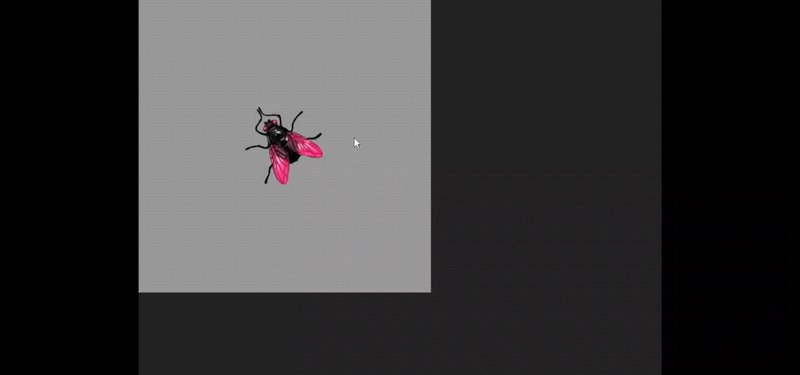
\"Insect Particlizer\" 픽셀 조작과 CSS를 결합한 실험입니다.
2024년 11월 12일에 게시됨
캔버스..내가 이 API를 얼마나 사랑하는지 표현하지 못하는 아름다운 이름입니다. 비록 처음에는 끔찍했지만 몇 번의 시행착오 끝에 이해했고, 심지어 내 IDE가 여러 번 충돌했습니다. 여기 있는 이 실험은 제가 프런트엔드 여정에서 꽤 자주 하고 있는 셀 수 없이 많은 실험 중 하나일 뿐입니다. 여기서는 Canvas API를 사용하여 곤충 이미지의 데이터를 가져온 다음 이 데이터를 하나의 CSS 속성(예, 하나)에서 처리했습니다. !)이 입자 효과를 생성합니다.

여기서 질문은 이것이 어떻게 가능할 수 있는지입니다. 하나의 CSS 속성이 이미지의 데이터(btw 100000 배열의 배열)를 어떻게 처리할 수 있습니까?
- 독자들이 댓글을 통해 저와 토론하고 몇 가지 아이디어를 브레인스토밍해 보시기를 진심으로 바랍니다. 아마도 저보다 더 나은 답변을 생각해 낼 수도 있을 것입니다.
릴리스 선언문
이 기사는 https://dev.to/alishata128/insect-particlizer-an-experiment-of-combining-pixel-manipulation-with-css-1m49?1에 복제되어 있습니다. 침해가 있는 경우에는 Study_golang@163으로 문의하시기 바랍니다. .com에서 삭제하세요
최신 튜토리얼
더>
-
 Go에서 배열 요소를 변수로 직접 풀려면 어떻게 해야 합니까?Go에서 배열 요소 압축 해제Go에는 배열 요소를 Python에서 발견되는 변수로 직접 압축 해제하는 편리한 구문이 부족합니다. 중간 변수를 사용하는 질문자의 초기 접근 방식은 작동하지만 특히 복잡한 시나리오에서 코드가 복잡해질 수 있습니다.여러 반환 값이 문제를 해결...프로그램 작성 2024년 11월 15일에 게시됨
Go에서 배열 요소를 변수로 직접 풀려면 어떻게 해야 합니까?Go에서 배열 요소 압축 해제Go에는 배열 요소를 Python에서 발견되는 변수로 직접 압축 해제하는 편리한 구문이 부족합니다. 중간 변수를 사용하는 질문자의 초기 접근 방식은 작동하지만 특히 복잡한 시나리오에서 코드가 복잡해질 수 있습니다.여러 반환 값이 문제를 해결...프로그램 작성 2024년 11월 15일에 게시됨 -
 \"n:m\" 및 \"1:n\" 관계는 데이터베이스 디자인을 어떻게 형성합니까?관계형 데이터베이스 디자인 이해: "n:m"과 "1:n"의 중요성데이터베이스 디자인에서 " n:m"과 "1:n"은 테이블이나 엔터티 간의 관계를 나타내는 데 중요한 역할을 합니다. 이러한 표기법은 ...프로그램 작성 2024년 11월 15일에 게시됨
\"n:m\" 및 \"1:n\" 관계는 데이터베이스 디자인을 어떻게 형성합니까?관계형 데이터베이스 디자인 이해: "n:m"과 "1:n"의 중요성데이터베이스 디자인에서 " n:m"과 "1:n"은 테이블이나 엔터티 간의 관계를 나타내는 데 중요한 역할을 합니다. 이러한 표기법은 ...프로그램 작성 2024년 11월 15일에 게시됨 -
 Java에서 리디렉션된 URL을 찾는 방법은 무엇입니까?Java에서 리디렉션된 URL 찾기Java에서 웹 페이지에 액세스하는 동안 URL이 대체 위치로 리디렉션되는 시나리오를 처리하는 것이 중요합니다. 리디렉션된 URL을 확인하려면 URL 및 URLConnection 클래스를 사용할 수 있습니다.URLConnection.g...프로그램 작성 2024년 11월 15일에 게시됨
