Chrome 및 Firefox에서 요소를 검사하는 방법은 무엇입니까?
아름답게 제작된 웹사이트 뒤에 어떤 요소가 있는지 궁금한 적이 있나요? Chrome 및 Firefox에서 요소를 검사하는 방법을 알아보세요.
모든 시각적으로 뛰어난 웹페이지에는 백엔드에서 작동하는 복잡한 HTML, CSS 및 JavaScript 코드가 있습니다. Inspect Element라는 편리한 개발자 도구를 사용하면 널리 사용되는 웹 브라우저에서 HTML 웹페이지의 요소를 확인할 수 있습니다.
이 도구를 사용하면 요소를 확인할 수 있을 뿐만 아니라 웹사이트 레이아웃을 변경하고 텍스트 없는 스크린샷을 찍는 데도 도움이 됩니다. Windows에서 널리 사용되는 웹 브라우저의 요소를 검사하는 방법을 알아보려면 계속해서 읽어보세요.
요소 검사란 무엇입니까?

Inspect Elements는 Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Brave 등 널리 사용되는 모든 웹 브라우저에 있는 개발자 도구입니다. 이 도구를 사용하면 웹페이지의 HTML, CSS, JSS 소스 코드를 볼 수 있습니다.
또한 이를 사용하여 HTML 및 CSS 코드를 편집하고 변경 사항을 브라우저에 실시간으로 표시할 수 있습니다. 웹 개발자, 디자이너, 마케팅 담당자는 이를 사용하여 스타일 변경 사항을 미리 보고, 버그를 수정하고, 웹 사이트 아키텍처를 학습합니다.
개발자 도구임에도 불구하고 추가 소프트웨어 설치가 필요하지 않습니다. 이 문서에서 설명하는 방법에 따라 웹 브라우저에서 이를 수행할 수 있습니다.
요소 검사 기능을 사용하기 전에 웹 콘텐츠를 조작하기 위해 변경한 사항은 일시적이라는 점을 기억하세요. 변경 사항은 본인에게만 표시되며, 실제 웹페이지 보기는 다른 사용자에게도 동일합니다.
검사 요소는 언제 사용합니까?

다음은 이 기능을 사용해야 할 수 있는 몇 가지 일반적인 상황입니다.
웹 디자인
웹페이지의 구조를 이해해야 하거나 CSS 스타일을 테스트해야 할 때 이 도구를 사용할 수 있습니다. 또한 다양한 요소를 실험하고 코드를 수정하여 시각적 결과를 즉시 확인하는 데에도 도움이 됩니다.
스크린샷 찍기
텍스트나 이미지와 같은 특정 요소 없이 웹페이지의 스크린샷을 찍고 싶다면 이 도구가 유용할 것입니다. 제거하려는 요소의 HTML 코드를 찾아 해당 코드를 삭제하세요. 해당 요소는 웹페이지 보기에서 즉시 제거되며 스크린샷을 찍을 수 있습니다.
웹사이트 디버깅

이 도구를 사용하는 또 다른 일반적인 상황은 웹사이트 문제나 오류를 식별하는 것입니다. 이를 통해 HTML, CSS 및 JSS 코드를 검사할 수 있습니다. 따라서 어떤 요소가 제대로 작동하지 않거나 잘못 표시되는지 확인할 수 있습니다.
웹 개발 학습
웹 개발에 대해 배우고 있다면 Inspect Elements는 필수 도구입니다. 이는 구현된 기능과 전체 웹페이지 아키텍처를 이해하고 학습할 수 있도록 특정 웹사이트 뒤에 있는 요소에 대한 귀중한 통찰력을 제공합니다.
접근성 테스트
웹 브라우저에서 요소 검사 도구를 사용하여 웹 사이트의 접근성을 평가할 수도 있습니다. 이를 사용하면 정확한 의미 마크업을 보장하고 접근성 속성을 확인할 수 있습니다. 또한 스크린 리더나 기타 기술을 사용하여 웹사이트를 테스트할 수도 있습니다.
자산 추출
웹페이지에서 특정 콘텐츠나 자산을 빠르게 추출하려면 이 도구를 사용하세요. 이미지, 비디오 등 다양한 미디어 요소의 원본 URL을 찾을 수 있습니다. 또한 이를 사용하여 특정 데이터가 로드되는 방식을 이해할 수 있습니다.
다양한 웹 브라우저에서 요소를 검사할 때의 이점

