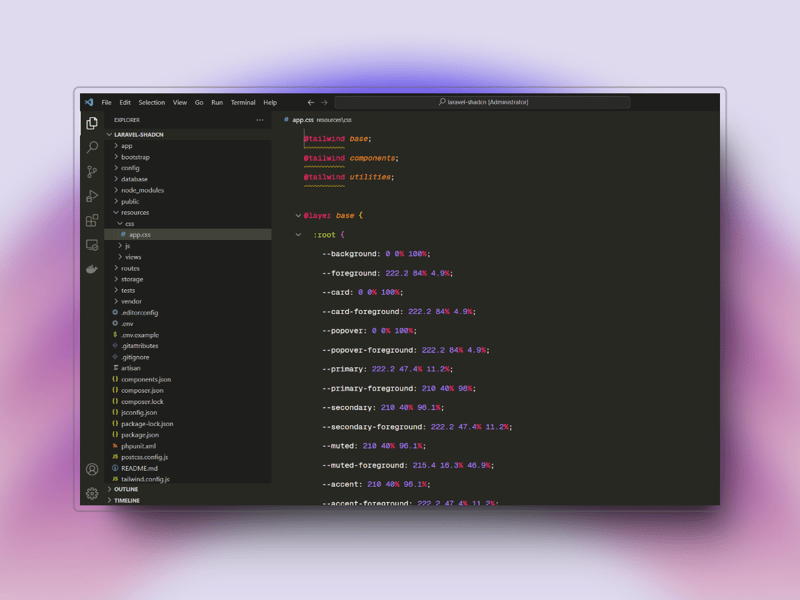
vscode를 자동으로 열고 laravel 프로젝트를 엽니다. 그렇다면 다음 단계는 resources/css/app.css 폴더에 있는 app.css 파일을 열어 shadcnui가 Laravel 프로젝트에 성공적으로 설치되었는지 확인하는 것입니다.

위 그림에서 shadcn은 Laravel 프로젝트에 성공적으로 설치되었습니다.
설명 :
- Shadcn은 app.css 파일을 자동으로 업데이트합니다.
- 버튼, 경고, 테이블 등과 같은 구성 요소가 필요한 경우 그런 다음 laravel 프로젝트의 루트 터미널을 통해 설치해야 합니다. (인터넷 연결 필요)
- 필요한 모든 구성 요소는 공식 ShadcnUI 웹사이트에서 볼 수 있습니다.
- 구성 요소 설치가 완료되면 resources/js/Components/ui/Button.jsx 폴더에 새 파일이 자동으로 생성됩니다. 원하는 대로 이 파일을 수정할 수도 있습니다.
3단계: Shadcn이 설치되어 있는지 확인
ShadcnUI가 설치되었는지 확인하기 위해 터미널에서 명령을 내릴 수 있습니다. 즉, 예를 들어 버튼 구성 요소를 설치합니다. 명령은 다음과 같습니다. npx shadcn-ui@latest 추가 버튼은 아래 이미지에서 볼 수 있습니다

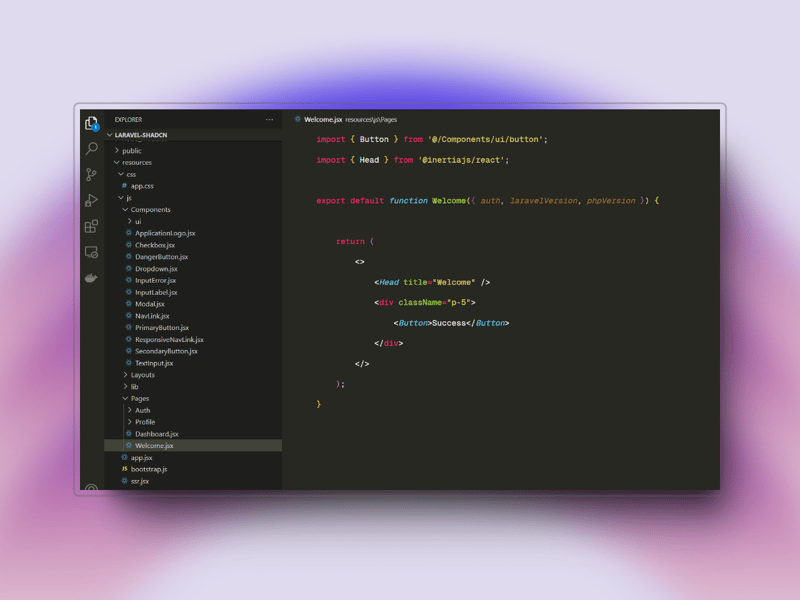
그런 다음 Welcome.jsx 파일을 열고 아래 이미지와 같이 따르십시오.

