React Native(Android)에서 푸시 알림을 구현하는 방법
우리가 설치한 앱으로부터 받는 알림에 대해 생각해 본 적이 있나요? 또는 Swiggy나 Zomato는 창의적인 알림을 통해 어떻게 우리가 오전 3시에 음식을 주문하도록 자극합니까? ?
알림의 개념을 자세히 살펴보겠습니다!
알림이란 무엇입니까?
알림은 일반적으로 앱 인터페이스 외부에 전달되는 업데이트, 이벤트 또는 작업에 대해 사용자에게 알리기 위해 앱에서 보내는 메시지 또는 경고입니다.
이제 아래와 같이 두 가지 유형의 알림이 있을 수 있습니다. -

푸시 알림
푸시 알림은 앱이 포그라운드에서 활발하게 실행되고 있지 않을 때 서버에서 앱으로 전송되는 메시지 또는 경고입니다. 주로 업데이트, 알림 또는 개인화된 콘텐츠를 전송하여 사용자의 참여를 유지하는 데 사용됩니다. 푸시 알림은 iOS용 APN(Apple 푸시 알림 서비스) 또는 Android용 FCM(Firebase Cloud Messaging)과 같은 운영 체제 서비스를 통해 전달됩니다.
푸시 알림 작동 방식:
- 등록: 앱을 설치하거나 처음 열 때 앱은 OS의 푸시 알림 서비스(APN 또는 FCM)에서 고유한 장치 토큰을 요청합니다.
- 서버 통신: 앱은 이 토큰을 앱의 백엔드 서버로 보내고, 나중에 사용할 수 있도록 저장합니다.
- 알림 보내기: 서버는 장치 토큰과 함께 알림 페이로드(제목, 메시지, 작업 버튼 등 포함)를 푸시 알림 서비스(APN/FCM)로 보냅니다.
- 전달: 푸시 알림 서비스는 앱이 실행되지 않는 경우에도 해당 장치에 메시지를 전달합니다.
인앱 알림
인앱 알림은 사용자가 앱을 적극적으로 사용하는 동안 사용자에게 표시되는 메시지 또는 알림입니다. 푸시 알림과 달리 이는 서버 개입이 필요하지 않으며 일반적으로 사용자 작업이나 앱 이벤트의 결과로 앱 자체 내에서 트리거됩니다.
인앱 알림 작동 방식:
- 이벤트 트리거: 앱 내에서 특정 이벤트(예: 사용자가 중요한 목표에 도달하거나 주의가 필요한 기능)가 발생하면 앱이 인앱 알림을 트리거할 수 있습니다.
- 디스플레이: 알림은 앱 UI 내에서 배너, 모달 또는 팝업으로 표시되어 사용자에게 이벤트에 대해 안내하거나 알려줍니다.
- 맞춤 로직: 인앱 알림은 앱 코드에 의해 직접 처리되며 앱의 내부 상태 또는 로직에 따라 동적으로 표시될 수 있습니다.
React Native Android 앱의 구현:
이제 알림과 해당 유형에 대해 알았으므로 이제 자체 반응 네이티브 앱에 기능을 구현할 차례입니다. 이 가이드는 React 네이티브 안드로이드 앱에서만 푸시 알림을 구현하기 위한 것입니다. iOS나 인앱 알림을 원하시면 댓글을 남겨주시면 꼭 올려드리겠습니다!
시작하려면 OneSignal이라는 타사 서비스를 사용하세요. 나는 최근에 이 플랫폼을 발견했고 그들이 제공하는 서비스에 충격을 받았습니다.
원시그널 소개:

OneSignal은 앱 개발자가 모바일 앱, 웹사이트, 이메일을 비롯한 다양한 플랫폼에서 사용자에게 타겟 알림을 보낼 수 있는 푸시 알림 서비스입니다. 푸시, 인앱 및 웹 알림을 지원하며 세분화, 자동화, A/B 테스트 및 실시간 분석과 같은 기능을 제공합니다. OneSignal은 개인화된 메시지를 보내기 위한 통합하기 쉬운 솔루션을 제공하여 사용자 참여 및 유지율을 향상시키는 데 널리 사용됩니다. 무료 등급은 월 10,000회 무료 이메일 전송, 무제한 모바일 푸시 전송, 여정 워크플로, GDPR 준수, A/B 테스트로 구성됩니다.
