React의 기본 핵심 개념
빠르게 발전하는 웹 개발 세계에서 React는 역동적이고 성능이 뛰어난 사용자 인터페이스를 구축하기 위한 초석으로 남아 있습니다. 노련한 개발자이든 이제 막 시작하는 개발자이든 관계없이 React의 핵심 개념을 이해하는 것은 React의 잠재력을 최대한 활용하는 데 필수적입니다. 이 글에서는 라이브러리 상태부터 후크의 힘까지 React의 기본 원칙을 살펴보고 React 기술을 향상시킬 수 있는 명확한 기반을 제공할 것입니다. 뛰어 들어보세요! ?
1. React는 프레임워크인가요, 라이브러리인가요?
React는 프레임워크가 아닌 JavaScript 라이브러리입니다. 포괄적인 도구 세트를 제공하고 특정 애플리케이션 구축 방식을 시행하는 프레임워크와 달리 React는 UI 렌더링이라는 특정 측면에 중점을 둡니다. 이는 React가 한 가지 일을 잘 수행한다는 Unix 철학을 따르기 때문에 매우 유연하고 대중적입니다.
2. 가상 DOM
DOM은 애플리케이션의 UI를 나타내는 간단한 단어로 Document Object Model을 나타냅니다. UI를 변경할 때마다 DOM은 해당 변경 사항을 나타내도록 업데이트됩니다. DOM은 트리 데이터 구조로 표현됩니다. UI를 변경하면 DOM이 해당 하위 항목을 다시 렌더링하고 업데이트합니다. UI를 다시 렌더링하면 애플리케이션 속도가 느려집니다.
이 솔루션에는 가상 DOM을 사용합니다. 가상 DOM은 DOM의 가상 표현일 뿐입니다. 애플리케이션 상태가 변경되면 실제 DOM 대신 Virtual DOM이 업데이트됩니다.
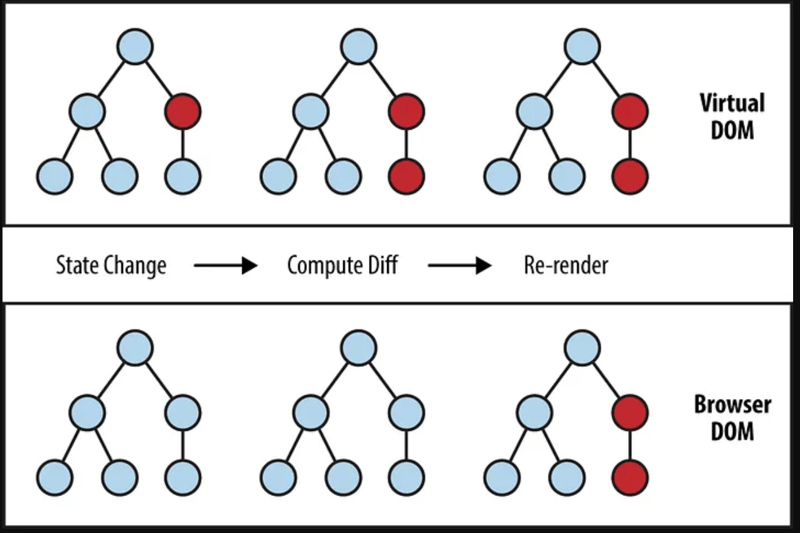
Virtual DOM은 트리를 생성할 때마다 요소가 노드로 표시됩니다. 요소 중 하나라도 변경되면 새로운 가상 DOM 트리가 생성됩니다. 그런 다음 새 트리는 이전 트리와 비교되거나 "차이"됩니다.

이 이미지에서 빨간색 원은 변경된 노드를 나타냅니다. 이러한 노드는 상태를 변경하는 UI 요소를 나타냅니다. 그런 다음 이전 트리와 현재 변경된 트리를 비교합니다. 업데이트된 트리는 실제 DOM으로 일괄 업데이트됩니다. 이는 React를 고성능 JavaScript 라이브러리로 돋보이게 만듭니다.
요약:
- 가상 DOM 전체가 업데이트됩니다.
- 가상 DOM은 업데이트하기 전의 모습과 비교됩니다. React는 어떤 객체가 변경되었는지 파악합니다.
- 변경된 객체와 변경된 객체만 실제 DOM에서 업데이트됩니다.
- 실제 DOM을 변경하면 화면이 변경됩니다.
3. JSX
JSX(JavaScript XML)를 사용하면 React에서 HTML과 유사한 코드를 작성할 수 있습니다. React.createElement(Component, props, …children) 함수를 사용하여 HTML 태그를 React 요소로 변환합니다.
예를 들어:
JSX 코드:
Hello, Good Morning!
이 예제는 다음으로 컴파일됩니다.
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
참고: 사용자 정의 구성요소는 대문자로 시작해야 합니다. 소문자 태그는 HTML 요소로 처리됩니다.
4. JSX의 Prop
JSX에서는 여러 가지 방법으로 Prop을 지정할 수 있습니다.
JavaScript 표현식을 소품으로 사용:
여기서 props.sum은 6으로 평가됩니다.
문자열 리터럴:
위의 두 예는 모두 동일합니다.
