Angular Signals 및 RxJS의 새로운 기능
1) 신호 대 RxJS: Angular 16에서 처음부터 신호 변수를 생성하고 이를 Observable과 비교합니다.
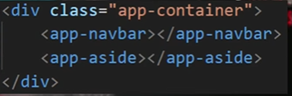
사이드바 메뉴와 상단 메뉴가 있는 예에서는 버튼을 누를 때마다 상단 메뉴에서 사이드바 메뉴를 축소하라고 지시합니다.

RxJS 사용:
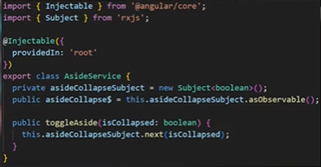
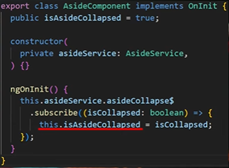
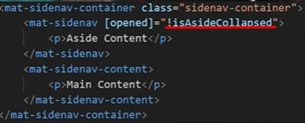
이 통신은 제목과 Observable을 사용하는 서비스에서 수행됩니다. 여기서 버튼을 클릭할 때마다 다음이 호출되어 방출된 값을 구독된 Observable에 전달합니다. 사이드바 메뉴 구성 요소는 단순히 구독되며 HTML에서 이 속성을 사용합니다. 먼저 서비스에서 주제를 생성한 다음, 여기에서 관찰 가능 항목을 생성하고 다음을 호출하여 방출된 값을 전달합니다.



신호 포함:
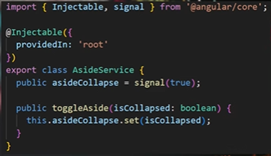
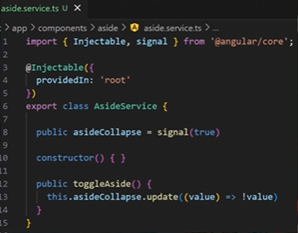
이것은 신호를 사용하여 간단하게 수행할 수 있습니다. 특정 간단한 경우에 더 나은 성능을 달성하기 위해 신호가 Angular에서 생성되었습니다. @angular/core에서 가져옵니다.
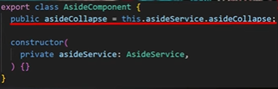
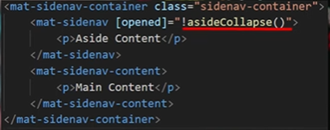
신호를 선언해야 하며 해당 신호를 업데이트할 때마다 해당 신호에 대해 set을 호출합니다. 사이드바 메뉴 구성요소에서는 해당 속성을 참조하기만 하면 되며, HTML에서 신호를 사용하려면 해당 값을 얻기 위해 속성 주위에 괄호를 넣어야 합니다. 이것이 신호가 사용되는 방식이기 때문입니다.
업데이트를 수행할 수도 있으며, 이는 이전 값을 알려주는 추가 이점이 있습니다. 이를 위해 이전 값과 해당 유형을 수신하도록 지정하고 화살표 함수를 사용하여 부정된 새 값인 새 값을 나타냅니다.



관측 가능 항목을 신호로 변환하고 신호를 관측 가능 항목으로 변환하는 방법도 있습니다.

신호가 주제를 대체하는 것은 아닙니다. 둘 다 관찰 가능 항목과 함께 훨씬 더 강력하고 RxJS 연산자(RxJS를 통해 훨씬 더 많은 제어 기능이 있음)와 같은 더 많은 기능을 가지고 있기 때문입니다. 그러나 신호는 간단한 작업 방법을 제공하며 다른 라이브러리 및 프레임워크와 공통됩니다.
RxJS는 Angular가 아닌 Microsoft의 라이브러리입니다. 대조적으로, Signals는 상태가 변경될 때 어떤 부분이 변경되었는지 Angular가 정확히 알 수 있도록 해주기 때문에 더 큰 제어와 성능을 제공하는 Angular의 라이브러리입니다. 이렇게 하면 특정 부분에만 초점을 맞춰 전체 구성 요소를 다시 렌더링할 필요가 없습니다.
2) Angular 16의 RxJS에서 takeUntilDestroyed를 사용하여 구독을 취소하는 새롭고 단순화된 방법입니다.
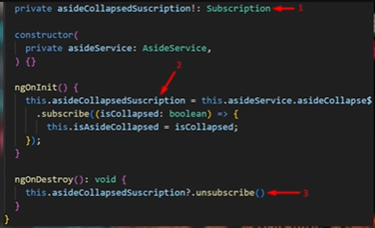
Angular에서는 Observable 구독을 취소하는 것이 중요합니다. 예를 들어 OnInit에서는 구독을 저장하고 OnDestroy에서는 구독을 취소합니다.
기존 방법은 구독과 함께 변수를 저장하고 구독 시 이를 해당 변수에 저장한 후 OnDestroy에서 해당 구독을 삭제하는 것이었습니다.

