PrimeReact DataTables에서 필터를 사용하는 방법
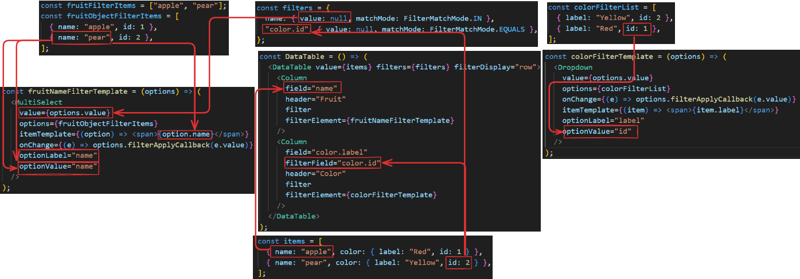
매우 긴 게시물을 작성한 후 이미지 하나가 천 단어의 가치가 있다고 판단하여 여기까지입니다.

개발자에게 업로드된 이미지는 축소되기 때문에 아마도 이 이미지는 250 단어의 가치가 있을 것입니다.
이 게시물의 목적은 공식 문서에 언급되지 않은 내용으로 인한 두통을 줄이는 것이었습니다. 기본 이상의 데이터 구조 설정으로 MultiSelect 및 Dropdown 구성 요소가 있는 필터를 올바르게 사용하기 위한 온라인 리소스가 부족했습니다. 그래서 저는 이 게시물을 미래의 저와 이 글이 유용하다고 생각하는 다른 사람들을 위한 리소스로 사용하고 있습니다.
해당 이미지의 왼쪽 상단을 보면 과일 이름이 포함된 string[]이 있습니다. 이는 필터 항목 목록에 Object[] 대신 string[]을 사용할 수도 있기 때문입니다. 나는 공식 문서가 그것을 충분히 잘 수행하기 때문에 그것에 대해 확장하지 않았습니다.
문서에서 다루지 못한 내용을 다루려고 노력했습니다.
다음은 실습을 통해 모든 내용을 더 잘 이해할 수 있는 실제 데모입니다. 최대한 다양한 상황을 다루려고 노력했습니다.
-
 Python 가비지 수집기는 메모리를 어떻게 자동으로 관리합니까?Python 가비지 수집기 문서Python 가비지 수집기는 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 해제하는 메모리 관리 시스템입니다. . 이는 메모리 누수를 방지하고 프로그램의 메모리 부족을 방지하여 성능을 향상시키는 데 도움이 됩니다.가비지 수집기는 2...프로그램 작성 2024-11-07에 게시됨
Python 가비지 수집기는 메모리를 어떻게 자동으로 관리합니까?Python 가비지 수집기 문서Python 가비지 수집기는 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 해제하는 메모리 관리 시스템입니다. . 이는 메모리 누수를 방지하고 프로그램의 메모리 부족을 방지하여 성능을 향상시키는 데 도움이 됩니다.가비지 수집기는 2...프로그램 작성 2024-11-07에 게시됨 -
 PHP는 어떻게 큰 정수를 효율적으로 처리할 수 있나요?PHP는 큰 정수를 처리할 수 있나요?PHP에는 명시적인 "BigInteger" 클래스가 없을 수 있지만 큰 정수를 처리하기 위한 여러 가지 방법을 제공합니다. 정수.BC 수학 함수 사용PHP는 정수 산술을 위해 bcadd() 및 bcsub()와 같은...프로그램 작성 2024-11-07에 게시됨
PHP는 어떻게 큰 정수를 효율적으로 처리할 수 있나요?PHP는 큰 정수를 처리할 수 있나요?PHP에는 명시적인 "BigInteger" 클래스가 없을 수 있지만 큰 정수를 처리하기 위한 여러 가지 방법을 제공합니다. 정수.BC 수학 함수 사용PHP는 정수 산술을 위해 bcadd() 및 bcsub()와 같은...프로그램 작성 2024-11-07에 게시됨 -
 Python 문자열 일치를 사용하여 IP 주소 입력을 확인하는 방법은 무엇입니까?Python으로 IP 주소 입력 유효성 검사사용자 입력 IP 주소 유효성 검사는 다양한 애플리케이션에서 매우 중요합니다. 이 기사에서는 문자열로 제공되는 IP 주소의 적법성을 확인하는 가장 효과적인 접근 방식을 탐색합니다.선호되는 방법은 구문 분석에서 벗어나 대신 Py...프로그램 작성 2024-11-07에 게시됨