프로퍼티의 기본값은 "True"입니다.
prop 값을 전달하지 않으면 기본값은 true입니다.
예를 들어,
위의 두 예는 모두 동일합니다.
5. 클래스 구성요소
React의 구성요소는 클래스나 함수로 정의될 수 있습니다. 클래스 구성 요소를 정의하는 방법은 다음과 같습니다.
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6. 구성 요소 수명 주기
구성요소에는 특정 단계에서 코드를 실행하기 위해 재정의할 수 있는 수명 주기 메서드가 있습니다.
마운팅: 구성 요소가 생성되어 DOM에 삽입될 때.
- 건설자()
- 세우다()
- 컴포넌트DidMount()
업데이트 중: 소품이나 상태가 변경될 때.
- 세우다()
- 컴포넌트DidUpdate()
마운트 해제: DOM에서 구성 요소가 제거될 때.
- 컴포넌트WillUnmount()
7. 클래스 속성
defaultProps를 사용하면 소품의 기본값을 정의할 수 있습니다.
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
props.color가 제공되지 않으면 기본값은 '회색'입니다.
8. Prop 유형
우리는 컴포넌트의 전달된 속성 유형을 확인하기 위해 prop-type을 사용할 수 있습니다. 일치하지 않으면 오류가 발생합니다.
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
ID 유형 불일치에 대해 경고합니다.
9. 성능 최적화
React는 성능을 위해 설계되었지만 더 최적화할 수 있습니다.
프로덕션 빌드 사용:
npm run build
이렇게 하면 최적화된 프로덕션 빌드가 생성됩니다.
소스 코드 최소화: React 소스 코드 변경에 주의하세요.
코드 분할: 필요에 따라 로드할 수 있도록 JavaScript 코드를 덩어리로 묶습니다.
10. 반응 후크
후크는 함수 구성 요소에서 상태 및 기타 React 기능을 사용할 수 있게 해주는 함수입니다. 가장 인기 있는 두 가지 후크는 다음과 같습니다.
useState: 함수 구성요소에 상태를 추가합니다.
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: 함수 구성 요소의 부작용을 관리합니다.
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React는 최신 웹 개발 요구 사항을 충족하기 위해 지속적으로 발전해 왔으며, 효율적이고 확장 가능한 애플리케이션을 구축하려면 핵심 개념을 숙지하는 것이 중요합니다. React가 라이브러리로서 어떻게 차별화되는지 이해하는 것부터 기능적 구성요소에 대한 후크의 힘을 활용하는 것까지, 이러한 기본 사항은 React를 능숙하게 만드는 길을 열어줄 것입니다.
프로젝트에서 React를 계속 탐색하고 구현하는 동안 최신 사례와 기능에 대한 업데이트를 유지하면 끊임없이 변화하는 기술 환경에서 앞서 나갈 수 있다는 점을 기억하세요. 이 기사가 가치 있다고 생각되면 좋아요를 누르고 React 지식을 심화시키고 싶어하는 동료 개발자들과 공유하는 것을 잊지 마세요!
읽어주셔서 감사합니다. 즐거운 코딩 되세요! ?
-
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-13에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-13에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-13에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-13에 게시되었습니다 -
 Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-13에 게시되었습니다
Google API에서 최신 JQuery 라이브러리를 검색하는 방법은 무엇입니까?https://code.jquery.com/jquery-latest.min.js (jQuery Hosted, Minified) https://code.jquery.com/jquery-latest.js (jquery hosted, Hosted, 비 압축) 압축...프로그램 작성 2025-07-13에 게시되었습니다 -
 교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-13에 게시되었습니다
교체 지시문을 사용하여 GO MOD에서 모듈 경로 불일치를 해결하는 방법은 무엇입니까?[ github.com/coreos/coreos/client github.com/coreos/etcd/client.test imports github.com/coreos/etcd/integration에 의해 테스트 된 Echoed 메시지에 의해 입증 된 바와...프로그램 작성 2025-07-13에 게시되었습니다 -
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-13에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-13에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다 -
 `JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-13에 게시되었습니다
`JSON '패키지를 사용하여 이동하는 JSON 어레이를 구문 분석하는 방법은 무엇입니까?JSON 어레이를 Parsing JSON 패키지 문제 : JSON 패키지를 사용하여 어레이를 나타내는 JSON 스트링을 어떻게 구문 분석 할 수 있습니까? 예 : type JsonType struct { Array []string ...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다 -
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-07-13에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-13에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-07-13에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-13에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-07-13에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-13에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-07-13에 게시되었습니다 -
 동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-13에 게시되었습니다
동적 인 크기의 부모 요소 내에서 요소의 스크롤 범위를 제한하는 방법은 무엇입니까?문제 : 고정 된 사이드 바로 조정을 유지하면서 사용자의 수직 스크롤과 함께 이동하는 스크롤 가능한 맵 디브가있는 레이아웃을 고려합니다. 그러나 맵의 스크롤은 뷰포트의 높이를 초과하여 사용자가 페이지 바닥 글에 액세스하는 것을 방지합니다. ...프로그램 작성 2025-07-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