웹사이트 구조 이해
이 도구는 HTML 마크업을 통해 웹사이트 구조를 시각적으로 표현합니다. 따라서 중첩된 요소를 식별하고 요소가 상호 작용하는 방식을 확인할 수 있습니다. 전반적인 아키텍처를 이해하는 데 도움이 될 뿐만 아니라 유사한 구조를 구축할 수도 있습니다.
문제 해결
개발자는 레이아웃, 반응형 디자인, JavaScript 오류 및 성능과 관련된 문제를 식별해야 할 때마다 Inspect Elements 도구를 사용합니다. 또한 웹사이트의 브라우저 간 호환성을 보장할 수도 있습니다.
CSS 스타일 분석
이 도구를 사용하면 CSS 스타일을 분석하고 글꼴 선택, 색상, 레이아웃 속성과 같은 측면을 이해할 수 있습니다. 시각적 모양에 대한 이러한 지식은 개발자가 레이아웃 불일치를 해결하고 지속적인 브랜딩을 보장하는 데 도움이 됩니다.
테스트
요소 검사는 웹사이트 접근성 및 호환성 평가에도 도움이 됩니다. 이를 통해 HTML 속성, ARIA 역할 및 기타 스타일을 검사하여 모든 사람이 어려움 없이 웹 콘텐츠에 액세스할 수 있는지 확인할 수 있습니다.
실시간 실험 수행
Inspect Elements 도구를 사용하면 실시간 실험과 프로토타입 제작이 추가적인 이점을 얻을 수 있습니다. 요소를 직접 수정하여 웹페이지에서 변경사항을 확인할 수 있습니다. 웹사이트 디자인의 빠른 테스트와 미세 조정이 필요한 분들은 효율적인 개발을 위해 활용하세요.
학습
무엇보다도 Inspect Elements는 기존 웹사이트에서 배우고 자신의 프로젝트에 대한 영감을 얻을 수 있는 완벽한 도구입니다. 웹사이트 구조와 레이아웃을 분석하는 데 도움이 됩니다. 이 지식을 활용하여 협업하고 지속적인 개선을 이루세요.
요소 검사로 수행할 수 있는 작업

- CSS 패널에서 실시간 편집을 수행하고 실시간으로 변경 사항을 확인하는 데 도움이 됩니다.
- 변경된 HTML 파일을 다시 업로드하지 않고도 다양한 웹사이트 레이아웃을 테스트할 수 있습니다.
- Inspect Elements 도구를 사용하면 웹사이트 유지 관리를 위해 깨진 코드가 있는지 확인할 수도 있습니다.
- 이 도구는 원본 HTML 파일을 변경하지 않고 페이지 요소를 조정하는 데 사용할 수 있습니다.
Google Chrome에서 요소를 검사하는 단계별 방법
방법 1: 상황에 맞는 메뉴의 검사 명령 사용
이는 Chrome에서 웹페이지 요소를 검사하는 가장 일반적인 방법입니다.
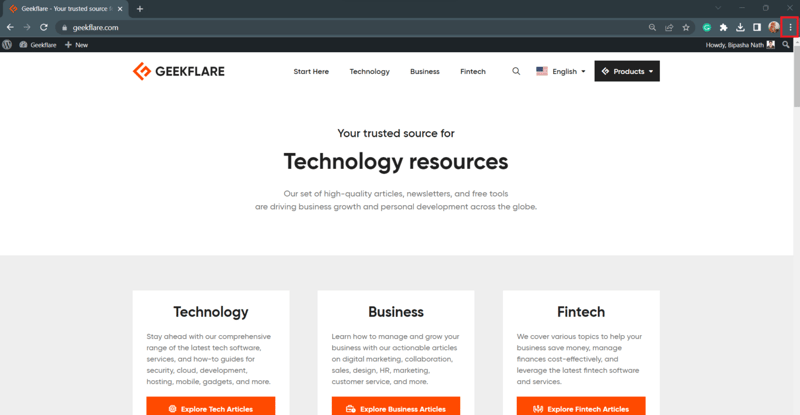
- Google Chrome에서 검사하려는 웹페이지를 엽니다.
- 텍스트, 이미지, 동영상 또는 기타 요소 위에 커서를 올려보세요.
- 이제 마우스 오른쪽 버튼을 클릭하여 상황에 맞는 메뉴를 표시하세요.
- 메뉴 하단에 있는 검사 옵션을 클릭하세요.
- HTML 코드가 열리고 해당 특정 요소에 대한 코드가 강조표시됩니다.
방법 2: 키보드 단축키 사용
이 방법을 사용하면 웹페이지 전체의 HTML 코드를 열 수 있습니다. 그러나 특정 요소의 코드를 직접 여는 것은 불가능합니다.
- 기본 웹사이트나 웹페이지가 Chrome에 열려 있는지 확인하세요.
- 키보드에서 Ctrl Shift I 키를 함께 누르세요.
- 콘솔 서랍이 HTML 코드와 함께 열립니다.
방법 3: 기능 키 사용