가이드로 돌아가서 푸시 알림에는 FCM(Firebase Cloud Messaging)을 통한 서버 측 처리가 필요하다는 것을 이미 알고 있으므로 따라야 할 몇 가지 단계가 있습니다.
-
Firebase 프로젝트 설정(이미 Firebase 프로젝트가 있는 경우 처음 두 단계 무시):
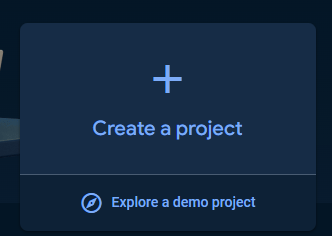
- Firebase 콘솔로 이동하여 계정에 로그인하세요.
- 여기에서 프로젝트를 만들고 다음 단계를 따르세요.

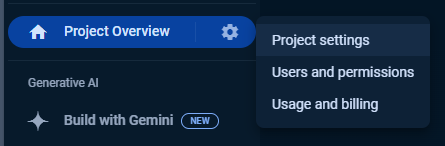
- 프로젝트가 생성되면 사이드바에서 프로젝트 설정으로 이동하세요.

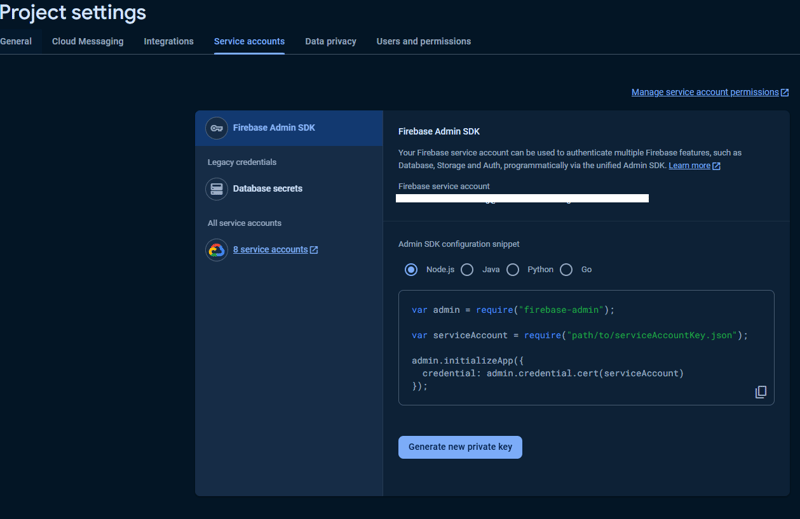
- 바에서 서비스 계정으로 이동하면 다음과 같이 표시됩니다.

- 새 개인 키 생성을 클릭하면 json 파일이 다운로드되어 안전한 곳에 조심스럽게 저장됩니다. OneSignal을 설정하는 동안 이 정보가 필요합니다.
-
OneSignal 설정
- OneSignal로 이동하여 계정을 만드세요.
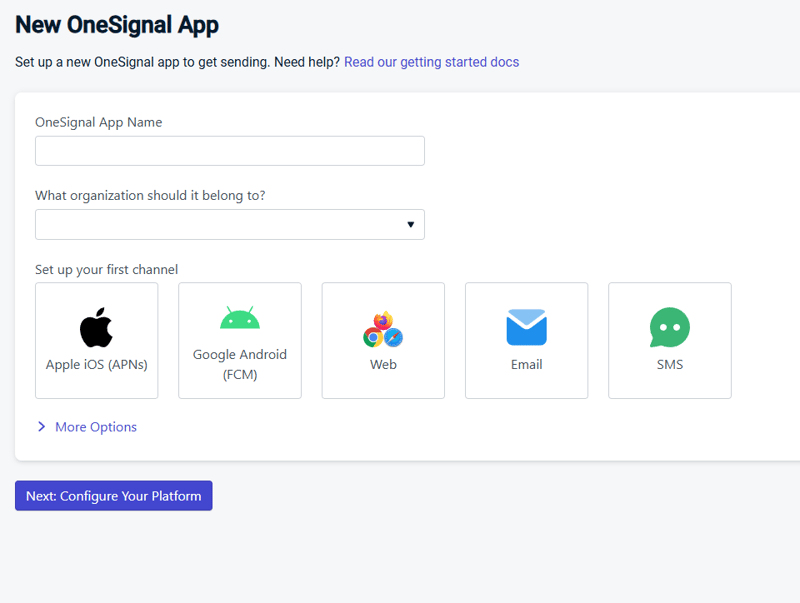
- 계정을 만든 후 설정 단계를 거쳐 조직을 생성하면 이제 앱을 추가할 수 있는 페이지가 표시됩니다.