Python 문자열 일치를 사용하여 IP 주소 입력을 확인하는 방법은 무엇입니까?Python으로 IP 주소 입력 유효성 검사사용자 입력 IP 주소 유효성 검사는 다양한 애플리케이션에서 매우 중요합니다. 이 기사에서는 문자열로 제공되는 IP 주소의 적법성을 확인하는 가장 효과적인 접근 방식을 탐색합니다.선호되는 방법은 구문 분석에서 벗어나 대신 Py...프로그램 작성 2024-11-07에 게시됨 -
 그렇다면 Pull 요청은 어떻게 다시 작동할까요? OSD#3이전 게시물에서는 오픈 소스 GenAI 기반 터미널 애플리케이션을 시작하는 방법에 대해 이야기했습니다. 이번 주 임무는 다른 사용자의 프로젝트에 새로운 기능을 기여하는 것이었습니다. 새로운 사람과 협력해야 했기 때문에 Lily와 팀을 이루었습니다. Lily는 저와 유사...프로그램 작성 2024-11-07에 게시됨
그렇다면 Pull 요청은 어떻게 다시 작동할까요? OSD#3이전 게시물에서는 오픈 소스 GenAI 기반 터미널 애플리케이션을 시작하는 방법에 대해 이야기했습니다. 이번 주 임무는 다른 사용자의 프로젝트에 새로운 기능을 기여하는 것이었습니다. 새로운 사람과 협력해야 했기 때문에 Lily와 팀을 이루었습니다. Lily는 저와 유사...프로그램 작성 2024-11-07에 게시됨 -
![Go에서 []문자열을 []인터페이스{}로 직접 변환할 수 없는 이유는 무엇입니까?](/style/images/moren/moren.png) Go에서 []문자열을 []인터페이스{}로 직접 변환할 수 없는 이유는 무엇입니까?[]문자열을 []인터페이스로 변환하면{} Go에서 컴파일 오류가 발생하는 이유문자열 조각 변환([]문자열) Go의 인터페이스 슬라이스([]interface{})는 공유 슬라이스 특성과 []string의 각 요소가 인터페이스로 간주될 수 있다는 사실을 고려하면 간단해 보...프로그램 작성 2024-11-07에 게시됨
Go에서 []문자열을 []인터페이스{}로 직접 변환할 수 없는 이유는 무엇입니까?[]문자열을 []인터페이스로 변환하면{} Go에서 컴파일 오류가 발생하는 이유문자열 조각 변환([]문자열) Go의 인터페이스 슬라이스([]interface{})는 공유 슬라이스 특성과 []string의 각 요소가 인터페이스로 간주될 수 있다는 사실을 고려하면 간단해 보...프로그램 작성 2024-11-07에 게시됨 -
 Shadow DOM 이해: 캡슐화된 웹 구성 요소의 핵심현대 웹 개발에서는 재사용 및 유지 관리가 가능한 구성 요소를 만드는 것이 필수적입니다. 웹 구성 요소 표준의 일부인 Shadow DOM은 이 목표를 달성하는 데 중요한 역할을 합니다. 이 문서에서는 Shadow DOM의 개념과 이점, 프로젝트에서 이를 효과적으로 사용...프로그램 작성 2024-11-07에 게시됨
Shadow DOM 이해: 캡슐화된 웹 구성 요소의 핵심현대 웹 개발에서는 재사용 및 유지 관리가 가능한 구성 요소를 만드는 것이 필수적입니다. 웹 구성 요소 표준의 일부인 Shadow DOM은 이 목표를 달성하는 데 중요한 역할을 합니다. 이 문서에서는 Shadow DOM의 개념과 이점, 프로젝트에서 이를 효과적으로 사용...프로그램 작성 2024-11-07에 게시됨 -
 Java의 런타임을 사용하여 출력 리디렉션 문제를 해결하는 방법은 무엇입니까?런타임의 exec() 메서드로 출력 리디렉션 문제 해결Java에서 Runtime.getRuntime().exec()를 활용하여 명령을 실행하면 프로세스의 출력 및 오류 스트림. 그러나 출력 리디렉션이 필요한 경우 이 방법만으로는 효과가 없을 수 있습니다.문제: 출력이 ...프로그램 작성 2024-11-07에 게시됨
Java의 런타임을 사용하여 출력 리디렉션 문제를 해결하는 방법은 무엇입니까?런타임의 exec() 메서드로 출력 리디렉션 문제 해결Java에서 Runtime.getRuntime().exec()를 활용하여 명령을 실행하면 프로세스의 출력 및 오류 스트림. 그러나 출력 리디렉션이 필요한 경우 이 방법만으로는 효과가 없을 수 있습니다.문제: 출력이 ...프로그램 작성 2024-11-07에 게시됨 -
