프런트 엔드 아키텍처: 웹 앱을 무료로 호스팅하는 방법
저는 사용자가 시카고 음악 콘서트를 찾는 데 도움이 되는 개인 프로젝트를 진행하고 있습니다. 아키텍처 관점에서 볼 때 이 프로젝트의 주목할만한 측면 중 하나는 전체 웹 애플리케이션이 완전히 무료로 호스팅된다는 것입니다.
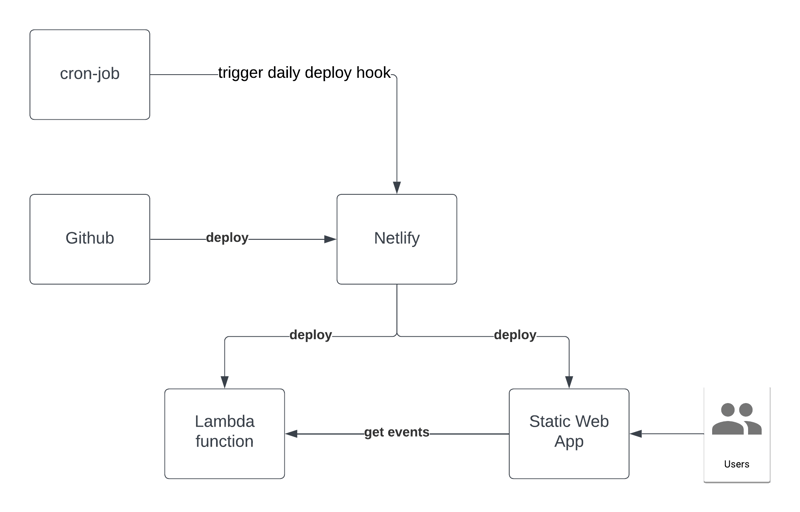
아래 이미지는 아키텍처 구성요소를 보여줍니다.

면책조항: 저는 여기서 언급한 어떤 서비스의 후원도 받지 않습니다. 나는 그것들이 유용하다고 생각하기 때문에 강조하고 있습니다.
프로젝트 코드베이스 저장소
GitHub는 코드베이스를 무료로 호스팅하는 가장 인기 있는 플랫폼입니다. 또한 Bitbucket 및 GitLab과 같은 대안도 시도해 보았는데 모두 잘 작동했습니다. 솔직히 말해서, 이러한 옵션 중 어느 것이든 충분할 것입니다. 하나를 선택하고 지나치게 생각하지 말고 앞으로 나아가십시오.
프런트엔드 워크플로 오케스트레이션
전문적인 환경에서는 일반적으로 AWS 또는 다른 클라우드 서비스 공급자와 직접 협력하여 배포, 알림 및 모니터링을 완벽하게 제어할 수 있습니다. 그러나 이 방법에는 더 많은 시간과 노력이 필요합니다. 다행히 Netlify 및 Vercel과 같은 서비스는 많은 마찰을 제거하여 이 프로세스를 단순화합니다. 빠른 배포가 가능하지만 생태계에 대한 종속성이 있습니다. 사이트에 상당한 트래픽(방문 횟수 수천 건)이 들어오기 시작하면 예상치 못한 비용이 발생하지 않도록 무료 등급 한도를 확인하는 것이 좋습니다. 개인 프로젝트의 경우, 지금까지 아무런 문제 없이 여러 번 이 서비스를 사용해 왔습니다.
즉, Netlify는 기본적으로 여러 가지 기능을 제공합니다. 아키텍처 이미지에서는 세 가지 구성 요소가 Netlify에 의해 자동으로 제공됩니다:
- GUI 통합:
Netlify의 GUI를 사용하면 코드베이스 저장소(제 경우에는 GitHub)를 통합할 수 있습니다. Netlify는 Next.js 애플리케이션의 기본 설정을 이해하고 이를 사용하여 코드를 원활하게 배포합니다.