이미 그렇다면요. 동일한 디렉토리, 즉 laravel-shadcn
를 가진 두 개의 터미널을 엽니다.제1터미널
npm run dev
제2터미널
php artisan serve
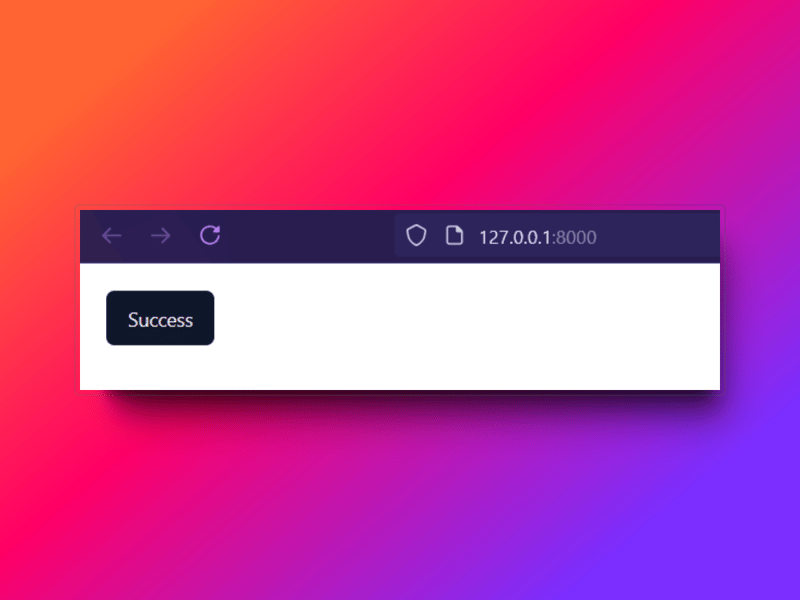
그런 다음 브라우저에서 열면 기본값이 어두운 색상으로 표시된 버튼 구성 요소가 나타납니다.

-
 모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-17에 게시되었습니다
모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-17에 게시되었습니다 -
 오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-17에 게시되었습니다
오른쪽 테이블의 where 조항에서 필터링 할 때 왼쪽 결합이 연결된 이유는 무엇입니까?다음 쿼리를 상상해보십시오 : select A.Foo, B. 바, c.foobar a로 테이블온에서 내부는 a.pk = b.fk에서 b로 tabletwo를 결합합니다 b.pk = c.fk에서 c as c로 왼쪽으로 결합하십시오 여기서 a.foo = '...프로그램 작성 2025-04-17에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-17에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-17에 게시되었습니다 -
 regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-17에 게시되었습니다
regex를 사용하여 PHP에서 괄호 안에서 텍스트를 추출하는 방법$ fullstring = "이 (텍스트)을 제외한 모든 것을 무시하는 것"; $ start = strpos ( ', $ fullstring); $ fullString); $ shortstring = substr ($ fulls...프로그램 작성 2025-04-17에 게시되었습니다 -
 Paramiko를 사용하여 원격 SSH CLI 출력에서 쓰레기 가치를 처리하는 방법정크 가치의 소스를 이해하는 stdin, stdout, stderr = client.exec_command('ls') 솔루션 : 상호 작용 적으로 명령 실행 import re output = re.sub(r'(\x1b\[...프로그램 작성 2025-04-17에 게시되었습니다
Paramiko를 사용하여 원격 SSH CLI 출력에서 쓰레기 가치를 처리하는 방법정크 가치의 소스를 이해하는 stdin, stdout, stderr = client.exec_command('ls') 솔루션 : 상호 작용 적으로 명령 실행 import re output = re.sub(r'(\x1b\[...프로그램 작성 2025-04-17에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-17에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-04-17에 게시되었습니다 -
 Python 3 교체 파일 텍스트를 검색하는 효율적인 방법응답 : 내 대체의 잠재적 문제 : 다른 길이의 데이터로 텍스트를 대체 할 수 있습니다. 접근 : 이 문제를 해결하려면 파일을 동시에 읽고 쓰지 마십시오. 대신 : 파일을 메모리로 읽으십시오 : with op...프로그램 작성 2025-04-17에 게시되었습니다
Python 3 교체 파일 텍스트를 검색하는 효율적인 방법응답 : 내 대체의 잠재적 문제 : 다른 길이의 데이터로 텍스트를 대체 할 수 있습니다. 접근 : 이 문제를 해결하려면 파일을 동시에 읽고 쓰지 마십시오. 대신 : 파일을 메모리로 읽으십시오 : with op...프로그램 작성 2025-04-17에 게시되었습니다 -
 Fastapi의 캐시 : 고성능 개발을 켜십시오오늘날의 디지털 세계에서는 데이트 앱을 스 와이프하거나 구매를 완료 할 때 모든 행동이 장면 뒤에서 효율적으로 작업하는 API에 대한 관계입니다. 백엔드 개발자로서, 우리는 모든 밀리 초의 계산을 알고 있습니다. 그러나 어떻게 우리는 API를 더 빨리 반응하게 할 수...프로그램 작성 2025-04-17에 게시되었습니다