Java에서 리디렉션된 URL을 찾는 방법은 무엇입니까?Java에서 리디렉션된 URL 찾기Java에서 웹 페이지에 액세스하는 동안 URL이 대체 위치로 리디렉션되는 시나리오를 처리하는 것이 중요합니다. 리디렉션된 URL을 확인하려면 URL 및 URLConnection 클래스를 사용할 수 있습니다.URLConnection.g...프로그램 작성 2024년 11월 15일에 게시됨 -
 MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 15일에 게시됨
MySQL을 사용하여 오늘 생일을 가진 사용자를 어떻게 찾을 수 있습니까?MySQL을 사용하여 오늘 생일이 있는 사용자를 식별하는 방법MySQL을 사용하여 오늘이 사용자의 생일인지 확인하려면 생일이 일치하는 모든 행을 찾는 것이 필요합니다. 오늘 날짜. 이는 UNIX 타임스탬프로 저장된 생일을 오늘 날짜와 비교하는 간단한 MySQL 쿼리를 ...프로그램 작성 2024년 11월 15일에 게시됨 -
 C++에서 문자열을 정수로 변환할 때 변환 오류를 어떻게 처리합니까?C의 오류 처리를 사용하여 문자열을 정수로 변환 문자열을 정수로 변환하는 것은 프로그래밍에서 일반적인 작업입니다. 그러나 문자열 값을 정수로 성공적으로 변환할 수 없는 경우가 있을 수 있습니다. 이러한 시나리오에서는 변환 실패를 적절하게 처리하는 것이 중요합니다.boo...프로그램 작성 2024년 11월 15일에 게시됨
C++에서 문자열을 정수로 변환할 때 변환 오류를 어떻게 처리합니까?C의 오류 처리를 사용하여 문자열을 정수로 변환 문자열을 정수로 변환하는 것은 프로그래밍에서 일반적인 작업입니다. 그러나 문자열 값을 정수로 성공적으로 변환할 수 없는 경우가 있을 수 있습니다. 이러한 시나리오에서는 변환 실패를 적절하게 처리하는 것이 중요합니다.boo...프로그램 작성 2024년 11월 15일에 게시됨 -
 JavaScript에서 PHP 변수에 어떻게 접근하나요?JavaScript에서 PHP 변수에 액세스JavaScript에서 직접 PHP 변수에 액세스하는 것은 어려운 일입니다. 그러나 이를 수행하는 방법은 다음과 같습니다.내장된 PHP 문 사용:JavaScript 블록 내에 PHP 코드를 삽입하면 PHP 변수를 JavaScr...프로그램 작성 2024년 11월 15일에 게시됨
JavaScript에서 PHP 변수에 어떻게 접근하나요?JavaScript에서 PHP 변수에 액세스JavaScript에서 직접 PHP 변수에 액세스하는 것은 어려운 일입니다. 그러나 이를 수행하는 방법은 다음과 같습니다.내장된 PHP 문 사용:JavaScript 블록 내에 PHP 코드를 삽입하면 PHP 변수를 JavaScr...프로그램 작성 2024년 11월 15일에 게시됨 -
 고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 15일에 게시됨
고유 ID를 유지하고 중복 이름을 처리하면서 PHP에서 두 개의 연관 배열을 어떻게 결합합니까?PHP에서 연관 배열 결합PHP에서는 두 개의 연관 배열을 단일 배열로 결합하는 것이 일반적인 작업입니다. 다음 요청을 고려하십시오.문제 설명:제공된 코드는 두 개의 연관 배열 $array1 및 $array2를 정의합니다. 목표는 두 배열의 모든 키-값 쌍을 통합하는 ...프로그램 작성 2024년 11월 15일에 게시됨 -