 CSS 호버 효과로 배경색을 왼쪽에서 오른쪽으로 채우는 방법은 무엇입니까?CSS를 사용하여 왼쪽에서 오른쪽으로 배경색 채우기CSS에서는 선형 그라데이션을 활용하고 배경 위치 애니메이션을 적용하여 매력적인 호버 효과를 만들 수 있습니다. 이 접근 방식을 사용하면 마우스를 올리면 요소의 배경을 왼쪽에서 오른쪽으로 새 색상으로 채울 수 있습니다....프로그램 작성 2024-11-07에 게시됨
CSS 호버 효과로 배경색을 왼쪽에서 오른쪽으로 채우는 방법은 무엇입니까?CSS를 사용하여 왼쪽에서 오른쪽으로 배경색 채우기CSS에서는 선형 그라데이션을 활용하고 배경 위치 애니메이션을 적용하여 매력적인 호버 효과를 만들 수 있습니다. 이 접근 방식을 사용하면 마우스를 올리면 요소의 배경을 왼쪽에서 오른쪽으로 새 색상으로 채울 수 있습니다....프로그램 작성 2024-11-07에 게시됨 -
 GraalVM 네이티브 이미지의 메모리 관리메모리 관리는 응용 프로그램에서 메모리를 효과적으로 할당, 활용 및 해제하는 작업을 담당하는 컴퓨터 소프트웨어 개발의 중요한 구성 요소입니다. 그 중요성은 소프트웨어 성능을 향상시키고 시스템 안정성을 보장하는 데 있습니다. 쓰레기 수거 가비지 수집(GC)...프로그램 작성 2024-11-07에 게시됨
GraalVM 네이티브 이미지의 메모리 관리메모리 관리는 응용 프로그램에서 메모리를 효과적으로 할당, 활용 및 해제하는 작업을 담당하는 컴퓨터 소프트웨어 개발의 중요한 구성 요소입니다. 그 중요성은 소프트웨어 성능을 향상시키고 시스템 안정성을 보장하는 데 있습니다. 쓰레기 수거 가비지 수집(GC)...프로그램 작성 2024-11-07에 게시됨 -
 ## C++에서 참조를 함수 매개변수로 사용해야 하는 경우는 언제입니까?C에서 인수 전달: 참조 이해C에서 함수 매개변수의 동작은 해당 유형에 따라 결정됩니다. 한 가지 중요한 차이점은 "값에 의한 전달"과 "참조에 의한 전달"입니다.함수 매개변수에서 참조를 사용하는 이유는 무엇입니까?참조는 두 가지 매...프로그램 작성 2024-11-07에 게시됨
## C++에서 참조를 함수 매개변수로 사용해야 하는 경우는 언제입니까?C에서 인수 전달: 참조 이해C에서 함수 매개변수의 동작은 해당 유형에 따라 결정됩니다. 한 가지 중요한 차이점은 "값에 의한 전달"과 "참조에 의한 전달"입니다.함수 매개변수에서 참조를 사용하는 이유는 무엇입니까?참조는 두 가지 매...프로그램 작성 2024-11-07에 게시됨 -
 \"getaddrinfo 실패\"가 발생하는 이유는 무엇이며 어떻게 해결할 수 있습니까?"getaddrinfo failed" 오류 탐색호스트 이름이 변환되는 이름 확인 프로세스 중에 "getaddrinfo failed" 오류가 발생합니다. IP 주소로. 제공된 호스트 이름의 해결에 문제가 있음을 나타냅니다.오류 컨텍스트...프로그램 작성 2024-11-07에 게시됨
\"getaddrinfo 실패\"가 발생하는 이유는 무엇이며 어떻게 해결할 수 있습니까?"getaddrinfo failed" 오류 탐색호스트 이름이 변환되는 이름 확인 프로세스 중에 "getaddrinfo failed" 오류가 발생합니다. IP 주소로. 제공된 호스트 이름의 해결에 문제가 있음을 나타냅니다.오류 컨텍스트...프로그램 작성 2024-11-07에 게시됨 -
 단일 명령줄에서 여러 줄 명령을 실행하는 방법은 무엇입니까?한 줄 명령줄에서 여러 줄 문을 실행하는 방법Python의 -c 옵션을 사용하여 한 줄 루프를 실행할 때 , 루프 전에 모듈을 가져오면 구문 오류가 발생합니다. 이는 Python 인터프리터가 코드 블록을 단일 명령문으로 처리하기 때문입니다.이 문제를 해결하려면 다음과 ...프로그램 작성 2024-11-07에 게시됨