자세한 설명: 구독(RxJS에서) 유형의 속성이 생성되었습니다. 이 속성은 ngOnInit에서 초기화되어 구독이 생성될 때 구독 참조를 할당합니다. 그런 다음 ngOnDestroy에서 구독이 취소됩니다. 구성 요소가 구독 변수를 정의하지 않은 경우 물음표를 사용하여 정의되었는지 확인하거나 조건을 통해 오류를 처리해야 합니다.
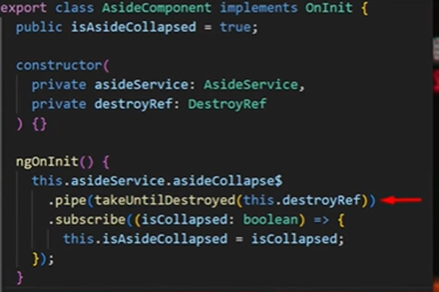
이제 RxJS 연산자 takeUntilDestroyed를 사용하면 OnDestroy나 구독 변수를 만들지 않고도 이 작업을 더 간단하게 수행할 수 있습니다. 이것이 하는 일은 구성요소가 소멸되려고 할 때 자동으로 구독을 취소하는 것입니다. DestroyRef 서비스를 주입하고 전달하는 것이 중요하므로 구성 요소가 언제 파괴되는지 알 수 있습니다.

자세한 설명: 이제 구독을 취소하지 않는 경우 RxJS 파이프를 추가하고 NEW 연산자인 takeUntilDestroyed()를 보냅니다. 이를 위해서는 서비스인 destroyRef를 전달해야 합니다(@angular에서). /core) 생성자에 삽입할 수 있습니다.
예: 사이드바 서비스에서는 navbar 구성 요소의 버튼 클릭을 수신합니다. takeUntilDestroyed()를 사용하면 구성 요소가 삭제될 때만 구독을 취소하여 여러 구독을 방지합니다. 이 경우 우리는 항상 버튼이 눌렸는지 여부를 듣고 싶습니다. 따라서 구성 요소가 파괴된 경우에만 구독을 취소하려고 합니다.
이 작업을 수행하는 것이 중요합니다. 그렇지 않으면 다른 구성 요소에 있어도 청취하고 구성 요소가 파괴되므로 앱을 닫는 경우에만 구독이 취소됩니다. 이는 항상 활성 상태인 경우, 예를 들어 첫 번째 탐색에서 페이지 구성 요소를 탐색할 때 구독한 다음 다른 페이지로 이동하고 첫 번째 페이지로 돌아오면 두 번째 구독이 되기 때문에 중요합니다. 그 결과 두 개의 활성 구독이 생성됩니다. 따라서 구독을 취소하는 것이 중요합니다.
중요 사항: HTTP 요청을 구독할 때 구독 취소가 자동으로 수행되므로 구독을 취소할 필요가 없습니다.
3) Angular에서 신호의 효과. 신호의 변경 사항을 수신합니다.
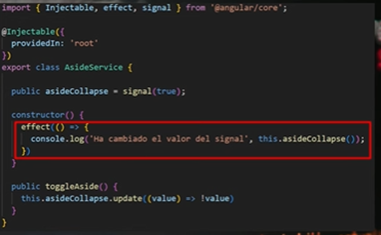
예를 들어 부울을 반환하는 신호가 있고 아래 메서드에서는 업데이트로 업데이트됩니다.