 멀티스레딩 개념 부분 교착 상태멀티스레딩 시리즈 3부에 오신 것을 환영합니다! 1부에서는 원자성과 불변성을 살펴보았습니다. 2부에서는 기아에 대해 논의했습니다. 이 부분에서는 멀티스레딩의 교착 상태 메커니즘을 자세히 살펴보겠습니다. 원인, 코드가 정체된 교차로로 바뀌는 것을 방지하기 위해 사용...프로그램 작성 2024년 11월 15일에 게시됨
멀티스레딩 개념 부분 교착 상태멀티스레딩 시리즈 3부에 오신 것을 환영합니다! 1부에서는 원자성과 불변성을 살펴보았습니다. 2부에서는 기아에 대해 논의했습니다. 이 부분에서는 멀티스레딩의 교착 상태 메커니즘을 자세히 살펴보겠습니다. 원인, 코드가 정체된 교차로로 바뀌는 것을 방지하기 위해 사용...프로그램 작성 2024년 11월 15일에 게시됨 -
 JavaScript 필수 사항: Javascript의 일부 마스터마인드)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...프로그램 작성 2024년 11월 15일에 게시됨
JavaScript 필수 사항: Javascript의 일부 마스터마인드)In this section, we will implement a game called Mastermind in JavaScript. This game development would cover a lot of the concepts that we have discus...프로그램 작성 2024년 11월 15일에 게시됨 -
 Tomcat 6.0에서 PermGen 공간 오류를 해결하는 방법은 무엇입니까?Tomcat 6.0에서 PermGen 공간 오류 해결Tomcat 6.0에서 인덱싱 작업 중에 무서운 permgen 공간 오류가 발생할 수 있습니다. 이 문제는 클래스, 메소드 및 기타 메타데이터를 저장하는 영구 생성에 할당된 공간이 부족하기 때문에 발생합니다.PermG...프로그램 작성 2024년 11월 15일에 게시됨
Tomcat 6.0에서 PermGen 공간 오류를 해결하는 방법은 무엇입니까?Tomcat 6.0에서 PermGen 공간 오류 해결Tomcat 6.0에서 인덱싱 작업 중에 무서운 permgen 공간 오류가 발생할 수 있습니다. 이 문제는 클래스, 메소드 및 기타 메타데이터를 저장하는 영구 생성에 할당된 공간이 부족하기 때문에 발생합니다.PermG...프로그램 작성 2024년 11월 15일에 게시됨 -
 프로그래밍에서 기본 유형과 참조 유형의 근본적인 차이점은 무엇입니까?기본 유형과 참조 유형: 독특한 차이점프로그래밍 영역에서 데이터 유형은 데이터를 구성하고 표현하는 데 중요한 역할을 합니다. 이러한 유형 중에서 기본 유형과 참조 유형은 근본적인 차이점이 두드러집니다.기본 유형이란 무엇입니까?기본 유형은 해당 값을 직접 저장하는 기본 ...프로그램 작성 2024년 11월 15일에 게시됨
프로그래밍에서 기본 유형과 참조 유형의 근본적인 차이점은 무엇입니까?기본 유형과 참조 유형: 독특한 차이점프로그래밍 영역에서 데이터 유형은 데이터를 구성하고 표현하는 데 중요한 역할을 합니다. 이러한 유형 중에서 기본 유형과 참조 유형은 근본적인 차이점이 두드러집니다.기본 유형이란 무엇입니까?기본 유형은 해당 값을 직접 저장하는 기본 ...프로그램 작성 2024년 11월 15일에 게시됨 -