- 이 페이지에서 앱 이름을 입력하고 우리의 경우에는 Google Android(FCM)를 선택하세요.
 그리고 플랫폼 구성을 클릭하세요.
그리고 플랫폼 구성을 클릭하세요.
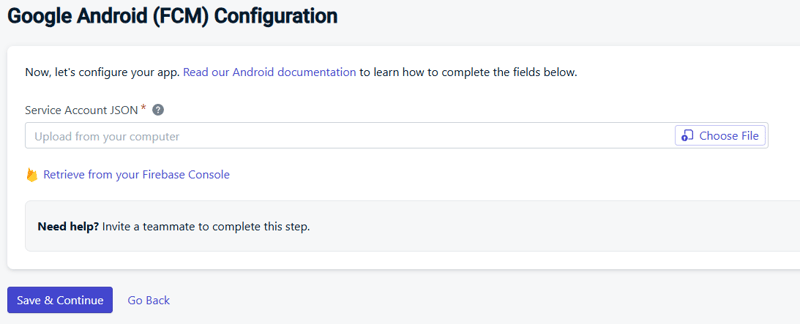
- 이제 Firebase 구성 중에 다운로드한 서비스 계정 json 파일을 사용할 이 페이지로 리디렉션됩니다.
 json을 업로드한 후 저장하고 계속하기
json을 업로드한 후 저장하고 계속하기
- 다음 페이지에서 React Native/Expo를 대상 SDK로 선택한 다음 다시 저장하고 계속
- 다음 화면에서 앱 ID를 확인할 수 있습니다. 이는 기밀 ID이며 이 ID를 사용하면 누구나 앱에서 알림을 실행할 수 있으므로 이 비밀에 주의하세요.
Firebase 및 OneSignal 설정이 완료되었습니다. 이제 남은 작업은 코드가 포함된 커피
입니다.
앱에 OneSignal을 추가하고 구성하세요.
- 1단계: 먼저 이 명령을 실행하여 앱에 OneSignal을 추가하세요.
npm i react-native-onesignal
- 2단계: 프로젝트의 루트인 index.js, App.tsx 또는 App.js에서 OneSignal을 가져옵니다.
import { OneSignal } from 'react-native-onesignal';
이 코드 조각을 추가하여 OneSignal을 초기화했습니다.
OneSignal.initialize('YOUR_APP_ID');
OneSignal과의 원활한 통합 및 연결을 위해 useEffect 후크 내에 이를 래핑할 수 있습니다.
이렇게 하면 OneSignal에 대한 고유 ID로 장치가 초기화되며 사이드바의 구독에서 이를 확인할 수 있습니다. 초기화되는 모든 장치는 이 고유한 OneSignal ID로 식별되며 이미 고유한 ID를 가진 사용자가 있는 경우 다음 코드 조각을 사용하여 수동으로 설정할 수도 있습니다.
OneSignal.login(userId)
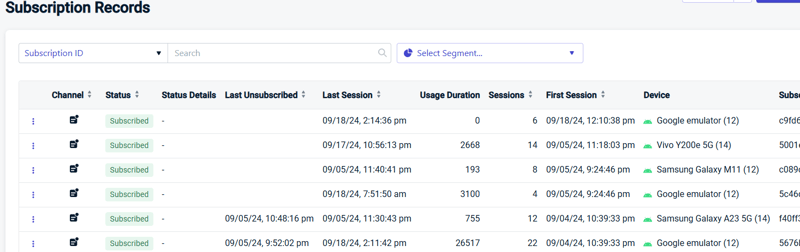
사용자가 성공적으로 구독하면 대시보드에 다음과 같이 표시됩니다.

이제 OneSignal이 제대로 사용되지 않거나 심각한 오류가 발생하는 문제가 발생할 수 있으므로 이러한 문제를 해결하는 데 도움이 되는 부분을 따라해 보세요.
- 3단계: android\app\build.gradle 내부에 이 코드 조각을 추가하세요.
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- 4단계: Android에서 푸시 알림에 필요한 권한을 제공하기 위해 android\app\src\main\AndroidManifest.xml에 추가합니다.
