Linting을 통한 코드 품질 향상
Whenever I start a new project, one of the first things I do is put in place a code linter. For the uninitiated, linters analyze your project and call out potential issues. They can provide guidance on everything from how much spacing is used between lines to specific implementation details, such as restricting the usage of certain patterns and habits. You can take these tools one step further by making them part of your CICD workflow, so your build fails if it detects non-compliant code.

To many, this may seem like a hassle, but depending on the scale of the project and the number of people working on it, using these tools is a way to standardize shared best practices and opinions across a whole team. After all, everyone is opinionated when it comes to writing code. You can take two completely different code bases written in the same language, and neither would look the same. In JavaScript, there are multiple ways to write the same thing. There are various ways of writing loops, defining functions, and even variables. As more people work on the same code base, their opinions come with them, and without a way to standardize, you'll soon end up in a hellhole of pull requests where people constantly leave unproductive "/nitpick" comments for basic things.
Linting and Formatting JavaScript
Setting up these types of tools is typically straightforward; you'll install a package, often from a registry, and then run something either on the command line or directly within your IDE with the help of a plugin.
One prevalent linting option for JavaScript is ESLint. ESLint is based on a shared configuration file you provide in your repository. Let's look at a relatively simple example of a configuration that inherits a series of grouped recommended rules for best practices. The community drives these recommended rules and even provides a mechanism for auto-fixing some of them with the –-fix flag.
import js from '@eslint/js';
import globals from 'globals';
export default [
js.configs.recommended,
{
languageOptions: {
ecmaVersion: 12,
globals: {
...globals.browser,
},
},
}
];
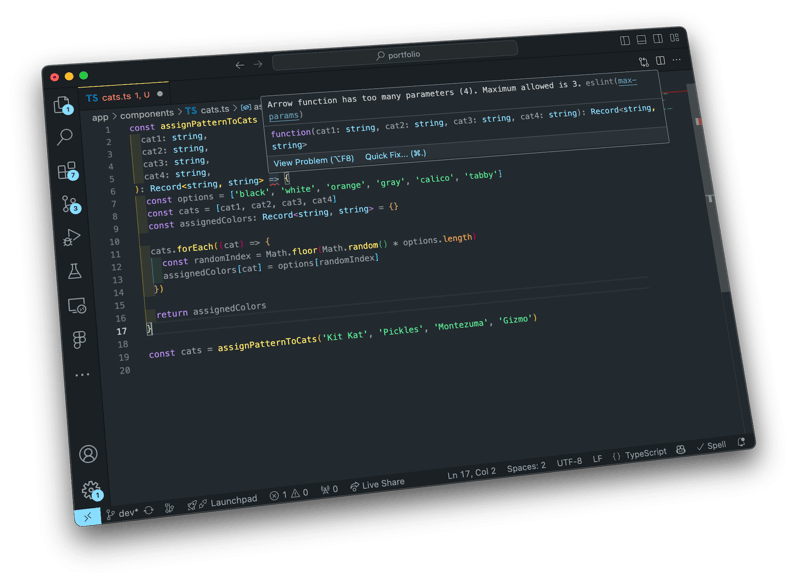
In addition to using the recommended rules, I also like to expand on them by adding several optional, more opinionated rules. For example, I'm not too fond of functions with many parameters as I've found that in the past, they can cause problems and generally become hard to follow, so in most of the codebases I work on, I enforce this using the max-params rule. I also like to ensure that my code is formatted a certain way, so I use the Prettier plugin to ensure that everything matches my Prettier config file, preventing discrepancies around commas and spacing.
import js from '@eslint/js';
import eslintPluginPrettierRecommended from 'eslint-plugin-prettier/recommended';
import globals from 'globals';
export default [
js.configs.recommended,
eslintPluginPrettierRecommended,
{
languageOptions: {
ecmaVersion: 12,
globals: {
...globals.browser,
},
},
},
{
rules: {
'max-params': ['error', 3],
'no-unused-vars': 'error',
},
},
];
With this configuration, the following function will flag an error directly in my IDE or when I run ESLint via the command line, as it does not adhere to my max-param restrictions or the prettier configuration. If I were to run the linter in my CICD workflow, it would cause the build to fail, preventing me from merging it upstream, which is crucial if we want to ensure our shared branches are always in a good state.