 Cypress를 사용한 인터넷: Heroku의 "The Internet" Playground의 실제 시나리오최근 chatGPT에 가서 좋은 자동화 연습이 무엇인지 물었습니다. 잠시 후 동일한 시스템에서 작업하거나 특정 유형의 사용자 흐름에 대한 자동화를 제공한 후, 잊어버리게 될 수도 있어서 연습할 수 있는 사이트를 몇 군데 물어보다가 인터넷을 찾았습니다. 그리고 사이트가...프로그램 작성 2024년 11월 15일에 게시됨
Cypress를 사용한 인터넷: Heroku의 "The Internet" Playground의 실제 시나리오최근 chatGPT에 가서 좋은 자동화 연습이 무엇인지 물었습니다. 잠시 후 동일한 시스템에서 작업하거나 특정 유형의 사용자 흐름에 대한 자동화를 제공한 후, 잊어버리게 될 수도 있어서 연습할 수 있는 사이트를 몇 군데 물어보다가 인터넷을 찾았습니다. 그리고 사이트가...프로그램 작성 2024년 11월 15일에 게시됨 -
 Go 힙 덤프를 소스 변수까지 추적하는 방법은 무엇입니까?힙 덤프 표현을 어떻게 이해하나요?Go에서 힙 덤프 표현을 이해하는 데 어려움을 겪고 있습니다. GitHub에서 제공되는 정보를 탐색했지만 원하는 명확성을 제공하지 못했습니다. 객체의 루트 주소를 보유하는 Go 코드의 특정 변수로 힙 덤프를 추적하는 방법을 찾습니다. ...프로그램 작성 2024년 11월 15일에 게시됨
Go 힙 덤프를 소스 변수까지 추적하는 방법은 무엇입니까?힙 덤프 표현을 어떻게 이해하나요?Go에서 힙 덤프 표현을 이해하는 데 어려움을 겪고 있습니다. GitHub에서 제공되는 정보를 탐색했지만 원하는 명확성을 제공하지 못했습니다. 객체의 루트 주소를 보유하는 Go 코드의 특정 변수로 힙 덤프를 추적하는 방법을 찾습니다. ...프로그램 작성 2024년 11월 15일에 게시됨 -
 macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 15일에 게시됨
macOS의 Django에서 \"부적절하게 구성됨: MySQLdb 모듈 로드 오류\"를 수정하는 방법은 무엇입니까?MySQL이 잘못 구성됨: 상대 경로 문제Django에서 python prepare.py runserver를 실행할 때 다음 오류가 발생할 수 있습니다:ImproperlyConfigured: Error loading MySQLdb module: dlopen(/Libra...프로그램 작성 2024년 11월 15일에 게시됨 -
 성능 향상을 위해 Go에서 CSV 읽기 및 쓰기를 간소화하는 방법은 무엇입니까?Go에서 효율적인 CSV 읽기 및 쓰기제공된 Go 코드에서 CSV 읽기 및 쓰기 프로세스가 심각한 성능 문제를 일으키고 있습니다. 이 문제를 해결하기 위해 이러한 작업을 간소화하는 대체 접근 방식을 살펴보겠습니다.CSV를 효율적으로 읽기CSV 파일 전체를 메모리에 로드...프로그램 작성 2024년 11월 15일에 게시됨
성능 향상을 위해 Go에서 CSV 읽기 및 쓰기를 간소화하는 방법은 무엇입니까?Go에서 효율적인 CSV 읽기 및 쓰기제공된 Go 코드에서 CSV 읽기 및 쓰기 프로세스가 심각한 성능 문제를 일으키고 있습니다. 이 문제를 해결하기 위해 이러한 작업을 간소화하는 대체 접근 방식을 살펴보겠습니다.CSV를 효율적으로 읽기CSV 파일 전체를 메모리에 로드...프로그램 작성 2024년 11월 15일에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