응용 프로그램 태그 바로 앞에 있습니다. 그러나 인터넷 권한은 기본적으로 활성화되어 있으므로 선택 사항입니다.
팔? 푸시 알림 구현을 위한 모든 단계가 다루어지며 OneSignal 대시보드 자체에서 테스트 알림을 보낼 수 있습니다.
직접 시험해보고 의심스러운 경우 아래에 의견을 남겨주세요. 더 자세한 안내를 보려면 팔로우하세요!
참조:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
즐거운 코딩 되셨나요!??
-
 Axios 요청에서 쿠키를 포함하여 자동으로 설정하는 방법다음은 다음과 같이 구성하는 세 가지 방법이 있습니다. 요청 : axios.defaults.withCredentials = true; }); withcredentials를 사용하여 axios 인스턴스를 만듭니다 : axios.defau...프로그램 작성 2025-04-30에 게시되었습니다
Axios 요청에서 쿠키를 포함하여 자동으로 설정하는 방법다음은 다음과 같이 구성하는 세 가지 방법이 있습니다. 요청 : axios.defaults.withCredentials = true; }); withcredentials를 사용하여 axios 인스턴스를 만듭니다 : axios.defau...프로그램 작성 2025-04-30에 게시되었습니다 -
 순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-30에 게시되었습니다
순수한 CS로 여러 끈적 끈적한 요소를 서로 쌓을 수 있습니까?순수한 CSS에서 서로 위에 여러 개의 끈적 끈적 요소가 쌓일 수 있습니까? 원하는 동작을 볼 수 있습니다. 여기 : https://webthemez.com/demo/sticky-multi-header-scroll/index.html Java...프로그램 작성 2025-04-30에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-30에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-04-30에 게시되었습니다 -
 파이썬의 문자열에서 특정 문자를 감지하는 방법은 무엇입니까?접근 1 : 연산자가 아닌 IN을 사용하고 가장 간단한 방법은 운영자가 아닌 IN을 사용하는 것입니다. 예를 들어, 문자열에 달러 표시 ($)가 포함되어 있는지 확인하려면 다음을 사용할 수 있습니다. # 무언가를 수행하십시오 또는 문자열에 특정 ...프로그램 작성 2025-04-30에 게시되었습니다
파이썬의 문자열에서 특정 문자를 감지하는 방법은 무엇입니까?접근 1 : 연산자가 아닌 IN을 사용하고 가장 간단한 방법은 운영자가 아닌 IN을 사용하는 것입니다. 예를 들어, 문자열에 달러 표시 ($)가 포함되어 있는지 확인하려면 다음을 사용할 수 있습니다. # 무언가를 수행하십시오 또는 문자열에 특정 ...프로그램 작성 2025-04-30에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-30에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-04-30에 게시되었습니다 -
 Java Hashset 중복 제거 이메일 주소에 대한 궁극적 인 가이드Hashset class. 이미 존재하는 해시 세트에 요소를 추가하면 다시 추가되지 않습니다. 이 속성은 복제를 제거하는 데 이상적입니다. 코드 수정 를 사용하여 배열에서 복제를 제거하고 다음과 같이 코드를 수정합니다. 고유 한 메일 . i...프로그램 작성 2025-04-30에 게시되었습니다
Java Hashset 중복 제거 이메일 주소에 대한 궁극적 인 가이드Hashset class. 이미 존재하는 해시 세트에 요소를 추가하면 다시 추가되지 않습니다. 이 속성은 복제를 제거하는 데 이상적입니다. 코드 수정 를 사용하여 배열에서 복제를 제거하고 다음과 같이 코드를 수정합니다. 고유 한 메일 . i...프로그램 작성 2025-04-30에 게시되었습니다 -
 응용 프로그램이 정상적으로 작동하고 있지만 Go PPROF 출력이 손상된 이유는 무엇입니까?이 문제의 원인은 일반적으로 "pprof"를 호출하기위한 명령 구문에 있습니다. 구체적으로,이 명령은 두 번째 인수로 프로파일 링되는 경로를 요구하며, 특정 시나리오에서 누락 될 수 있습니다. 문제를 해결하려면 이진 경로가 명령에 포함되어 있는지...프로그램 작성 2025-04-30에 게시되었습니다