- 정적 사이트 호스팅:
chicagomusiccompass.com은 정적 웹 애플리케이션이므로 관련 서버가 없습니다. 배포가 트리거되면 앱은 S3 버킷에 저장되는 정적 자산(HTML, JS 및 CSS)을 생성합니다. 그런 다음 Netlify는 CloudFront로 구성을 처리하여 즉시 사용할 수 있는 URL을 제공합니다.
- 람다 함수:
정적 사이트는 종종 다른 도메인에서 데이터를 가져와야 합니다. 이를 위해서는 일반적으로 "BFF(프런트 엔드용 백엔드)"라고 알려진 프록시가 필요합니다. 기본적으로 클라이언트 애플리케이션은 서버가 CORS를 통해 명시적으로 허용하지 않는 한 다른 도메인에 액세스할 수 없습니다. 이는 항상 일반적인 관행은 아닙니다. 이 프로젝트에서는 프록시를 사용하여 다른 도메인에서 JSON 파일
을 가져옵니다.Netlify는 모든 배포 조정을 관리하고 사용자 친화적인 URL을 위해 도메인에 연결할 수 있는 URL(하위 도메인)을 제공합니다.
예를 들어, 내 프로젝트의 Netlify URL은 다음과 같습니다.
https://clinquant-chebakia-f64a5b.netlify.app/
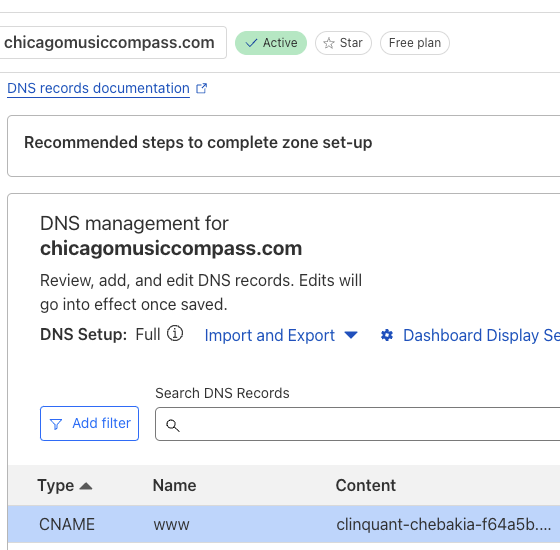
그런 다음 www가 Netlify URL을 가리키도록 CNAME 레코드로 내 도메인을 구성했습니다.

사용자가 https://www.chicagomusiccompass.com/을 방문하면 DNS는 도메인을 최종 목적지인 Netlify URL ?로 확인합니다.
여기서 많은 일이 일어나고 있지만 대부분은 대시보드(GUI)를 통해 구성됩니다. 핵심은 모든 것이 어떻게 연결되어 있는지 이해하는 것입니다. 나머지는 UI를 탐색하는 것뿐입니다.
자동화된 예약 작업(Cron 작업)
cron-job.org는 크론 작업을 무료로 실행할 수 있는 서비스입니다. 이 설정에서 작동하는 방법은 다음과 같습니다.
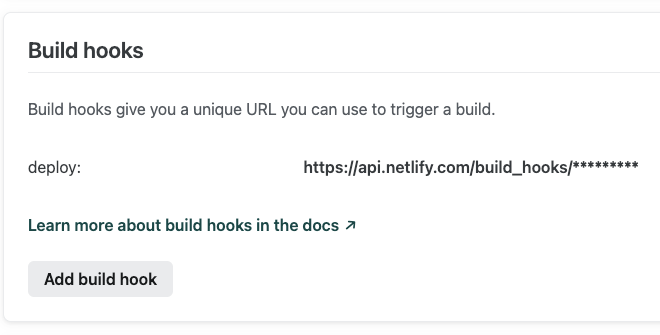
a) Netlify 배포 후크:
Netlify는 트리거되면 사이트를 다시 배포하는 구성 가능한 웹훅(URL 엔드포인트)을 제공합니다. 이렇게 하면 필요할 때마다 Chicagomusiccompass.com이 자동으로 업데이트될 수 있습니다.