이 방법은 한 번의 키 입력만 필요하므로 또 다른 쉬운 방법입니다. 웹페이지를 열고 F12 키를 누르면 HTML 코드가 열립니다. 요소 검사 도구를 열고 닫으려면 토글하세요.
방법 4: Chrome 메뉴 사용
Chrome 메뉴에서 개발자 도구에 액세스하여 웹사이트의 요소를 확인할 수도 있습니다.
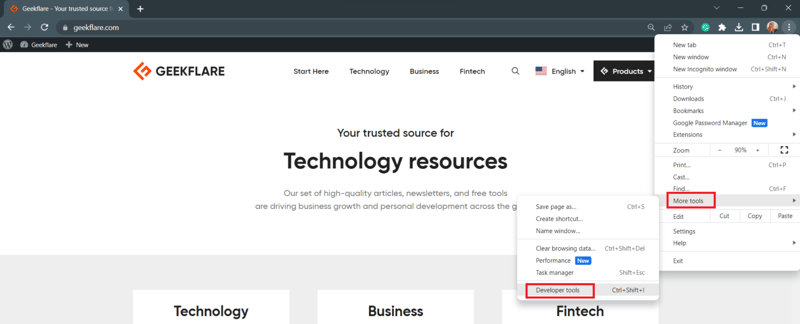
- Google Chrome에서 웹페이지를 엽니다.
- 오른쪽 상단에 있는 점 3개 아이콘을 클릭하세요.

- Chrome 메뉴가 열리면 추가 도구 옵션 위로 마우스를 가져가세요.
- 하위 메뉴의 개발자 도구 옵션으로 커서를 천천히 이동하세요.

- 요소 검사 페이지가 열립니다.
참고: Microsoft Edge를 사용하는 경우 동일한 방법에 따라 웹 페이지 요소를 확인할 수 있습니다.
Mozilla Firefox에서 요소를 검사하는 단계별 방법
방법 1: Firefox에서 검사 명령 사용
Firefox 사용자는 이 접근 방식을 사용하여 HTML 웹페이지 요소 뒤에 있는 코드를 확인할 수 있습니다.
- 먼저 Firefox에서 웹사이트를 엽니다.
- 검사하려는 요소에 커서를 놓고 마우스 오른쪽 버튼을 클릭하세요.
- 검사 옵션을 클릭하거나 Q 키를 눌러야 하는 메뉴가 나타납니다.
- 둘 다 요소 검사 도구를 화면에 표시합니다.
방법 2: 기능 키 사용
Chrome과 마찬가지로 Firefox에서도 F12 키를 누르면 요소 검사 도구가 표시됩니다. 도구를 닫으려면 해당 키를 다시 눌러야 합니다.