const fetchData = async (endpoint, token, headers, params) => {
try {
const response = await fetch(endpoint, {
headers: Object.assign({
Authorization: `Bearer ${token}`
}, headers),
params
});
const data = await response.json();
const newData = {
...data,
additionalProperty: 'newValue',
};
return newData;
} catch (error) {
console.error('Error fetching data:', error);
}
};
fetchData('https://api.example.com', 'token', { 'Content-Type': 'application/json' }, { page: 1 });
/Users/jives/fetch.js
1:60 error Async arrow function has too many parameters (4). Maximum allowed is 3 max-params
2:3 error Delete `··` prettier/prettier
2:11 error 'cat' is assigned a value but never used no-unused-vars
3:3 error Delete `··` prettier/prettier
4:1 error Delete `········` prettier/prettier
5:1 error Replace `········headers:·Object.assign(` with `······headers:·Object.assign(⏎········` prettier/prettier
6:43 error Insert `,` prettier/prettier
7:11 error Replace `·headers)` with `⏎········headers` prettier/prettier
8:7 error Replace `··params` with `),⏎······params,` prettier/prettier
9:1 error Replace `······` with `····` prettier/prettier
10:1 error Replace `······⏎` with `⏎··` prettier/prettier
12:1 error Delete `··` prettier/prettier
13:5 error Delete `··⏎······` prettier/prettier
15:7 error Replace `········additionalProperty:·'newValue'` with `additionalProperty:·'newValue',` prettier/prettier
16:1 error Replace `······` with `····` prettier/prettier
17:1 error Delete `··` prettier/prettier
18:5 error Delete `··············` prettier/prettier
19:1 error Replace `····` with `··` prettier/prettier
20:1 error Delete `··` prettier/prettier
21:3 error Delete `··` prettier/prettier
22:1 error Delete `··` prettier/prettier
23:1 error Delete `··` prettier/prettier
24:1 error Replace `··fetchData('https://api.example.com',·'token',·{·'Content-Type':·'application/json'·},·{·page:·1·});` with `fetchData(⏎··'https://api.example.com',⏎··'token',⏎··{·'Content-Type':·'application/json'·},⏎··{·page:·1·},⏎);⏎` prettier/prettier
✖ 23 problems (23 errors, 0 warnings)
If I resolve these issues, I no longer get an error, and the build will pass.
const fetchData = async ({ endpoint, token, headers, params }) => {
try {
const response = await fetch(endpoint, {
headers: {
Authorization: `Bearer ${token}`,
...headers,
},
params,
});
const data = await response.json();
const newData = {
...data,
additionalProperty: 'newValue',
};
return newData;
} catch (error) {
console.error('Error fetching data:', error);
}
};
fetchData({
endpoint: 'https://api.example.com',
token: 'token',
headers: { 'Content-Type': 'application/json' },
params: { page: 1 },
});
Linters can also be a great way to reinforce good habits. For example, having a linting rule in your project for no unused variables can be a great way to teach the practice of not leaving unused references in code. As a maintainer, it improves your quality of life, and it's one less thing you'll need to consider during the pull request process. You can even use a linter to enforce that any types aren't used in TypeScript and other harmful practices that can cause bugs in your code.
Over time, your configuration file will evolve as you form best practices and needs amongst your team; you may decide to add or even remove unnecessary rules. The ultimate goal is more approachable code and less wasted time—what's not to like?
You Can and Should Lint CSS
You can even lint your stylesheets if you're working with CSS. One of my favourite tools for that is Stylelint. Similar to ESLint, it's configuration-based and lets you define what rules you want to include, it also has a recommended configuration that you can extend from.
{
"extends": "stylelint-config-standard"
}
For example, linting CSS can be beneficial in cases where you need to support legacy browsers. Downgrading JavaScript is pretty common, but it's not always as simple for CSS. Using a linter allows you to be honest with yourself by flagging problematic lines that won't work in older environments, ensuring your pages look as good as possible for everyone.
{
"extends": "stylelint-config-recommended",
"plugins": [
"stylelint-no-unsupported-browser-features"
]
"rules": {
"plugin/no-unsupported-browser-features": [true, {
"browsers": ["Chrome >= 66"]
}]
}
}
Using this Stylelint plugin, the following CSS would flag an error as you can't use flex-gap in older Chrome versions. These properties are commonplace in modern codebases and can be easily missed if you're not testing older browsers. You can catch these issues with a linter before they become a problem.
.container {
align-items: center;
display: flex;
gap: 10px;
justify-content: center;
}
[js] src/styles.css [js] 4:1 ✖ Unexpected browser feature "flexbox-gap" is not supported by Chrome 66,67,68,69,70,71,72,73,74,75,76,77,78,79,80,81,83 plugin/no-unsupported-browser-features
CSS linting can also be leveraged to ensure that you stick to a single unit of measurement for things like font sizes and even enforce the usage of CSS variables for certain property types, like colours and padding. These rules go a long way to providing consistency, especially when you may have multiple views or components.
Lint Early, Lint Often
Creating a baseline set of standards around linting at the start of a project is much easier. Adapting code as you write is much more straightforward than retrofitting an existing project. If you're starting a new project and already have another application that uses a linter, add the same ruleset to your new one and adapt it as you go along. Just because it's harder to adapt a linter to something already established doesn't make it any less worth it, though; it's just more of a time sink.