Fastapi의 캐시 : 고성능 개발을 켜십시오오늘날의 디지털 세계에서는 데이트 앱을 스 와이프하거나 구매를 완료 할 때 모든 행동이 장면 뒤에서 효율적으로 작업하는 API에 대한 관계입니다. 백엔드 개발자로서, 우리는 모든 밀리 초의 계산을 알고 있습니다. 그러나 어떻게 우리는 API를 더 빨리 반응하게 할 수...프로그램 작성 2025-04-17에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-17에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-04-17에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-17에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-17에 게시되었습니다 -
 지속적인 통합에서 Maven 스냅 샷의 역할과 사용Maven Snapshot 란 무엇입니까? Maven Snapshot 버전은 개발 과정에서 지속적으로 발전하는 종속성을 말합니다. 안정적이고 최종으로 간주되는 "릴리스"버전과 달리 스냅 샷은 "Work in Progress&quo...프로그램 작성 2025-04-17에 게시되었습니다
지속적인 통합에서 Maven 스냅 샷의 역할과 사용Maven Snapshot 란 무엇입니까? Maven Snapshot 버전은 개발 과정에서 지속적으로 발전하는 종속성을 말합니다. 안정적이고 최종으로 간주되는 "릴리스"버전과 달리 스냅 샷은 "Work in Progress&quo...프로그램 작성 2025-04-17에 게시되었습니다 -
 대규모 C ++ 프로젝트에서 중복 #include 지시 사항을 식별하고 삭제하는 방법은 무엇입니까?감지 도구 옵션 : 는 #include 파일을 직접 표시하지는 않지만이 옵션은 Compile Time에 포함 된 모든 파일의 트리 구조를 직접 출력 할 수 있습니다. 이 출력을 살펴보면 개발자는 포함 할 필요가없는 파일을 식별 할 수 있습니다...프로그램 작성 2025-04-17에 게시되었습니다
대규모 C ++ 프로젝트에서 중복 #include 지시 사항을 식별하고 삭제하는 방법은 무엇입니까?감지 도구 옵션 : 는 #include 파일을 직접 표시하지는 않지만이 옵션은 Compile Time에 포함 된 모든 파일의 트리 구조를 직접 출력 할 수 있습니다. 이 출력을 살펴보면 개발자는 포함 할 필요가없는 파일을 식별 할 수 있습니다...프로그램 작성 2025-04-17에 게시되었습니다 -
 PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 0에 대한 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7...프로그램 작성 2025-04-17에 게시되었습니다
PHP 배열 키-값 이상 : 07 및 08의 호기심 사례 이해이 문제는 PHP의 주요 0에 대한 해석에서 비롯됩니다. 숫자가 0 (예 : 07 또는 08)으로 접두사를 넣으면 PHP는 소수점 값이 아닌 옥탈 값 (기본 8)으로 해석합니다. 설명 : echo 07; // 인쇄 7 (10 월 07 = 10 진수 7...프로그램 작성 2025-04-17에 게시되었습니다 -
 GO 코드가 비트 동작 및 비 유형 상수를 사용할 때 일정한 오버플로 오류를 던지는 이유는 무엇입니까?문제 설명 userID : = 12345를 고려하십시오. did : = (userId & ^(0xffff프로그램 작성 2025-04-17에 게시되었습니다
GO 코드가 비트 동작 및 비 유형 상수를 사용할 때 일정한 오버플로 오류를 던지는 이유는 무엇입니까?문제 설명 userID : = 12345를 고려하십시오. did : = (userId & ^(0xffff프로그램 작성 2025-04-17에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-17에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-17에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