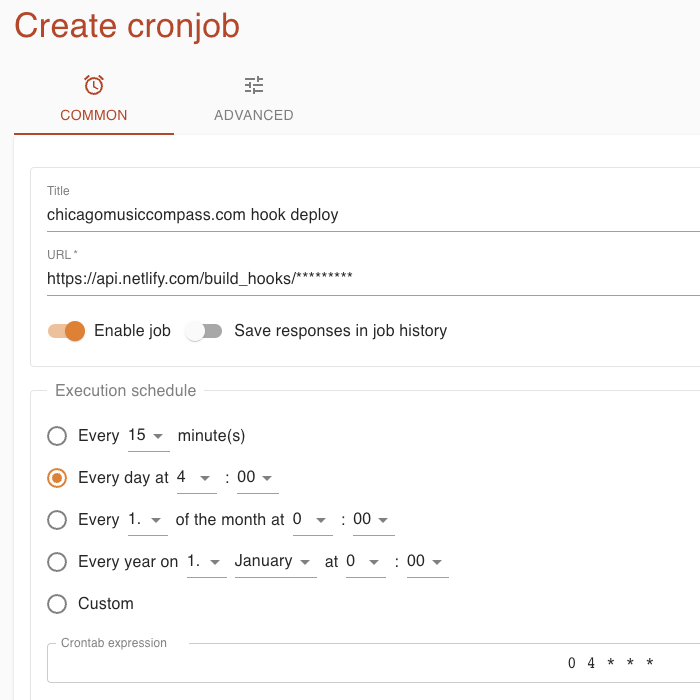
b) cron-job.org 통합:
cron-job.org를 사용하면 cron 작업을 예약할 수 있습니다. 이 경우 매일 실행되도록 설정합니다. 이 작업은 단순히 Netlify 배포 후크를 트리거하여 Netlify가 매일 사이트를 재배포(업데이트)하도록 유도합니다.

참고: Chicagomusiccompass.com에는 백엔드 구성 요소도 있지만 이 게시물은 프런트엔드 아키텍처에만 중점을 둡니다.
요약
chicagomusiccompass.com은 구축 시 몇 가지 Lambda 함수와 함께 정적 사이트(서버 없음)를 생성하는 Next.js 애플리케이션입니다. GitHub 저장소는 Netlify와 통합되어 있으므로 저장소에 푸시할 때마다 새로운 배포가 트리거됩니다. 이 프로세스는 정적 사이트의 새 버전을 생성하고 Lambda 함수를 업데이트합니다. Netlify는 이러한 파일의 배포를 처리하고 필요한 네트워크 인프라를 자동으로 프로비저닝하여 하위 도메인을 통해 웹 애플리케이션에 대한 액세스를 허용합니다. 또한 Netlify를 가리키도록 사용자 정의 도메인인 Chicagomusiccompass.com을 구성했습니다. 사이트는 Netlify 배포 후크를 트리거하는 일일 cron 작업을 통해 최신 상태로 유지됩니다.
사이트를 운영한 지 몇 달이 지났고 현재는 트래픽이 많지 않지만 인프라 비용은 한 푼도 내지 않고 있습니다.
전문적인 환경에서는 프로젝트 요구 사항에 따라 특히 초기 단계에서 유사한 솔루션을 선택할 수도 있습니다. 나중에 비즈니스가 성장하고 요구 사항이 발전함에 따라 특정 구성 요소를 마이그레이션할 수 있었습니다.
요즘 프론트 엔드 아키텍처는 매우 흥미로워졌습니다. 특히 무료 서비스를 활용할 수 있는 경우에는 더욱 그렇습니다. 하지만 서비스가 무료라면 귀하가 제품일 수도 있다는 점을 기억하세요.