Most linters allow you to mark a rule as a warning or an error; warnings inform you of the problem when the linter is run, whereas an error will break your build pipeline, preventing it from going any further. I typically avoid setting any rules as a warning unless I am actively migrating code to where I can turn it on as an error. My process is usually:
- Determine what rules should be enabled, discuss with your team if you're not working solo.
- Enable the rule as a warning.
- Fix the code that is flagging the warning.
- Enable the rule as an error once all the warnings are resolved.
- Avoid lint-ignore comments unless absolutely necessary.
I've made the mistake of doing large refactors to turn on linting rules and broken things. Play it safe and slowly make changes over time to avoid unnecessary headaches.
Closing Notes
Linting is a great way to ensure that your codebase is consistent and that you're following best practices; many options are available for different languages and frameworks that you can find with a quick search. They can be a pain to set up for established projects, but the benefits far outweigh the initial setup time. It's also a great way to reinforce good habits and ensure your codebase is clean and maintainable. If you're not already using a linter, I highly recommend you start. It's a small change that can positively impact your quality of life as a developer.
-
 PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-13에 게시되었습니다
PHP를 사용하여 XML 파일에서 속성 값을 효율적으로 검색하려면 어떻게해야합니까?옵션> 1 varnum "varnum"을 복원 할 수 있습니다. stumped. 이 기능은 XML 요소의 속성에 대한 액세스를 연관 배열로 제공합니다. $ xml = simplexml_load_file ($ file);...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-13에 게시되었습니다
\ "일반 오류 : 2006 MySQL Server가 사라졌습니다 \"데이터를 삽입 할 때?를 해결하는 방법 "일반 오류 : 2006 MySQL Server가 사라졌습니다. 이 오류는 일반적으로 MySQL 구성의 두 변수 중 하나로 인해 서버에 대한 연결이 손실 될 때 발생합니다. 솔루션 : 이 오류를 해결하기위한 키는 Wait_Ti...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-13에 게시되었습니다
MySQLI로 전환 한 후 Codeigniter가 MySQL 데이터베이스에 연결 해야하는 이유문제를 디버깅하려면 파일 끝에 다음 코드를 추가하고 출력을 검토하는 것이 좋습니다. echo ''; print_r ($ db ); echo ''; echo '데이터베이스에 연결 :'. $ db ; $ dbh = mysq...프로그램 작성 2025-07-13에 게시되었습니다 -
 Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-13에 게시되었습니다
Object-Fit : IE 및 Edge에서 표지가 실패, 수정 방법?이 문제를 해결하기 위해 문제를 해결하는 영리한 CSS 솔루션을 사용합니다. -50%); 높이 : 100%; 너비 : 자동; // 수직 블록의 경우 높이 : 자동; 너비 : 100%; // 수평 블록의 경우 이 조합은 절대 포지셔닝을 사용하여 중앙에서 ...프로그램 작성 2025-07-13에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-13에 게시되었습니다
MySQL 데이터베이스 메소드는 동일한 인스턴스를 덤프 할 필요가 없습니다.직접 배관 데이터 mysql 클라이언트의 출력을 직접 배관 할 수있는 메소드 : mysqldump --routines --triggers db_name | mysql new_db_name | mysql new_db_name 이 명령은 n...프로그램 작성 2025-07-13에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-13에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다 -
 입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-13에 게시되었습니다
입력 : "경고 : mysqli_query ()는 왜 매개 변수 1이 mysqli, 주어진 리소스"오류가 발생하고이를 수정하는 방법을 기대 하는가? 출력 : 오류를 해결하는 분석 및 수정 방법 "경고 : MySQLI_QUERY () 매개 변수는 리소스 대신 MySQLI 여야합니다."mysqli_query () mysqli_query ()는 매개 변수 1이 mysqli, 리소스가 주어진 리소스, mysqli_query () 함수를 사용하여 mysql query를 실행하려고 시도 할 때 "경고 : mysqli_query (...프로그램 작성 2025-07-13에 게시되었습니다 -
 두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다
두 날짜 사이의 일 수를 계산하는 JavaScript 방법const date1 = 새로운 날짜 ( '7/13/2010'); const date2 = new 날짜 ('12/15/2010 '); const difftime = math.abs (date2 -date1); const diff...프로그램 작성 2025-07-13에 게시되었습니다 -
 SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-07-13에 게시되었습니다
SQLALCHEMY 필터 조항에서 'Flake8'플래킹 부울 비교가 된 이유는 무엇입니까?제공된 예에서 데이터베이스 테이블의 부울 필드 (Obsoleted)는 비 공급 테스트 사례를 결정하는 데 사용됩니다. 이 코드는 필터 절에서 테스트 케이스를 사용합니다. casenum = session.query (testcase) .filter (testc...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