단일 명령줄에서 여러 줄 명령을 실행하는 방법은 무엇입니까?한 줄 명령줄에서 여러 줄 문을 실행하는 방법Python의 -c 옵션을 사용하여 한 줄 루프를 실행할 때 , 루프 전에 모듈을 가져오면 구문 오류가 발생합니다. 이는 Python 인터프리터가 코드 블록을 단일 명령문으로 처리하기 때문입니다.이 문제를 해결하려면 다음과 ...프로그램 작성 2024-11-07에 게시됨 -
 PHP에서 MySQL에서 MySQLi로 어떻게 마이그레이션합니까?MySQL에서 MySQLi로 마이그레이션웹사이트를 MySQL에서 MySQLi로 마이그레이션하려면 PHP 코드를 수정해야 하지만 데이터베이스 자체는 크게 영향을 받지 않습니다. . MySQL 확장의 개선된 버전인 MySQLi는 향상된 기능과 보안을 제공합니다.PHP 코드...프로그램 작성 2024-11-07에 게시됨
PHP에서 MySQL에서 MySQLi로 어떻게 마이그레이션합니까?MySQL에서 MySQLi로 마이그레이션웹사이트를 MySQL에서 MySQLi로 마이그레이션하려면 PHP 코드를 수정해야 하지만 데이터베이스 자체는 크게 영향을 받지 않습니다. . MySQL 확장의 개선된 버전인 MySQLi는 향상된 기능과 보안을 제공합니다.PHP 코드...프로그램 작성 2024-11-07에 게시됨 -
 CSS에서 배경 및 하위 요소에 대해 서로 다른 불투명도를 달성하는 방법은 무엇입니까?CSS 배경 불투명도 이해CSS에서 불투명도는 요소의 투명도를 제어합니다. 컨테이너에 적용하면 자연스럽게 배경과 하위 요소 모두에 영향을 미칩니다.상속 문제배경과 하위 요소에 대해 서로 다른 불투명도를 달성하려면, CSS 상속은 문제를 야기합니다. 하위 요소는 상위 컨...프로그램 작성 2024-11-07에 게시됨
CSS에서 배경 및 하위 요소에 대해 서로 다른 불투명도를 달성하는 방법은 무엇입니까?CSS 배경 불투명도 이해CSS에서 불투명도는 요소의 투명도를 제어합니다. 컨테이너에 적용하면 자연스럽게 배경과 하위 요소 모두에 영향을 미칩니다.상속 문제배경과 하위 요소에 대해 서로 다른 불투명도를 달성하려면, CSS 상속은 문제를 야기합니다. 하위 요소는 상위 컨...프로그램 작성 2024-11-07에 게시됨 -
![[개인 홈페이지] Next에서 Notion Database를 통합하는 방법](/style/images/moren/moren.png) [개인 홈페이지] Next에서 Notion Database를 통합하는 방법To integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...프로그램 작성 2024-11-07에 게시됨
[개인 홈페이지] Next에서 Notion Database를 통합하는 방법To integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...프로그램 작성 2024-11-07에 게시됨
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning





![Go에서 []문자열을 []인터페이스{}로 직접 변환할 수 없는 이유는 무엇입니까?](http://www.luping.net/uploads/20241027/1730018886671dfe466da62.jpg)









![[개인 홈페이지] Next에서 Notion Database를 통합하는 방법](http://www.luping.net/uploads/20241018/17292344526712061483e0b.png)