응용 프로그램이 정상적으로 작동하고 있지만 Go PPROF 출력이 손상된 이유는 무엇입니까?이 문제의 원인은 일반적으로 "pprof"를 호출하기위한 명령 구문에 있습니다. 구체적으로,이 명령은 두 번째 인수로 프로파일 링되는 경로를 요구하며, 특정 시나리오에서 누락 될 수 있습니다. 문제를 해결하려면 이진 경로가 명령에 포함되어 있는지...프로그램 작성 2025-04-30에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-30에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-04-30에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-30에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-04-30에 게시되었습니다 -
 팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-04-30에 게시되었습니다
팬더에서 연도와 1/4 열을 하나의주기적인 열로 병합하는 방법은 무엇입니까?새로운 기간 열에 대한 열을 연결하는 열 문제 문 : 라는 열이있는 pandas dataframe을 고려하십시오 : 분기 2000 Q2 2001 Q3 목표는 다음과 같은 결과를 얻기 위해 "연도"...프로그램 작성 2025-04-30에 게시되었습니다 -
 C# 큰 비트 맵을 생성 할 때 "무효 매개 변수"오류에 대한 솔루션이 제한을 극복하기 위해 이미지에 필요한 메모리가 공식을 사용하여 계산된다는 점을 고려하십시오. 비트 넓은 width height / 8. 잠재적 인 솔루션은 비트 맵의 치수를 줄여 허용 가능한 범위에 속하는 것입니다. 또는 이미지를 작은 섹션으로 분할하여 별...프로그램 작성 2025-04-30에 게시되었습니다
C# 큰 비트 맵을 생성 할 때 "무효 매개 변수"오류에 대한 솔루션이 제한을 극복하기 위해 이미지에 필요한 메모리가 공식을 사용하여 계산된다는 점을 고려하십시오. 비트 넓은 width height / 8. 잠재적 인 솔루션은 비트 맵의 치수를 줄여 허용 가능한 범위에 속하는 것입니다. 또는 이미지를 작은 섹션으로 분할하여 별...프로그램 작성 2025-04-30에 게시되었습니다 -
 전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-30에 게시되었습니다
전체 HTML 문서에서 특정 요소 유형의 첫 번째 인스턴스를 어떻게 스타일링하려면 어떻게해야합니까?javascript 솔루션 < /h2> : 최초의 유형 문서 전체를 달성합니다 유형의 첫 번째 요소와 일치하는 JavaScript 솔루션이 필요합니다. 문서에서 첫 번째 일치 요소를 선택하고 사용자 정의를 적용 할 수 있습니다. 그런 ...프로그램 작성 2025-04-30에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-30에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-04-30에 게시되었습니다 -
 진정한 풀 스크린 경험을 달성하기위한 Winforms를위한 팁Winforms 실제 전체 화면 표시 구현 방법 ] 문제 설명 개발자는 전체 화면 모드에서 WinForms 응용 프로그램을 실행할 수있는 방법을 찾고 작업 표시 줄 또는 테두리와 같은 모든 가시적 간섭을 제거하려고합니다. 현재 Formborderst...프로그램 작성 2025-04-30에 게시되었습니다
진정한 풀 스크린 경험을 달성하기위한 Winforms를위한 팁Winforms 실제 전체 화면 표시 구현 방법 ] 문제 설명 개발자는 전체 화면 모드에서 WinForms 응용 프로그램을 실행할 수있는 방법을 찾고 작업 표시 줄 또는 테두리와 같은 모든 가시적 간섭을 제거하려고합니다. 현재 Formborderst...프로그램 작성 2025-04-30에 게시되었습니다 -
 안드로이드 SQLITE 날짜 관리 팁Android sqlite 날짜 관리 : 완전한 가이드 SQLITE를 사용하여 Android 앱의 날짜를 효과적으로 관리하는 것은 어려운 일이 될 수 있습니다. 이 안내서는 SQLITE 날짜를 처리 할 때 발생하는 일반적인 문제에 대한 효율적인 데이터 관...프로그램 작성 2025-04-30에 게시되었습니다
안드로이드 SQLITE 날짜 관리 팁Android sqlite 날짜 관리 : 완전한 가이드 SQLITE를 사용하여 Android 앱의 날짜를 효과적으로 관리하는 것은 어려운 일이 될 수 있습니다. 이 안내서는 SQLITE 날짜를 처리 할 때 발생하는 일반적인 문제에 대한 효율적인 데이터 관...프로그램 작성 2025-04-30에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