-
 FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-20에 게시되었습니다
FormData ()로 여러 파일 업로드를 처리하려면 어떻게해야합니까?); 그러나이 코드는 첫 번째 선택된 파일 만 처리합니다. 파일 : var files = document.getElementById ( 'filetOUpload'). 파일; for (var x = 0; x프로그램 작성 2025-04-20에 게시되었습니다 -
 열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-20에 게시되었습니다
열의 열이 다른 데이터베이스 테이블을 어떻게 통합하려면 어떻게해야합니까?다른 열이있는 결합 테이블 ] 는 데이터베이스 테이블을 다른 열로 병합하려고 할 때 도전에 직면 할 수 있습니다. 간단한 방법은 열이 적은 테이블의 누락 된 열에 null 값을 추가하는 것입니다. 예를 들어, 표 B보다 더 많은 열이있는 두 개의 테이블,...프로그램 작성 2025-04-20에 게시되었습니다 -
 익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-20에 게시되었습니다
익명의 JavaScript 이벤트 처리기를 깨끗하게 제거하는 방법은 무엇입니까?익명 이벤트 리스너를 제거하는 데 익명의 이벤트 리스너 추가 요소를 추가하면 유연성과 단순성을 제공하지만 유연성과 단순성을 제공하지만, 그것들을 제거 할 시간이되면, 요소 자체를 교체하지 않고 도전 할 수 있습니다. 요소? element.addevent...프로그램 작성 2025-04-20에 게시되었습니다 -
 모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-20에 게시되었습니다
모든 브라우저에서 좌회전 텍스트의 슬래시 메소드 구현] ] 경사 선의 텍스트 정렬 배경 기울어 진 줄에서 왼쪽 정렬 된 텍스트를 달성하면 비밀리에 특히 도전이 될 수 있습니다. 호환성 (IE9로 돌아 가기). 솔루션 Lletion lless 를 사용하여 일련의 정사각형 요소를 소개하고 크기를 계산하여 효과적...프로그램 작성 2025-04-20에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-20에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-04-20에 게시되었습니다 -
 유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-20에 게시되었습니다
유효한 코드에도 불구하고 PHP의 입력을 캡처하는 사후 요청이없는 이유는 무엇입니까?post request 오작동 주소 php action='' action = "프로그램 작성 2025-04-20에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-20에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-04-20에 게시되었습니다 -
 PHP 새로 고침 후 세션 데이터가 손실되는 이유는 무엇입니까?이 특정 경우, 사용자는 페이지 새로 고침 후 세션 데이터가 유지되지 않는 특이한 상황에 직면했습니다. 조사는 PHP 스크립트에 대한 명백한 변경 사항이 밝혀지지 않았다. 근본 원인을 결정하기 위해 사용자는 PHP 버전 (4.4.7) 및 PHPINFO () 출력을...프로그램 작성 2025-04-20에 게시되었습니다
PHP 새로 고침 후 세션 데이터가 손실되는 이유는 무엇입니까?이 특정 경우, 사용자는 페이지 새로 고침 후 세션 데이터가 유지되지 않는 특이한 상황에 직면했습니다. 조사는 PHP 스크립트에 대한 명백한 변경 사항이 밝혀지지 않았다. 근본 원인을 결정하기 위해 사용자는 PHP 버전 (4.4.7) 및 PHPINFO () 출력을...프로그램 작성 2025-04-20에 게시되었습니다 -
 SQL Server에서 Nolock을 사용하여 성능을 향상시킬 수 있습니까?SQL Server의 Nolock : 성능 향상 및 위험 공존 SQL Server의 트랜잭션 격리 수준은 동시 트랜잭션에 대한 데이터 수정이 서로가 보이지 않도록합니다. 그러나이 보안 메커니즘은 경합 및 성능 병목 현상으로 이어질 수 있습니다. 이러한 문...프로그램 작성 2025-04-20에 게시되었습니다