신호가 바뀔 때마다 알림을 받고 싶지만 이 방법뿐만 아니라 여러 곳에서 변경된다고 상상해 보세요. 변경될 때마다 무언가를 하고 싶다면 이펙트를 사용하여 이를 수행할 수 있습니다. 이 함수는 신호를 받아 효과 내에서 메서드를 자동으로 실행하도록 변경되는지 확인합니다.

예를 들어 콘솔 로그 대신 로컬 저장소에 값을 저장하고 해당 값으로 인스턴스화할 수 있습니다. 이는 우리가 모르는 코드로 작업할 때 특히 유용하며 코드가 수정되는 위치가 얼마나 되는지 확실하지 않습니다.
— EfisioDev의 Angular 과정을 기반으로 한 노트 —
-
 JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-13에 게시되었습니다
JavaScript 객체에서 키를 동적으로 설정하는 방법은 무엇입니까?jsobj = 'example'1; jsObj['key' i] = 'example' 1; 배열은 특수한 유형의 객체입니다. 그것들은 숫자 특성 (인치) + 1의 수를 반영하는 길이 속성을 유지합니다. 이 특별한 동작은 표준 객체에...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다
MySQL 오류 #1089 : 잘못된 접두사 키를 얻는 이유는 무엇입니까?오류 설명 [#1089- 잘못된 접두사 키 "는 테이블에서 열에 프리픽스 키를 만들려고 시도 할 때 나타날 수 있습니다. 접두사 키는 특정 접두사 길이의 문자열 열 길이를 색인화하도록 설계되었으며, 접두사를 더 빠르게 검색 할 수 있습니...프로그램 작성 2025-07-13에 게시되었습니다 -
 Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다
Point-In-Polygon 감지에 더 효율적인 방법 : Ray Tracing 또는 Matplotlib \ 's Path.contains_points?Ray Tracing MethodThe ray tracing method intersects a horizontal ray from the point under examination with the polygon's sides. 교차로의 수를 계산하고 지점이 패...프로그램 작성 2025-07-13에 게시되었습니다 -
 Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-13에 게시되었습니다
Firefox Back 버튼을 사용할 때 JavaScript 실행이 중단되는 이유는 무엇입니까?원인 및 솔루션 : 이 동작은 브라우저 캐싱 자바 스크립트 리소스에 의해 발생합니다. 이 문제를 해결하고 후속 페이지 방문에서 스크립트가 실행되도록하기 위해 Firefox 사용자는 Window.onload 이벤트에서 호출되도록 빈 기능을 설정해야합니다. ...프로그램 작성 2025-07-13에 게시되었습니다 -
 PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다
PHP \의 기능 재정의 제한을 극복하는 방법은 무엇입니까?return $ a * $ b; } 그러나 PHP 도구 벨트에는 숨겨진 보석이 있습니다. runkit_function_rename () runkit_function_rename ( 'this', 'that'); run...프로그램 작성 2025-07-13에 게시되었습니다 -
 동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-13에 게시되었습니다
동시에 비동기 작업을 동시에 실행하고 JavaScript에서 오류를 올바르게 처리하는 방법은 무엇입니까?동시 동시 대기 업무 수행 실행 비동기 작업을 수행 할 때 문제가 발생합니다. getValue2async (); 이 구현은 다음 작업을 시작하기 전에 각 작업의 완료를 순차적으로 기다립니다. 동시 실행을 가능하게하려면 수정 된 접근 방식...프로그램 작성 2025-07-13에 게시되었습니다 -
 MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다
MySQL에서 데이터를 피벗하여 그룹을 어떻게 사용할 수 있습니까?select d.data_timestamp, sum (data_id = 1 that data_value else 0 End), 'input_1'로 0 End), sum (data_id = 2 an Els.] d.data_timestamp ...프로그램 작성 2025-07-13에 게시되었습니다 -
 \ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다
\ "(1) 대 (;;) : 컴파일러 최적화는 성능 차이를 제거합니까? \"대답 : 대부분의 최신 컴파일러에는 (1)과 (;;). 컴파일러 : s-> 7 8 v-> 4를 풀립니다 -e syntax ok gcc : GCC에서 두 루프는 다음과 같이 동일한 어셈블리 코드로 컴파일합니다. . t_while : ...프로그램 작성 2025-07-13에 게시되었습니다 -
 PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다
PYTZ가 처음에 예상치 못한 시간대 오프셋을 표시하는 이유는 무엇입니까?import pytz pytz.timezone ( 'Asia/Hong_kong') std> discrepancy source 역사 전반에 걸쳐 변동합니다. PYTZ가 제공하는 기본 시간대 이름 및 오프...프로그램 작성 2025-07-13에 게시되었습니다 -
 Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다
Homebrew에서 GO를 설정하면 명령 줄 실행 문제가 발생하는 이유는 무엇입니까?발생하는 문제를 해결하려면 다음 단계를 따르십시오. 1. 필요한 디렉토리 만들기 mkdir $ home/go mkdir -p $ home/go/src/github.com/user 2. 환경 변수 구성프로그램 작성 2025-07-13에 게시되었습니다 -
 McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-13에 게시되었습니다
McRypt에서 OpenSSL로 암호화를 마이그레이션하고 OpenSSL을 사용하여 McRypt 암호화 데이터를 해제 할 수 있습니까?질문 : McRypt에서 OpenSSL로 내 암호화 라이브러리를 업그레이드 할 수 있습니까? 그렇다면 어떻게? 대답 : 대답 : 예, McRypt에서 암호화 라이브러리를 OpenSSL로 업그레이드 할 수 있습니다. OpenSSL을 사용하여 McRyp...프로그램 작성 2025-07-13에 게시되었습니다 -
 PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-13에 게시되었습니다
PostgreSQL의 각 고유 식별자에 대한 마지막 행을 효율적으로 검색하는 방법은 무엇입니까?postgresql : 각각의 고유 식별자에 대한 마지막 행을 추출하는 select distinct on (id) id, date, another_info from the_table order by id, date desc; id ...프로그램 작성 2025-07-13에 게시되었습니다 -
 HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-13에 게시되었습니다
HTML 서식 태그HTML 서식 요소 **HTML Formatting is a process of formatting text for better look and feel. HTML provides us ability to format text without...프로그램 작성 2025-07-13에 게시되었습니다 -
 크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다
크롬에서 상자 텍스트를 선택하는 방법은 무엇입니까?초기 시도 한 가지 일반적인 접근 방식은 다음과 같습니다. 주) & lt;/옵션 & gt; & lt; 옵션> select .lt {text-align : center; } <option value=""&a...프로그램 작성 2025-07-13에 게시되었습니다 -
 선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-13에 게시되었습니다
선형 구배 배경에 줄무늬가있는 이유는 무엇이며 어떻게 고칠 수 있습니까?수직 지향적 구배의 경우, 신체 요소의 마진은 HTML 요소로 전파되어 8px 키가 큰 영역을 초래합니다. 그 후, 선형 등급은이 전체 높이에 걸쳐 확장되어 반복 패턴을 생성합니다. 솔루션 : 이 문제를 해결하기 위해 신체 요소에 충분한 높이가 있는지...프로그램 작성 2025-07-13에 게시되었습니다
중국어 공부
- 1 "걷다"를 중국어로 어떻게 말하나요? 走路 중국어 발음, 走路 중국어 학습
- 2 "비행기를 타다"를 중국어로 어떻게 말하나요? 坐飞机 중국어 발음, 坐飞机 중국어 학습
- 3 "기차를 타다"를 중국어로 어떻게 말하나요? 坐火车 중국어 발음, 坐火车 중국어 학습
- 4 "버스를 타다"를 중국어로 어떻게 말하나요? 坐车 중국어 발음, 坐车 중국어 학습
- 5 운전을 중국어로 어떻게 말하나요? 开车 중국어 발음, 开车 중국어 학습
- 6 수영을 중국어로 뭐라고 하나요? 游泳 중국어 발음, 游泳 중국어 학습
- 7 자전거를 타다 중국어로 뭐라고 하나요? 骑自行车 중국어 발음, 骑自行车 중국어 학습
- 8 중국어로 안녕하세요를 어떻게 말해요? 你好중국어 발음, 你好중국어 학습
- 9 감사합니다를 중국어로 어떻게 말하나요? 谢谢중국어 발음, 谢谢중국어 학습
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