방법 3: Firefox 메뉴 사용
Firefox에는 웹페이지의 요소를 검사할 수 있는 개발자 도구도 있습니다.
- 웹페이지에서 메뉴 표시줄 오른쪽에 있는 햄버거 아이콘을 클릭하세요.
- 메뉴가 열리면 추가 도구 옵션을 클릭하세요.
- 브라우저 도구 섹션에서 웹 개발자 도구를 클릭하세요.
- 이렇게 하면 화면에 HTML 코드가 열립니다.
방법 4: 키보드 단축키 사용
Chrome과 마찬가지로 Firefox에도 요소 검사 도구에 대한 키보드 단축키가 있습니다.
- Firefox에서 웹페이지를 엽니다.
- Windows 키보드에서 Ctrl Shift C를 누르세요.
- 해당 웹페이지의 전체 HTML 코드를 볼 수 있습니다.
결론
Inspect Elements는 개발자뿐만 아니라 웹사이트 디자인을 수정하거나 웹페이지 모양을 실험하려는 모든 사람에게 유용한 도구입니다. 여기에서는 Inspect Element 도구의 이점과 사용 사례를 살펴보았습니다.
널리 사용되는 웹 브라우저에서 요소를 검사하는 최고의 방법도 여기에 언급되어 있습니다. 따라서 전문적이거나 재미있는 사용을 위해 웹페이지의 HTML 요소를 검사하려는 경우 모든 접근 방식을 시도해 볼 수 있습니다.
-
 오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-27에 게시되었습니다
오른쪽에서 CSS 배경 이미지를 찾는 방법은 무엇입니까?/ 오른쪽에서 10px 요소를 배치하려면 / 배경 위치 : 오른쪽 10px 상단; 이 CSS 상단 코너는 오른쪽 상단의 왼쪽에서 10 pixels가되어야합니다. 요소의 상단 에지. 이 기능은 Internet Explorer 8 또는 이...프로그램 작성 2025-04-27에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-27에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-27에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-27에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-04-27에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-27에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-27에 게시되었습니다 -
 Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-27에 게시되었습니다
Visual Studio 2012의 DataSource 대화 상자에 MySQL 데이터베이스를 추가하는 방법은 무엇입니까?MySQL 커넥터 v.6.5.4가 설치되어 있지만 Entity 프레임 워크의 DataSource 대화 상자에 MySQL 데이터베이스를 추가 할 수 없습니다. 이를 해결하기 위해 MySQL 용 공식 Visual Studio 2012 통합은 MySQL 커넥터 v.6....프로그램 작성 2025-04-27에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-27에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (JQuery Hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-04-27에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-27에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-04-27에 게시되었습니다 -
 버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-27에 게시되었습니다
버전 5.6.5 이전에 MySQL의 Timestamp 열을 사용하여 current_timestamp를 사용하는 데 제한 사항은 무엇입니까?5.6.5 이전에 mysql 버전의 기본적으로 또는 업데이트 클로즈가있는 타임 스탬프 열의 제한 사항 5.6.5 5.6.5 이전에 mySQL 버전에서 Timestamp Holumn에 전적으로 기본적으로 한 제한 사항이 있었는데, 이는 제한적으로 전혀 ...프로그램 작성 2025-04-27에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-27에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-27에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-27에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-27에 게시되었습니다 -
 Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-27에 게시되었습니다
Java는 여러 반환 유형을 허용합니까 : 일반적인 방법을 자세히 살펴보십시오.public 목록 getResult (문자열 s); 여기서 foo는 사용자 정의 클래스입니다. 이 방법 선언은 두 가지 반환 유형을 자랑하는 것처럼 보입니다. 목록과 E. 그러나 이것이 사실인가? 일반 방법 : 미스터리 메소드는 단일...프로그램 작성 2025-04-27에 게시되었습니다 -
 Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-27에 게시되었습니다
Fastapi Custom 404 페이지 제작 가이드custom 404 fastapi 가없는 페이지를 찾을 수 없습니다. 적절한 방법은 특정 요구 사항에 따라 다릅니다. 404 상태 코드에서 리디렉션 response = await call_next(request) if response.sta...프로그램 작성 2025-04-27에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-27에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-04-27에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-27에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-04-27에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-27에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-27에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