SQL Server에서 Nolock을 사용하여 성능을 향상시킬 수 있습니까?SQL Server의 Nolock : 성능 향상 및 위험 공존 SQL Server의 트랜잭션 격리 수준은 동시 트랜잭션에 대한 데이터 수정이 서로가 보이지 않도록합니다. 그러나이 보안 메커니즘은 경합 및 성능 병목 현상으로 이어질 수 있습니다. 이러한 문...프로그램 작성 2025-04-20에 게시되었습니다 -
 파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-20에 게시되었습니다
파이썬에서 문자열에서 이모티콘을 제거하는 방법 : 일반적인 오류 수정에 대한 초보자 가이드?Codecs 가져 오기. 가져 오기 re text = codecs.decode ( '이 개 \ u0001f602'.encode ('utf-8 '),'utf-8 ') 인쇄 (텍스트) # 이모티콘으로 emoji_patter...프로그램 작성 2025-04-20에 게시되었습니다 -
 Sprite Group의 클릭 객체 감지 및 "AttributeError : Group이 속성이 없습니다"오류를 해결합니다.솔루션 솔루션 이 문제를 해결하기 위해 마우스 그룹의 스프라이트를 통해 반복하고 각 스프라이트의 rect 속성에 대해 마우스 클릭을 확인할 수 있습니다 : pygame # 마우스 커서 위치를 얻습니다 mouse_pos = pygame.mouse.get_...프로그램 작성 2025-04-20에 게시되었습니다
Sprite Group의 클릭 객체 감지 및 "AttributeError : Group이 속성이 없습니다"오류를 해결합니다.솔루션 솔루션 이 문제를 해결하기 위해 마우스 그룹의 스프라이트를 통해 반복하고 각 스프라이트의 rect 속성에 대해 마우스 클릭을 확인할 수 있습니다 : pygame # 마우스 커서 위치를 얻습니다 mouse_pos = pygame.mouse.get_...프로그램 작성 2025-04-20에 게시되었습니다 -
 파이썬 멀티 프로세스 풀에서 키보드 인터럽트를 처리하는 방법은 무엇입니까?문제 : 주어진 Python 코드에서 풀이 생성되고 시도 노출 블록을 사용하여 키보드 인터럽트를 처리하려고 시도합니다. 그러나 제외 블록 내의 해당 코드는 절대 실행되지 않아 프로그램이 매달려 있습니다. try : results = pool...프로그램 작성 2025-04-20에 게시되었습니다
파이썬 멀티 프로세스 풀에서 키보드 인터럽트를 처리하는 방법은 무엇입니까?문제 : 주어진 Python 코드에서 풀이 생성되고 시도 노출 블록을 사용하여 키보드 인터럽트를 처리하려고 시도합니다. 그러나 제외 블록 내의 해당 코드는 절대 실행되지 않아 프로그램이 매달려 있습니다. try : results = pool...프로그램 작성 2025-04-20에 게시되었습니다 -
 인라인 블록 열을 수직으로 정렬하는 방법은 무엇입니까?. cont span { 디스플레이 : 인라인 블록; 수직 정상 : 상단; 높이 : 100%; 라인 높이 : 100%; 너비 : 33.33%; 개요 : 1px 점선 빨간색; / * 데모 만용 */ } 대체 접근 방식 ...프로그램 작성 2025-04-20에 게시되었습니다
인라인 블록 열을 수직으로 정렬하는 방법은 무엇입니까?. cont span { 디스플레이 : 인라인 블록; 수직 정상 : 상단; 높이 : 100%; 라인 높이 : 100%; 너비 : 33.33%; 개요 : 1px 점선 빨간색; / * 데모 만용 */ } 대체 접근 방식 ...프로그램 작성 2025-04-20에 게시되었습니다 -
 자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-20에 게시되었습니다
자바 스크립트 객체의 키를 알파벳순으로 정렬하는 방법은 무엇입니까?object.keys (...) . .sort () . 정렬 된 속성을 보유 할 새 개체를 만듭니다. 정렬 된 키 어레이를 반복하고 리소셔 함수를 사용하여 원래 객체에서 새 객체에 해당 값과 함께 각 키를 추가합니다. 다음 코드는 프로세...프로그램 작성 2025-04-20에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























